
[Android-10]メニューを表示(ひょうじ)しよう!!
メニューが多(おお)くなると、ボタンやリンクが増(ふ)えて、アプリがつかいにくくなったりします。そんな時(とき)は、オプションメニューなどを使(つか)って、メニューを整理(せいり)しましょう。

まず、Android StudioのProjectで、「res」を右(みぎ)クリックします。

「New」→「Android Resource Directory」をクリックします。

表示(ひょうじ)されるウィンドウで、「Directory name:」に「menu」と入力(にゅうりょく)して、「Resource type:」で「menu」をクリックします。

「OK」ボタンをクリックします。

作(つく)った「menu」フォルダを右(みぎ)クリックします。

「New」→「Menu resource file」をクリックします。

「File name:」に「main」と入力(にゅうりょく)して、「Source set:」は「main」を選択(せんたく)して、「OK」ボタンをクリックします。

「main.xml」ができました。

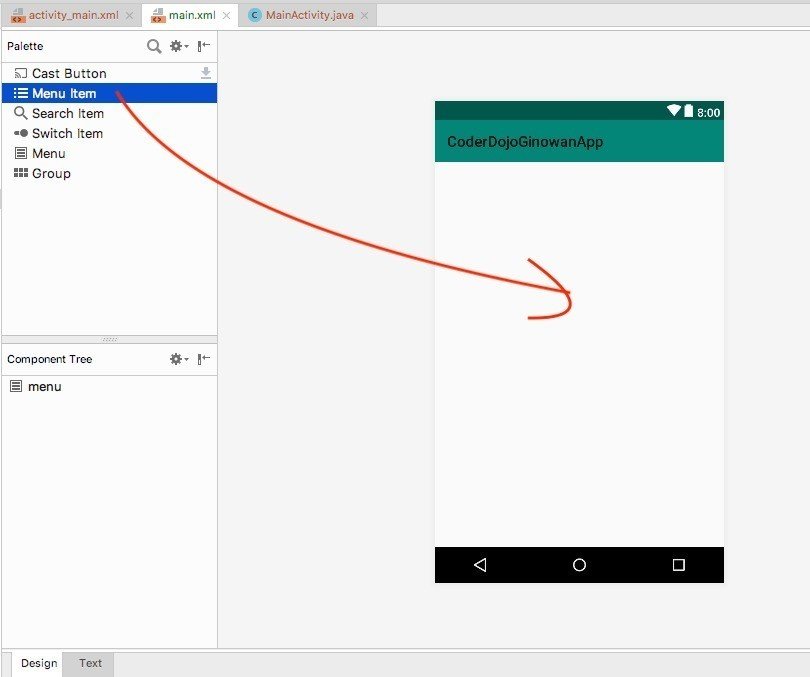
「main.xml」の「Design」タブをクリックして、「Palette」を表示(ひょうじ)します。

「Menu Item」をドラッグ・アンド・ドロップします。

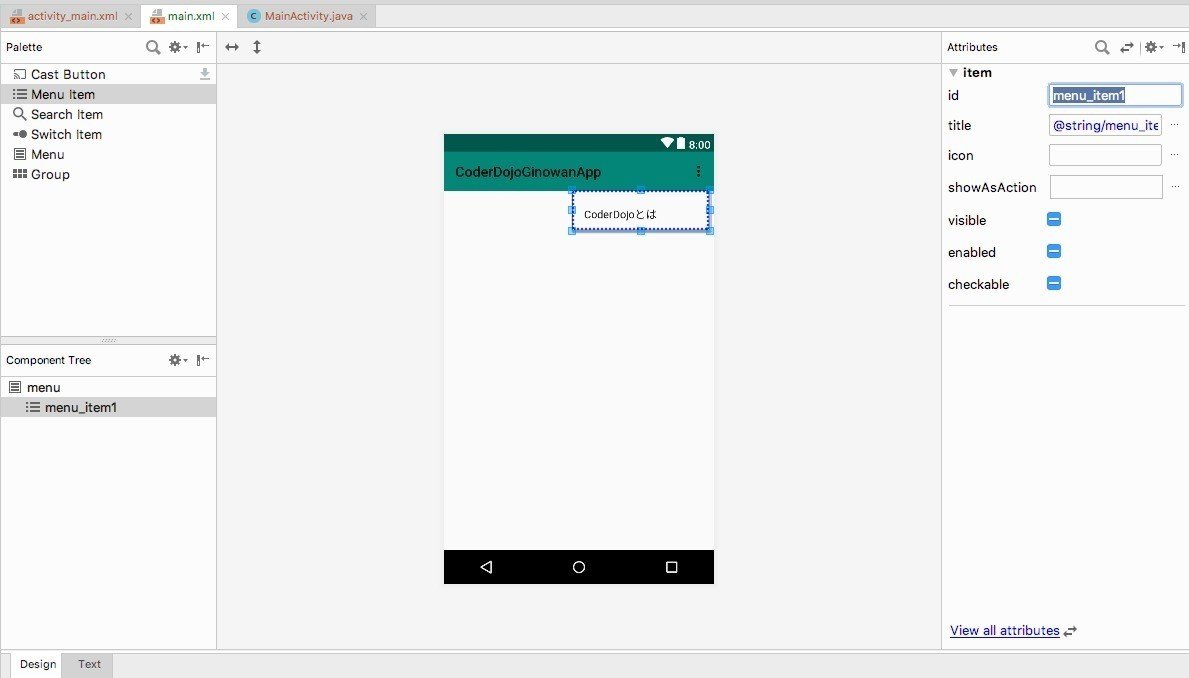
オプションメニューがひとつ追加(ついか)されました。

「id」に「menu_item1」と入力(にゅうりょく)して、「title」の「・・・」をクリックします。

「Add new resource▼」をクリックします。

「New string Value...」をクリックします。

「Resource name:」に「menu_item1」を入力(にゅうりょく)、「Resource value:」にメニュー名を入力(にゅうりょく)して「OK」ボタンをクリックします。

メニューが変(か)わりました。

同(おな)じ方法(ほうほう)で、ふたつめも作(つく)ってみましょう。

メニュー追加(ついか)が終(お)わったら、メニューをクリックした時(とき)に画面(がめん)が移動(いどう)するようにプログラミングします。
「MainActivity.java」を開(ひら)いて、「onCreate」メソッドの下(した)に次(つぎ)のふたつのメソッドを追加(ついか)します。エラーがでたら、必要(ひつよう)なクラスをimportしましょう。

全部(ぜんぶ)のMainActivity.javaは次(つぎ)のようになりました。
package com.coderdojo_ginowan.dojoapp.coderdojoginowanapp;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button aboutButton = findViewById(R.id.about_button);
aboutButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(), Main2Activity.class);
startActivity(intent);
}
});
Button webButton = findViewById(R.id.web_button);
webButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(), WebPageActivity.class);
startActivity(intent);
}
});
Button youtubeButton = findViewById(R.id.youtube_button);
youtubeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(), YoutubeActivity.class);
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.menu_item1:
Intent intent1 = new Intent(getApplication(), Main2Activity.class);
startActivity(intent1);
break;
case R.id.menu_item2:
Intent intent2 = new Intent(getApplication(), WebPageActivity.class);
startActivity(intent2);
break;
}
return true;
}
}「Run」ボタンをクリックして、テストします。

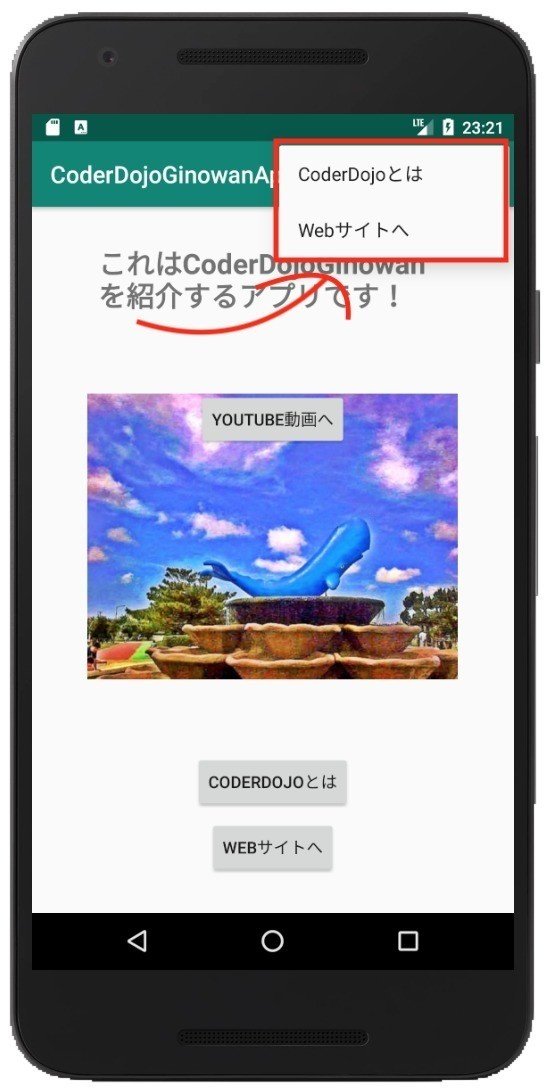
オプションメニューが表示(ひょうじ)されました!

いいなと思ったら応援しよう!

