
[Android-11] アプリのアイコンを設定(せってい)しよう!
アプリが完成(かんせい)したら、アイコンを作(つく)って設定(せってい)しましょう!
まずは、画像(がぞう)の大(おお)きさの表(あらわ)し方(かた)を知(し)ろう!
アイコン作(つく)りのまえに、Androidの、画像(がぞう)やボタンなどの大きさを表(あらわ)す単位(たんい)のことを知(し)りましょう。
画像(がぞう)を作(つく)るとき、普通(ふつう)は「ピクセル(pixel)」という、画像(がぞう)がいくつの点(てん)が集(あつま)ってできているか、という単位(たんい)で作(つく)ります。
たとえば、つぎのような横(よこ)5つの点(てん)、縦(たて)5つの点(てん)の画像(がぞう)は、
5ピクセル × 5ピクセル(5px × 5px)とかきます。

また、パソコンやスマートフォンなどのデジタル機器(きき)には、このピクセルが、1インチ(2.54cm)の中(なか)に、どれだけ入(はい)っているのかを表(あら)わす単位(たんい)があります。これを解像度(かいぞうど)といい、「dpi」とかきます。これは「dots per inch」を短(みじか)く)かいたものです。
同(おな)じサイズでも、たくさんの点(てん)をあつめて書(か)いたほうが、こまかい線(せん)や色(いろ)を表(あらわ)すことができて、きれな画像(がぞう)になります。
たとえば、次(つぎ)の画像(がぞう)は、
おなじ「500px × 500px」というサイズですが、
解像度(かいぞうど)dpiが違(ちが)うので、画像(がぞう)の見(み)え方(かた)、きれいさが違(ちが)います。
解像度(かいぞうど)が500dpiの場合(ばあい)。
1インチに500の点(てん)が入(はい)っているもの。

解像度(かいぞうど)が50dpiの場合(ばあい)。
1インチに50の点(てん)しかないもの。
点(てん)がすくないので、色(いろ)や線(せん)が欠(か)けて、ぼやけています。

ピクセル(pixel)とドット
正式(せいしき)には、点(てん)は「ドット」といい、ドットに色(いろ)の情報(じょうほう)がついたものがピクセルです。このノートでは、わかりやすくするために、ピクセルのことを「点(てん)」と表現(ひょうげん)しています。
Androidのスマートフォンは、世界中(せかいじゅう)のいろんな会社(かいしゃ)がいろんな画面(がめん)の大(おお)きさと、この解像度(かいぞうど)が違(ちが)うものを作(つく)っているので、それぞれにあわせて画像(がぞう)を作(つく)ると、大変(たいへん)な数(かず)になってしまいます。
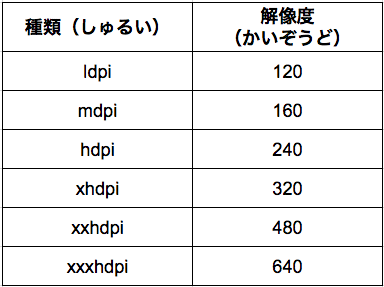
そこで、Androidでは、解像度(かいぞうど)を、次(つぎ)の6つにわけて画像(がぞう)を準備(じゅんび)すると、自動的(じどうてき)に、スマートフォンにあった画像(がぞう)へ切(き)り替(かえ)てくれる仕組(しく)みが提供(ていきょう)されています。

もっと詳(くわ)しく知(し)りたいときは、Android Developersのページや、次(つぎ)の動画(どうが)など参考(さんこう)にしてみてください。動画(どうが)は英語(えいご)ですが、日本語(にほんご)の字幕(じまく)がついています。
Android Developers
https://developer.android.com/training/multiscreen/screendensities?hl=ja
アイコンを設定(せってい)しよう!
それでは、Android6つの解像度(かいぞうど)の種類(しゅるい)を考(かんが)えて、アイコンを準備(じゅんび)してみましょう。
Androidに必要(ひつよう)なアイコンとそのサイズは次(つぎ)の7種類(しゅるい)です。

まず、一番(いちばん)解像度(かいぞうど)が大(おお)きなサイズのアイコン画像(がぞう)を準備(じゅんび)します。この中(なか)ではGoogle Playストア用(よう)の512 x 512ですね。

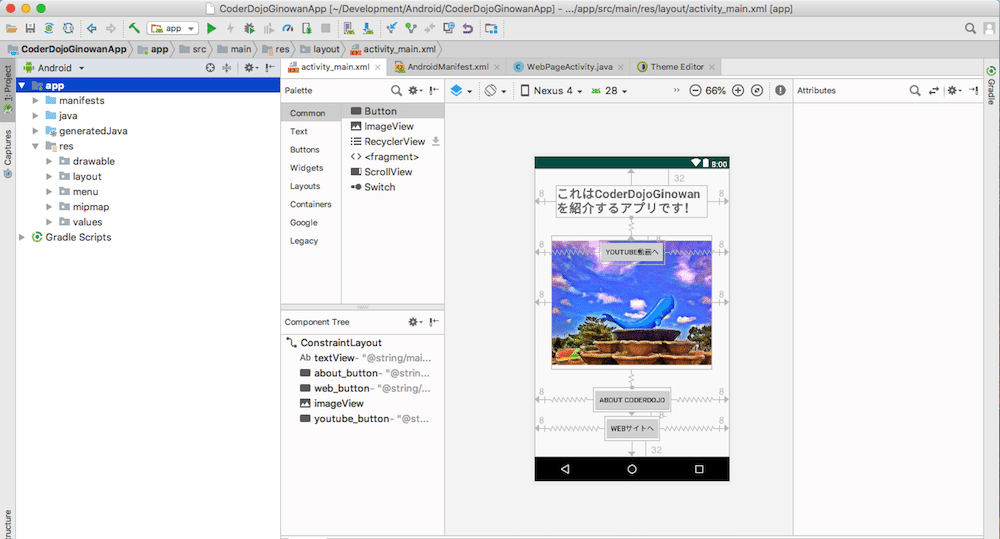
画像(がぞう)を準備(じゅんび)したら、Android Studioでアイコンを設定(せってい)するプロジェクトを開(ひら)きます。

プロジェクトの「app」をクリックして選択(せんたく)します。

右(みぎ)クリックして、「New」→「Image Asset」を選択(せんたく)します。

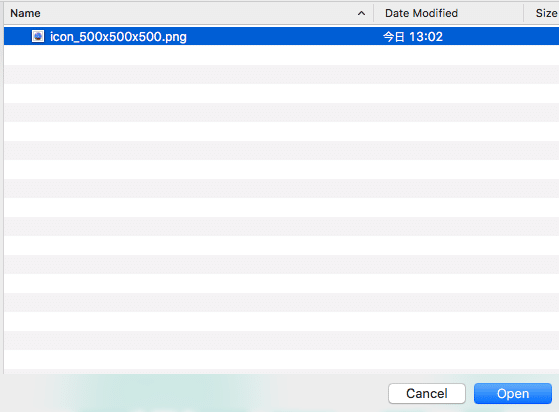
「Path」の「...」ボタンをクリックします。

準備(じゅんび)したアイコン画像(がぞう)を選択(せんたく)して、「Open」ボタンをクリックします。

これまでのアイコンが変更(へんこう)されるので、変(かわ)るファイルが赤(あか)く表示(ひょうじ)されます。「Finish」ボタンをクリックします。

アイコン画像(がぞう)が変(か)わりました。

枠(わく)が切(き)れていたり、色(いろ)がついたりしているので、とりあえずアイコンらしくなるように設定(せってい)します。
本来(ほんらい)は、新(あたら)しいAndroidのバージョンにも対応(たいおう)したアイコンを作成(さくせい)しますが、ここでは古(ふる)いバージョンのアイコンタイプで設定(せってい)してみます。
Adaptive Icon
Android8.0から、前(まえ)の画像(がぞう)と後(うし)ろの画像(がぞう)を2つ準備(じゅんび)して、アイコンのかたちは使(つか)う機器(きき)によって自動的(じどうてき)にかえるという仕組(しく)みが組(く)みこまれました。
3分で分かる?Android OのAdaptive Iconに対応しようhttps://qiita.com/takahirom/items/696fb5ecaa230fa8f755
Google Developers
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
「Icon Type」をクリックして、「Launcher Icons(Legacy only)」を選択(せんたく)します。また、「Shape」で「None」を選択(せんたく)します。「Next」をクリックします。

「Finish」をクリックします。

プロジェクトの「res」フォルダの「mipmap」フォルダの中(なか)にそれぞれの解像度(かいぞうど)に応(おう)じたアイコンファイルが自動的(じどうてき)に作成(さくせい)されています。

「Run」ボタンでシュミレーターをたちあげます。

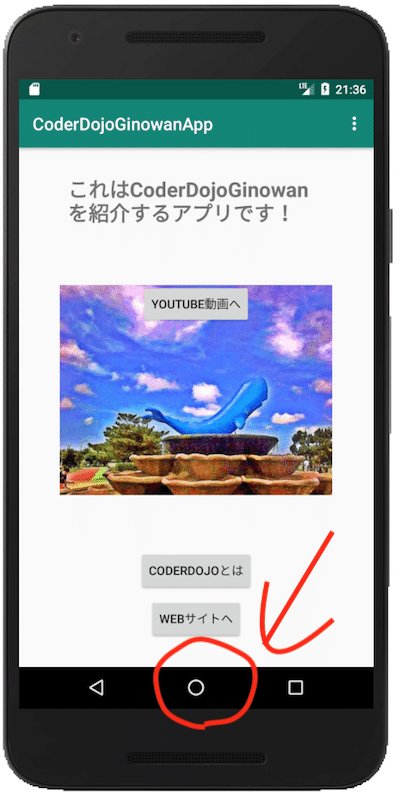
ホームボタンをクリックします。

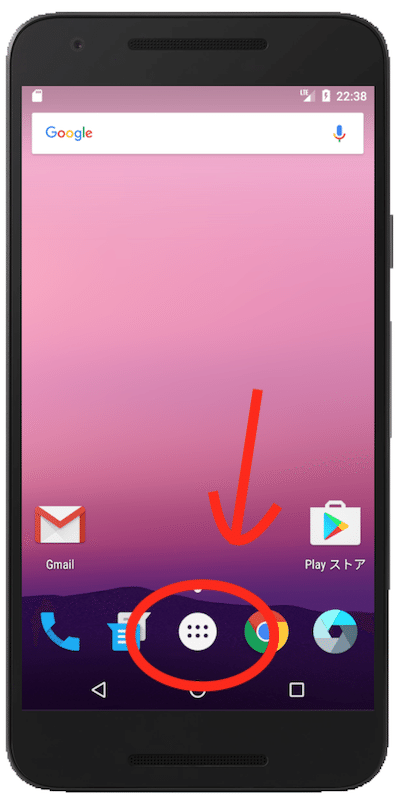
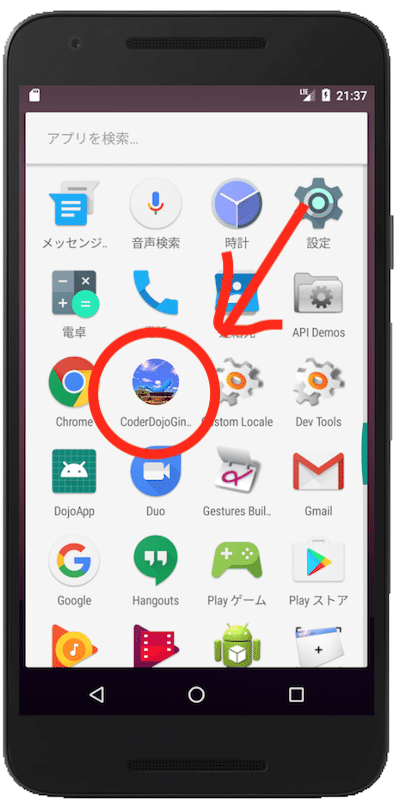
アプリの一覧(いちらん)を表示(ひょうじ)するアイコンをクリックします。

アプリのアイコンが指定(してい)した画像(がぞう)に変(か)わりました。

参考(さんこう)サイト
Googleのアイコンに関(かん)するガイドライン
https://material.io/design/iconography/
[Android] アイコンを簡単作成できる Image Asset
https://akira-watson.com/android/adaptive-icons.html
Launcher icon generator
https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
ADAPTIVE ICONS
https://adapticon.tooo.io/
いいなと思ったら応援しよう!

