
[Android-5]画面(がめん)を増(ふ)やそう!!
いくつかの画面(がめん)を追加(ついか)してみましょう。
画面を増やすには、「app」を右(みぎ)クリックして、「New」→「Activity」→「Galley」をクリックします。

「Empty Activity」を選択(せんたく)して、「Next」をクリックします。

「Finish」をクリックします。

プロジェクトへ新(あたら)しいActivity「Main2Activity」が追加(ついか)されました。

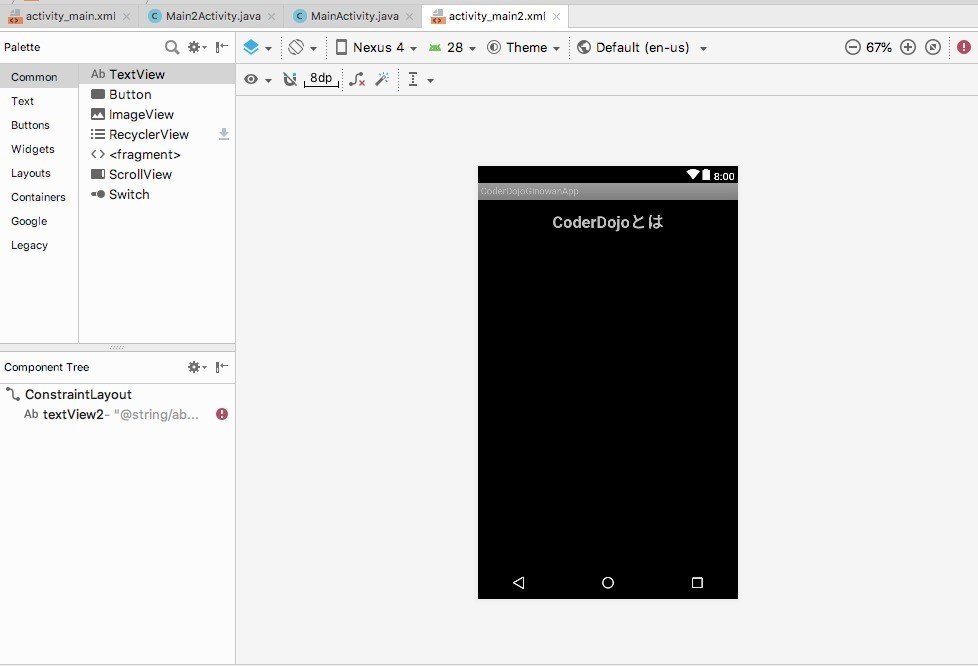
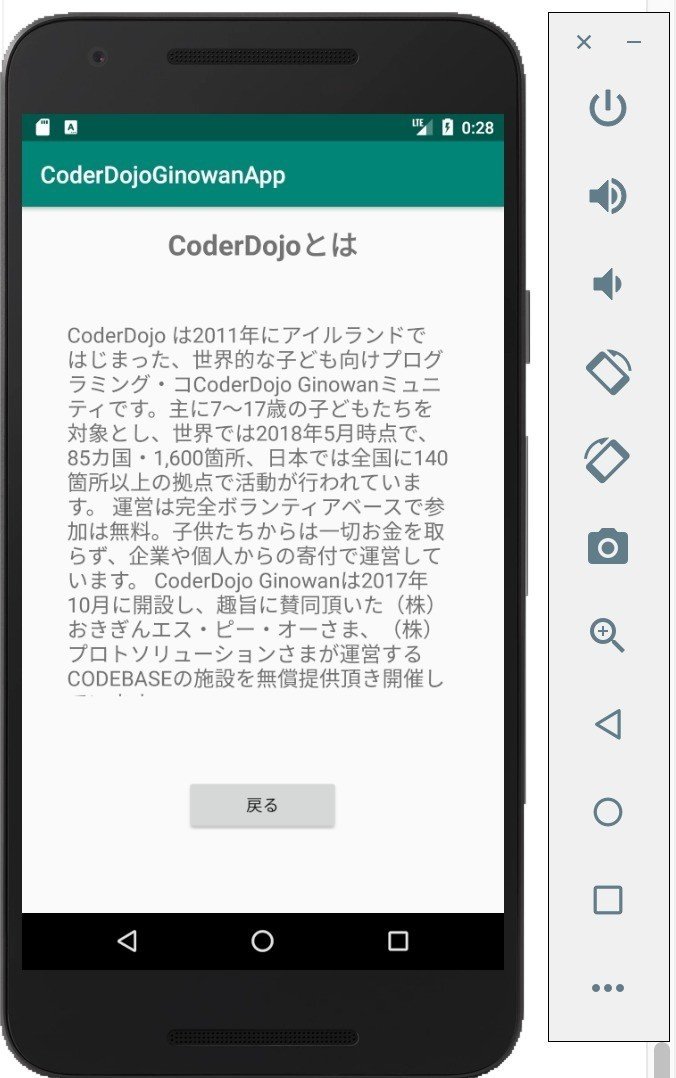
「activity_main2.xml」を開(ひら)き、「TextView」をドラッグしてタイトルを入力(にゅうりょく)します。テキストの文(ぶん)もこれまでやった手順(てじゅん)で変更(へんこう)しておきましょう。

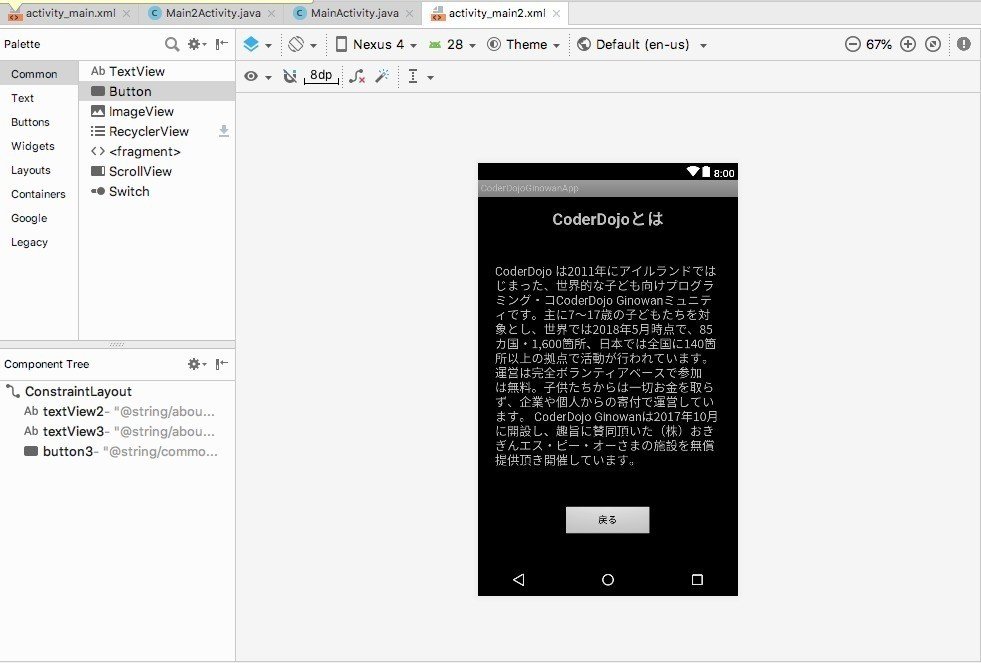
説明(せつめい)の文章(文章)もおなじように画面(がめん)に配置(はいち)します。

同(おな)じくボタンを追加(ついか)して、「戻(もど)る」に文字(もじ)を変(か)えます。これで説明(せつめい)の画面(がめん)ができました。

次(つぎ)に、はじめの画面(がめん)の「CODERDOJOとは」ボタンをクリックしたら、この画面(がめん)が表示(ひょうじ)されるようにします。
画面(がめん)が変(か)わることを、画面遷移(がめんせんい)といいます。
まず、「activity_main.xml」を選択(せんたく)して「CODERDOJOとは」ボタンをクリックして、「Attributes」の「ID」を「about_button」に修正(しゅうせい)します。

修正後につぎのようなメッセージが出ることがあります。「Yes」をクリックします。これは名前(なまえ)を他(ほか)の関連(かんれん)ファイルでも変更(へんこう)するか?という確認(かくにん)です。

次(つぎ)に「MainActivity.java」を選(えら)びます。

MainActivity.javaに、画面遷移(がめんせんい)させるための、次(つぎ)のコードを追加(ついか)します。
Button aboutButton = findViewById(R.id.about_button);
aboutButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(), Main2Activity.class);
startActivity(intent);
}
});これで「CODERDOJOとは」ボタンをクリックすると、画面遷移(がめんせんい)するようになります。

続(つづ)いて、「CODERDOJOとは」画面(がめん)から、元(もと)の画面(がめん)に戻(もど)るようにします。
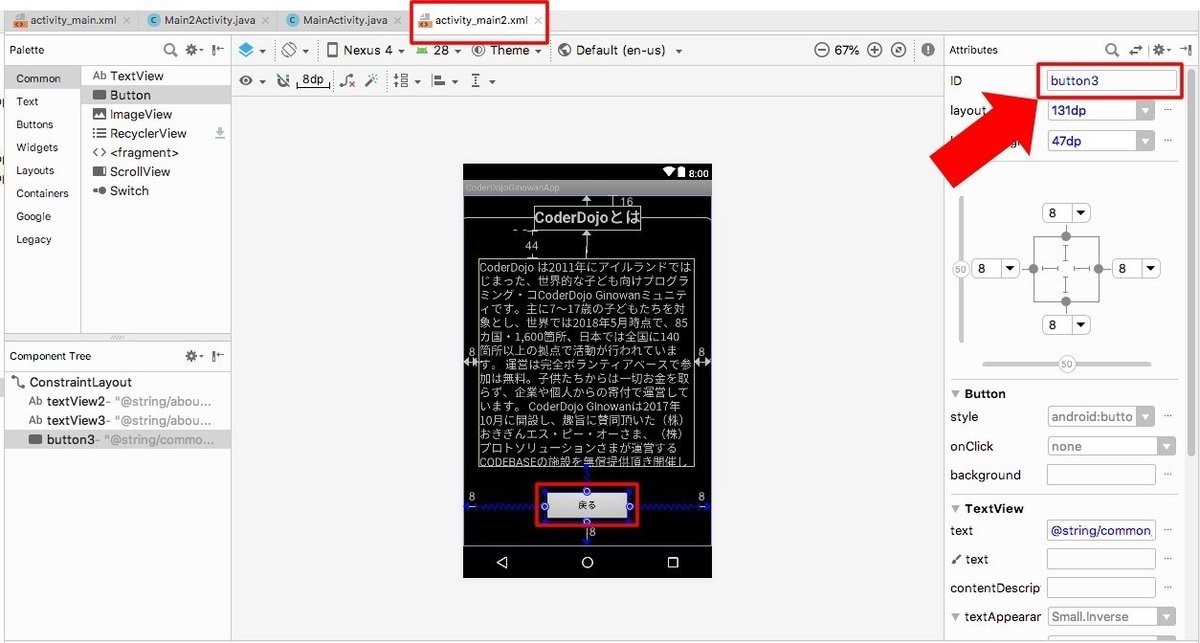
「activity_main2.xml」をクリックして、先程(さきほど)と同(おな)じように、ボタンのIDを「about_back_button」に変更(へんこう)します。


「Main2Activity.java」を開(ひら)き、次(つぎ)のコードを追加(ついか)します。

Button backButton = findViewById(R.id.about_back_button);
backButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ここまで終(お)わったら、「Run」ボタンをクリックして、Virtual Deviceでテストしてみましょう。

アプリ上(じょう)から画面遷移(がめんせんい)が正(ただ)しく動(うご)くことを確認(かくにん)します。


画面遷移(がめんせんい)が正(ただ)しく動(うご)いたら、「停止」ボタンをクリックして実行(じっこう)を終了(しゅうりょう)させましょう。

いいなと思ったら応援しよう!

