ドリルダウン/ドリルアップ機能でダッシュボードをコンパクトにさせる!
今回はBIツールでデータを読みやすくする工夫を紹介したいと思います。
便利なデータ可視化及びダッシュボード作成ツール Looker StudioやTableauなどは階層という構造とドリルダウン/ドリルアップという機能が搭載されています、データの詳細な分析や視覚化を簡単に行うための強力な機能です。具体的にどのように活用できるか、説明させていただきます。
階層(Hierarchy)とは
データがどのように構造化されているかを表し、ディメンジョン内のレベルの定義済みの順序を指します。
階層は、異なるレベルでの論理的なグループ化と集計を可能にする方法でデータを整理するために使用されます。ユーザーはさまざまな詳細レベルでデータを理解および分析することが可能になります。
例えば、地理的階層:
↳国
↳都道府県
↳市区町村
時間階層:
↳年
↳四半期
↳月
↳日
または、自由に作ることもできます。
例えば:
↳商品カテゴリー
↳1層目のサブカテゴリー
↳2層目のサブカテゴリー
ドリルダウンとドリルアップ(Drill Down/Drill Up)とは
ユーザーがさまざまなレベルのデータ階層を動的に操作できる相互的な機能です。ユーザーは簡単により詳細なデータに縮小したり、より要約されたデータに拡大したりすることができます。
例えば
ドリルダウン:
年別売上データを見ている時点、ドリルダウンすると四半期別→月別→日別のように売上データが表示されます。
ドリルアップ:
日別売上データを見ている時点、ドリルアップすると月別→四半期別→年別の売上データが表示されます。
なぜドリルダウンが重要なのか?
・ドリルダウンは、データを分解し、理解しやすいデータを提供するために重要な役割を果たします。ドリルダウンを使用すると、あるレベルのデータから別のレベルのデータを参照することで、多次元データを見ることができます。ドリルダウンを使用すると、ユーザーは数回クリックするだけで、データの特定の表現とその詳細なレベルを得ることができます。
・データ可視化の作業を効率化、複数のレポートを作成する手間が省け、管理が容易になります。
・コンパクトなレイアウトで一つのダッシュボードに概要レベルから概略レベルまでの情報を含めることが可能ですので、各レベルの詳細情報を表示するために複数のダッシュボードを作成する必要がなくなり、画面スペースを効率的に利用できます。
・情報を階層構造で整理できるため、必要なときに必要な情報にアクセスできるようになり、ダッシュボードが過度に複雑にならず、ユーザーが直接に操作できるようになります。
では、実際に作成したサンプルを操作してみましょう
簡単に使ったサンプルのURLをクリック!
・Looker Studio版のサンプル ⇚
・Tableau版のサンプル ⇚
Looker Studio版とTableau版は両方とも同じグラフ種類、同じレイアウト、そして同じサンプルデータで作られました。ただし、使い方がそれぞれ異なります。
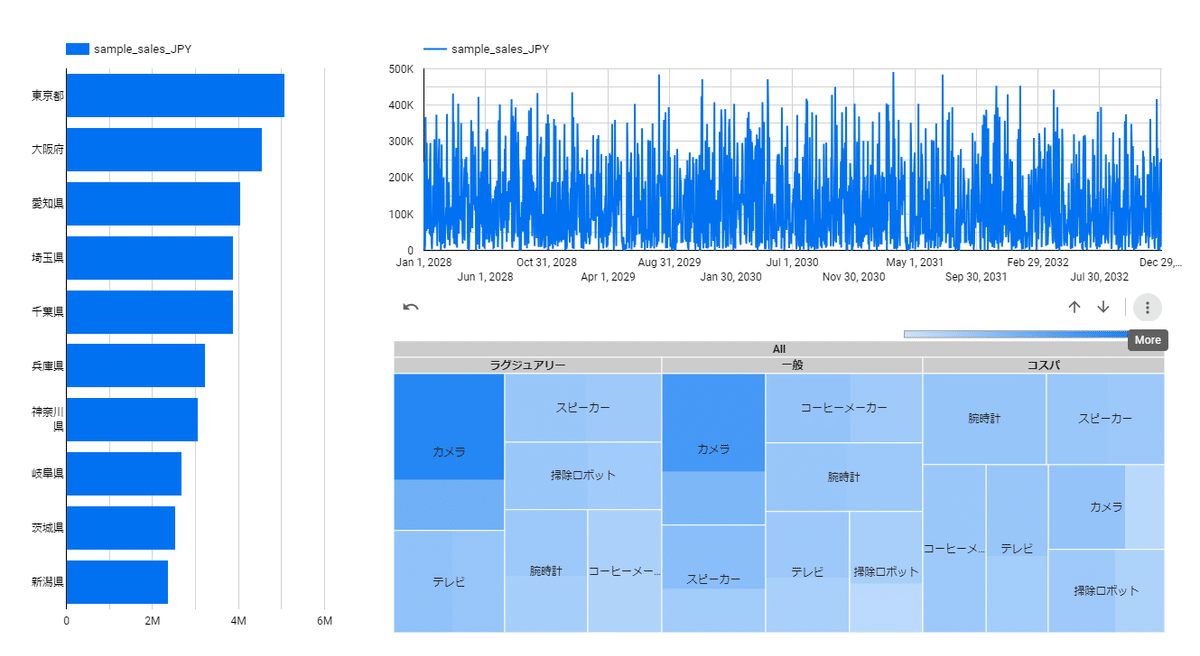
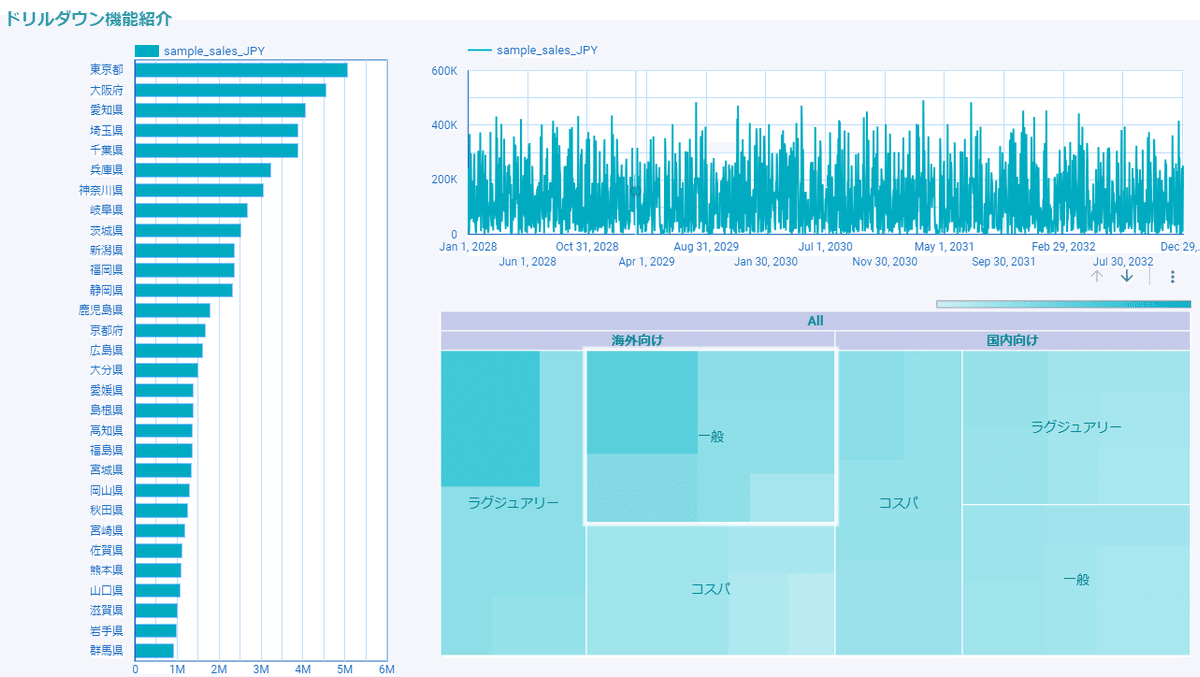
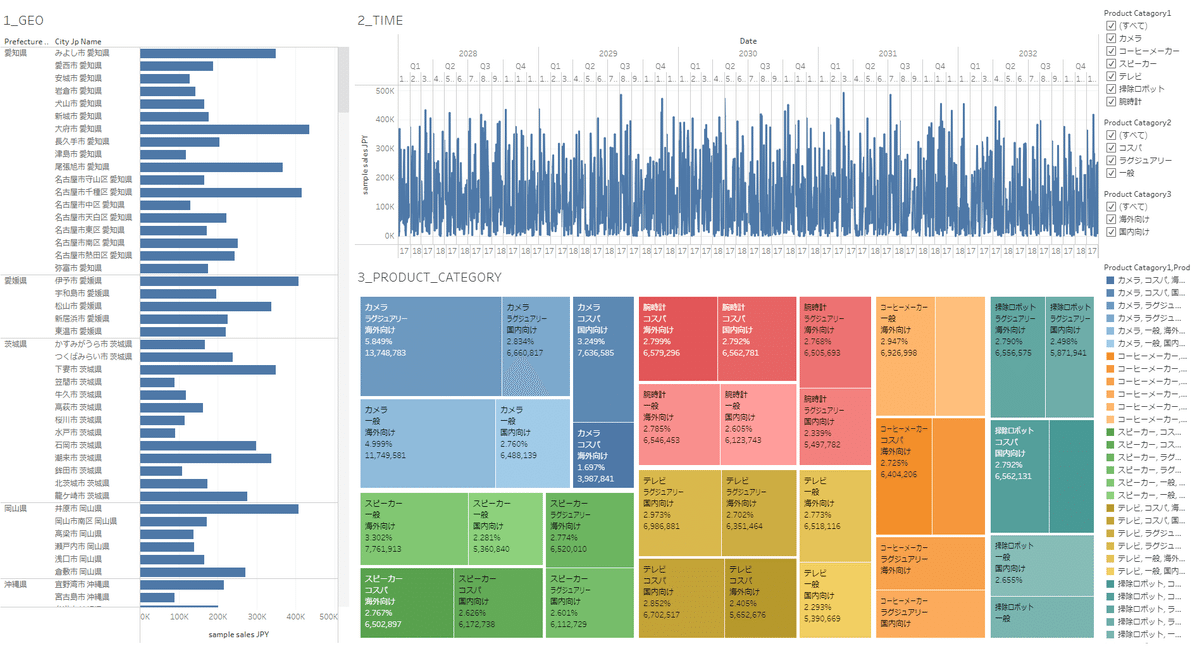
ダッシュボードで表示されるサンプルデータは下記の通りで表現されます。
左の棒グラフ:都道府県別の売上
右上の折線グラフ:日別の売上
右下のツリーマップ:カテゴリー別の売上
まずLooker Studio版の使い方
ダッシュボードにあるそれぞれのグラフに(↑)(↓)をクリックします。
以上です、とても簡単でしょう!
是非、以下の映像をご参照ください。
次はTableau版の使い方
棒グラフは左上の部分に少し小さいですが、 [+] [ー] をクリック、都道府県別の売上と市区町村別の売上を表示します、また、下の部分にある棒グラフのようなアイコンをクリックすると降順か昇順を表示することができます。
折線グラフは年Q月日の左上部に [+] をクリックするとドリルアップになります、一方、年Q月日の左下部に [ー] をクリックしますとドリルアップになります。
最後、Tableauのツリーマップですが、現在は [+] [ー] をクリックする形がありませんでした。ただし、アップダウンより効率的な工夫があります!
その方法はフィルターを活用して多次元のカテゴリーのデータを絞り込んで比較することができます。
まず、ツリーマップのサンプルデータは3つのカテゴリーが付けられています。
カテゴリー①:商品種類で分別
カテゴリー②:経済的な階級で分別
カテゴリー③:国内海外で分別
事例としては以下のように活用できます。
例1
コスパ級の商品と海外に販売した商品のみを絞り込んで商品種類別の売上を比較したい場合、フィルターを以下のように設定します。

例2
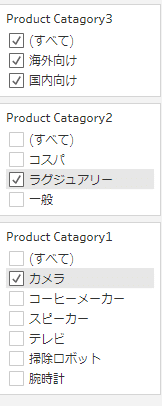
今回ラグジュアリーなカメラ類商品の中で国内の売上と海外の売上を比較したい場合、フィルターを以下のように設定します。

このように動的な操作によりカテゴリーの間での比較することができます。
次は簡単な作り方を紹介したいと思います!
まずはサンプルデータを準備します。
お忙しい方は是非以下のcsvデータをダウンロードして遊んでみてください!
3つのサンプルデータセットを用意しました。
①
ファイル名:geo.csv
地理情報に関するテーブル
以下の列が含まれています。
・city_jp_name:市区町村
・prefecture_jp_name:都道府県
・sample_sales_JPY:サンプル売上高

②
ファイル名: time.csv
時系列テーブル
以下の列が含まれています。
・date:年月日
・sample_sales_JPY:サンプル売上高

③
ファイル名:product_category.csv
商品テーブル
以下の列が含まれています。
・product_ID:商品ID
・product_name:商品名
・product_catagory1:商品カテゴリー1 商品種類
・product_catagory2:商品カテゴリー2 経済的な階級
・product_catagory3:商品カテゴリー3 国内/海外
・sample_sales_JPY:サンプル売上高

データを準備できましたら、BIツールで作りましょう!
最初はLooker Studioでの作り方を紹介します。
Google アカウントをお持ちの方は以下のリンクをクリックして、無料でダッシュボードを作成できます。
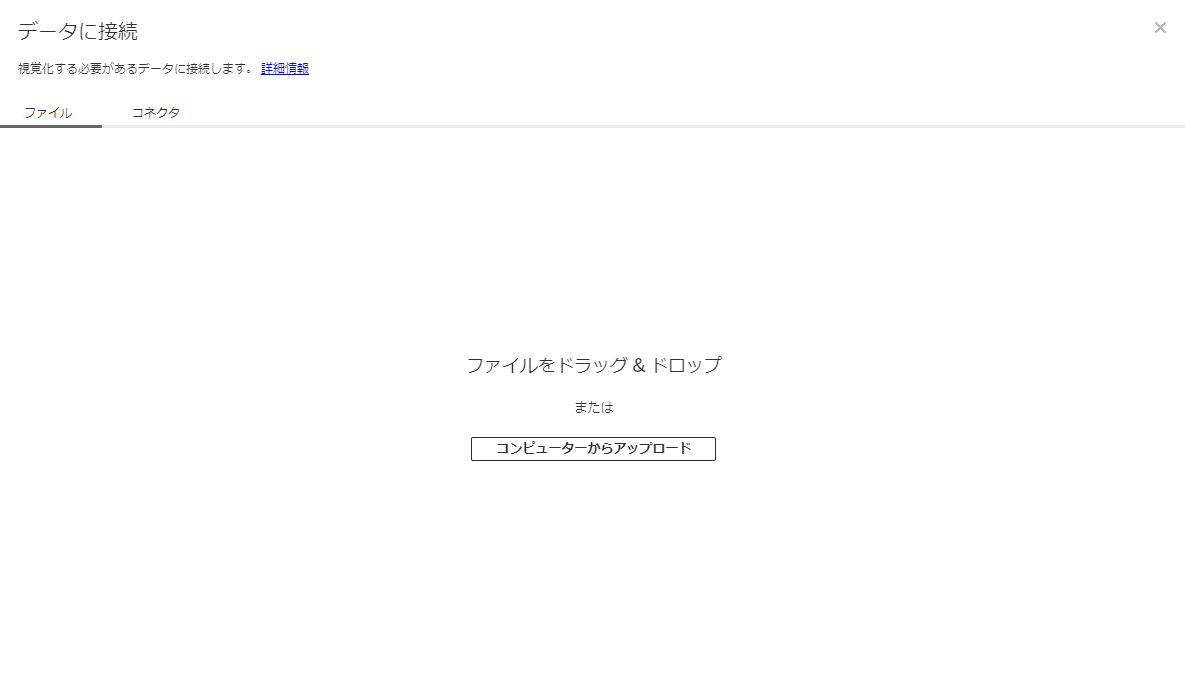
Looker Studioを初めて使用する方は準備したデータを接続方法を確認しましょう。


データを接続完了したら、以下の画面のようになります。

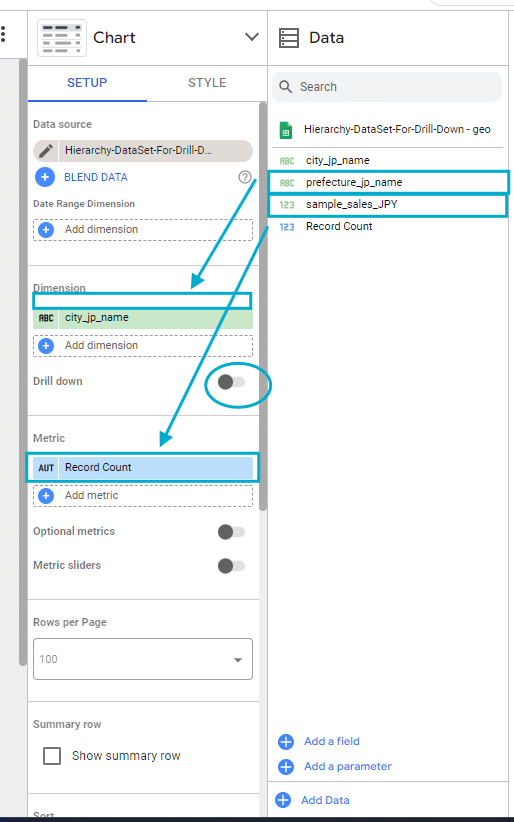
早速、地理情報に関するテーブル"geo.csv"のデータを入れます、
「prefecture_jp_name」 と 「city_jp_name」 はディメンションに入れて
「sample_sales_JPY」は指標に入れて
ドリルダウンのトグルスイッチをオンにします。

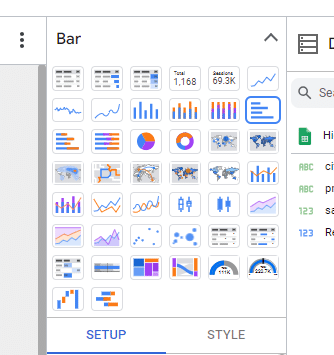
グラフの形を変更します。

都道府県別または市区町村別売上の棒グラフができました、
(↑)(↓)が起動するかどうかを確認しましょう。

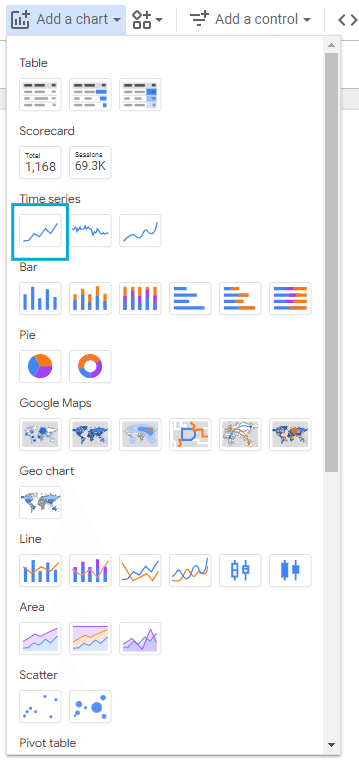
次は時系列の売り上げ状況を見えるグラフを作成するため、グラフを追加して折れ線グラフを選びます。

グラフのレイアウトを取ります。

今回データソースは時系列テーブル time.csv を選択します。
「date」 はディメンションに入れて「sample_sales_JPY」は指標に入れて
ドリルダウンのトグルスイッチをオンにします。

「date」 は自動に「年」「月」「日」に分類されます。

時系列グラフができました。

最後は商品のカテゴリーを可視化するため、ツリーマップを追加します。

データソースは商品テーブル product_category.csv を選択して
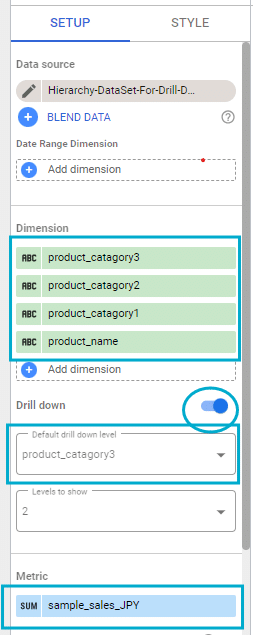
「product_catagory1」 、「product_catagory2」、「product_catagory3」 をディメンションに入れて
「sample_sales_JPY」は作ったグラフと同じ指標に入れます。
ドリルダウンのトグルスイッチをオンにします。
ドリルダウンのデフォルトレベルは「product_catagory3」にします。

ツリーマップもできました!今回紹介したいグラフが揃いました。
3つとも(↑)(↓)が起動するかどうかを確認します。

最後にレイアウトの整理、表示の調整、カラー選定、フォントとテキストの整備、一貫性を確認など仕上げます!Looker Studioでドリルダウン機能を確かめるダッシュボードが完成!

Tableauでの作り方も紹介したいと思います!
Tableau Publicも無料でダッシュボードを作成できるプラットフォームです。
アカウントをお持ちでない方は以下のリンクをクリックして頂き、簡単にアカウントを作成できます。
Tableau Publicは、オンラインで公開データを活用し、データ可視化、探索、共有できる無料のプラットフォームです、ただし、Tableau Publicで共有されたデータは誰でも閲覧可能ですので、秘密情報を取り扱う場合はPublicではなく、有料版のTableauをご使用ください。
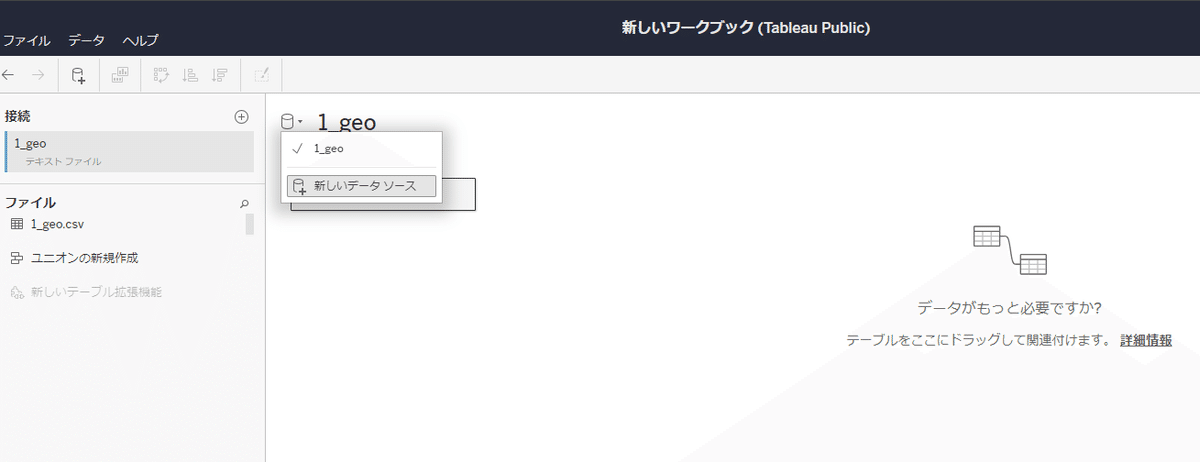
最初に準備したデータを接続し、簡単なやり方で直接3つの csv ファイルをアップロードします。

注意:今回のサンプルでは3つの csv ファイルはそれぞれのデータソースとして使用しますので、アップロードする際は接続の⊕ではなく、3つとも「新しいデータソース」にアップロードします。

アップロードが完了したら、以下の画面のようになります。

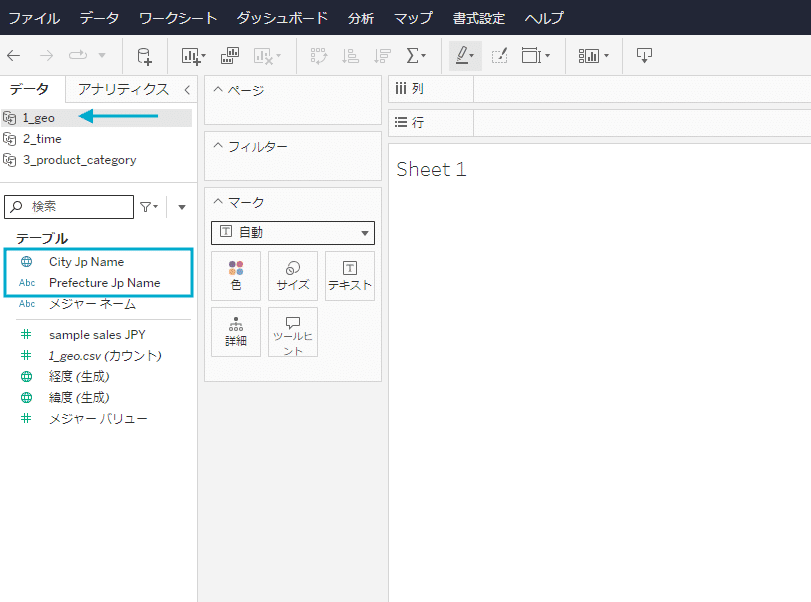
では「Sheet1」から始まります。

地理情報に関するテーブル"geo.csv"のデータを選択します。

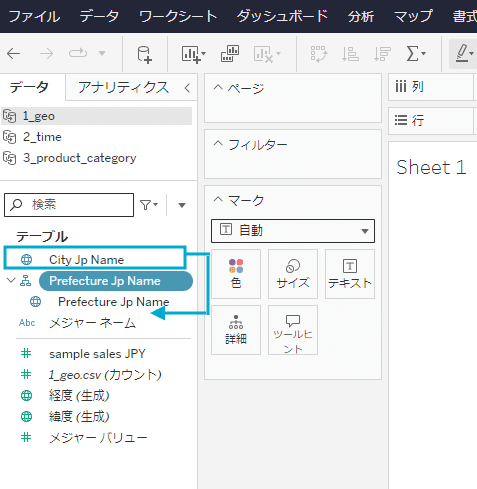
「prefecture_jp_name」 と 「city_jp_name」の地理的役割を設定します。

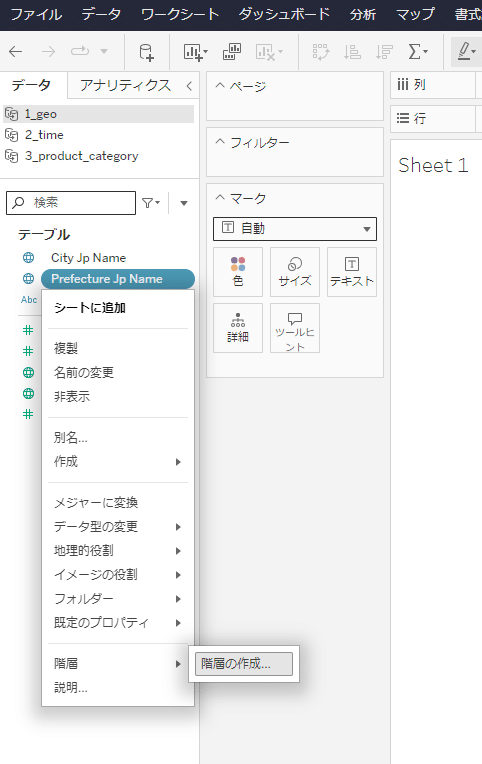
「prefecture_jp_name」 と 「city_jp_name」の階層を作成します。

ドラックアンドドロップで階層を調整できます。


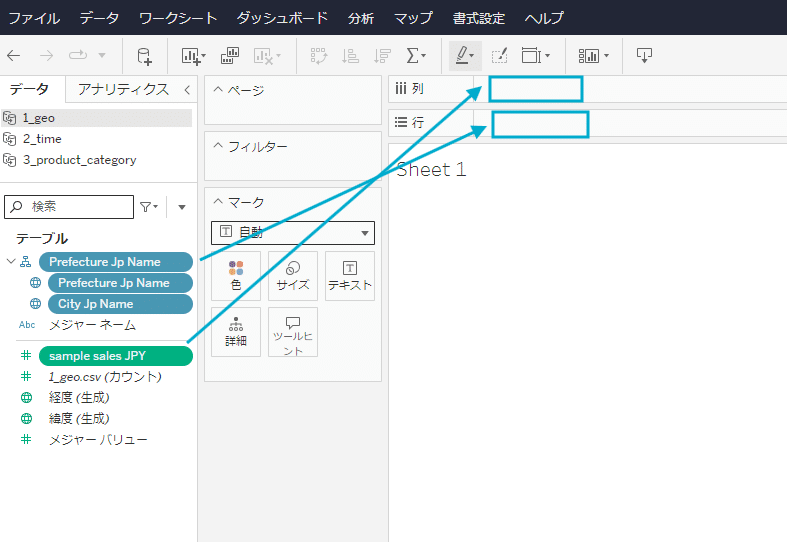
ドラックアンドドロップで「prefecture_jp_name」 と 「city_jp_name」を行に入れて「sample_sales_JPY」を列に入れます。

都道府県別または市区町村別売上の棒グラフができました。

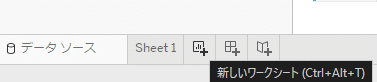
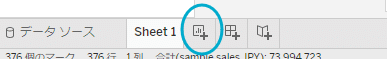
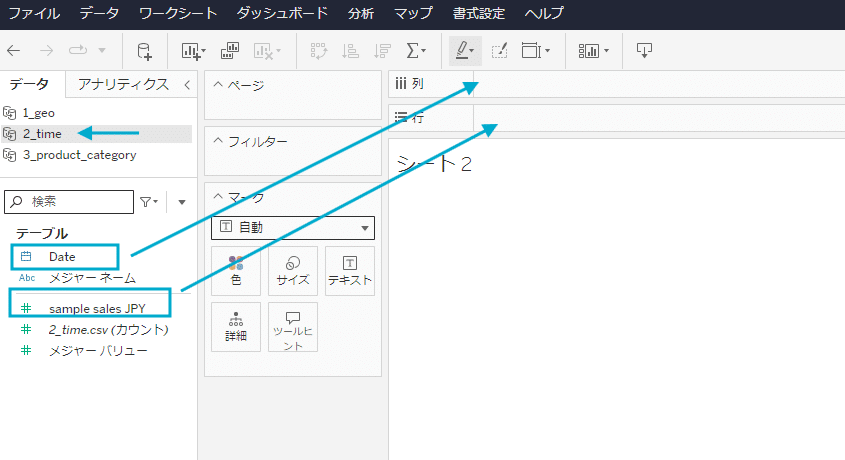
次は新しいシートを作って時系列の売り上げ状況を見えるグラフを作成します。

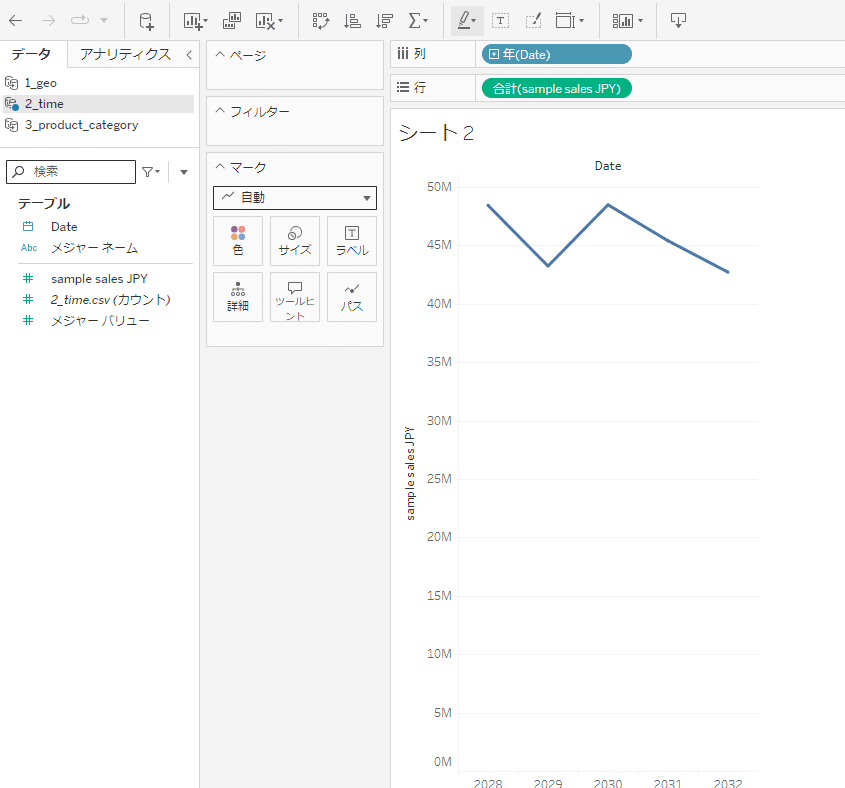
時系列テーブル time.csv を選択して「date」 を列に入れて「sample_sales_JPY」は行に入れます。

年(Date)の [+]クリックして拡散します。

列のところに年(Date)、四半期(Date)、月(Date)、日(Date)に拡散されました。

表示を「ビュー全体」に変更できます。

時系列グラフもできました。

次は3枚目のシートを作って商品テーブル product_category.csv を選択します。

「product_catagory1」 、「product_catagory2」、「product_catagory3」 の階層を作成します。

ドラックアンドドロップで階層を調整します。


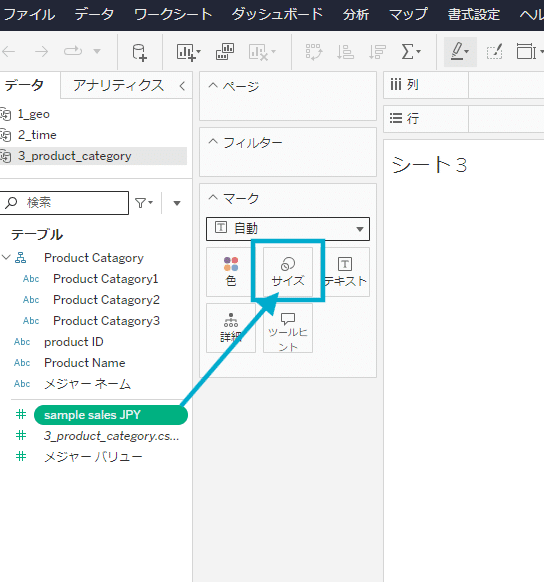
次はツリーマップを作成するステップで「sample_sales_JPY」を「サイズ」マークにドラックアンドドロップします。

色で商品カテゴリーを分類するように「product_catagory1」 、「product_catagory2」、「product_catagory3」 を「色」マークにドラックアンドドロップします。

テキストで内容を表示するため、「product_catagory1」 、「product_catagory2」、「product_catagory3」と「sample_sales_JPY」 を「ラベル」マークにドラックアンドドロップします。

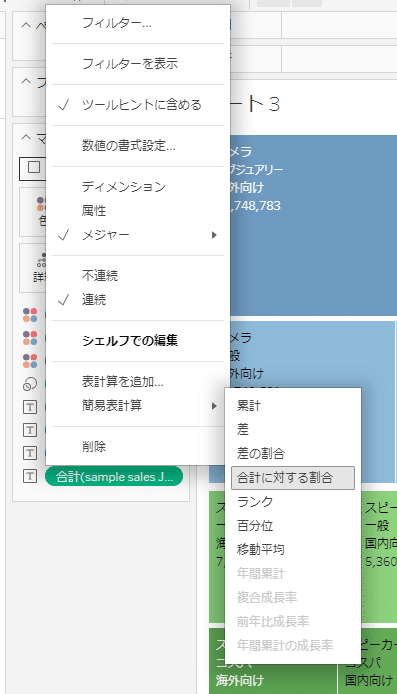
「sample_sales_JPY」の「ラベル」マークに右側の▼をクリック

簡易表計算▶合計に対する割合を選んで全体に対するパーセンテージが表示します。

また、売り上げの金額も表示したい場合はもう一度「sample_sales_JPY」 を「ラベル」マークにドラックアンドドロップします。

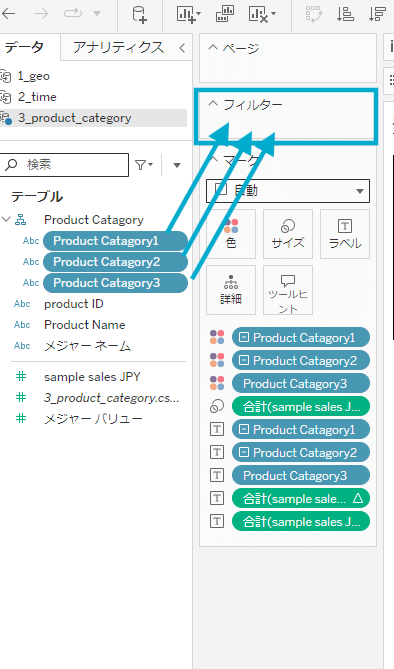
そして、フィルターを操作できるように「product_catagory1」 、「product_catagory2」、「product_catagory3」 をフィルター欄にドラックアンドドロップします。

ユーザー側のビューにもフィルターを表示するようにフィルター欄にある「product_catagory1」 、「product_catagory2」、「product_catagory3」のそれぞれに右クリックして「フィルターを表示」を選択します。これでツリーマップもできました。

現段階では棒グラフ、折れ線グラフ、ツリーマップが揃いました、次はダッシュボードを作成します、手順は画面したの部分に新しいダッシュボードをクリックします。

左側もシートパネルからシート1,2,3をキャンバスにドラックアンドドロップするだけです。


最後にレイアウト、カラーまたは詳細の表示などはご自身の好みで調整して
仕上げます!Tableauでドリルダウン機能を確かめるダッシュボードも完成です!

以上
いかがでしょうか、実際に操作または作成てみますと、その簡単さと便利さを実感できるでしょう。BIツールのドリルダウン/ドリルアップ機能は、データの詳細な分析と可視化を簡単かつ効果的に行うため、非常に強力なツールです。わずか数回のクリックで多次元データのさまざまなレベルを探索し、深い洞察を得ることができます。また、複数のレポートを作成する手間が省けるとイメージできましたでしょう、ダッシュボードをコンパクトかつ管理しやすい形で提供することが可能になります。ぜひ、この機会にBIツールのドリルダウン/ドリルアップ機能を活用して、データ分析の新たな可能性を探ってみてください。
最後まで記事をお読みいただきありがとうございました。
