
Webアクセシビリティの基本のき〜音声読み上げについて〜
みなさんは、「Webアクセシビリティ」についてご存知ですか?
2024年4月から民間企業の合理的配慮の義務化となったことで、Webアクセシビリティについて調べている方も増えているようです。なんだかよく分からないけど、合理的配慮対応のために最近情報を集めている…という方もいらっしゃるかもしれませんね。
実は、私もCollableに関わるまで全くWebアクセシビリティについて知りませんでした。
しかし、Webアクセシビリティが活用されている場面を目の当たりにし、その重要性を理解するとともに、社会全体でWebアクセシビリティを推進していかなければならないなと考えるようになりました。
今回は初心者向けに、Webアクセシビリティの1つである、画面読み上げソフトを使ったコンテンツの読み上げについて、私の実体験も交えて解説します。
1.Webアクセシビリティとは
まず、今回のテーマとなるWebアクセシビリティについて簡単に説明します。
そもそもアクセシビリティとは、「access(訪れる)+ability(能力)」で、「訪れやすさ」「利用のしやすさ」といった意味を表します。
そして、総務省のHPでは、WebアクセシビリティとWebアクセシビリティの必要性について、以下のように述べられています。
ウェブアクセシビリティとは、高齢者や障害者を含め、誰もがホームページ等で提供される情報や機能を支障なく利用できることを意味します。
インターネットの普及により、健常者と同様に高齢者や障害者にとってホームページ等は重要な情報源となっています。しかし、情報を提供する側がウェブアクセシビリティに配慮して適切に対応をしていないと、高齢者や障害者が、ホームページ等か情報を取得できなかったり、ウェブ上の手続きができないという問題が発生し、社会生活で多大な不利益が発生したり、災害時等に必要な情報が届かない状況となれば生命の危機に直面する可能性があります。
https://www.soumu.go.jp/main_content/000674055.pdf
現代で暮らす私たちにとって、スマホやパソコンのない日常は想像できませんよね?家族や友人と連絡を取ったり、何かを調べたり、ウェブで手続きをしたり…スマホを触らず数日過ごすのは非常に厳しいと思います。
そして災害時においては、インターネットがなかったら死を覚悟してしまうくらい、スマホやパソコンは大事な存在になるでしょう。
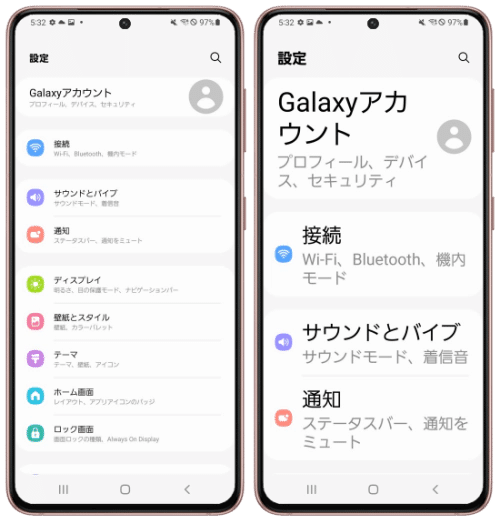
多くの高齢者や障害者の方は、皆さんが無意識に、当たり前のように使っているインターネットを、少し工夫して利用しています。例えばスマートフォンの文字拡大モードもその工夫の1つです。

もしその工夫ができない設計になっていると、情報を取得できず、スマホやパソコンがないのと同じくらい致命的になるのです。次の章からは、視覚障害者がどのようにインターネットを利用しているのかについて見ていきましょう。
※上記画像引用元は以下リンクをご覧ください。
2.画面読み上げソフトを使ったコンテンツの読み上げ

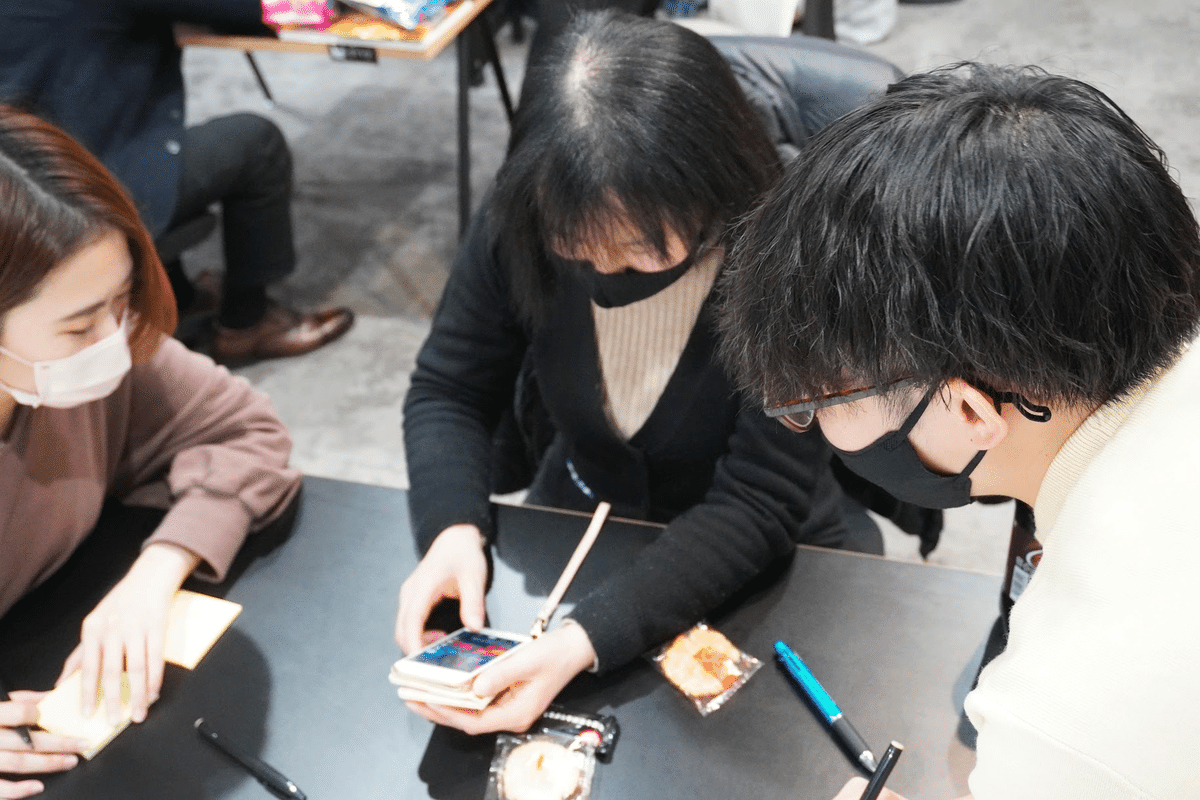
私が初めてCollableのワークショップで全盲の女性と一緒に活動したときのこと。
帰り際に彼女はスマホを取り出して、電車の時刻を調べ始めたのですが、その様子があまりにもスムーズで想像と違ったので私は驚いてしまいました。
よく聞くとスマホが何かぶつぶつと音声を発しており、気になった私は彼女に聞いてみました。
すると、画面読み上げソフトを使ってコンテンツの読み上げをしているとのこと。
スマホを開くところから、「ロック画面、ホーム、乗換案内、出発地…」というように、画面が変わるステップも、私が聞き取れないようなスピードで読み上げられていました。乗換案内やLINEなどの日頃よく使うアプリはタップする場所も慣れているようで、全盲ということを感じさせないスマホの使いこなしだと感じました。一方で、初めて訪れるWebサイトであったり、膨大な情報の中から何かを見つけるといったことには労力を要するだろうと思います。
この画面読み上げソフトを使ったコンテンツの読み上げは、Webアプリやkindle、Amazon Audibleなどが提供しているテキスト読み上げ機能とは、少し違います。その最も重要な違いとは、テキストの他に、画像や操作までも代替テキストとして読み上げ、操作をサポートしているという点です。
ということは、画面読み上げソフトを使ったコンテンツの読み上げに対応するには、代替テキストの内容が確実に伝わる必要があります。
それに関して気をつけたいポイントを3点ご紹介します。
①画像には的確な説明を!
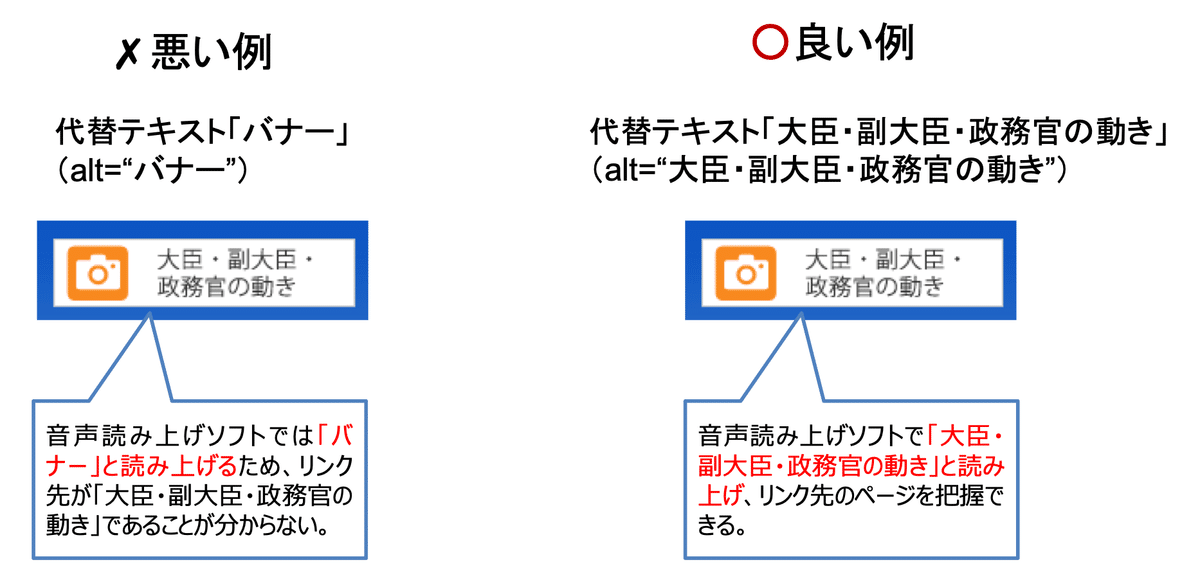
総務省のHPでは、このように説明されています。

バナー画像にテキストが入っている場合、ALTタグという、画像について音声で知らせてくれるための代替テキスト情報を入力する箇所があります。
上記の画像では、画像内に「大臣・副大臣・政務官の動き」という文字が入っています。その画像テキストに対する代替テキストの悪い例と良い例が描かれています。
視認する人は画像をみて内容を理解できますが、音声読み上げを利用する方にも同じ情報が届くためには、この画像に代替テキストが入っていること、それがどのような内容なのかを伝える必要があります。そうした際にALTタグが重要な役割を果たしてくれます。(私たちが記事を書くこのnoteでもALTタグ入力ができるようになっています。)
この場合、「大臣・副大臣・政務官の動き」と書かれてある画像テキストに代替テキストを入れてない場合、音声で情報取得する人は読まれなかったり「画像」などと読まれてしまい、意味のない画像だと認識してしまうことになります。
また、上記の画像の悪い例として、ALTタグの代替テキストに「バナー」と入れられているがために「大臣・副大臣・政務官の動き」という言葉が入っていることが認識できないどころか、そこには「バナー」と書かれていると謝った情報を提供してしまいかねない状態になります。
風景写真の様な抽象度の高い画像や図も同様です。読む人が聞いただけで状況が想像できるように、なるべくわかりやすく代替テキストを入れましょう!
Microsoft 365では、機械学習によって代替テキストを自動生成してくれる機
能もありますので、使ってみてもいいかもしれませんね。
Microsoft社の説明サイトは以下URLよりご参照ください。代替テキスト作成のためのポイントについても解説されています。
実は代替テキストは、通信環境が悪い時に文字で情報を取得できたり、検索からサイトに訪れる人を増やすこと(SEO:Search Engine Optimization)にもつながったりするため、視覚障害者以外の人にもメリットがあるんです!ぜひ活用してみてください。
②画像PDFに注意!
ファイルの軽量化や、どのようなデバイスからでも同じように表示されることでよく利用されているPDF。PDFは通常、一般の画像読み上げソフトやPDF Readerというソフトを使って画面読み上げをしますが、PDFの種類によっては音声読み上げができないものもあります。
その1つが画像PDF。例えば避難経路のマップや、アナログの書類をスキャナーでスキャンしたようなもの。考えてみれば、これは画像と実質一緒ですよね。

画像PDFでも代替テキストを添えるなどの工夫が必要になります。しかし、先程の画像とは異なり、こちらの方が情報量が多くなっているため、どうやって代替テキストで表現すればいいのか、考えてみると難しいですよね。
そもそもルート説明をするために地図を掲載している場合は、道案内テキストを作ったり、ルートを動画でとって共有するといった対応をおすすめしています。地図で理解できる人もいますが、地図を使う目的次第では、伝えたい情報を伝える手段が地図でなくても良い場合があるためです。
インクルーシブデザインに取り組む私たちとしては、ぜひその画像を耳で聞くだけで想像できるように、言葉で説明してみるところから始めることをおすすめしています。
③セキュリティ機能に注意!
パスワードを用いたセキュリティ機能によって画面読み上げが禁止されていると、アクセシビリティがなくなってしまうので注意が必要です。
「そんなことを言っても公的な書類だからセキュリティを外すのはためらわれる」と考えている方、大丈夫です。

例えばAdobe社のAcrobat DCでは、テキストや画像のコピーを禁止したうえで、スクリーンリーダーがテキストにアクセスすることを許可することが可能です。「スクリーンリーダーデバイスのテキストアクセスを有効にする」のチェックは外さないようにしてくださいね。PDFは公的文書にも使われることが多いのですが、そのような文書ではなおさらWebアクセシビリティが重要になってくると思います。作成したPDFが画面読み上げに対応しているか、今一度確認してみてください。
*参考・Adobe社のPDF読み上げ機能説明ページはこちら
3.まとめ
いかがでしたか?Webアクセシビリティの1つである「画面読み上げソフトを使ったコンテンツの読み上げ」について、気をつけるべきポイントをまとめてみました。
提供する側の少しの工夫で、視覚障害者をはじめとした様々な人が快適かつ安全な日常を過ごせるようになります。Webアクセシビリティを意識し、誰もが暮らしやすい社会にしていきましょう!
これからもWebアクセシビリティについての記事をお届けしていきたいと思いますので、Collableのアカウントフォローよろしくお願いいたします!
リサーチアシスタント(高宮ゆり子)
民間企業の合理的配慮義務化に向けた、アクセシブルデザイン(Webアクセシビリティ等)やインクルーシブデザインに関するお問い合わせはこちらから
