
【Indeedトレース#2】バックエンドの基礎を知ろう!
1. イントロダクション
Bubble.ioは、プログラミング不要で高度なWebアプリケーションを構築できるノーコードプラットフォームです。その中でもバックエンドは、アプリのデータ処理や外部連携において重要な役割を果たします。本記事では、Bubbleのバックエンドにおける基本概念を学び、実際のトレースで作成したDBをもとに、プロジェクトで役立つ知識をご紹介致します!
こんな人におすすめ!
Bubbleを使い始めたばかりの初心者
データベースやワークフローの基礎を学びたい。
ノーコードで本格的なアプリを作りたい方
フロントエンドだけでなく、バックエンドの役割も知りたい。
APIや外部連携に興味がある方
他のサービスとのデータ連携を学びたい。
2. バックエンドの基本概念
バックエンドとは何か?
バックエンドは、アプリケーションの「裏側」でデータの処理や外部連携を担当する部分です。ユーザーが入力した情報をデータベースの保存や、必要に応じた外部APIからのデータ取得を実行します。
Bubbleにおけるバックエンドの特徴
Bubbleでは、コーディングなしでバックエンド機能を構築可能です。以下が主な特徴です:
データベース操作: UIを通じて簡単にデータを作成・編集
サーバーワークフロー: 時間や条件に応じた自動処理
API連携: 外部サービスとデータをやり取り
3. Bubbleでのバックエンドの構成要素
データベース
データベースは、Bubbleのバックエンドの中心です。例えば、以下のように設定します:
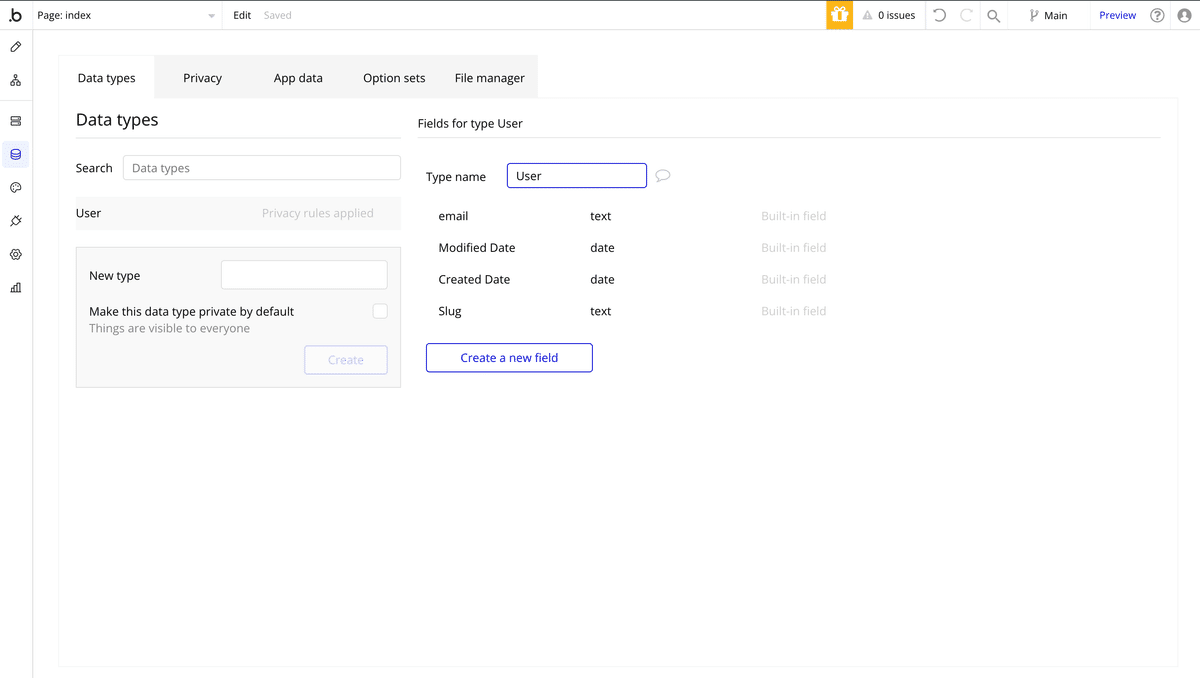
データタイプ: 「ユーザー」「商品」など、情報の種類。
フィールド: データタイプごとの詳細項目(例:名前、価格)。
リレーション: データ間の関係性を設定して効率的に管理。

APIワークフロー
APIを利用することで、外部サービスと連携できます。たとえば、天気予報APIを用いてアプリ内に天候情報を表示することが可能です。Indeedをトレースするにあたり、実際に使用したAPIに基づいて、次回記事で深掘る予定です!
サーバーワークフロー
サーバーワークフローを利用すると、トリガーやスケジュールに基づいてバックエンドで処理を実行できます。例えば、毎日特定の時間に通知を送信するタスクを設定できます。
4. 実践:簡単なバックエンド構築
ケーススタディ 1: ユーザー登録データの保存
フォーム作成: フォームに名前やメールアドレスを入力する欄を設置。
ワークフロー設定: 「Submit」ボタンをクリックした際にデータベースに保存。
デバッグ: 保存したデータが正しく表示されるか確認。
ケーススタディ 2: 自動メール送信
データベースにメールアドレスを保存。
サーバーワークフローを作成: トリガーを設定し、登録時にメールを送信。
メールテンプレート作成: Bubbleの「Send Email」アクションを利用。
5. バックエンドの活用アイデア
よく使われるユースケース
ECサイト: 商品の在庫管理や購入履歴の記録。
会員制アプリ: ユーザーのポイント計算やランキング表示。
通知機能: ユーザーのアクションに応じたプッシュ通知。
高度な機能
プラグイン活用: API接続を容易にするBubbleプラグインの利用。
ワークフローのネスト: 複雑な処理を分割して管理。
6.実践編
Indeedのトレースにあたり、実際に構築したDBをご覧頂きます。


ここで注目して頂きたいのは、掲載広告のDBに関して、data typeが記載されている欄にCompany Informationが記入されていることです。これがリレーショナルと言われる概念で、Job Listingを通じてCompany Informationの情報を引き出せるようになります。
これを、Repeating Groupに実装します。
まず、以下にRepeating Group内の構造を示します。

Repeating Gruop内のDB指定については、それぞれのエレメントに対して、以下のような設定をすることが必要です。注目してほしいポイントは、各論的に以下に解説していきます!

Type of contentについては指定したいType nameを選択します。
Data sourceについてはSearch for <指定したいType name>を入力します。

内部にTextを持つGroupのAppearance設定については、
Type of contentについては指定したいType nameを選択します。
Data sourceについてはCurrent cell's <指定したいType name>を入力します。

Text内のInsert Dynamic Dataより、Parent Group's <指定したいType name>を入力します。
以上で、Repeating Group内に正常にDB内の個別情報が表示されました!

今回は、Bubble.ioのバックエンド基礎とそのRepeating Group内の応用について取り上げました!Bubbleのバックエンドを使えば、複雑な処理もシンプルなUIで実現可能です。まずは小さなプロジェクトから始め、徐々にスキルを高めましょう。是非、CODELESSの記事を活用しながら、次のアプリケーション開発に挑戦してください!
