
[Scratch-3]Scratchの使(つか)い方(かた)を練習(れんしゅう)しよう!
まずは「作(つくる)」をクリックしてはじめましょう。
漢字(かんじ)が難(むつか)しい、小(ちい)さな子(こ)は、ひらがなだけにすることもできます。左上(ひだりうえ)の地球マークをクリックして「にほんご」をクリックします。
表示(ひょうじ)がひらがなになりました。
それぞれ下(した)のように呼(よ)びます。
では、かんたんなアニメーションを作(つく)りながら、使(つか)い方(かた)を覚(おぼ)えましょう!
(1) スプライトリストからSprite1(すぷらいといち)という名前(なまえ)のネコをクリックします
(2) カテゴリーから「うごき」をクリックします
(3) ブロックから「10ぽうごかす」をマウスの左(ひだり)ボタンをクリックしたまま、スクリプトエリアにはこんで、左(ひだり)ボタンをはなします。(これをドラッグする、といいます)
同(おな)じように、カテゴリーから「イベント」をえらんで、緑(みどり)の旗(はた)マークがついた「がクリックされたとき」ブロックをドラッグして、「10ぽうごかす」ブロックの上(うえ)にくっつけます。
つぎに、カテゴリーから「せいぎょ」を選(えら)んで、「ずっと」ブロックをドラッグして「10ぽうごかす」ブロックにかぶせます。
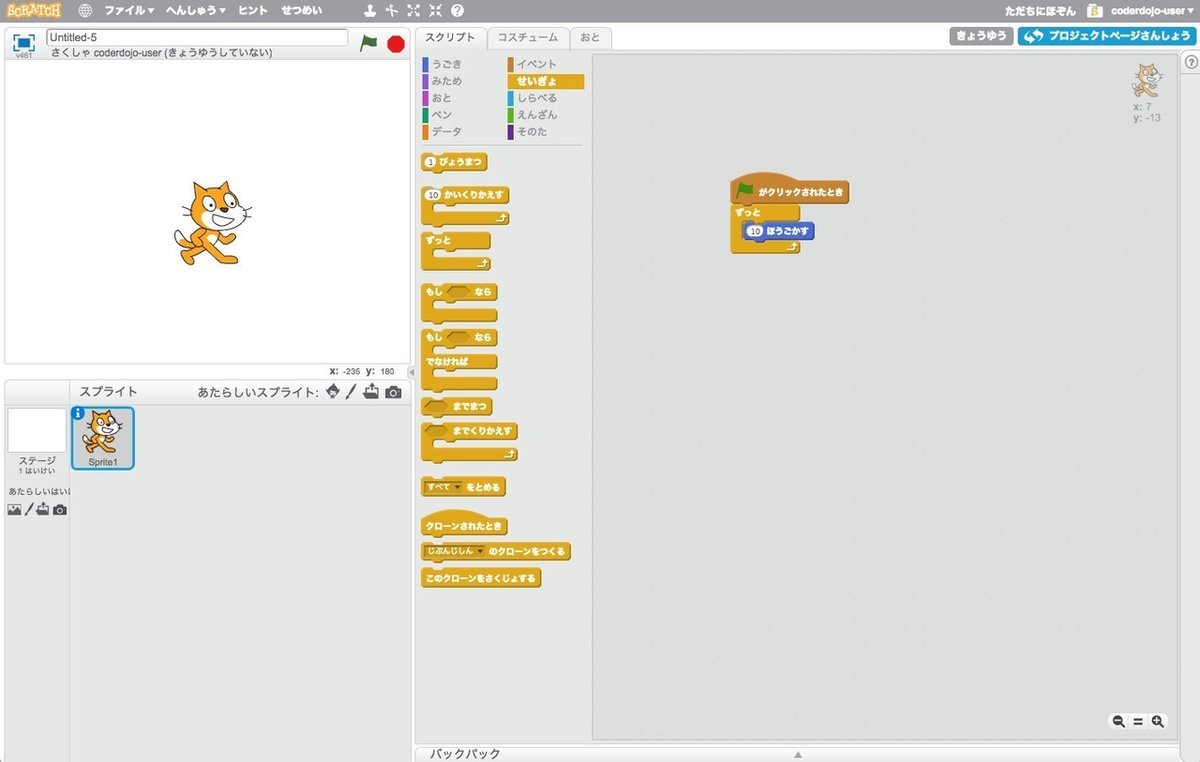
「10ぽうごかす」ブロックが「ずっと」ブロックにはさまれたら成功(せいこう)です。
これでネコをずっと10ぽうごかすプログラムができました!ネコを動(うご)かしてみましょう!
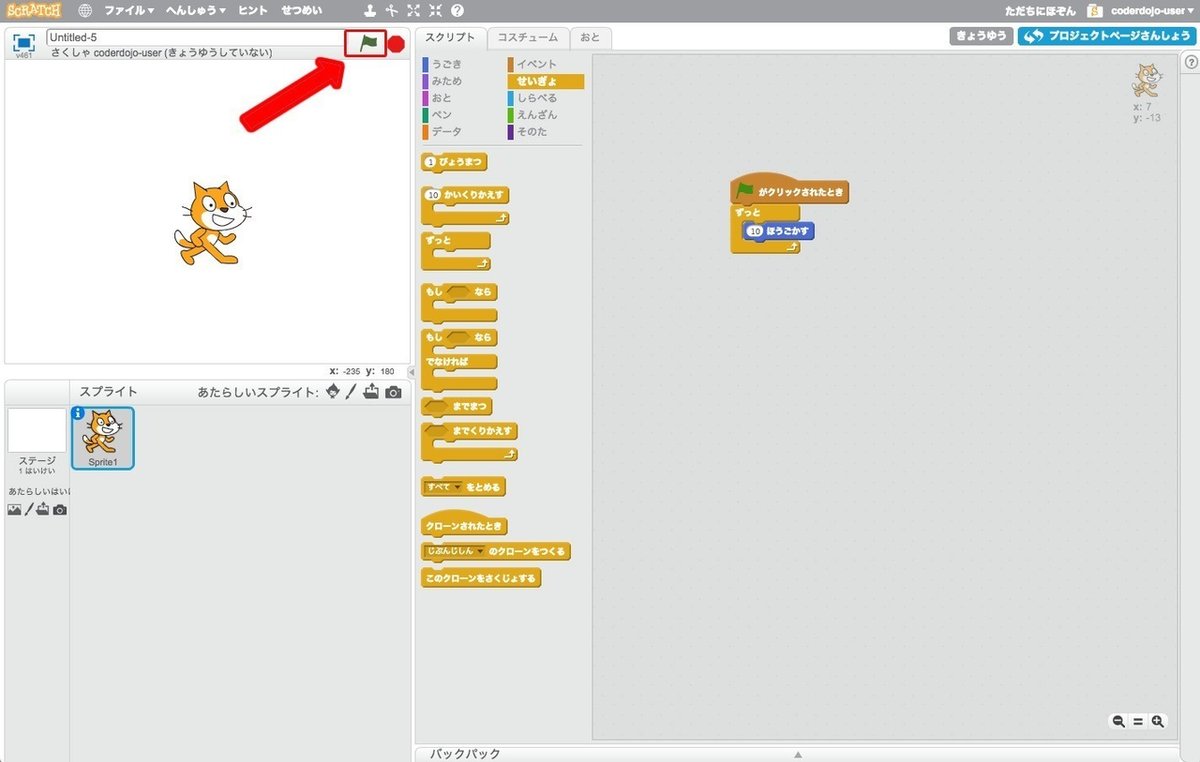
ステージの上にある緑(みどり)の旗(はた)マークをクリックすると、ネコがあるき出します。
でも、はしっこにぶつかって、ネコが見(み)えなくなってしまいましたね。
スクリプトエリアのブロックが、うすく光(ひか)ってますね。これはまだ、プログラムが動(うご)いているということです。赤(あか)い停止(ていし)ボタンをクリックして、プログラムをとめましょう。
とめたら、マウスでネコのしっぽをドラッグして、ステージのまん中(なか)にもどしましょう。

つぎは、ネコがはしっこにぶつかったら、はねかえるようにプログラミングします。
カテゴリーから「うごき」をクリックして、ブロックの「もしはしについたら、はねかえる」をスクリプトエリアの「10ぽうごかす」の下(した)にドラッグしてくっつけます。

緑(みどり)の旗(はた)、スタートボタンをクリックして、ネコがはねかえるか試(ため)してみてください。
逆(さか)さまにはねかえりましたか?
さかさまにならないようにして、スタートボタンをおしたら元(もと)の場所(ばしょ)に戻(もど)るようにしてみましょう。
スプライトリストのネコの左上(ひだりうえ)にある「i(あい)」マークをクリックします。
「かいてんのしゅるい」で、まんなかの矢印(やじるし)「↔」をクリックすると、ネコがさかさまになりません。
『Scratchは MITメディア・ラボのライフロング・キンダーガーテン・グループによって開発されました。詳しくは http://scratch.mit.edu をご参照ください。』
いいなと思ったら応援しよう!

