
【Shopifyアプリ解説:02】「Bonify Customer Account Fields」を利用して会員登録フォームを作成する方法
ECサイト運営において重要なポイントの一つが、会員登録です。
会員になったお客さまに対しては、継続的にセールのお知らせなどを発信できたり、ポイント機能をご利用いただくことも可能になります。
今回は、その会員登録フォームを簡単に作成できるアプリをご紹介します。
この記事で解決できること
・ノーコードで会員登録フォームを編集したい
・会員のお客様の誕生日を把握したい
・会員登録時に簡単なアンケートを実施したい
そういったお悩みやご希望をお持ちのストアはぜひお試しください。
Shopifyストアでの会員登録
Shopifyストアで会員登録をするとどのような利点があるのかをご紹介します。
お客様のメリット
購入時に情報が自動で入力される
ログインするとお客様の情報が紐付けられるため、住所などの情報を都度入力することなく購入することができます。
注文履歴を確認できる
ログイン後のマイページでは、注文履歴を確認することができます。
ストアのメリット
顧客ごとに商品の購入状況を把握できる
会員登録いただいたお客様については、ストア側も直近の購入商品や総額などを確認することができます。
会員のみに向けたセールやクーポンの配布を実施できる
会員情報をディスカウントやメールアプリで利用することができるため、会員に限定したディスカウントを行うことができます。
会員登録をするとお客様とストアに上記の利点があります。ストアはお客様に会員登録いただくことで、よりピンポイントな顧客アプローチができるようになります。
Bonify Customer Account Fields
会員登録フォームの作成アプリとして今回ご紹介するのが、「Bonify Customer Account Fields」です。
こちらのアプリの特徴は、画面上でフォームの組み立てができるという点です。基本的にノーコードで編集作業ができるので、コーディングの知識がなくても簡単に登録フォームを作成できます。
また、お客様が選択した内容が顧客情報にタグ付けされ、管理ができるのもポイントの一つです。※有料プランのみ
▼Appサイトはこちら
https://apps.shopify.com/customer-account-fields?locale=ja
Bonify Customer Account Fieldsの設定
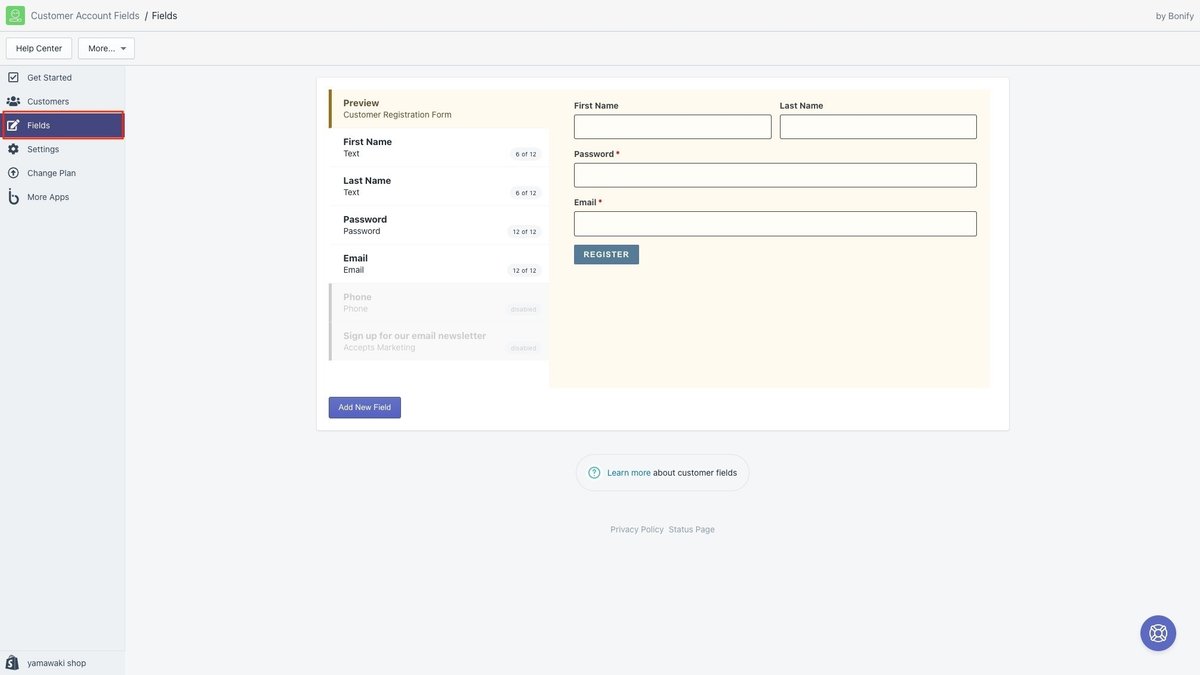
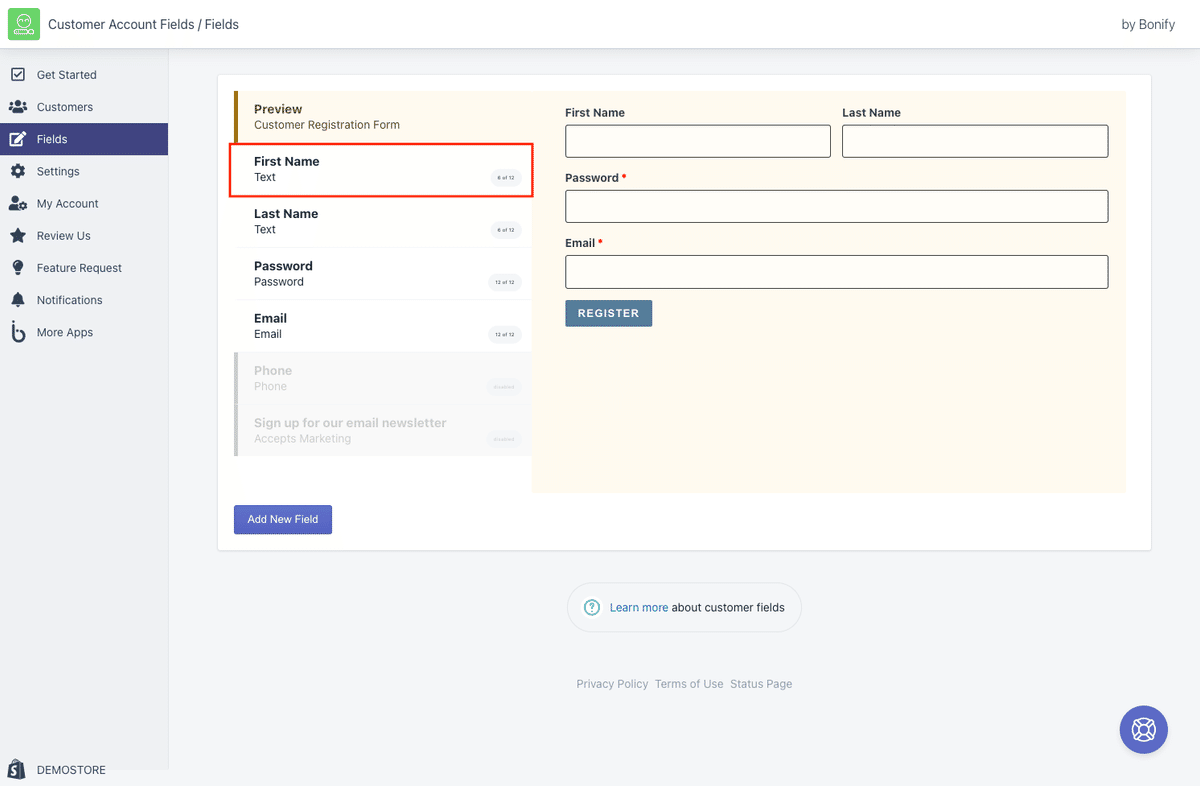
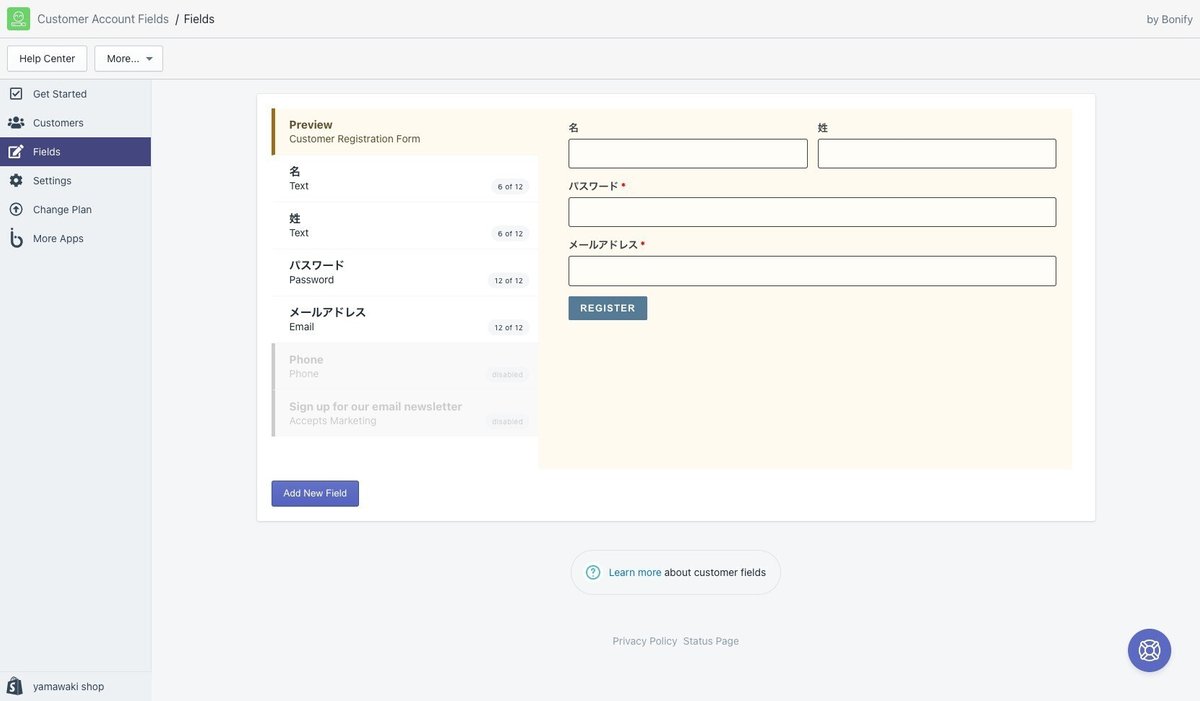
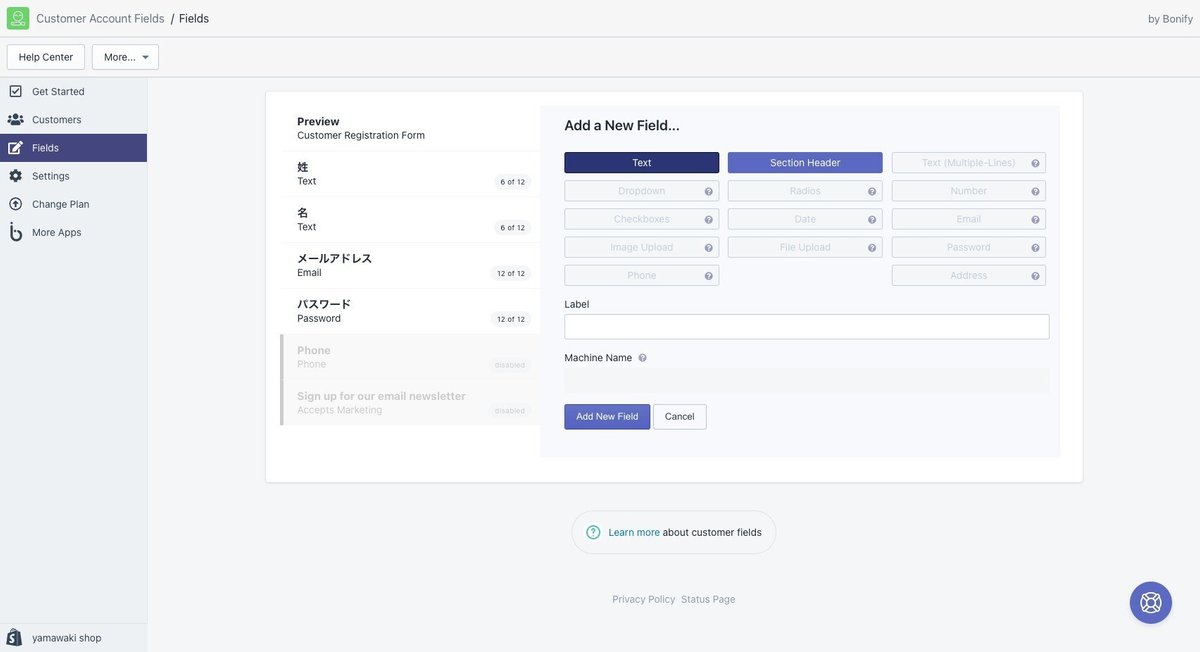
アプリのインストールをし、「Fields」を選択すると、初期状態のフォームが表示されます。左側が現在のフォームに含まれているフィールドです。

左側メニューで項目を選択し、各項目の詳細を設定していきます。


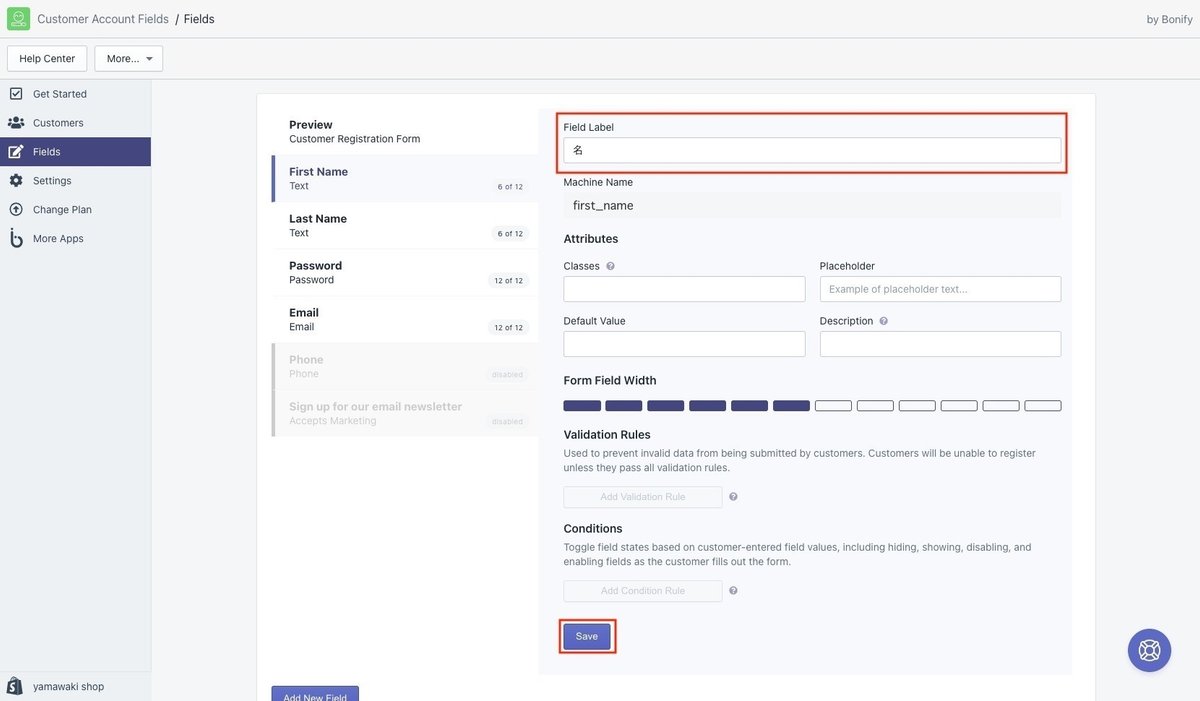
例えば「First Name(Text)」を選択し、上の画像のように、「Fields Label」の欄を書き換えて、「Save」を選択します。

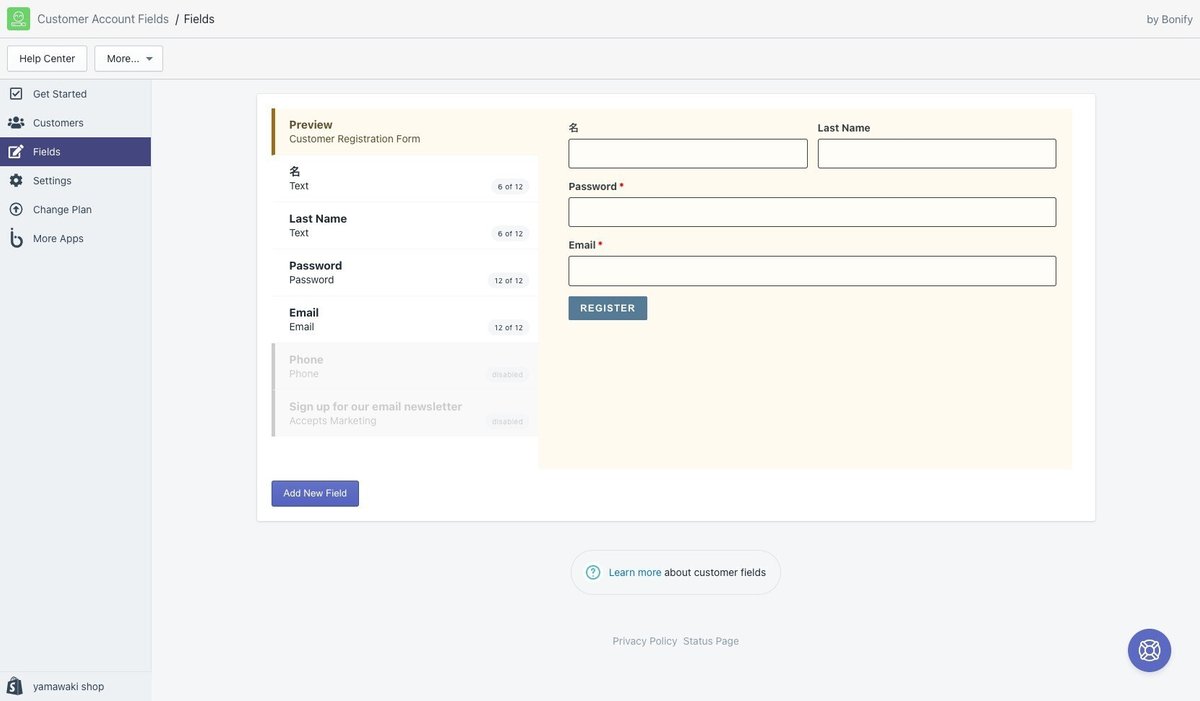
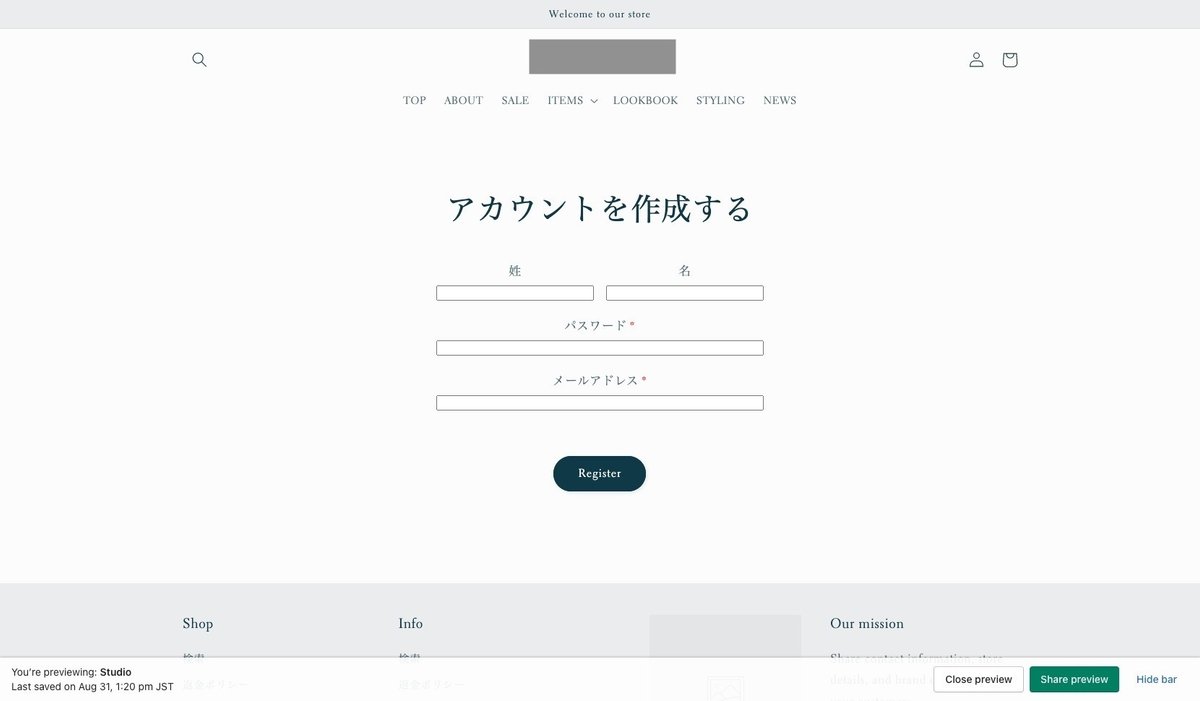
プレビュー画面を確認すると、「First Name」と表示されていたのが「名」に変更されたことを確認できます。
同様に、他の項目についても変更をしていきます。

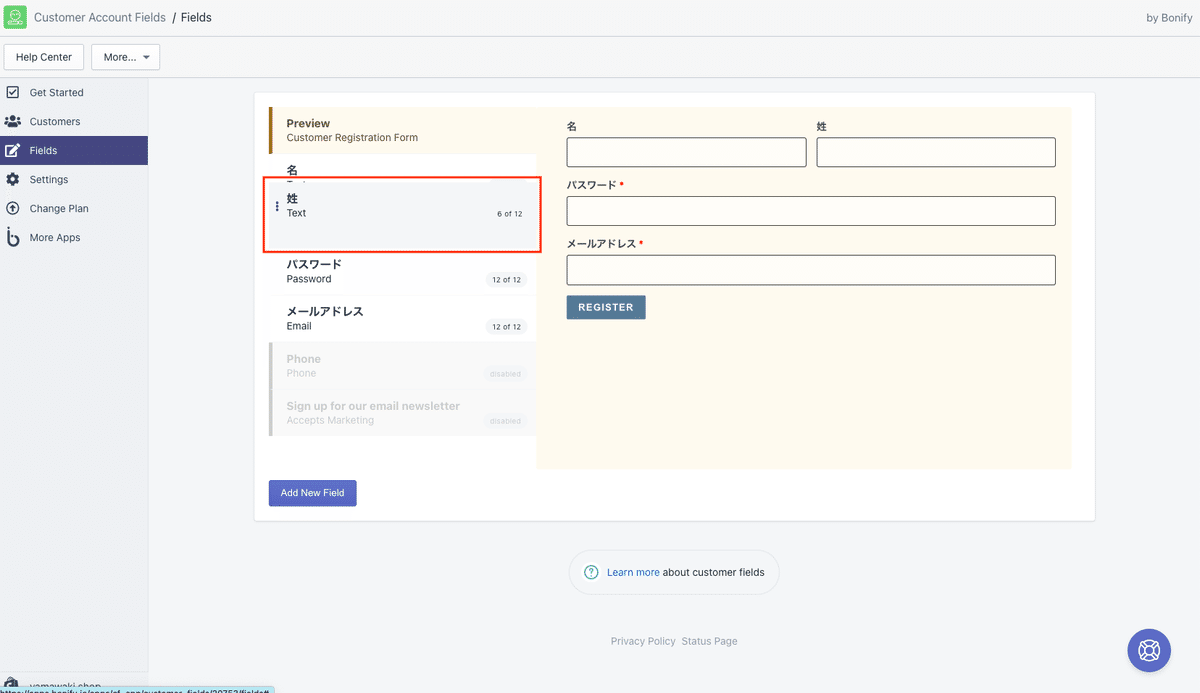
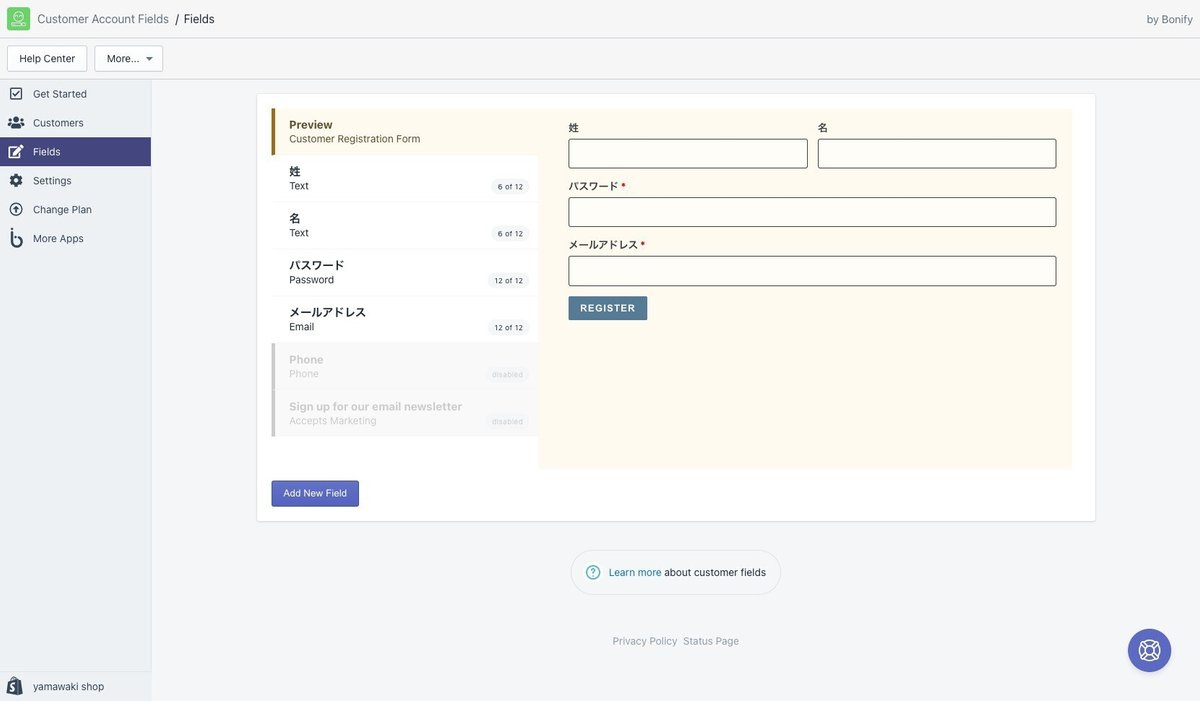
このままですと名・姓が逆に表示されているので、順番の変更をします。並び順の編集は、左側の項目をドラッグアンドドロップすることで入れ替えができます。

項目の編集が完了しました。

そのほかのTextフィールドについての編集項目は以下のとおりです。
Attributes
classes : CSSを使用してフィールドをカスタマイズする際にクラスとして利用できます。
Placeholder : テキストが入力されていない状態で表示されるプレースホルダーを設定します。
Default Value : テキストが入力されなかった場合のデフォルト値を設定します。
Description : フィールドについての説明文を追加できます。
Form Field Width
フィールドの幅を選択します。
Validation Rules(有料プラン)
バリデーションルールを設定します。
Conditions(有料プラン)
ユーザーの入力した内容により、フィールドを非表示にしたり必須でなくしたりします。
Bonify Customer Account Fieldsのインストール
調整した内容をストアに表示させるためには、テーマへのインストールが必要です。以下の手順でインストールを行います。
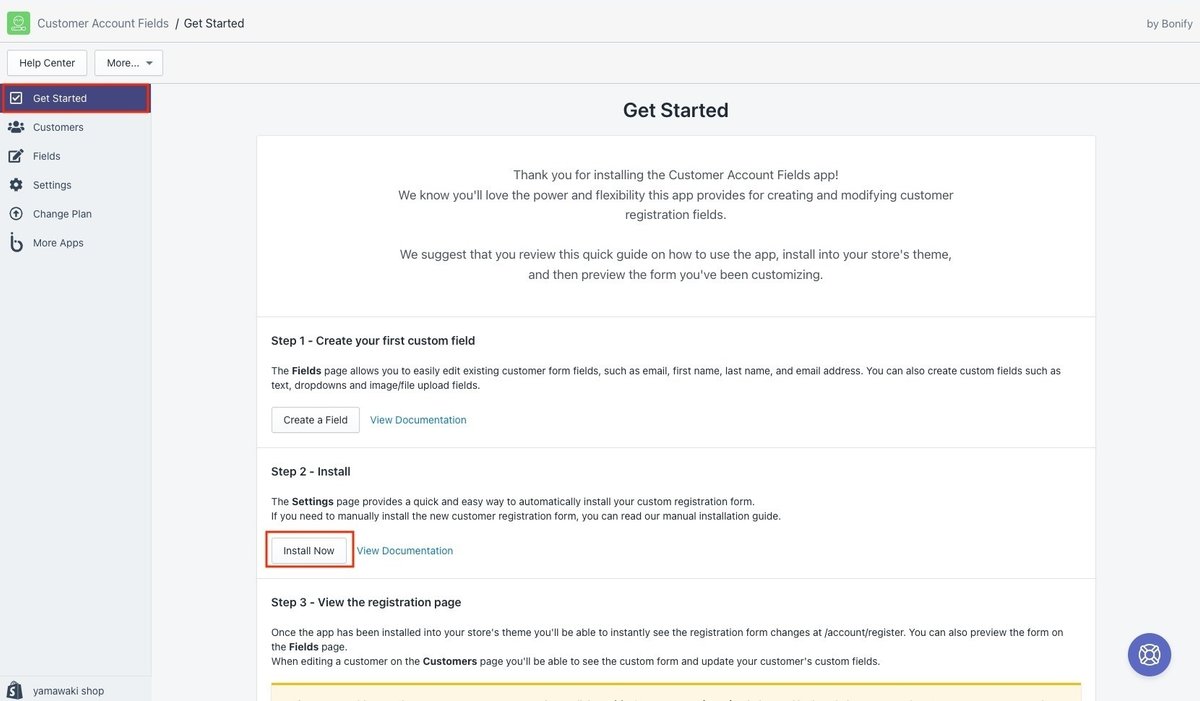
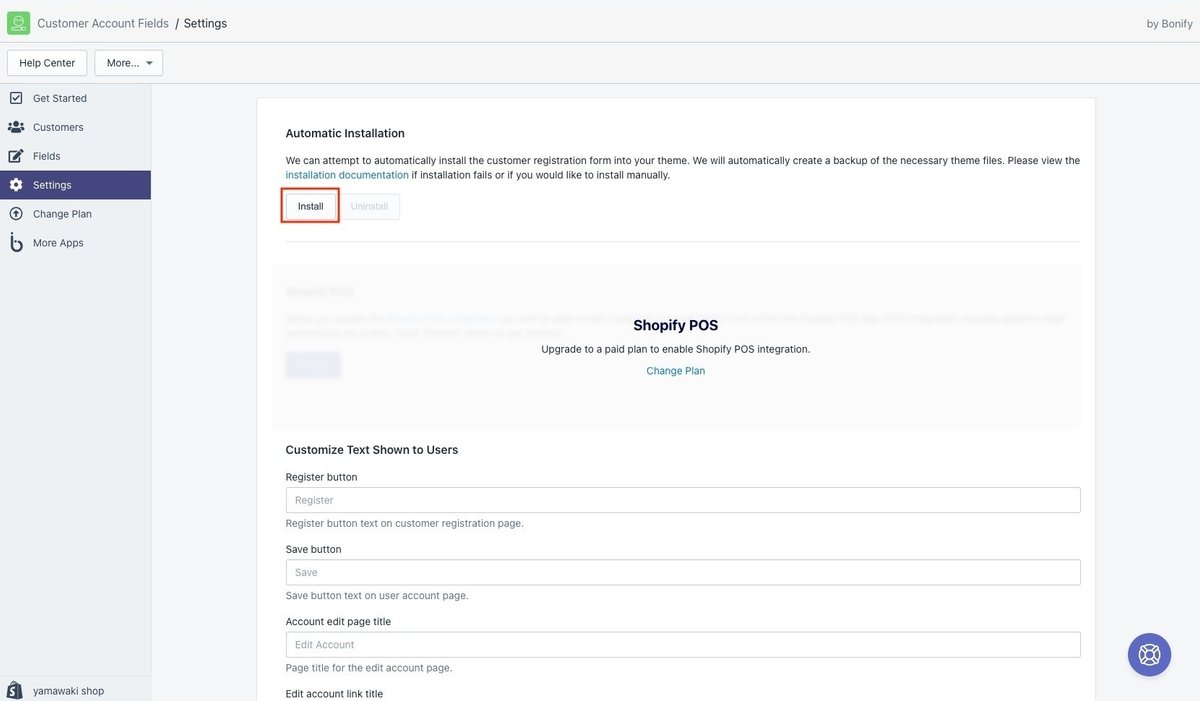
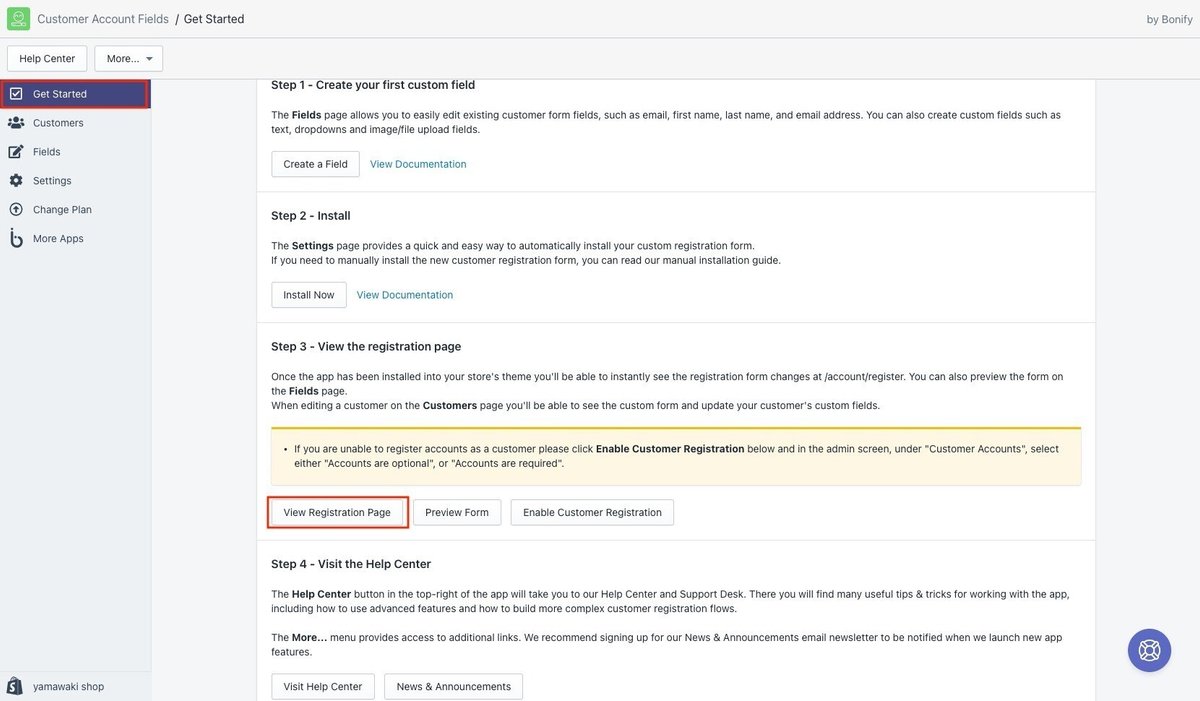
「Get Started」タブより、「Install Now」を選択します

以下の画面に遷移するので、「Install」を選択します。

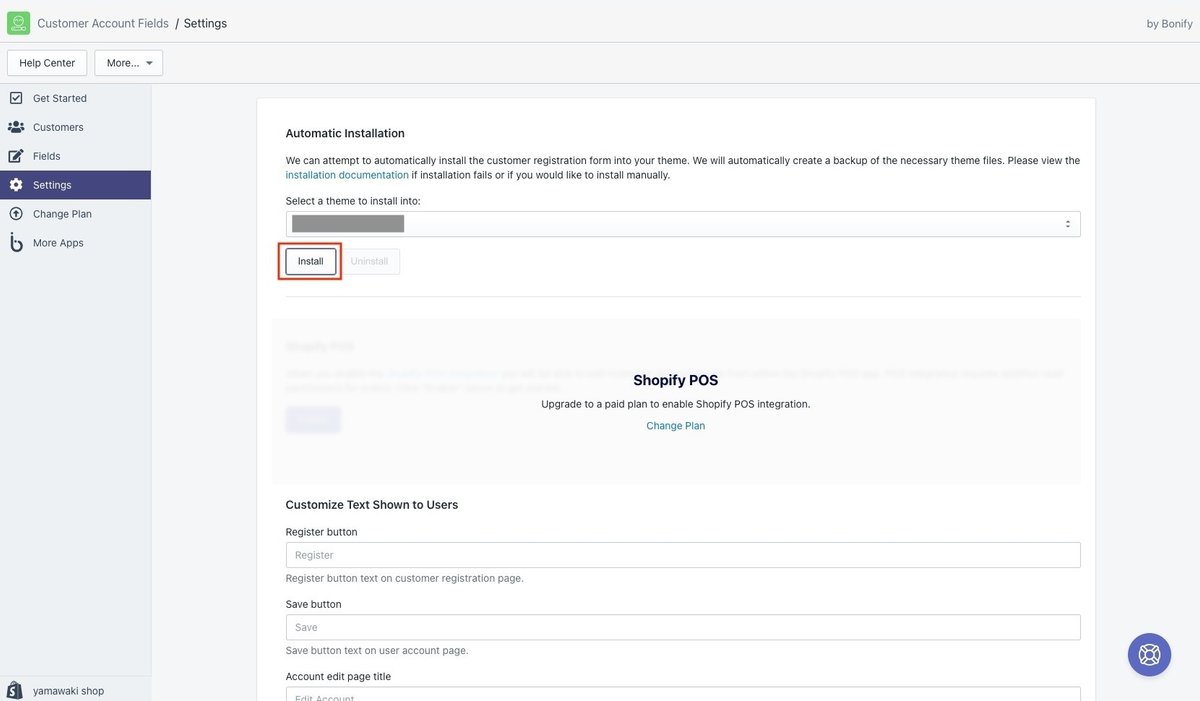
どこのテーマにインストールするかを尋ねられますので、任意のテーマを選択し、「Install」をクリックします。

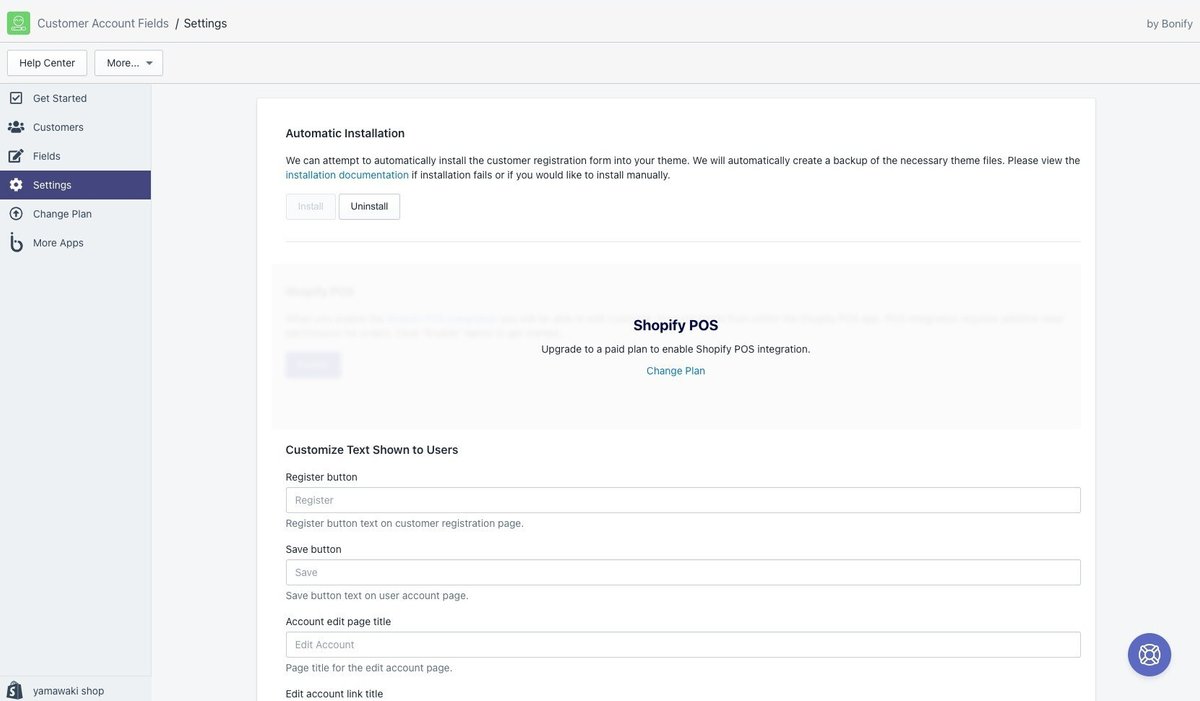
更新され、以下の画面になったらインストール完了です。

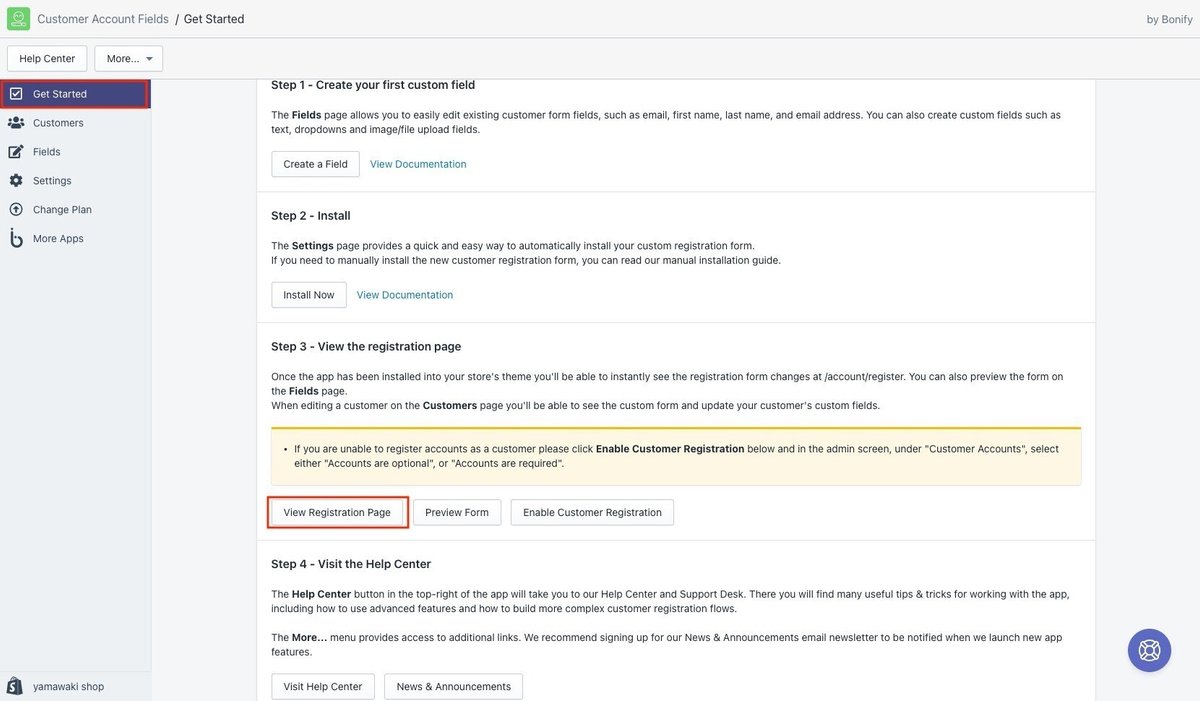
「Get Started」>「View Registration Page」で実際の入力画面を確認することができます。


日本語の設定
「REGISTER」ボタンや入力エラー時に表示されるテキストについては翻訳が必要となります。
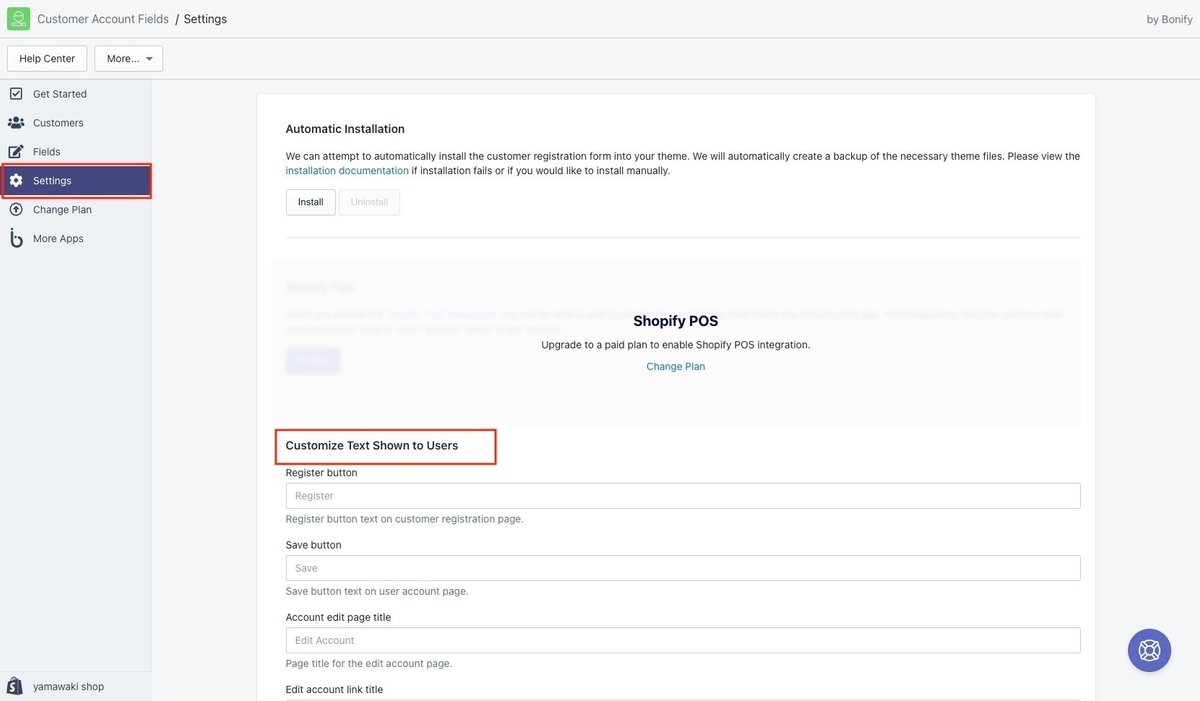
「Settings」を開くと、テキストの設定画面が表示されますので、テキストボックスに以下の情報を入力していきます。

Register button:
会員登録
Save button:
保存
Account edit page title:
アカウントを編集する
Edit account link title:
アカウントを編集する
Form has errors:
以下の項目にエラーがあります。
Name or email address required:
氏名もしくはメールアドレスの入力が必要です。
Form saved successfully:
変更が保存されました。
Email already exists:
このメールアドレスはすでに使用されています。
Account Invite Sent :
@email 宛にメールを送信しました。メールのリンクよりアドレスの認証を完了してください。
※@emailと入力することで、ユーザーが入力したアドレスを挿入することができます。
Phone number invalid:
こちらの配送方法を選択するには、正しい電話番号を入力してください。
Phone already exists:
この電話番号はすでに使用されています。
Password too short:
パスワードが短すぎます。5文字以上で入力してください。
Confirmation password incorrect:
パスワードが違います。
Field Validation Error (Value Must Contain) :
@valueを含む必要があります。
※@valueと入力することで、設定した要素を挿入することができます。
Field Validation Error (Value Must Not Contain) :
@valueを含むことはできません。
Field Validation Error (Value Must Be Empty):
空にしてください。
Field Validation Error (Value Must Not Be Empty):
入力されていません。
Field Validation Error (Value Must Equal) :
@valueである必要があります。
Field Validation Error (Value Must Not Equal) :
@valueは使用できません。
Field Validation Error (Email Invalid):
無効なメールアドレスです。
Field Validation Error (Regex Match) :
不正な内容です。
Field Validation Error (Max Length) :
文字数が多すぎます。
Field Validation Error (Min Length) :
文字数が少なすぎます。
Field Validation Error (Special Character Required):
少なくとも1つの記号を含む必要があります。
Field Validation Error (Number Required):
少なくとも1つの数字を含む必要があります。
Field Validation Error (Date Must Come Before) :
日付は@value以前である必要があります。
Field Validation Error (Date Must Come After) :
日付は@value以降である必要があります。
First Name:
名
Last Name:
姓
Address (1st line):
住所
Address (2nd line):
マンション名・号室
Country:
国
State/Province:
都道府県
City:
市区町村
ZIP Code:
郵便番号
Company:
会社名
Phone:
電話番号
以上で、登録フォームに表示される内容について翻訳が完了します。
※こちらの内容はあくまで一例です。ストアに合わせて適宜調整しご利用ください。
テスト操作
設定が完了したら、実際の画面で登録のテストを行います。
「View Registration Page」を選択します。

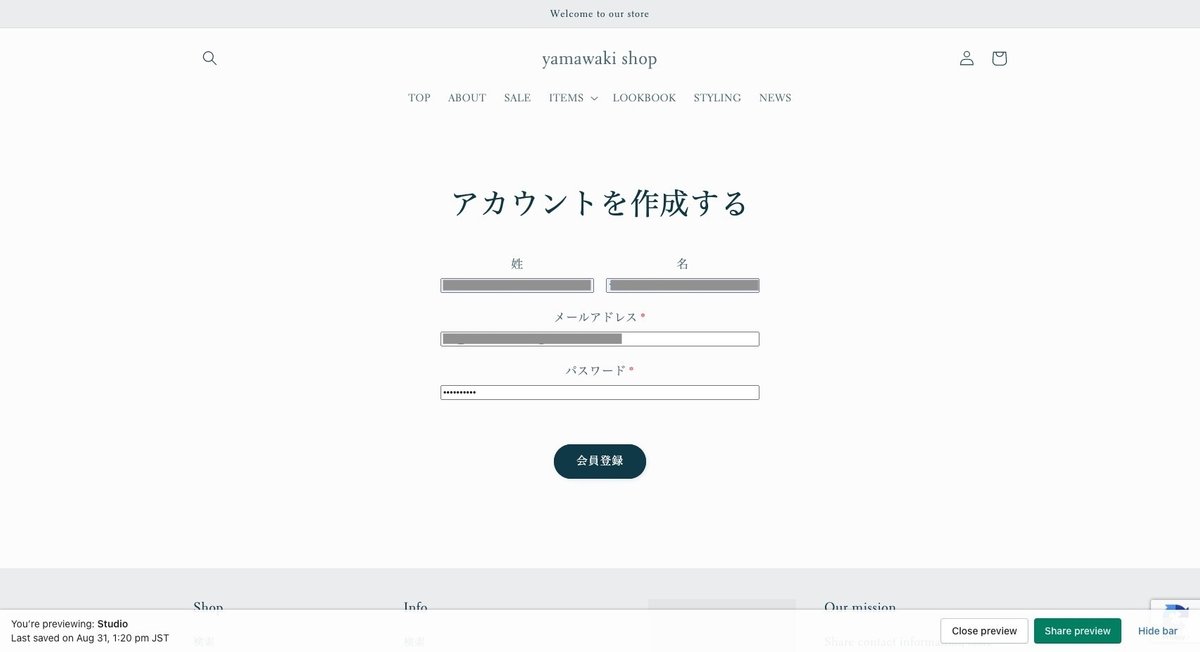
適宜情報を入力して、「会員登録」を選択します。

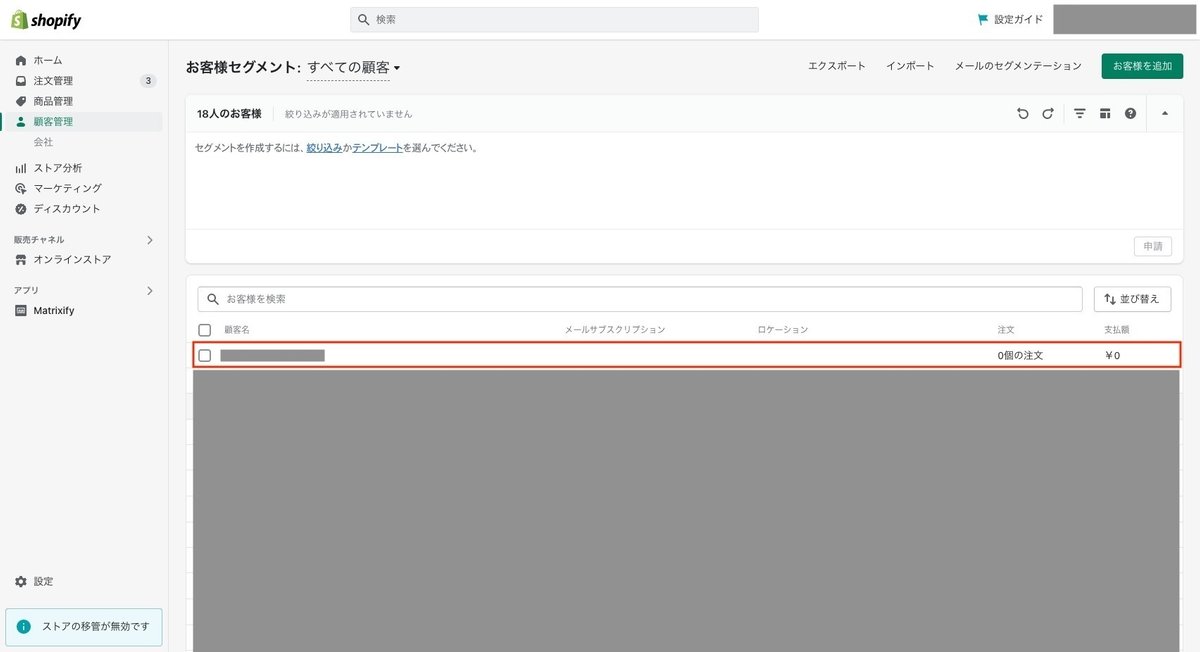
顧客管理画面に移動すると、先程の情報が新規顧客として表示されているのが確認できました。

無料プランの制限
Bonifyは無料のプランがありますが、項目を増やしたい場合は有料プランへの加入が必要です。
無料プランの制限:
デフォルトの項目に加えて追加できるフィールドは3つ以内
追加できるフィールドの種類はテキストのみ
有料プランにアップグレードすることで、お客様に対してタグをつけたり、必須項目を増やしたりすることができます。

有料プランにアップグレードすると、無料プランでは選択できない項目が選べるようになります。
まとめ
今回はBonify Customer Account Fieldsを使用した基本的な会員登録フォームの作成方法についてご紹介いたしました。
有料プランを使用した場合の操作方法については今後の記事でご紹介いたしますのでぜひご覧ください!
