
[Android-4]Hello World!アプリを改造(かいぞう)!!画像(がぞう)やボタンを追加(ついか)しよう!!
「3. Hello World!を表示(ひょうじ)しよう」で作(つく)ったアプリを自分(じぶん)のアプリに改造(かいぞう)しましょう。
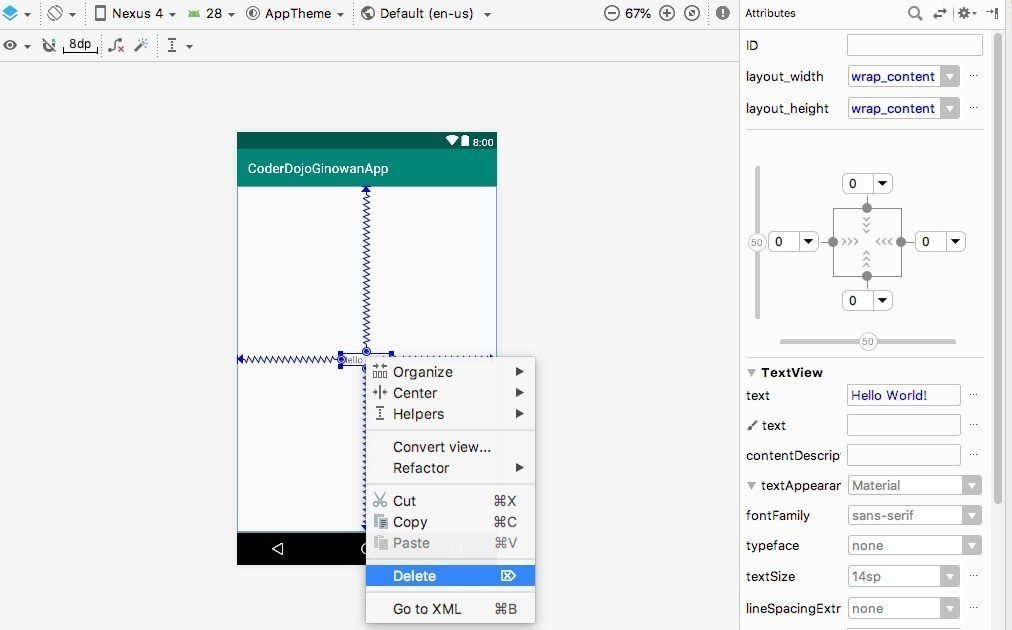
まず、Hello World!を右(みぎ)クリックして削除(さくじょ)します。


次に、「Palette」から「Common」→「TextView」を、画面(がめん)の真(ま)ん中(なか)から少(すこ)し上(うえ)くらいの場所(ばしょ)にマウスでドラッグします。

文(ぶん)を変更(へんこう)します。画面(がめん)の右側(みぎがわ)にある「Attributes」の「TextView」→「text」の「・・・」マークをクリックします。

表示(ひょうじ)される「Resources」画面(がめん)で、「Add new resources」をクリックします。アプリの中(なか)で使(つか)う文字(もじ)は、このresourceで管理(かんり)すると、アプリを他(ほか)の言語(げんご)に対応(たいおう)させたり、変更(へんこう)したいときなどに便利(べんり)です。

「New string Value...」をクリックします。

「New String Value Resource」画面(がめん)に、Resource nameとResource Valueを入力(にゅうりょく)します。
<Resource name>
この文字(もじ)は何(なに)のための文字(もじ)か、わかる名前(なまえ)をつける。半角英数字(はんかくえいすうじ)と記号(きごう)でつける。
<Resource value>
画面(がめん)に表示(ひょうじ)する文字(もじ)を入力(にゅうりょく)する。2行(ぎょう)や3行(ぎょう)など、複数(ふくすう)の行(ぎょう)にしたいときは、改行(かいぎょう)の場所(ばしょ)に「\n(ばっくすらっしゅえぬ)」を入(い)れる。
入力(にゅうりょく)したら、「OK」をクリックします。

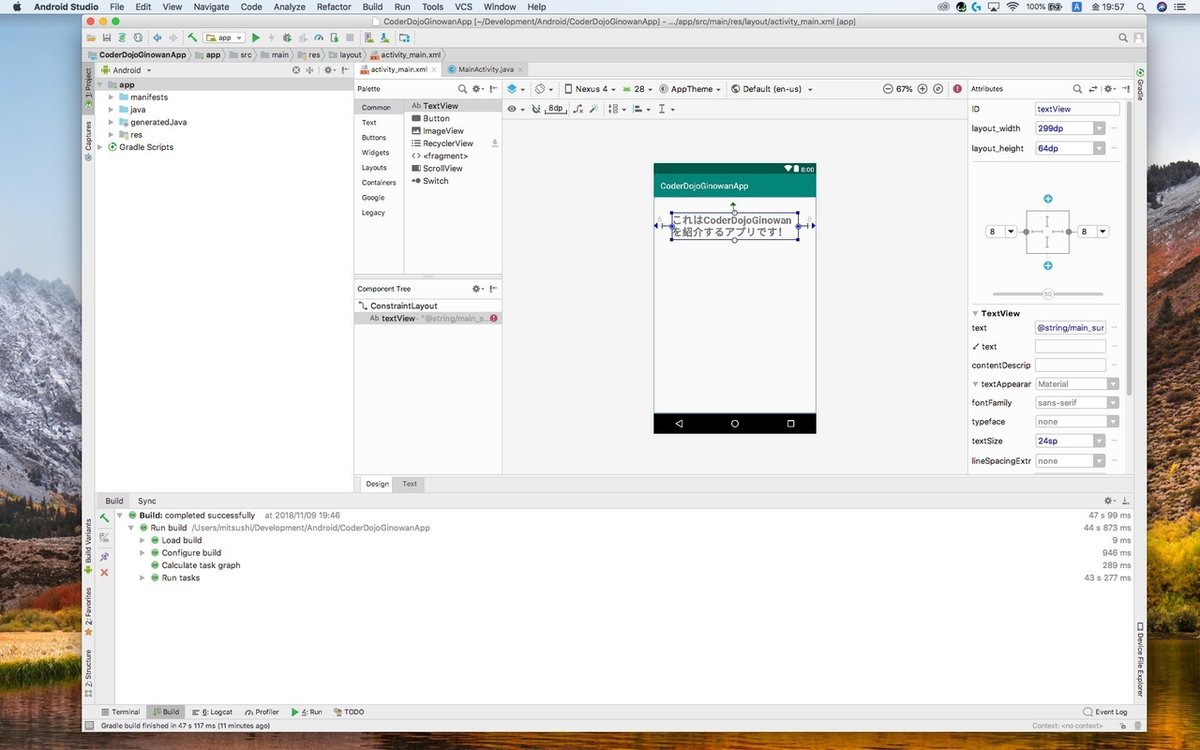
TextViewに文字(もじ)が入(はい)りました。

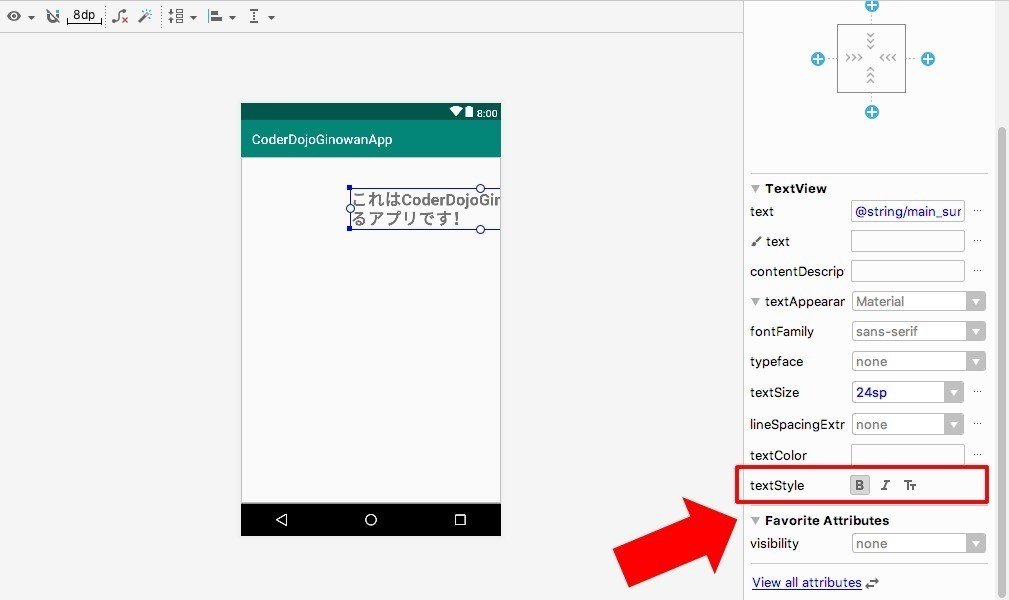
文字(もじ)のサイズを変(か)えてみましょう。「Attributes」の「textSize」を24に変更(へんこう)します。

文字(もじ)を太(ふと)くします。「textStyle」の「B」をクリックします。Bは「Bold」の略(りゃく)で、文字(もじ)を太(ふと)くします。

マウスでドラッグして真(ま)ん中(なか)に移動(いどう)します。また、角(かど)をマウスでドラッグすると、サイズも変更(へんこう)できるので、文字(もじ)が画面(がめん)に入(って)、きれいに表示(ひょうじ)されるように直(なお)してください。

テキストの大(おお)きさや場所(ばしょ)が決(き)まったら、場所(ばしょ)がズレないように、数字(すうじ)で指定(してい)します。
テキストの右(みぎ)か左(ひだり)どちらかの真(ま)ん中(なか)の丸(まる)をマウスでドラッグするとやじるしが伸(の)びます。

そのやじるしを、画面(がめん)のはしっこにくっつけましょう。

反対側(はんたいがわ)も同(おな)じようにドラッグして、はしっこにくっつけます。


すると、テキストがちょうど真(ま)ん中(なか)にキレイに配置(はいち)されます。
同(おな)じように、上(うえ)もタイトルの下(した)までやじるしを伸(の)ばして、位置(いち)を決定(けってい)しましょう。

今度(こんど)はButton(ボタン)を画面(がめん)にドラッグして追加(ついか)します。

ボタンもテキストと同(おな)じように、「BUTTON」という文字(もじ)を変更(へんこう)します。
「BUTTON」を選択(せんたく)したまま、「Attributes」の「TextView」→「text」の「・・・」をクリックします。

「Resources」画面(がめん)で「Add new resource」をクリックします。

「New string Value...」をクリックします。

「New String Value Resource」画面(がめん)で「Resource name」と「Resource value」を入力(にゅうりょく)して「OK」をクリックします。

ボタンの文字(もじ)が変更(へんこう)されました。テキストとおなじようにマウスでドラッグして、真(ま)ん中(なか)に移動(いどう)させます。

同(おな)じように、もうひとつボタンを追加(ついか)します。

ボタンの文字(もじ)も同(おな)じように変更(へんこう)します。ここでは、「main_button2」と「Webサイトへ」という文字(もじ)に変(か)えています。


場所(ばしょ)も真(ま)ん中(なか)にそろえておきます。

ふたつのボタンは、画面(がめん)の下(した)に合(あ)わせて、やじるしをドラッグして場所(ばしょ)を決(き)めます。

左右(さゆう)も同(おな)じようにそろえます。


上(うえ)のボタンは、下(した)のボタンに合(あ)わせます。

左右(さゆう)も同(おな)じくそろえます。


「Attributes」で上下左右(じょうげさゆう)のサイズを数(かず)で指定(してい)して、位置(いち)をそろえることもできます。

つぎに、画像(がぞう)を追加(ついか)します。
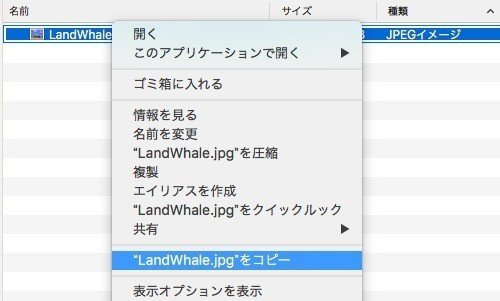
追加(ついか)する画像(がぞう)を選(えら)びます。ここでは、「LandWhale.jpg」という画像(がぞう)を選(えら)びます。

画像(がぞう)を右(みぎ)クリックして、「コピー」を選(えら)びます。

「res」→「drawable」をクリックします。

「drawable」を右(みぎ)クリックして「Paste」をクリックします。

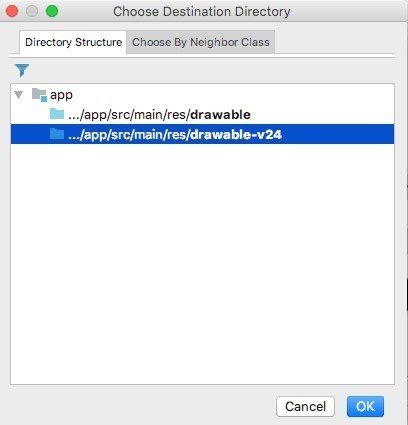
「Choose Destination Directory」画面(がめん)でそのまま「OK」をクリックします。
「drawable」と「drawable-v24」の違(ちが)いは、「drawable-v24」はAPIバージョンが24以上(いじょう)を対象(たいしょう)にする画像(がぞう)などはここに、それ以外(いがい)は「drawable」に保存(ほぞん)する、というものです。他(ほか)にも-v25や-v26など、バージョンで分(わ)けることもできます。

ファイルをプロジェクトのフォルダにコピーすることを確認(かくにん)する画面(がめん)が表示(ひょうじ)されます。「OK」をクリックします。

「Palette」から「Common」→「ImageView」を選択(せんたく)して、画面(がめん)へドラッグします。


画像(がぞう)を選(えら)ぶ画面(がめん)が表示(ひょうじ)されるので、「Project」をクリックします。

コピーした画像(がぞう)ファイルを探(さが)してクリックします。

画像(がぞう)を選(えら)んだら「OK」をクリックします。

画像(がぞう)が追加(ついか)されました。

画像(がぞう)の大(おお)きさを合(あ)わせるために、「Attributes」の「adjustViewBounce」にチェックを入(い)れます。

画像(がぞう)はマウスでドラッグして、場所(ばしょ)や大(おお)きさを変(か)えることができます。真(ま)ん中(なか)へキレイに配置(はいち)しましょう。


ボタンやテキストと同(おな)じように、上下左右(じょうげさゆう)の場所(ばしょ)を設定(せってい)します。

「Run」ボタンをクリックして、画面(がめん)を確認(かくにん)してみましょう。

エラーになってしまいました。これは、コピーした画像(がぞう)のファイル名(めい)「LandWhale.jpg」に大文字(おおもじ)の文字(もじ)が入(はい)っているせいです。Androidでは画像(がぞう)ファイル名(めい)は全(すべ)て小(ちい)さな文字(もじ)にします。

ファイル名(めい)を変(か)えるには、ファイルを右(みぎ)クリックして、「Refactor」→「Rename」をクリックします。

ファイルの名前(なまえ)を全(すべ)て小文字(こもじ)に変更(へんこう)して、「Refactor」をクリックします。

変更(へんこう)されたのを確認(かくにん)したら、もう一度(いちど)「Run」ボタンをクリックします。

Virtual Deviceで画面(がめん)がちゃんと表示(ひょうじ)されていることを確認(かくにん)しましょう。

いいなと思ったら応援しよう!

