
【Shopify Tips:09】サーチコンソール設定
Googleアナリティクスの導入と同時に行うべき設定(3/3)
Googleアナリティクスの導入が完了したら、同時に対応した方が良い設定が3つありますのでご紹介いたします。
上記は購入数・集客を伸ばす為に大変重要なデータが取得できます。それほど時間もかかりませんので、Googleアナリティクスの導入の後スグに設定することをお勧めいたします。
サーチコンソール設定
サーチコンソール概要
Googleアナリティクスは「アクセス数、滞在時間、年齢・性別、流入経路、など」サイトに訪問したユーザーの行動分析で、
サーチコンソールは「表示回数、クリック数・率、平均掲載順位、など」ユーザーがサイトに訪問する前(検索エンジン上)の行動を分析するツールです。
検索エンジン上でのデータを分析することで、ECサイトをクリックして選んでもらえる施策の参考になります。
特にECサイトにおいて重要な機能は「クエリ(検索キーワード)」が分かり、ユーザーがどのようなキーワードで検索してECサイトを訪問したかが分かります。
サーチコンソールの分析以外の機能
ECショップのサイトマップをGoogleに送信する機能や、新しいページを作成した際に早くGoogleの検索結果に登録してもらう機能(インデックス登録)など、様々なな機能があります。
サーチコンソールの登録

サーチコンソールの登録ページに行き、「今すぐ開始」をクリックします。
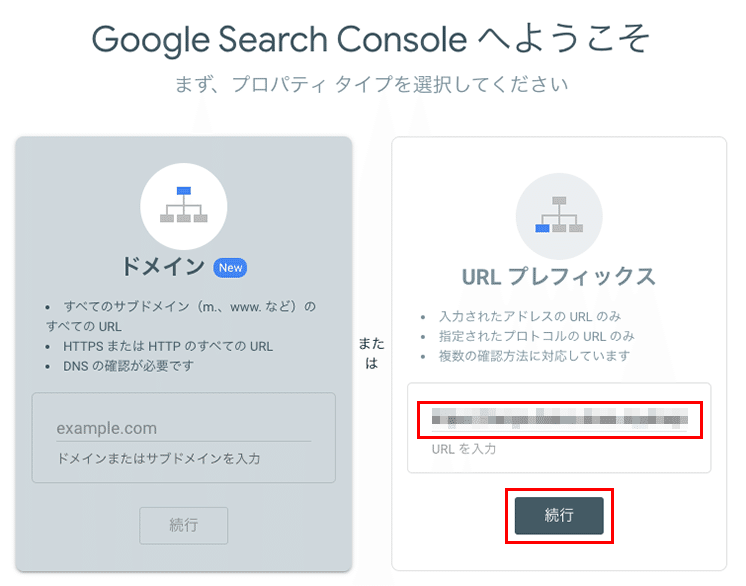
プロパティータイプの選択
プロパティータイプの選択で、「URLプレフィックス」に該当のShopifyサイトのURLを入力し、直下の「続行」を押します。

●ドメイン
該当のShopifyサイト全体計測する場合
※Shopifyサイト以外の通常のサイトでは基本的にはドメインを選択します
入力例 example.com
※ https:// や /path/ や 最後の/ を削除したURLを入力
● URLプレフィックス
該当のShopifyサイト全体 or サイトの中でページを指定分析する場合
※Shopifyサイトの場合はURLプレフィクスをお勧めします
入力例 https://example.com/
※URL全体をペースト(?以降のパラメータは削除することをお勧めします)
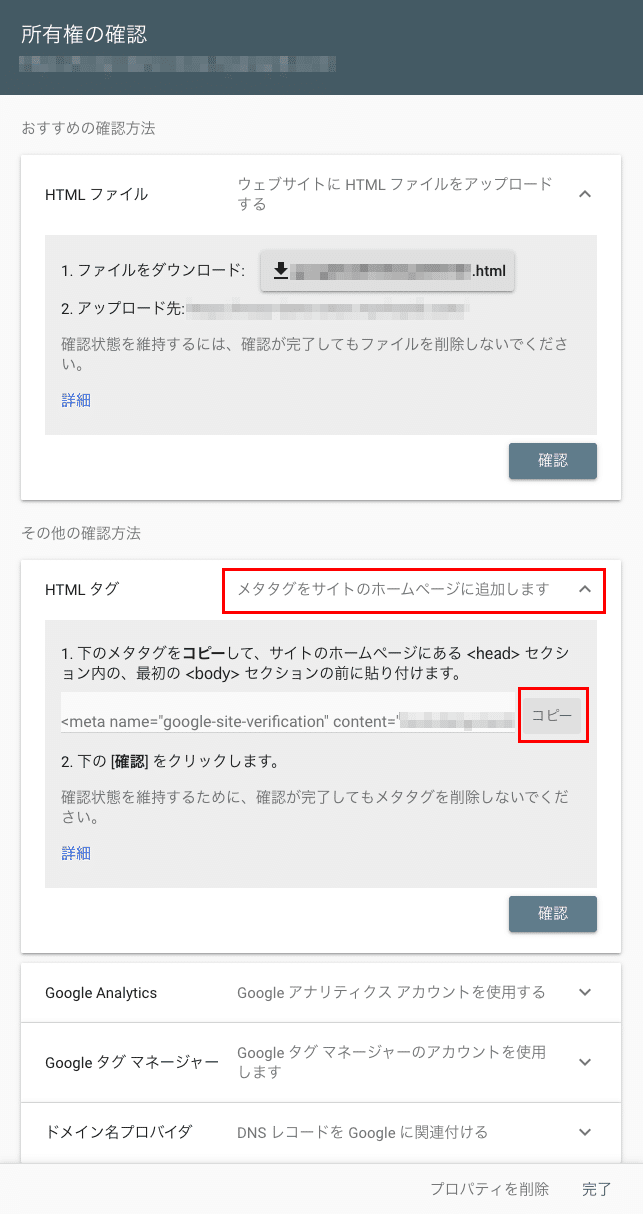
所有権の確認
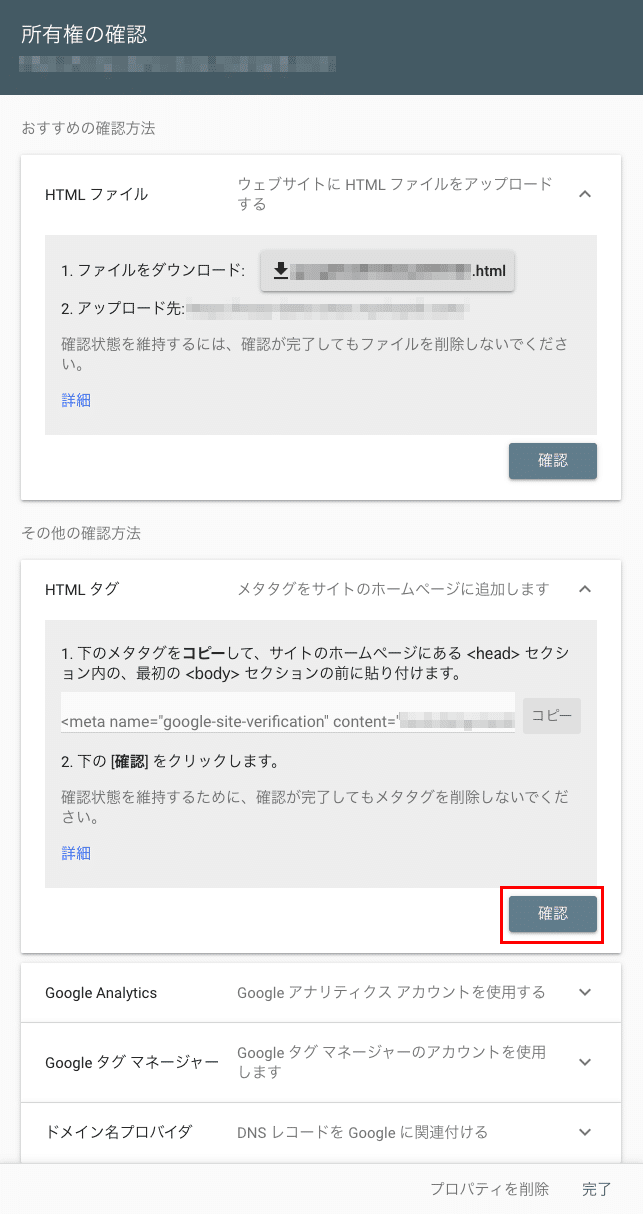
上記で「続行」を押すと、おすすめの確認方法と、その他の確認方法が表示されます。
今回はHTMLタグ「メタタグをサイトのホームページに追加します」を開いて右にある「コピー」を押します。

Shopify管理画面の設定
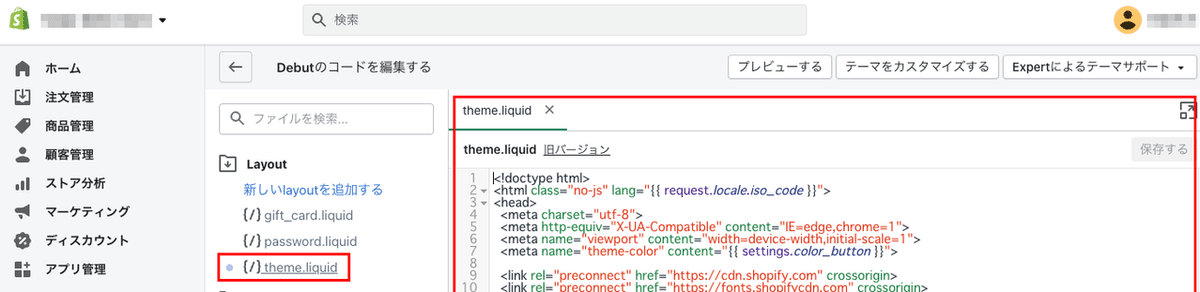
Shopify管理画面のサイドバーの「オンラインストア」「テーマ」をクリックしてテーマ画面を開いてください。

「アクション」のプルダウンから 「コードを編集」をクリックします。

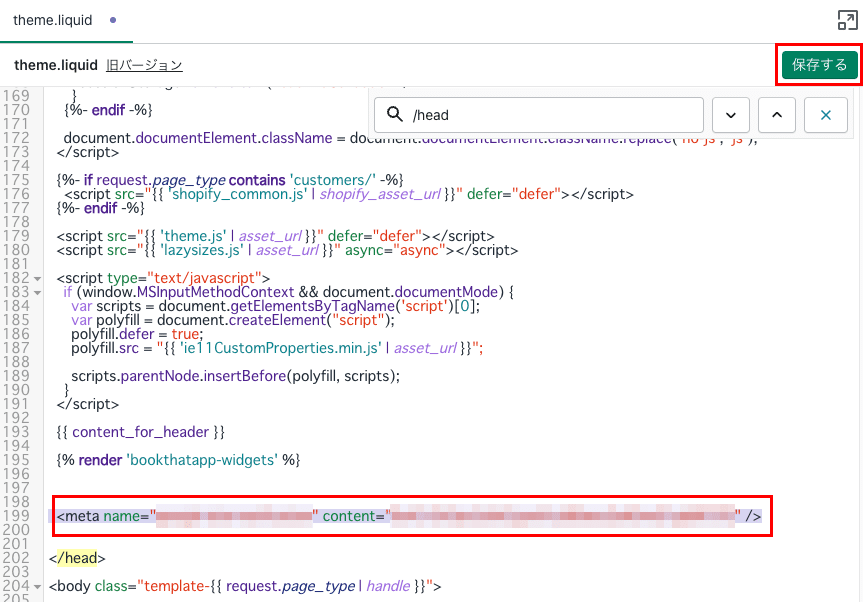
ファイル編集スペースの左サイドバーの 「theme.liquid」 を選択し、コード編集画面を開きます。

[theme.liquid] のコード編集スペースにある<head> ~ <head>タグ内に、
コピーしたSearch ConsoleのHTMLタグを貼り付けます。最後にページ右上にある 「保存」ボタンをクリックします。

以上で、Shopify管理画面側のGoogle Search Consoleの設定は完了です。
サーチコンソール側の設定
再びサーチコンソールの所有権の確認の画面を開きます。
「HTMLファイル」「メタタグをサイトのホームページに追加します」の「確認」ボタンをクリックします。

確認状態をチェックして所有権を証明確認ができれば、サーチコンソール側の設定も完了です。
最後に、GoogleアナリティクスとGoogle Search Consoleの連携の方法を解説します。
GoogleアナリティクスとGoogle Search Consoleの連携方法
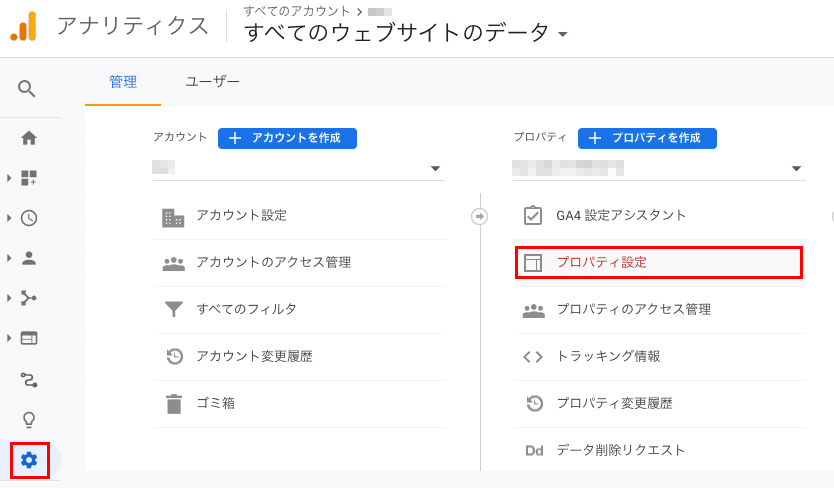
Googleアナリティクスの画面から「管理」 「プロパティ設定」 をクリックします。

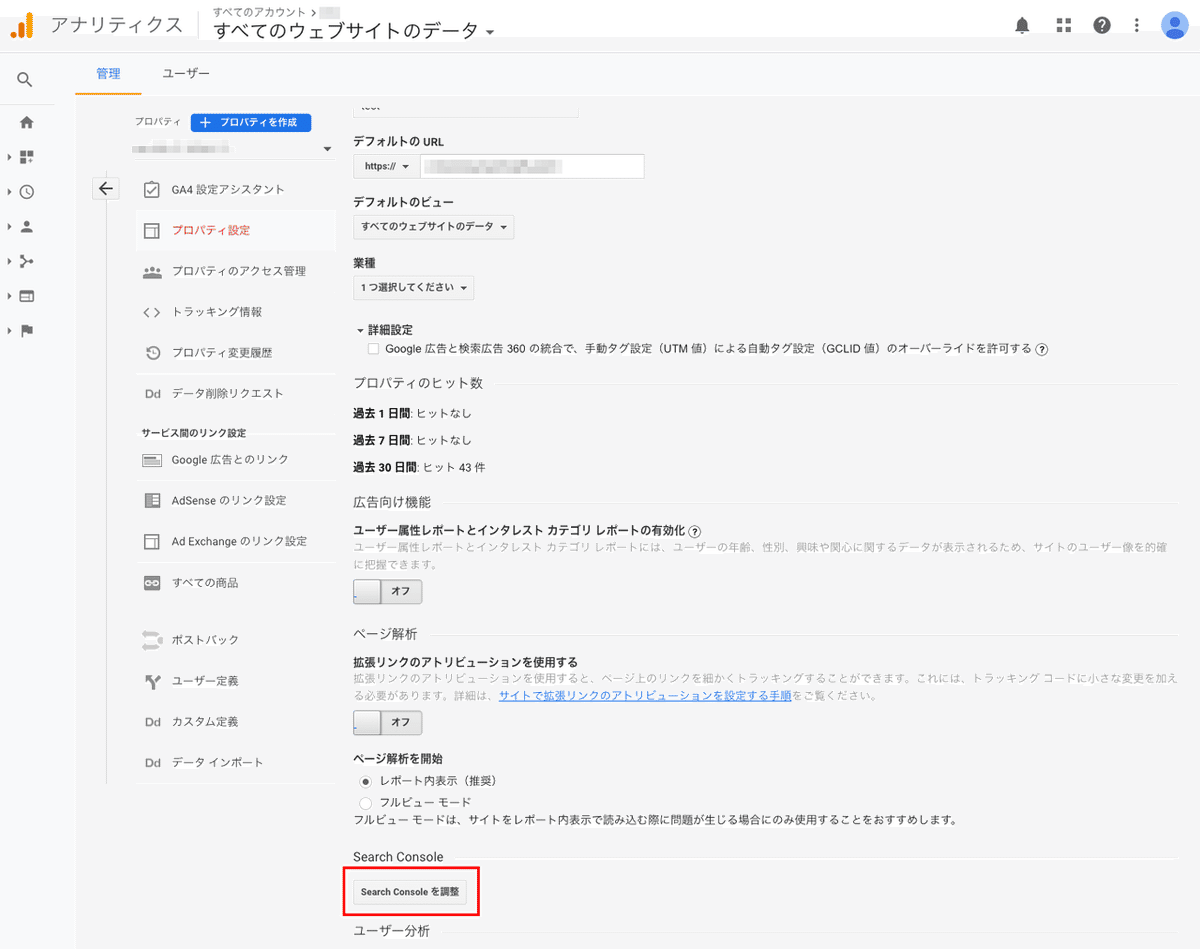
「プロパティ設定」内にある「Search Consoleを調整」をクリックします。

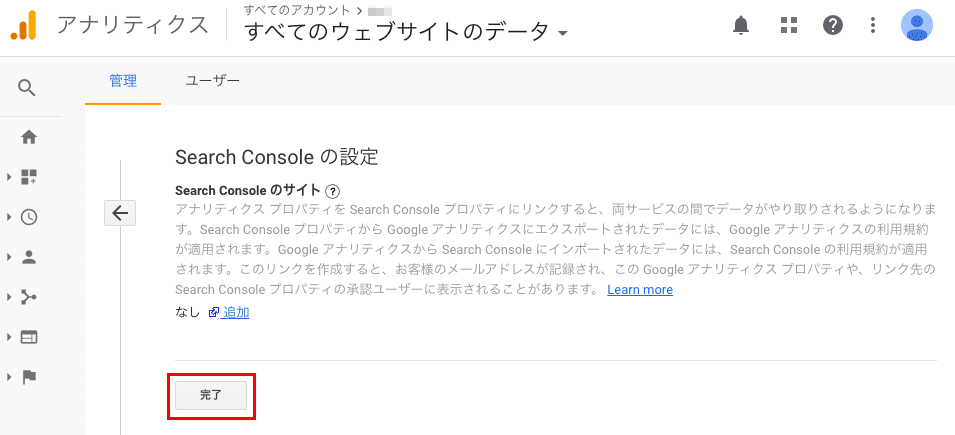
Search Console の設定にある完了を押すと連携作業は完了です。

連携することで、Google Search ConsoleのデータがGoogleアナリティクスにインポートされ、Googleアナリティクスのレポートに追加されます。
まとめ
本記事では、ShopifyでのSearch Consoleの導入について解説いたしました。
GoogleアナリティクスやSearch Consoleから得られたデータから、ECサイトのPDCAを回すことが可能です。
是非この情報をページの改善に役立てて売り上げの向上を目指しましょう。
これでGoogleアナリティクスの導入と同時に設定すべき設定は全て完了です。お疲れ様でした。
