
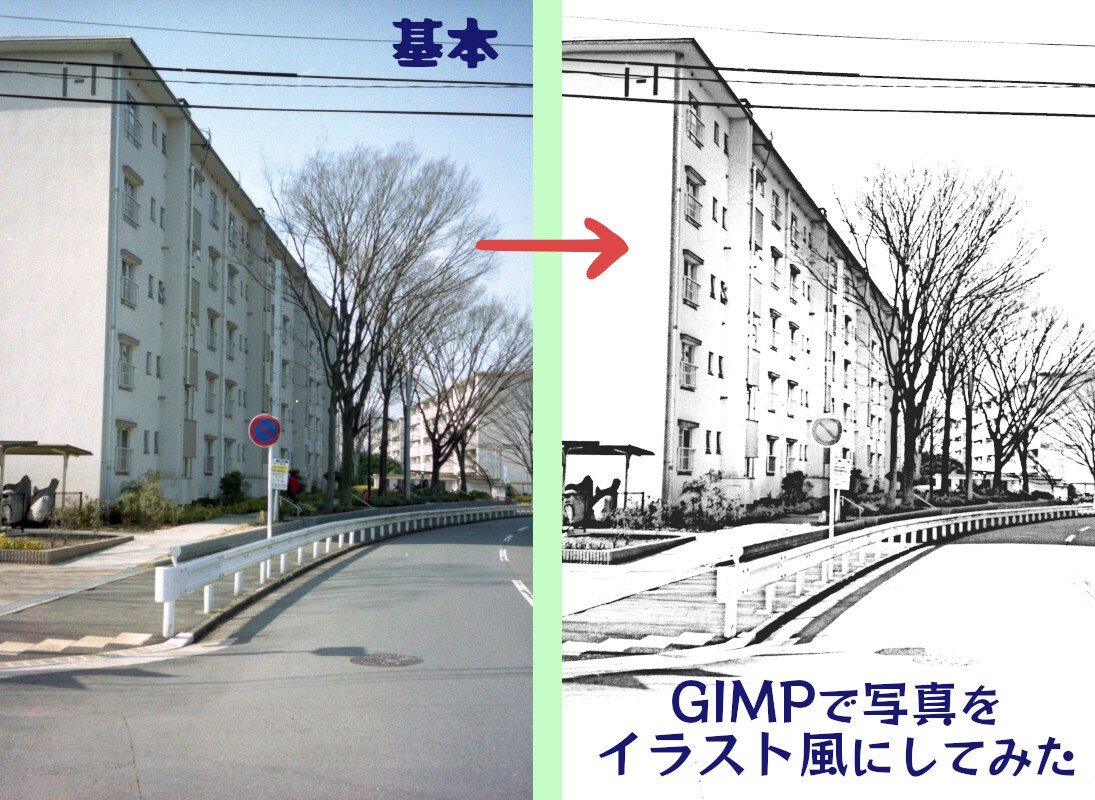
【図解】GIMPで写真をマンガの背景イラスト風にできるかやってみた

カラー写真を白黒にすると、マンガの背景に使えそうな感じがします。でも少し違うような気も……。
気になったので写真をイラスト風に加工できるか挑戦してみました。
GIMPの機能はかけ合わせて使えばイラスト風までつくれる!

GIMPはフリーの画像編集ソフトなのに多くの機能が搭載されています。
機能を選ぶとGIMP側で調整してくれる便利なものから、数値を変えることで好みの仕上がりへ調整できるツールがあります。
編集画面は視覚的にわかりやすいため、初心者でも楽に操作できます。

結論からいうと、撮った写真をマンガの背景にでてきそうなイラスト風にすることはできました。
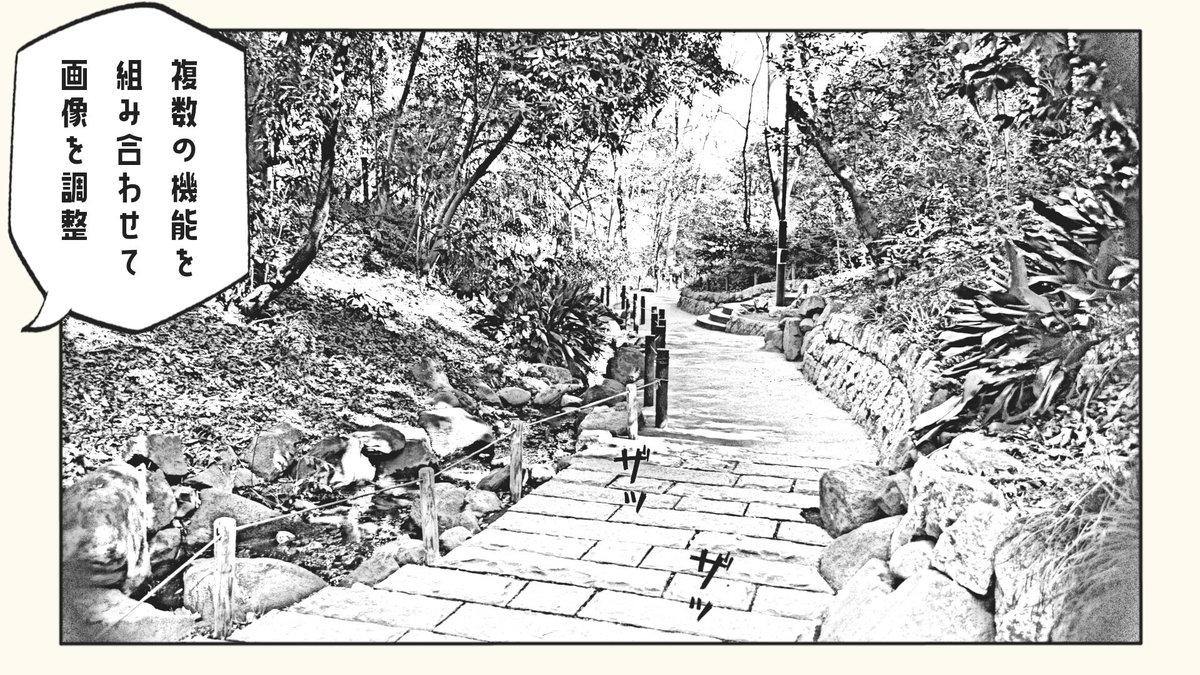
でも一度の作業だけでは理想に近づけなかったので、複数の機能をかけ合わせて完成させました。
公園の写真をイラスト風に…


違和感はありますが、理想に近い画像ができたので完成までの流れを紹介していきます。
道路の写真をイラスト風にするまでの流れ
マンガといえば白黒。でも写真はフルカラー。そのためまずはカラー写真を白黒にしてみました。
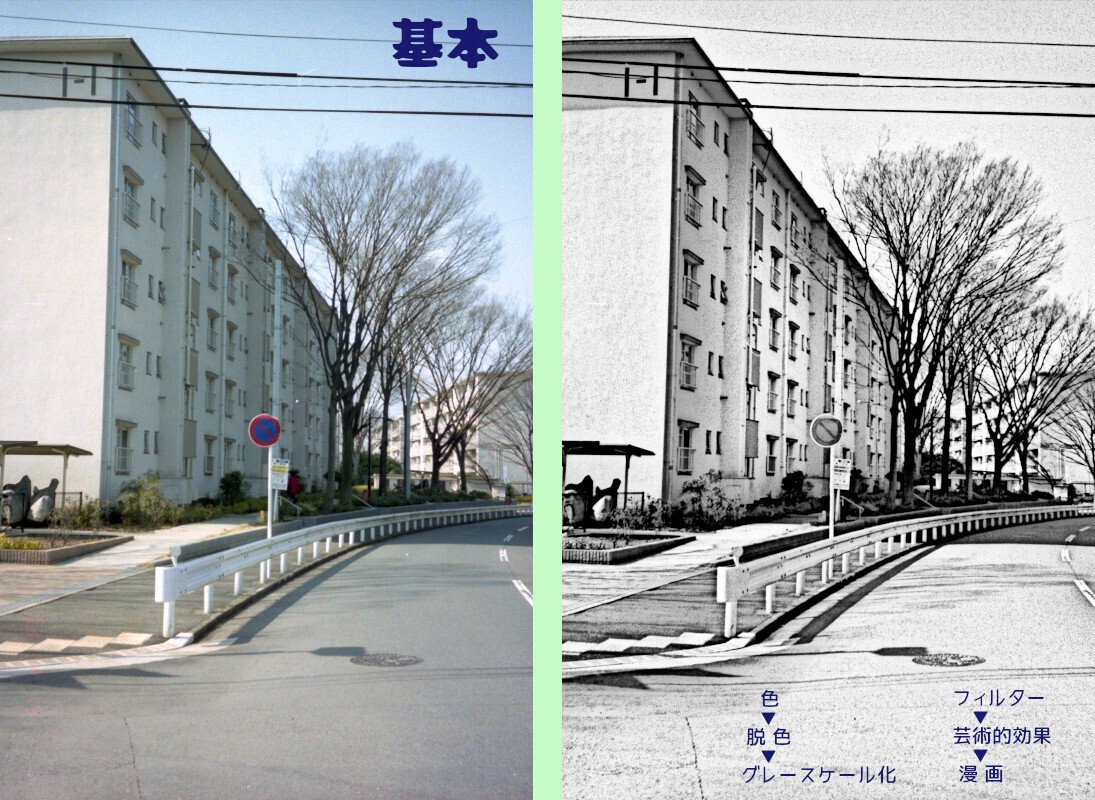
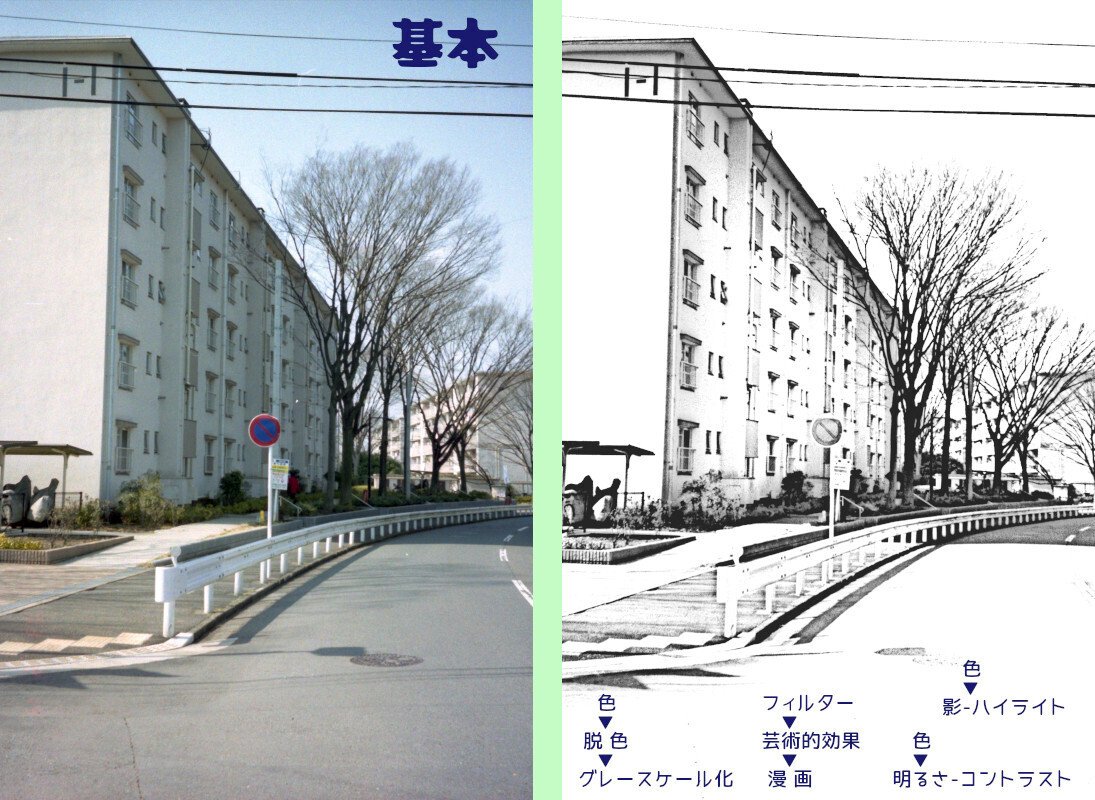
GIMP カラーを白黒にする機能の比較

カラー写真を白黒にしただけではイラスト風には見えませんでした。そこで複数の機能を加えていきました。
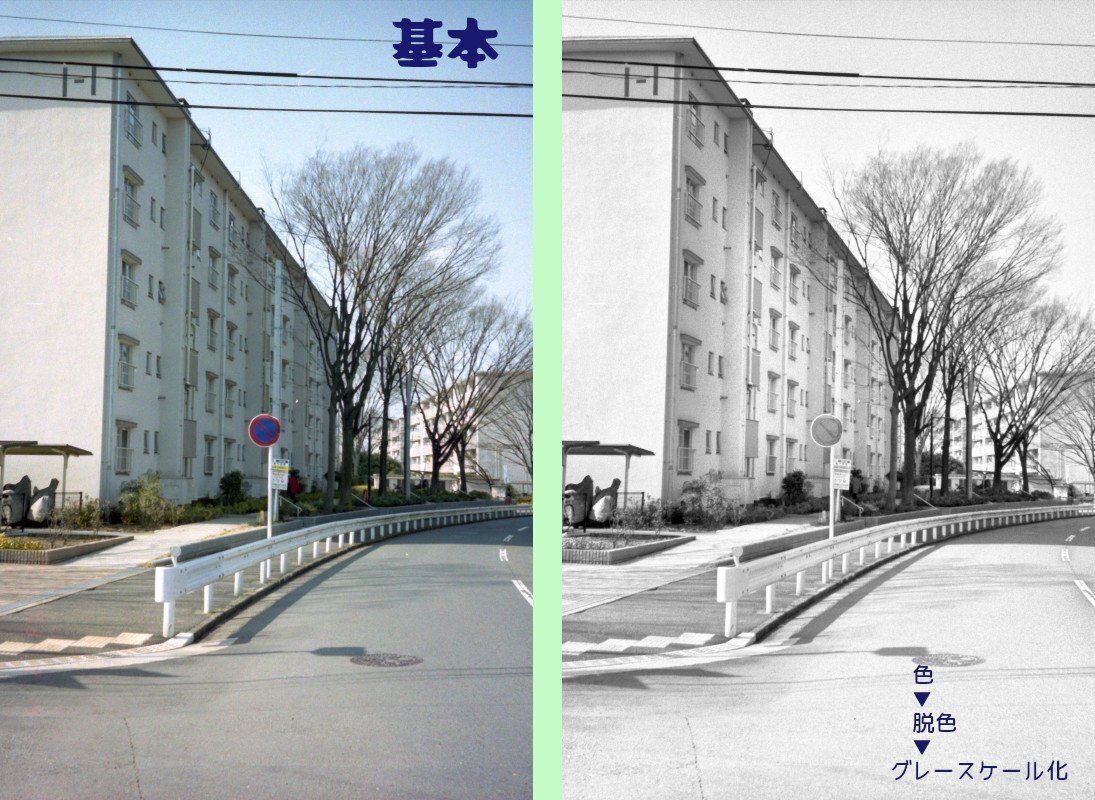
グレースケール化
漫画
影-ハイライト
明るさ-コントラスト
4つの作業を経て完成したのが次の画像です。
【完成】カラーの風景写真をイラスト風に

完成にいたるまでの作業の流れを、オリジナル画像と比較できる状態で紹介していきます。
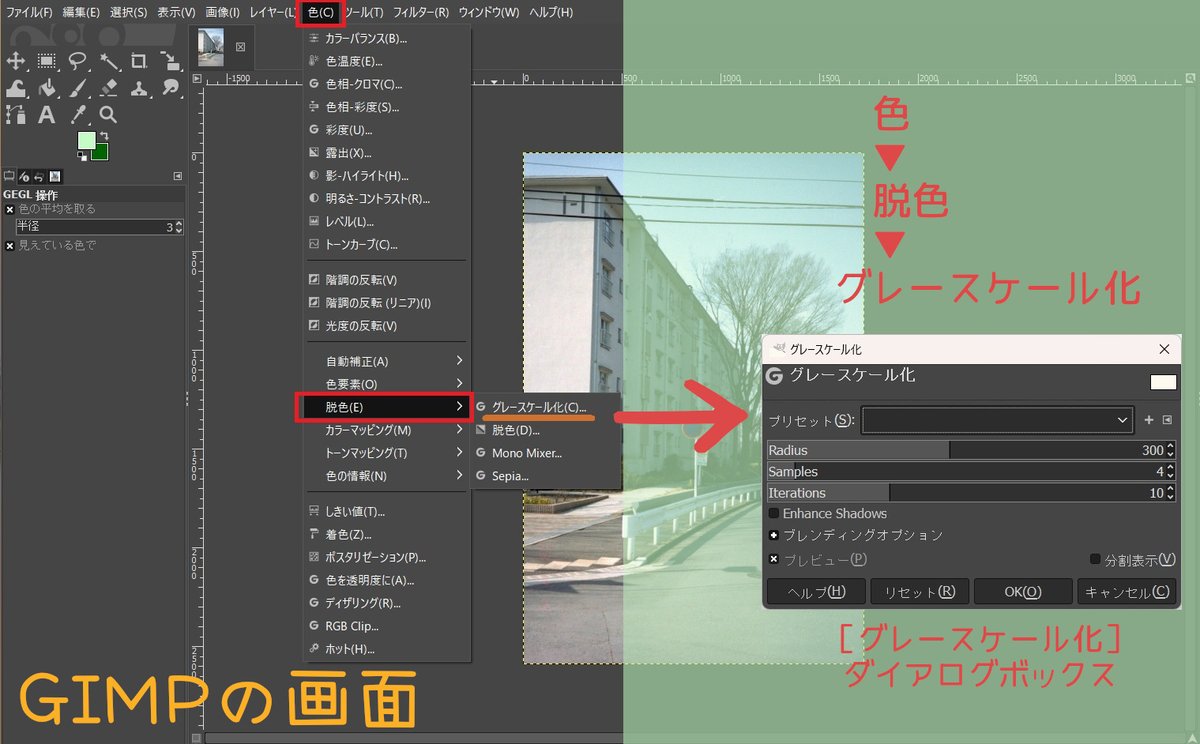
GIMP [色]ツール [脱色] 「グレースケール化」
最初にカラー写真を白黒にしました。先にも紹介しましたが、白黒にできる機能はいくつかあります。今回は「グレースケール化」を使いました。
[色]ツールの[脱色]にある「グレースケール化」を選ぶとダイアログボックスが表示されます。

[グレースケール化]ダイアログボックス内の数値を変えると、GIMPの編集画面に表示中の画像に即時に反映されます。確認しながら作業ができるのでかなり便利です。

この作業でカラーから白黒になりました。次は完成した白黒の画像に対して「漫画」の機能を加えていきます。
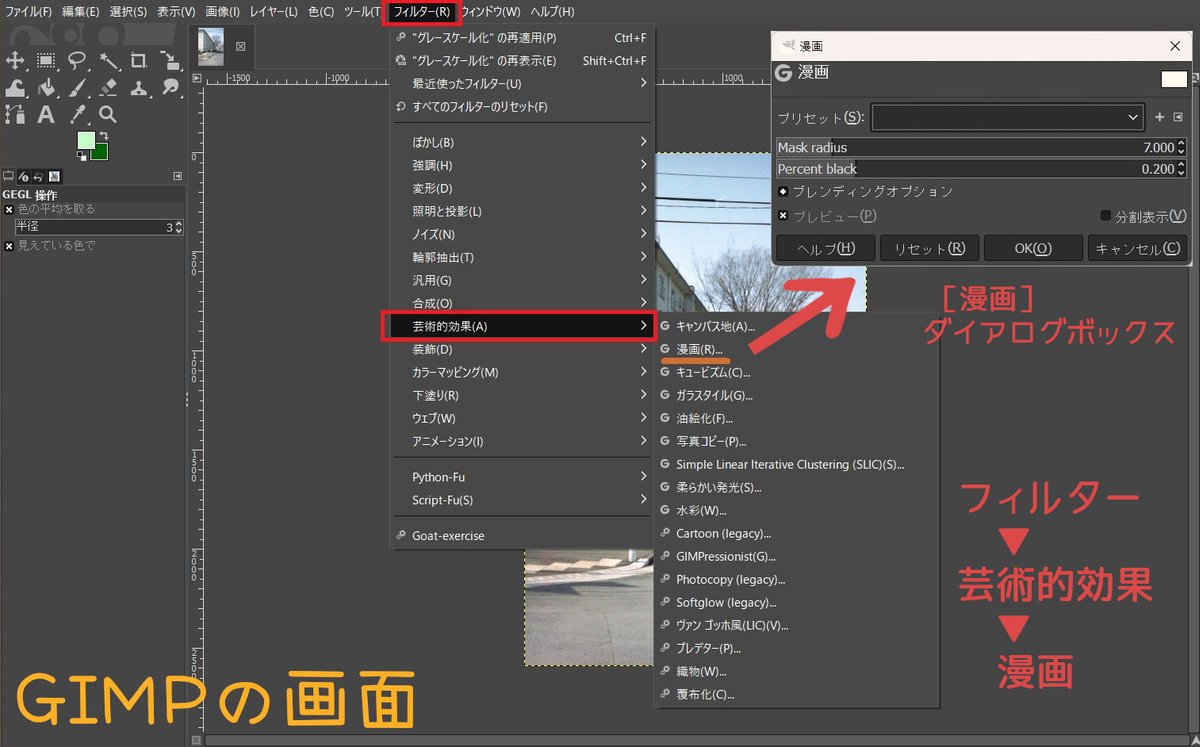
GIMP [フィルター]ツール [芸術的効果] 「漫画」
ツールの名前からなんとなく想像できる便利な機能がGIMPにはあります。フィルターツールに「漫画」がありますが、こちらのツールは画像をマンガっぽい加工をしてくれます。

カラー写真に「漫画」を適用したものが上の画像です。この「漫画」機能をグレースケール化で白黒にした画像に使っていきます。
[フィルター]ツールの[芸術的効果]の中から「漫画」を選択すると、ダイアログボックスが表示されます。

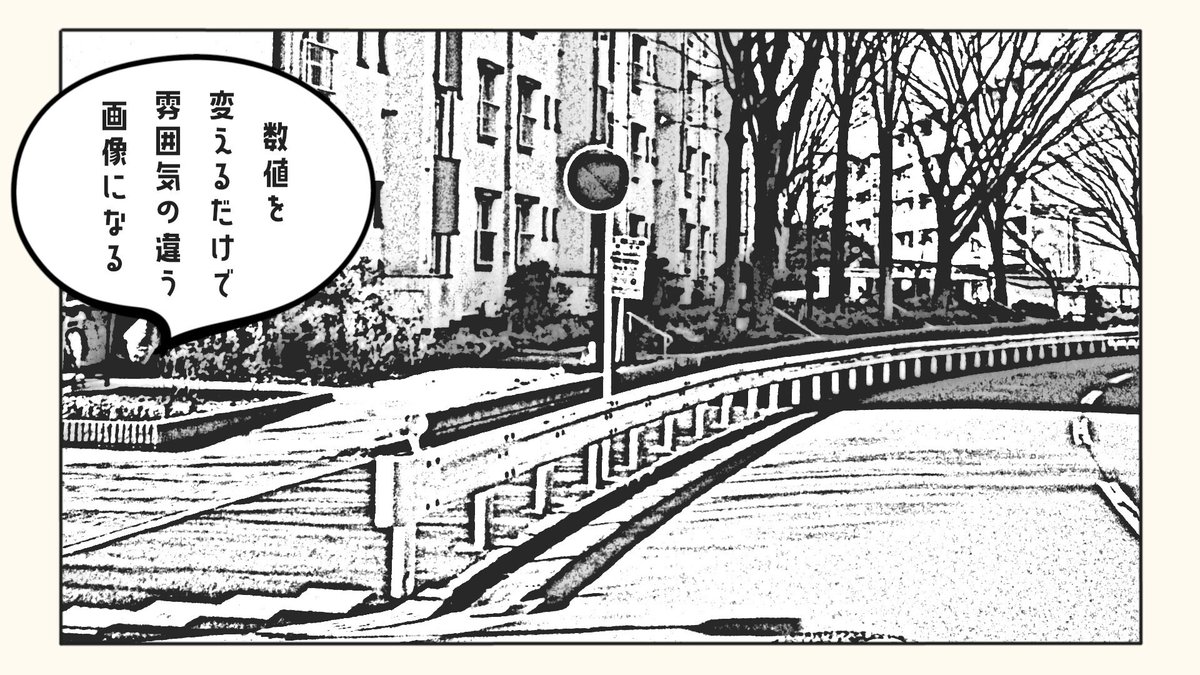
ダイアログボックスの数値をいろいろ変えてみて、下のような画像に仕上げました。

「グレースケール化」→「漫画」の2つの機能を使うだけで、撮った写真をイラスト風に雰囲気を変えることができました。
ここで終了してもよかったのですが、全体的に暗めなところが気になったので調整しました。
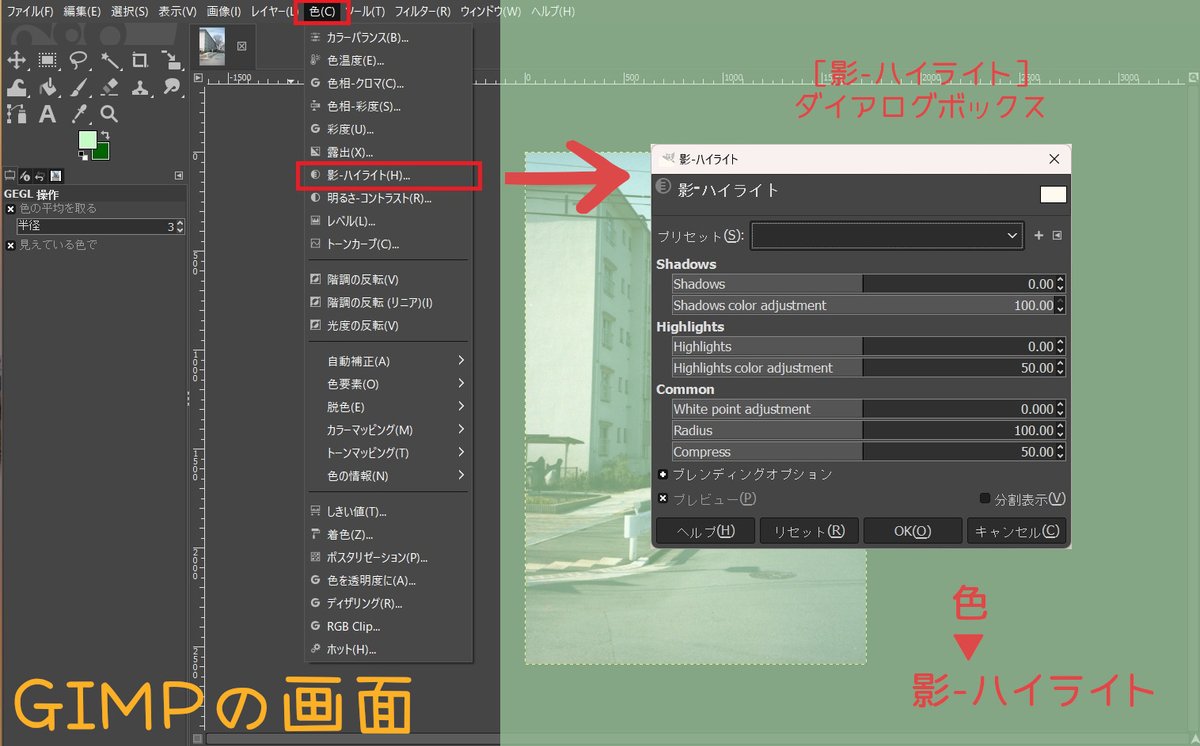
GIMP [色]ツール 「影-ハイライト」
画像の明るさを調整できる機能はいくつかあります。今回は「影-ハイライト」を使いました。
[色]ツールに「影-ハイライト」があります。選ぶと[影-ハイライト]ダイアログボックスが表示されるので、数値を使って調整していきました。

この機能によってメリハリのある画像になりましたが、続けて「明るさ-コントラスト」を使って微調整しました。
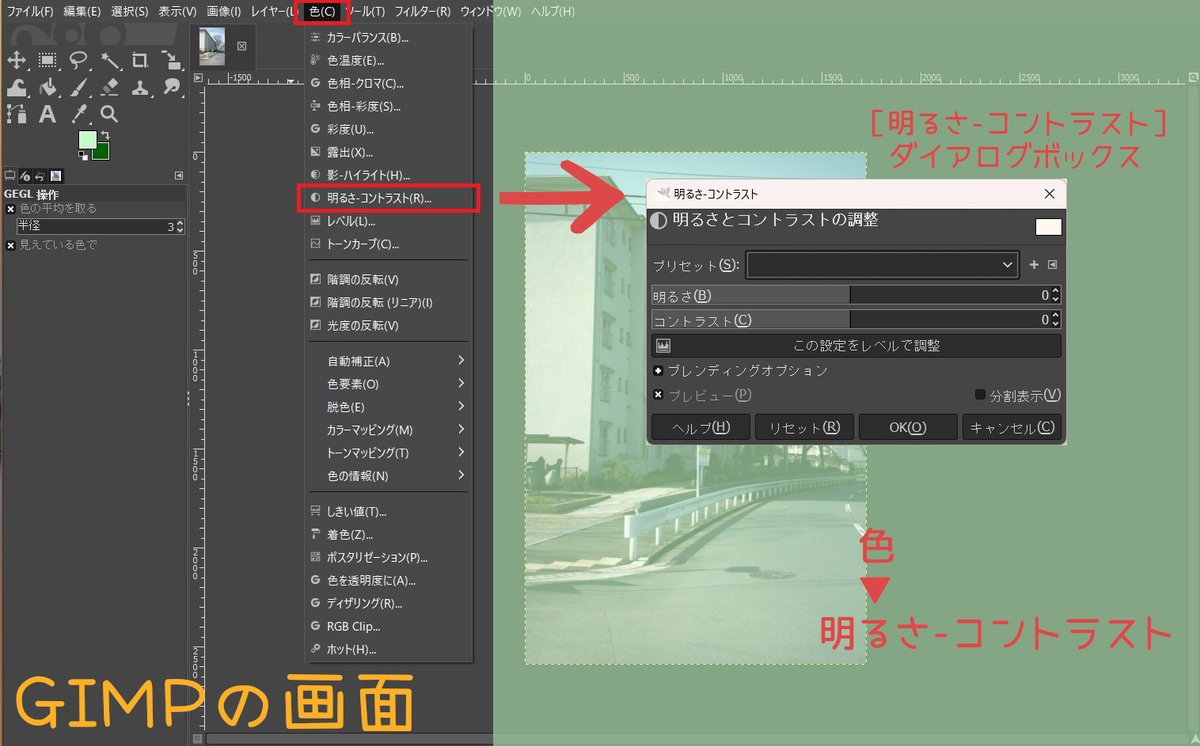
GIMP [色]ツール 「明るさ-コントラスト」
画像全体の明るさを調整したいので、[色]ツールから「明るさ-コントラスト」を選び、ダイアログボックスの数値で調整していきます。

「明るさ-コントラスト」を使って画像全体を整えて完成したのが下の写真です。

マンガの雰囲気をだすために、枠をつけてマンガのコマっぽくしたものが次の画像です。
完成までの間に何度も調整したのでオマケの画像も紹介しておきます。
【完成】GIMPでカラー写真をイラスト風に!

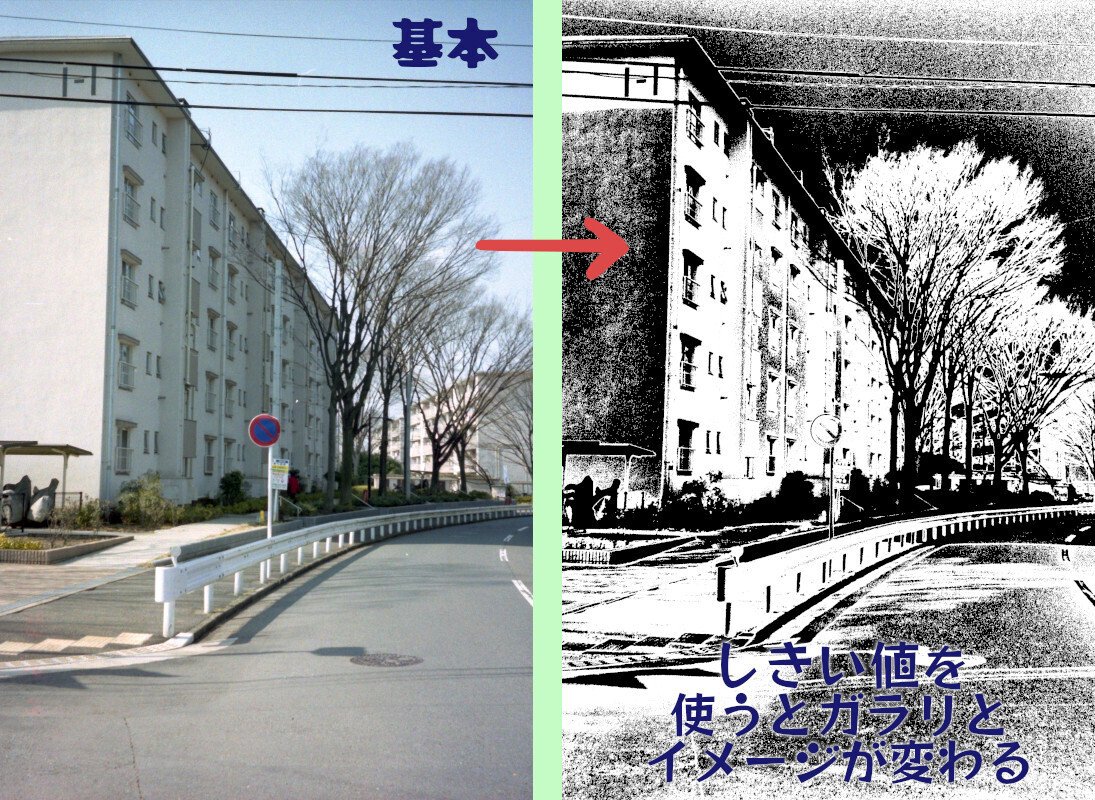
【おまけ】同じ写真でもGIMPの設定次第で雰囲気が変化する

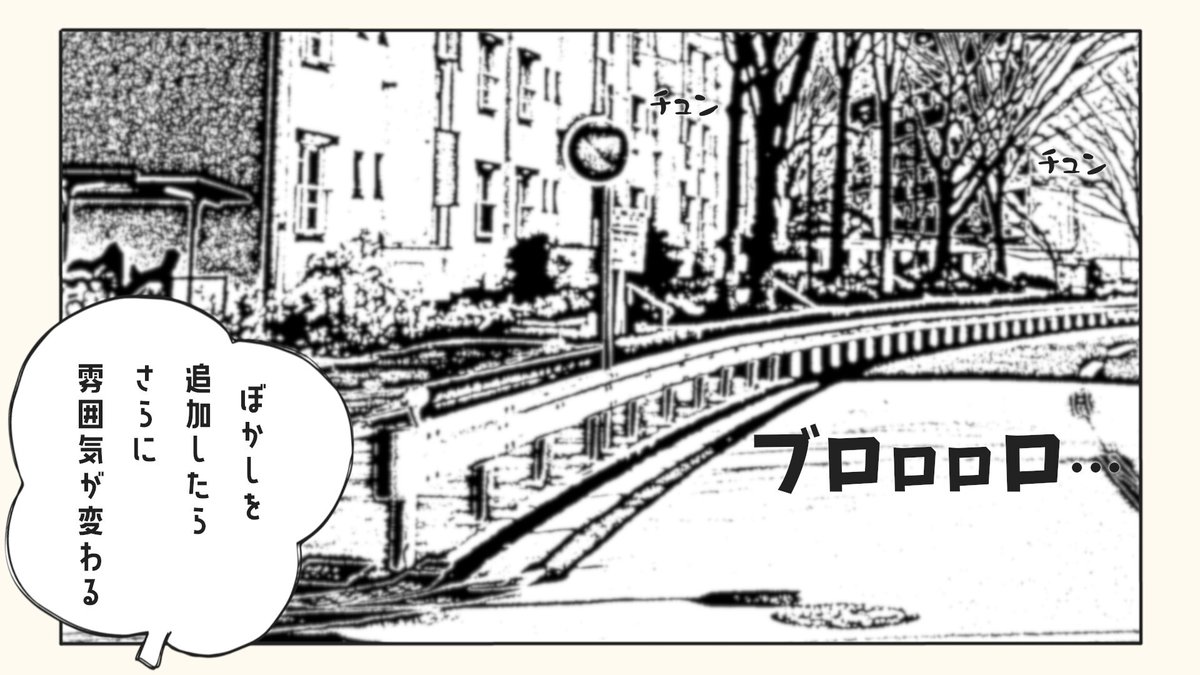
【おまけ】GIMPのぼかし効果でさらにイメージを変えられる

【おまけ】GIMPの機能を生かせば怖い雰囲気にも

GIMPは1つの機能を使うだけで画像の雰囲気を変えることができますが、加工した画像に手を加えると、さらに変化を与えることが可能です。
今回は風景写真をマンガの背景にでてくるようなイラスト風に仕上げられるか気になり、GIMPで実際に試してみました。
カラー写真に「グレースケール化」→「漫画」→「影-ハイライト」→「明るさ-コントラスト」を使ってイラスト風にできました。
理想に近い画像はできましたが作業してみてわかったことは、マンガを描く人たちはすごいということ。写真をイラスト風にしても手書きのほうが圧倒的に芸術的でした。
本記事は初心者が自己流で身に付けたことをまとめています。
GIMPを知りたい人の参考になればうれしいです。
作業環境
ノートパソコン
Windows11
GIMP(2.10.32)
