
一度立ち止まって見直しませんか?横断UXチームによる、サービスの画面設計を根本改善するためのワークショップ
こんにちは、コドモンのデザイナーkenjowです。
私は横断UXチームに所属し、複数の機能や画面をまたいだユーザー体験を改善するためのデザインに取り組んでいます。
今回は、サービスの画面設計を見直すために行ったワークショップについて紹介します。
ワークショップの目的
ずばり!画面設計を根本から見直すことです。
背景
保育・教育業界のICT化が進む中、コドモンのサービスは急成長を遂げ、多くの機能が追加されてきました。しかし、その成長スピードゆえに、画面の統一性が失われつつあります。
普段のUIのアップデートは施策ベース、あるいは機能ページ単位になりがちで、その結果として以下のような問題が発生しました。
画面ごとに設計のルールが異なり、ユーザーにとって直感的でない画面が生まれやすい
サービス全体を通した「あるべき姿」の共通認識が醸成されづらい結果、施策ごとにデザインが決まり、個別最適な判断になりがち
短期で対応可能な暫定対応が積み重なり、抜本的な改善が難しい

今後さらに保育・教育業界のICT化が進んでいく中でこれらの課題に対処するため、2024年7月に横断UXチームが発足しました。まずはデザインシステムの定義や負荷対策など、具体的に課題が見えているところから取り組み始めましたが、全体の体験を俯瞰(ふかん)して根本的に画面の情報設計を見直す機会は限られていました。
「このままで良いのか?」という強い問題意識を持った横断UXチームによって、画面の情報設計を根本的に見直すためのワークショップを実施しました。
やりたいこと
現状の課題を洗い出し、理想の画面設計を描くこと!
ワークショップの設計
所要時間:6時間
メンバー:横断UXチームの6人(マネージャー1人、デザイナー3人、エンジニア2人)
アジェンダ:
インプット:課題出しのために必要な知識を共有
課題の洗い出し:現行画面の問題点を可視化
ペーパープロトタイピング:理想的な画面設計を模索
用意したもの
模造紙、A4用紙、付箋(ふせん)、マジック、マスキングテープ
お菓子(集中力を保つために必要不可欠😉個包装のチョコレートとハッピーターンが人気でした!)
ワークショップの流れ
1. インプット
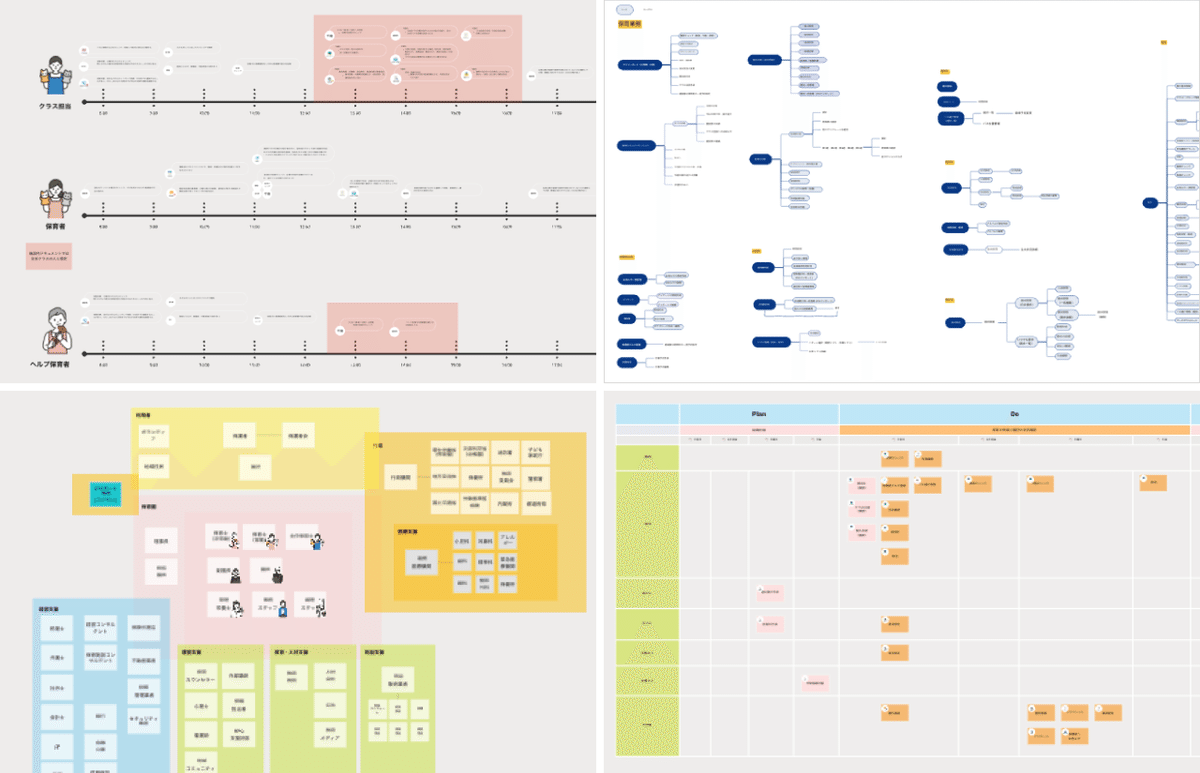
事前に社内の資料を集め、課題を洗い出すために必要な情報を整理し、短時間でメンバーにインプットしました。
ユーザー理解
ユーザー(今回は保育園の職員を想定)についての定性・定量情報を共有
ステークホルダーマップ、保育園職員の業務内容、画面の利用データなど
サイトストラクチャの確認
各画面の関係性を俯瞰
ユーザビリティ評価
課題発見のために必要な観点を網羅できるようにするため、評価項目を用意
今回参考にしたのはヒューリスティック評価項目

2. 課題を洗い出す
ユースケースを思い浮かべつつ、ヒューリスティック評価項目を参考に、現行の画面にどのような課題が潜んでいるかを洗い出しました。
方法
画面を印刷し、壁に貼る
2人1組の3チームに分かれ、ヒューリスティック評価の観点ごとに課題を付箋で記入・画面に貼る
チームごとに課題を共有し、全体の課題を整理

所感
1画面にある機能や情報の量が多いため、やはり一貫性や認知コストに関する課題が多く挙がりました
この工程に対するちょっとした反省ですが、あとから付箋を整理し直したり、他のチームに共有したりするときに、このフェーズはやっぱりMiroの方が良かったかも…!と思いました!
3. ペーパープロトタイピング
課題が多く見つかった画面を選び、理想の画面設計についてペーパープロトタイピングしながら話し合いました。
手順
A4用紙にUIパーツを描き、模造紙にマスキングテープで貼りながら最適な設計について議論
1時間ごとに10分休憩を挟みながら、集中力を維持(大事)



所感
まだお見せできないのですが、これまでになかった新しい画面構成が生み出されました。柔軟な発想が生み出されるのは紙を使ったワークショップならではだと感じました!
振り返り
できたこと
改善が難しい機能について、限られた時間で「あるべき姿」を議論できた
大きな機能の中には、複数のチームが部分ごとに開発を進めているものもありましたが、普段からサービス全体を横断的に見ている横断UXチームだからこそ、全体の体験を俯瞰して整理できたのも大きな成果でした
今回で画面設計が全て完了したわけではありませんが、今後少しずつ進めていくための土台づくりが1日でできたのは大きいと思いました
知識が豊富なメンバーから新しいメンバーへ、ドメイン知識を共有できた
みんなで集まって作業することにより、おのおので画面設計を行うよりも効率的に知識や観点を行き渡らせることができたと感じました
オフラインならではの意思疎通のしやすさやチームビルディングの効果が得られた
普段は基本的にリモートワークなのでビデオ通話やチャットでやりとりしていますが、実際に顔を合わせることでよりスムーズかつ楽しくコミュニケーションがとれたように感じました
できなかったこと
今回は特定の機能を対象に行ったが、関連機能の画面構成や遷移まで俯瞰できるともっと良かった
おそらく関連する機能に対して横展開できる要素や、他の画面遷移を考慮したときの過不足などがありそうだと思います
ペーパープロトタイピングを使ったアクティングアウトや、もっと言えばFigmaでのプロトタイピング、ユーザーテストなどもしてみたかった
実際に使おうとすると考慮しなければならないことがまだまだたくさんあると思います
ユーザーテストまで計画するなら3日間は必要そうだと思いました
今回できなかったことについては、今後も継続的に時間をとって進めていきたいと思います。
まとめ
サービスの急成長に伴い、画面設計の統一性が課題になっていたため、横断UXチームで根本的な見直しを行った
課題の洗い出し・理想の画面設計について議論を行い、今後の方向性を固めることができた
部分ごとに開発が進められていた大きな機能についても、横断UXチームだからこそ全体の体験を俯瞰し、課題を整理できた
オフラインでのディスカッションにより、知識共有・チームビルディングの面でも大きな成果が得られた
まだまだ検討が必要な部分も多いため、継続して改善に取り組んでいく

今後もサービスのUI/UX向上に向けて、粘り強く取り組んでいきます!
また、コドモンではデザイナー・エンジニアを積極的に採用中です。子どもを取り巻く環境の向上に貢献するため、デザイン改善を私たちと一緒に行いませんか?ご連絡お待ちしています!
