
SUNABA KOZA 7日目 CSS③
こんにちは、コイアイです。
今日もnoteしていきます、
よしなに。
ボックスモデル
文章内のすべての要素は、ブロックレベル要素、インライン要素関係なしにボックスという四角い領域を構成しています。
少し古いのですが、下のページの図が分かりやすいと思います。
width と height は内容領域のみに適応されること、
background color は内容領域と padding に適応されることに注意が必要です。
border
ボーダーは他のボックスとは異なり、言ってしまえば線なので 余白の指定などはできません。
margin
こちらは背景が適応されません。
ここから重要な話なのですが マージンの相殺 といものがあります。
要は、padding や margin の左右では起こらないのですが、
marginの上下では干渉が起きてしまうのです。
CSSのクイズ: 2つのdiv要素を配置し、1つ目に「margin-bottom: 10px;」を、2つ目に「margin-top: 30px;」を指定した場合、それらの間のスペースはいくつになるでしょうか?
この問題は マージンの相殺を端的に表しているとおもったので下のリンクから引っ張ってきました。
原則マージンの相殺は垂直に2つのブロック要素が並んだ時におこります。
では、詳しく見ていきましょう。
1:兄弟要素
それぞれのマージンが被った場合、値が大きい方の margin が適応されます。
2:親要素と その中の先頭の子要素
同じように親か子の値が大きい方のmargin が適応されるのですが、
上の要素との間にボーダー、パディング、インラインコンテンツ、フロートの解除等がある場合は相殺が起こりません。
3:親要素と その中の末尾の子要素
考え方は 2 と大体同じなのですが
ボーダー、パディング、インラインコンテンツ、height、min-height 等があると相殺が起こりません。
2との違いは 高さ が関わってることですね。
わりとややこしい話だと私は感じたので、下のリンクにより詳細な解説と図があるので参考にするとよいでしょう。
中央寄せ
CSSで要素の中央寄せをする際に
押さえておきたい3つの方法があります。
margin:auto
ブロックレベル要素に用いられ、
widthを指定してからmargin : auto を適応させます。

text-align:center
インライン要素を中央寄せにするのですが、指定する際は親のブロックレベル要素に text-align : center を適応させる点に注意しましょう。

↑インライン要素の span を text-align : center で中央寄せしたもの。

↑ブロックレベル要素のpタグに display : inline を適応させ、 text-align : center で中央寄せしたもの。
flex box
フレックスボックスのアイテムではなく、親要素内に display : flex をかけることに注意しましょう。

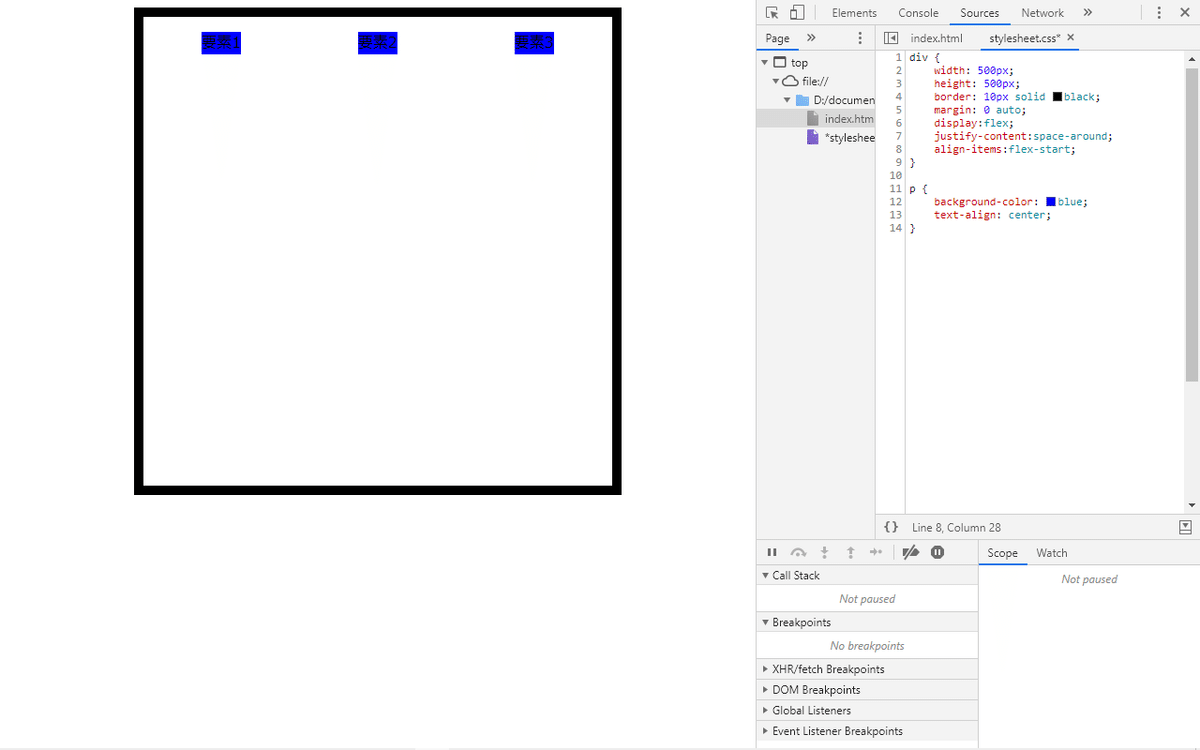
↑ pタグの親要素の div に display : flex と justify-content : space-around を適応させたもの。
position:relative と position:absolute
これを使うことで要素の上に要素を表示させたり、絶対位置をきめたりすることができます。
また、距離の指定には top bottom left right が用いられます。
position : relative
もともとの位置から どれだけ動かすのか
position : absolute
親要素からどれだけ動かすのか
親要素に必ず position : relative を指定しましょう。

position : fixed
スクロールしても要素を同じ位置に固定することができます。
具体的には、メニューバーの固定などに用いられます。

おわりに
沖縄の空は楽しいですよね。こないだ どうしようもなく力強い雲の動きをみていて、「あっ これジブリでみたやつだ」 って思いました。
それだけです、はい。
きょうも読んでくださり ありがとうございました!
それでは。
