
生産性100倍!エンジニアが選ぶ明日から実用できるNoCodeツール10選
最近プログラミングをせずにアプリやサービスを作るNoCodeが流行っています。
僕も最近はNoCodeに執心でして、さまざまなツールを調べたり使ったり、コミュニティに参加して勉強してます。
そこでかなり多くのツールを使ったのですが、大半はまだまだ実用に足るレベルではないなと思いました。ただ、その一方で「おお、これは革新的!明日からでも使えるな!」と思ったとっておきのツールを紹介していきます。
番外編で、こういう系のツールはまだまだ実用に足るレベルではないなというのも紹介していきます。
エンジニアの多くは「NoCodeだああ!?そんなのいらねえよ!!!!」と思うかもしれませんが、知っていれば格段に仕事を効率化できるかもしれない夢のあるツールです。頑張って数ヶ月プログラム書いたあとに「それこのツール使えば1時間で出来ますよ...」って言われたら悲しいですよね...
知っているか知っていないか、それだけの違いでこれからの生産性を大きく分けるかもしれないので、5分だけでもこの記事を読んでください。
Shopify ー ECサイト
1つ目は Shopify。
すごく簡単に言ってしまうとWordPressのECサイト版みたいなやつ。テーマいれて商品情報登録するとECサイトが作れちゃいます。
ECサイトの開発は、Webエンジニアにとっては非常に厄介です。DBの構造や決済、返金、配送のトラッキングなどなど考えることが多いです。0から作るのは恐ろしいレベル。
ShopifyはECサイトなら必要な機能はだいたい揃っていて、カスタマイズも自由にできる。APIが充実しているので、基本なんとでもなる印象。Shopifyにアプリストアもあり、それらの機能をインストールすることも可能。
ECは、開発よりもマーケティングに集中するのが重要なので、開発に手間をかけずに思う存分、マーケをがんばれます。
【Shopify の使用事例】
Red Bull のECサイトはShopify製のようです。
他にも導入事例知りたい方は以下の記事がおすすめです。
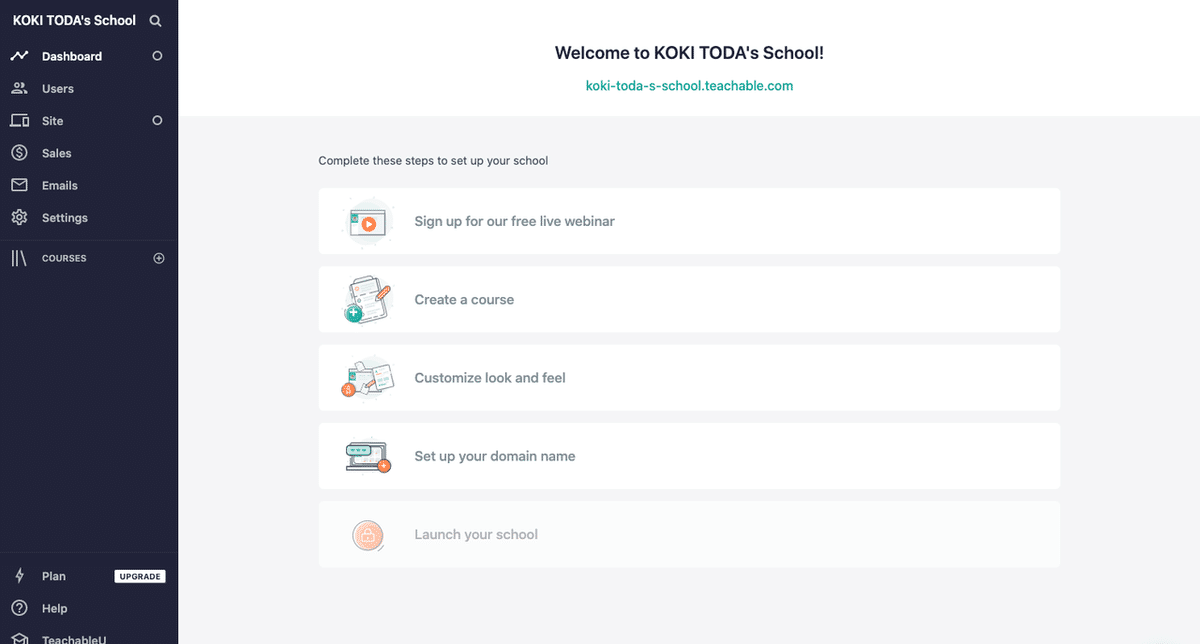
teachable - 教育サービス提供
teachable は教育サービスを提供するためのNoCodeツール。教育サービス専用のCMSのようなイメージ。

teachableを使うと教育サービスを気軽に作成できます。HPも作れます。
カリキュラムを作り、そこにコンテンツを作成して課金システムまで導入できます。

受講生の学習状況等も把握できるので、非常に良いです。
学習サービスもECと同様で、サービスを作るよりも教育コンテンツの質を向上するほうが重要であると考える人が多いので、非常に便利だと思います。
【teachable の使用事例】
Techpit は teachable で出来ているようです。
Bubble - UIで行うプログラミング
Bubble は非常に自由度の高いNoCodeツールです。プログラミングに最も近いNoCodeツールだと思います。
BubbleはUI上でプログラミングを行うようなツールです。実際にコードを書いたりしませんが、ボタンをクリックしたり、UIコンポーネントを配置することでWebアプリを作成できます。
自由度が高く大抵のアプリは作れると考えて問題ないと思います。以下はbubbleを使って作れられたアプリの事例です。
Uber Eats のクローンアプリ
Airbnb のクローンアプリ
bubble がすごいのはこれらのアプリをテンプレートとして販売することが可能なことです。Airbnbみたいなサービス作りたいなーと思っている人は上のテンプレートを購入して導入すれば、すぐにサービスを提供できます。
bubbleの難点は、自由度が高いゆえに学習コストが高く実装時間が長くなることです。プログラマーならfirebaseなどのローコードな技術を選択するほうが合理的かも知れないと思います。
勉強するなら以下のツイートで紹介している zeroqode がオススメです。
非エンジニアでWebサービス作りたい方はbubbleがオススメ
— とだこうき@東フリCTO (@cohki0305) May 29, 2020
bubbleはコード一切書かずにWebサービスを作れるサービス。勉強必要ですが、プログラミング学ぶより格段に簡単
zeroqodeに学習コンテンツがたくさんあってAirbnb、Tinderのようなサービス作るコースがあって楽しいhttps://t.co/55xPJFefnx pic.twitter.com/Sc1zGEyMxS
Zappier
Zapierは各種サービスをつなぎこむためのツールです。
ZapierのHPで紹介されている事例を紹介します。たとえば「メールを受け取ったときに添付ファイルをDropboxにアップロードして、その結果をSlackに通知する」というシステムを作ろうとします。

この場合、各種ツールのAPIを調べながら実装することになりますが、APIの仕様を調べて実装するのは面倒です。
こういったときにZapierが使えます。
Zapierは2,000以上のアプリケーション(Slack, Google, Stripeなど大手サービスはほぼ対応されてます)の自動化に対応しており、上記のようなツールのつなぎ込みができます。

ちょっとしたプログラムを実装する面倒だなって場合にZapierで調べて、簡単にできないかなって考えるのが良いと思います。
voiceflow
voiceflowは Amazon Alexa や Google Assistant などの音声制御のアプリケーションを作るツールです。(日本語対応済み)
以下の画面ように特定の会話が発生したことをトリガーに様々な操作ができる。

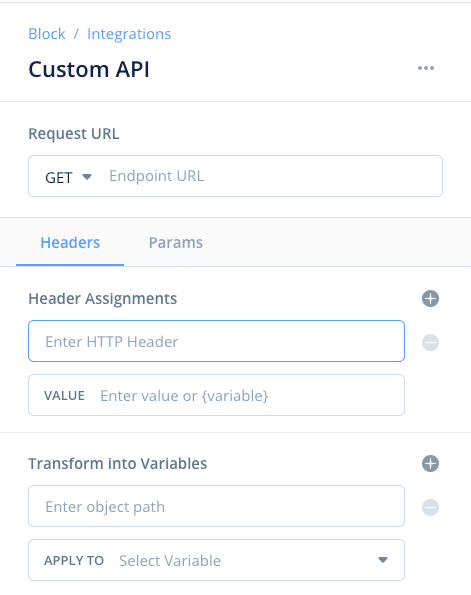
特徴はZapierと連携できること、そしてAPIリクエストが送れること。これによって様々なツールやサービスと連携できる。

音声制御アプリを作る際は Dialogflow を使うことが多いが、UIが分かりにくかったり、他サービスと連携する際にnodeでコード書く必要があり、割と面倒なので非常に便利。
Parabola
ParabolaはZapierのような各種サービスを連携するサービスです。
Hand off your routine data tasks by describing them in Parabola. Build once, reuse infinitely.
(Parabolaを使うことで日々のデータタスクを自動化できます。一度構築すれば、二度とする必要はありません。)
Parabolaは特にデータに関する処理を得意としてます。
たとえば、Stripeの売上情報を吸い上げてきて、統計情報をとって分析した結果をGoogleスプレッドシートに記述してくれたりします。
日常業務でエクセルでしこしこ集計したりするの地味に面倒だよな...みたいな業務はかなり効率化できます。
僕も会社の売上について分析したい内容はCSVを渡すだけで分析結果をGoogleスプレッドシートに吐き出すようにしてます。手軽にできるので重宝してます。

ただ、まだまだ対応しているサービスが少ないのがちょっと残念。Slackにも対応してないので...
Webflow
WebflowはWebサイトを作るツールです。ProプランではCMSもついてるので、メディアとしても運用できます。
FigmaやSketchのようなデザインツールを使うようにWebサイトを作れます。小学生でも1日勉強したら立派なWebサイトが作れると思います。それくらい簡単。
Webflow使うとデザインツール使うみたいにWebサイト作れるね
— とだこうき@東フリCTO (@cohki0305) March 26, 2020
今後はNoCodeをうまく使いこなして効率よく仕事さばいていく人がWeb制作業界で重宝されそう
僕もテーマ買って適当にポートフォリオサイト作ってみたが、小学生でも1日勉強したら作れるようになると思うhttps://t.co/nVV5ocVvGr pic.twitter.com/8Go8spm859
Stripeなどの決済機能と連携することやメール配信ツールと連携もできるので、自社サイトの製品を販売したりリード獲得に利用できます。
Webflowはテンプレートがたくさん揃っているのが特徴です。WebflowのようなNoCodeでサイトを作れるサービスはあるのですが(日本だと studio.design)、Webflowのほうがテンプレートの多くてかなり便利です。
以下は実際のテンプレートです。


数は載っていませんでしたが、かなり多くてこれだけあれば大抵のものは作れそうだなと思いました。ゼロからサイトをデザインすることってほぼないので、これらのテンプレートをカスタマイズして使うのが良いと思います。
また Webflow は以下で紹介する Memberstack と組み合わせると、会員制サイトも作れます。
Memberstack
Memberstackは会員制サイトを作るための決済サービスです。
サブスクリプションサービス開発するのって結構たいへんですが、これ使うと一瞬で出来ちゃいます。
まずは静的なサイトを作ります。そして、有料会員しかアクセスできないことを想定しているページを作ります。
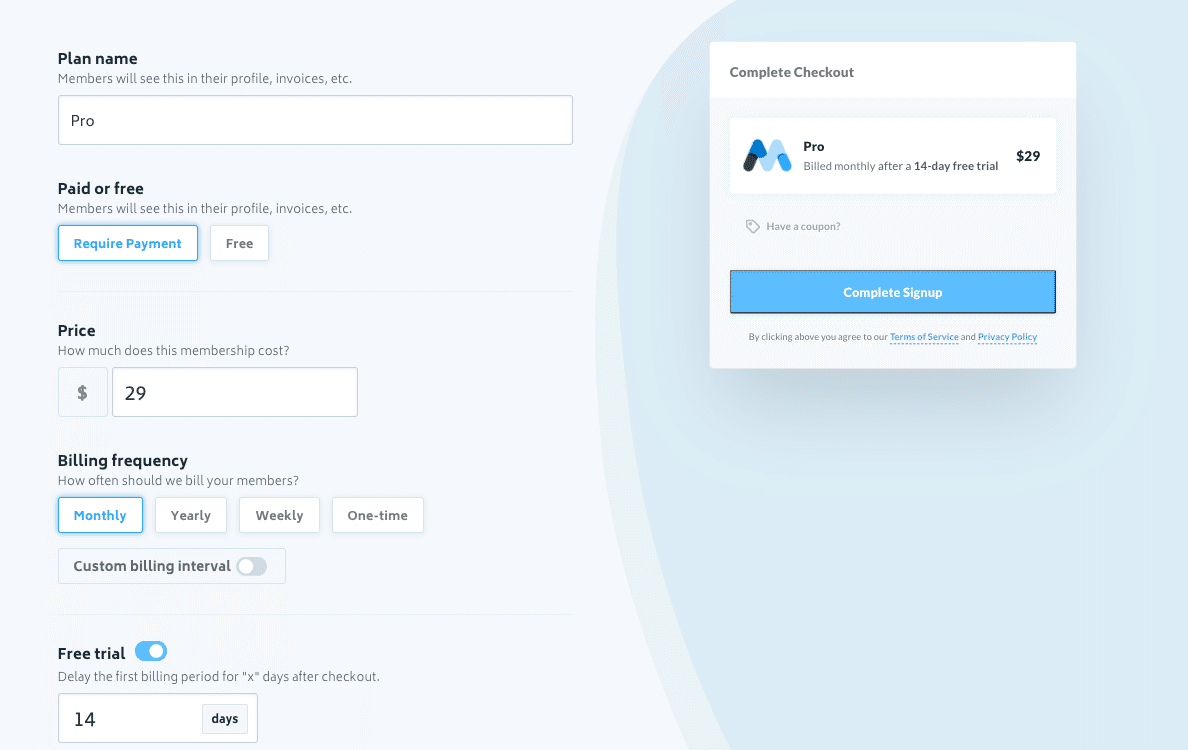
そして、Memberstackに登録して会員プランを作ります。無料プラン、Proプラン(月9$)など。そのプランを作成するときに、Proプランであれば「このページはアクセスできるよ」と指定することによって、メンバーしかアクセスできないようにします。

決済の期間やフリートライアル期間などを決められてなかなか優れています。
WebflowのCMSで会員向けサイトを作って、そこでMemberstackを導入すれば気軽に会員制サイトを作ることも可能です。
一切プログラミングせずに会員制のサブスクサービス作りたいならこの動画が参考になる
— とだこうき@東フリCTO (@cohki0305) May 25, 2020
Webflowのテーマ使ってサイト作ってMemberstackで有料メンバーしか見れないページを指定する方法
30分ほどドットインストールのようなサービスが作れるhttps://t.co/iZq6bdoaaY pic.twitter.com/OUdpFD57di
ただ、上記を読んでお気づきの方もいらっしゃると思いますが、割とセキュリティはガバガバです。
Memberstack自身も言ってるのですが、会員しか見られないページはフロントエンドの技術で隠しているので、Webに詳しい人ならアクセスできちゃうのです。
Hidden content - Memberstack “hides” parts of your website using redirects and CSS in the front-end. 99.9% of web goers will have no idea how to access hidden content on your site. However, we highly recommend that you DO NOT hide highly sensitive personal information using Memberstack.
高単価なサブスクサービスだと抜け道を探す人が増えると思うので、安価なサブスクサービスを提供するときに良さそうです。
Gumroad
Gumroad はデジタルコンテンツを販売するためのツールです。
Gumroad はソフトウェアやドキュメントなどのファイルを販売できるサイトです。noteとは違いあくまで販売ツールに徹しているところです。
たとえば、以下のように販売したいプロダクトを作ります。

そして、保存するだけで以下のような販売専用のサイトができます。

Gumroadが面白いのは、この機能を自分のサイトに埋め込むことができるということです。
自分のホームページ作ってサービス販売した人には、Gumroadがオススメ
— とだこうき@東フリCTO (@cohki0305) May 25, 2020
Gumroadを使うと様々なデジタルコンテンツを販売できる。そして、決済画面を自分のサイトに埋め込むこともできるのでCVRも上げられる
サイトはCarrdを使えば2秒で作れますhttps://t.co/MsJbFuGhOLhttps://t.co/fmFDWsQJIH pic.twitter.com/U3TY8CbCRJ
自分のサイトを作ってそこで商品を販売したい方もいると思います。そういう方は、サイトにGumroadを埋め込むことですぐに以下のような決済画面を導入できます。

サイトは Webflow や Carrd などで作るのがおすすめです。
Spider Pro
最後に Spider Pro。スクレイピングがめっちゃ簡単にできるツールです。
スクレイピングは技術的に難しくないですが、非常に面倒ですよね。こういうときにWebのUIからスクレイピングできるツールが便利です。
ブラウザのアドオンとして使えます。起動して対象のHTMLの要素をクリックして作業は終わりです。

あとは結果をダウンロードできます。

非常に便利ではあるのですが、割とサイトによっては著しく精度が悪くなります。HTMLの構造とクラス名が完全に一致している情報を取得するようになっているようで、構造は全く同じだけど、一つの要素だけ .active などのクラスが追加でついていると取得できなかったりします。
【まとめ】特化型と何でも作れる系が実用レベル
他にもGlideやAdaloみたいな自由度は高くはないが気軽にWebサービスを作れるサービスはあります。
ただ、自由度が低いゆえに制約も大きく作りたいサービスが作れない可能性が高いなと思いました。
特にサービス内にマーケティングに関係する機能を実装しづらいのが致命的だなと思いました。
サービスをグロースさせる一つの要素として、サービス内にマーケティングに関係する機能を入れる場合が多いと思います。友達紹介機能であったり、ユーザのモチベーションを上げてシェアのポイントを作るとか。そういったケースバイケースで判断して実装しなければいけない機能を制約が大きいツールでは難しいと思いました。個人的にはこれゆえに制約が大きいツールはまだまだ実用レベルにならないなと思いました。(この制約が小さくなればとてつもなく便利になると思うので、かなり期待してます。)
ごく限られたユースケースしかないので、ツールの存在を把握しておき、いざとなったときに使うくらいにするのが良いなと思いました。
逆に特化型(Shopify、Techable、Gumroad、Webflowなど特定の分野に特化したツール)はそれしか作れないけど、その分野における様々な機能が提供されており、かゆいところに手が届く感じで良かったです。
いいなと思ったら応援しよう!

