
[Android-7]Webページが表示(ひょうじ)されるまでProgressBarをだそう!!
ゲームの画面(がめん)や、Webサイトが完全(かんぜん)に表示(ひょうじ)されるまで、丸(まる)い輪(わ)っかがグルグルまわったり、横棒(よこぼう)が少(すこ)しずつふえていったりするものがありますね。それをProgressBar(プログレスバー)と呼(よ)びます。
「6. Webページを表示(ひょうじ)させよう!!」で作(つく)ったWebページが完全(かんぜん)に表示(ひょうじ)されるまでの間(あいだ)、輪(わ)っかがグルグルとまわる、ProgressBarを追加(ついか)してみましょう。

まず、ProgressBarを追加(ついか)する画面(がめん)「activity_web_page.xml」をダブルクリックしてひらきます。

「Palette」から「Widgets」→「ProgressBar」をクリックします。

画面(がめん)にそのままドラッグすると、WebViewの中(なか)に隠(かく)れてしまってうまくいかないので、下(した)の「Component Tree」の左端(ひだりはし)っこギリギリにドラッグします。もしWebViewの中(なか)に入(はい)ってしまったら、ProgressBarをdeleteしてまたやりなおしましょう。


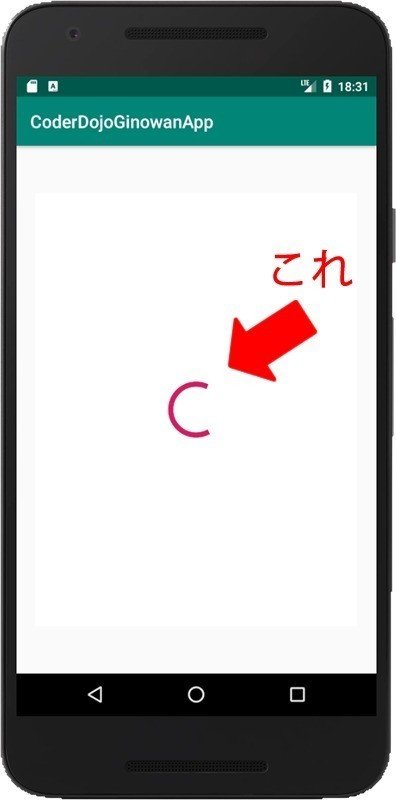
ProgressBarが画面(がめん)に追加(ついか)されたら、クリックして「Attributes」のIDを確認(かくにん)しましょう。わかりやすい英数字(えいすうじ)のIDに変(か)えてもいいです。ここでは「progressBar2」としておきます。

ProgressBarの上下左右(じょうげさゆう)の丸(まる)をマウスでドラッグして、画面(がめん)のはしっこにくっつけ、場所(ばしょ)を決定(けってい)します。


つぎに、プログラムをなおします。「WebPageActivity」をダブルクリックしてひらきます。


ProgressBarを変数(へんすう)に入(い)れて、プログラムでいろいろ変更(へんこう)できるようにします。変数(へんすう)に入(い)れたあとは、見(み)えなくします。はじめは隠(かく)しておいて、Webページが表示(ひょうじ)されるときに見(み)えるようにします。

追加(ついか)したプログラムはつぎのようになります。
WebPageActivity.java
package com.coderdojo_ginowan.dojoapp.coderdojoginowanapp;
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class WebPageActivity extends AppCompatActivity {
private WebView webView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_page);
progressBar = (ProgressBar)findViewById(R.id.progressBar2);
progressBar.setVisibility(View.INVISIBLE);
webView = (WebView) findViewById(R.id.webView);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://www.coderdojo-ginowan.com");
}
}
つぎに、WebViewを設定(せってい)するメソッドをなおします。ページがよみこまれる時(とき)にProgressBarを見(み)えるようにして、よみこみが終(お)わった時(とき)にProgressBarを見(み)えなくします。

プログラムはつぎのようになります。
WebPageActivity.java
package com.coderdojo_ginowan.dojoapp.coderdojoginowanapp;
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class WebPageActivity extends AppCompatActivity {
private WebView webView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_page);
progressBar = (ProgressBar)findViewById(R.id.progressBar2);
progressBar.setVisibility(View.INVISIBLE);
webView = (WebView) findViewById(R.id.webView);
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
progressBar.setVisibility(View.VISIBLE);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view,url);
progressBar.setVisibility(View.INVISIBLE);
}
});
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://www.coderdojo-ginowan.com");
}
}プログラムが完成(かんせい)したら、「Run」ボタンをクリックして動(うご)かしてみましょう。

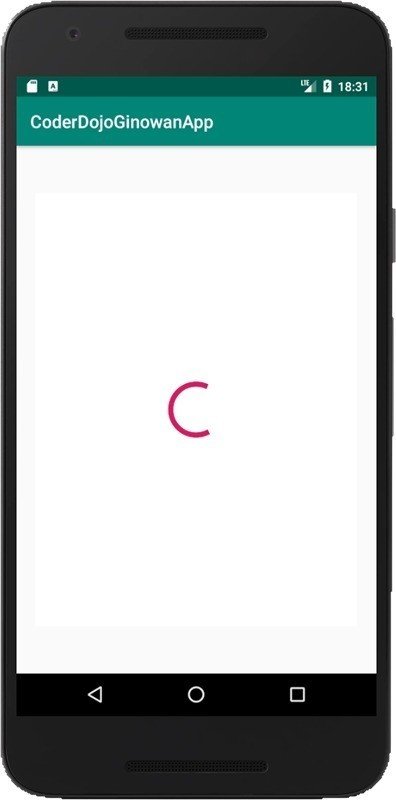
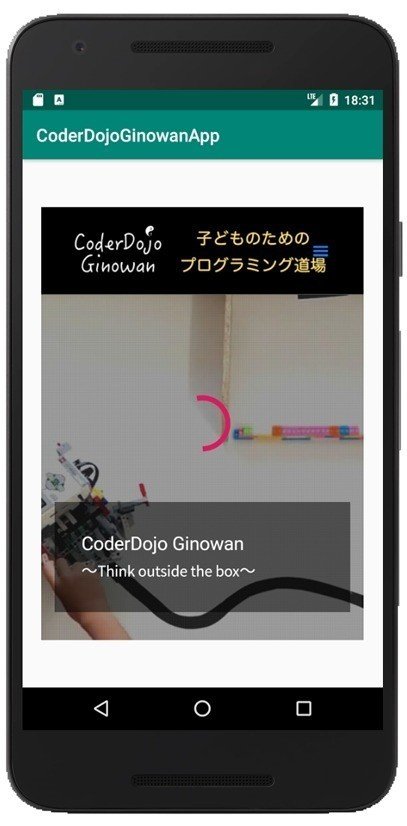
プログレスバーがでてきましたか?


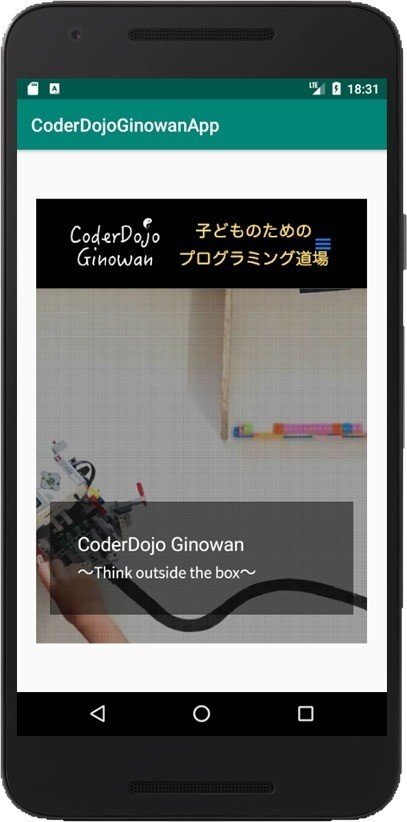
ページの読(よ)み込(こ)みが完了(かんりょう)すると、ProgressBarが消(き)えます。

いいなと思ったら応援しよう!

