
【Indeedトレース#1】ハンバーガーメニューをマスターしよう!
こんばんは!CODELESS編集部の鈴木です!
突然ですが、みなさん、ノーコード開発が爆速で上達する方法ってなんだと思いますか?
私は、手を動かすことだと思っています。
でも、UI・UXのデザインから始めると、初学者は様々なハードルに躓きがちです。
そこでおすすめしたいのが、既存サービスのトレース!
要件定義〜UI・UXデザインに関してはプロが作成したものを参考にしながら、開発能力を高めることができます。
また、Bubbleにおいては、すべての工程をエンジニア1人が担うことが多いので、上流の工程の理解のために、まずは開発を学習することが必要だと我々は考えています。
そこで、今回は、現在実施しているIndeedのトレースから、開発に必須の
・ハンバーガーメニューの基礎
・ハンバーガーメニューの実用
の二つについて解説していきたいと思います!
今回は、初学者の方にもわかりやすいよう、ステップバイステップで画像を添付しながら解説していきます!
1. ハンバーガーメニューの作成方法
ハンバーガーメニューは、特にモバイルデバイスでのナビゲーションに便利なUI要素で、headerへの配置が一般的です。以下に手順を記載していきます!
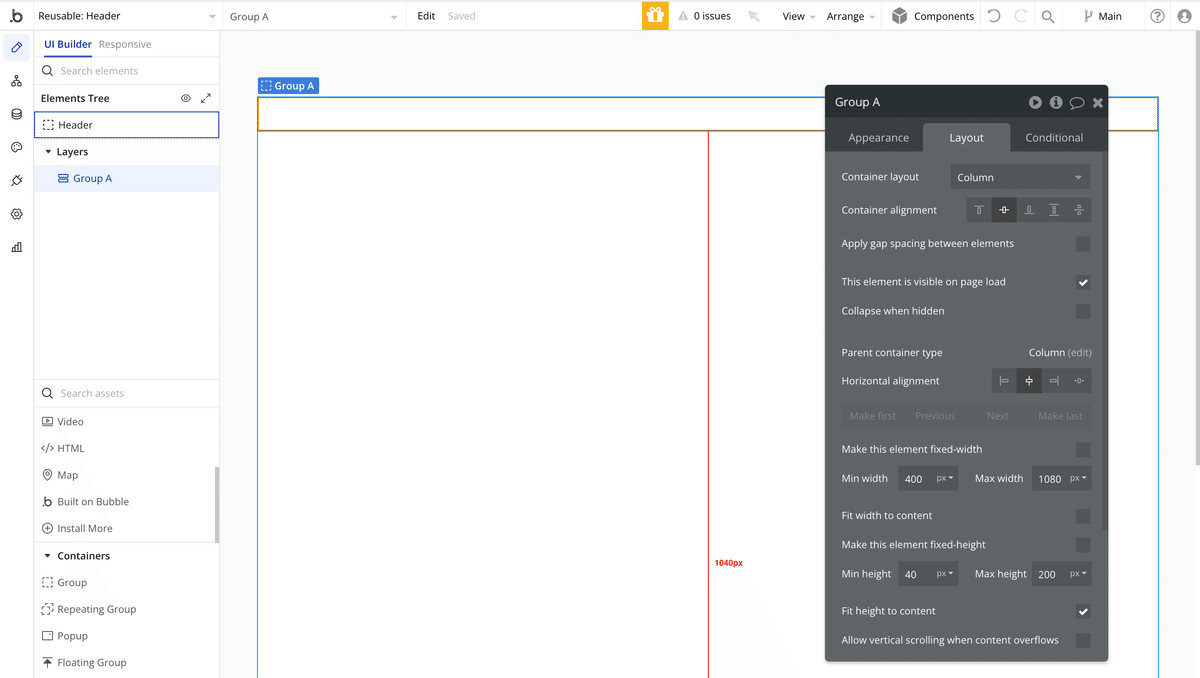
Groupの配置:「Containers」より、「Group」を選択して配置します。Layoutの基礎的な考え方に関しては、今後のトレース特集で取り扱う予定です!今回は、下の画像のように設定しました。なお、headerはReusable Elementとして作成した方が後々便利です!

アイコンの配置: UIビルダーの「Visual elements」から「Icon」を選択し、ヘッダー部分に配置します。アイコンの種類としては、「Menu」が一般的ですが、必要に応じて種類や色、サイズを調整します。
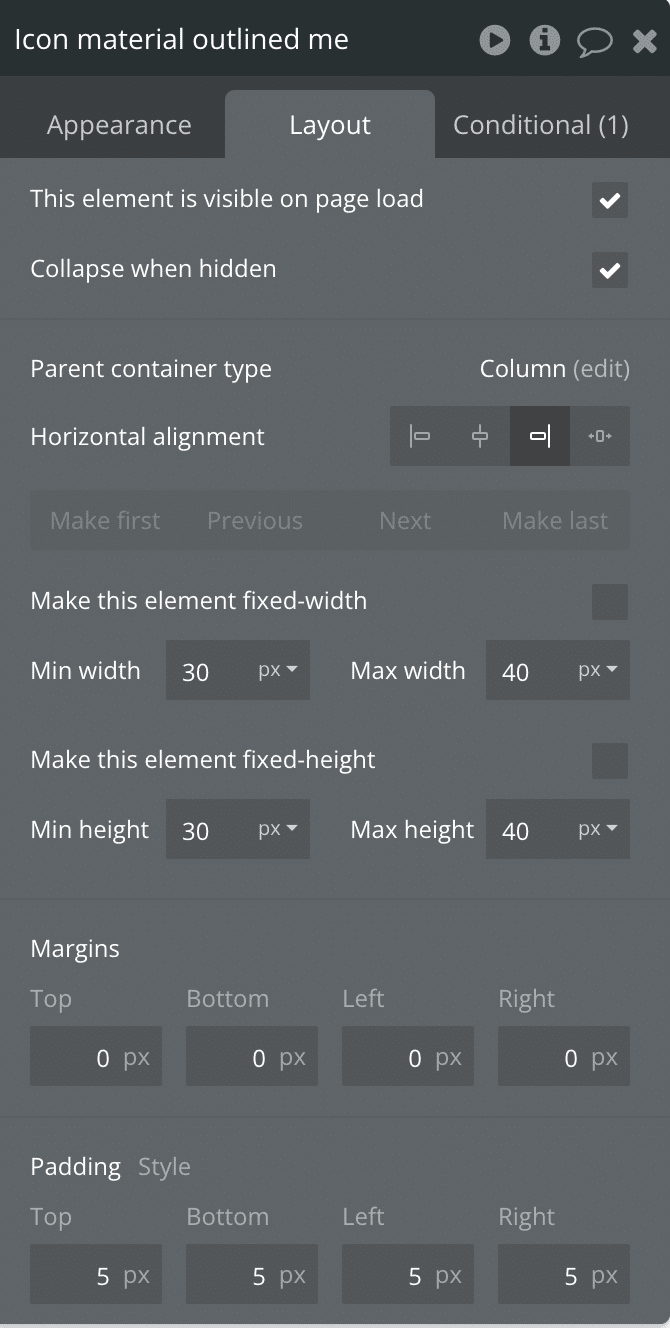
表示・非表示の設定: レスポンシブ設定で、画面幅に応じてアイコンの表示・非表示を設定します。例えば、画面幅が900px以上の場合にアイコンを非表示にし、それ以下で表示させる設定がアイコンのConditionalより可能です。これにはいくつか方法がありますが、私は以下の設定を推奨しています。Layoutも参考に表示させて頂きます!


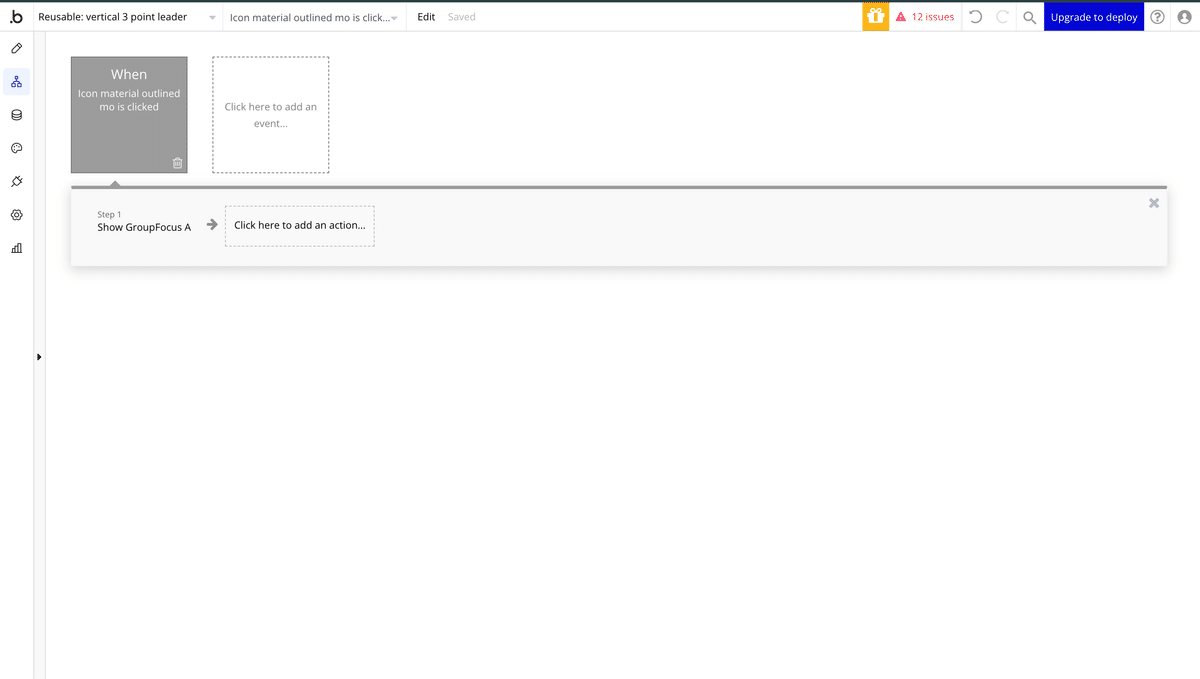
メニューの作成: 「Group Focus」を使用して、「Menu」アイコンをクリックした際に表示されるメニューを作成します。このメニュー内にリンクやボタンを配置し、ナビゲーションを構築します。
ワークフローの設定: ハンバーガーアイコンがクリックされたときにメニューを表示し、閉じるボタン(例えば「×」アイコン)でメニューを非表示にするワークフローを設定します。アニメーションを追加して、メニューの表示・非表示に動きをつけることも可能です。
詳細な手順や設定方法については、以下の参考記事をご覧ください。
2.Indeedページにおけるハンバーガーメニューの応用
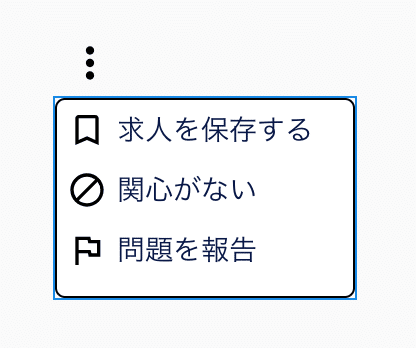
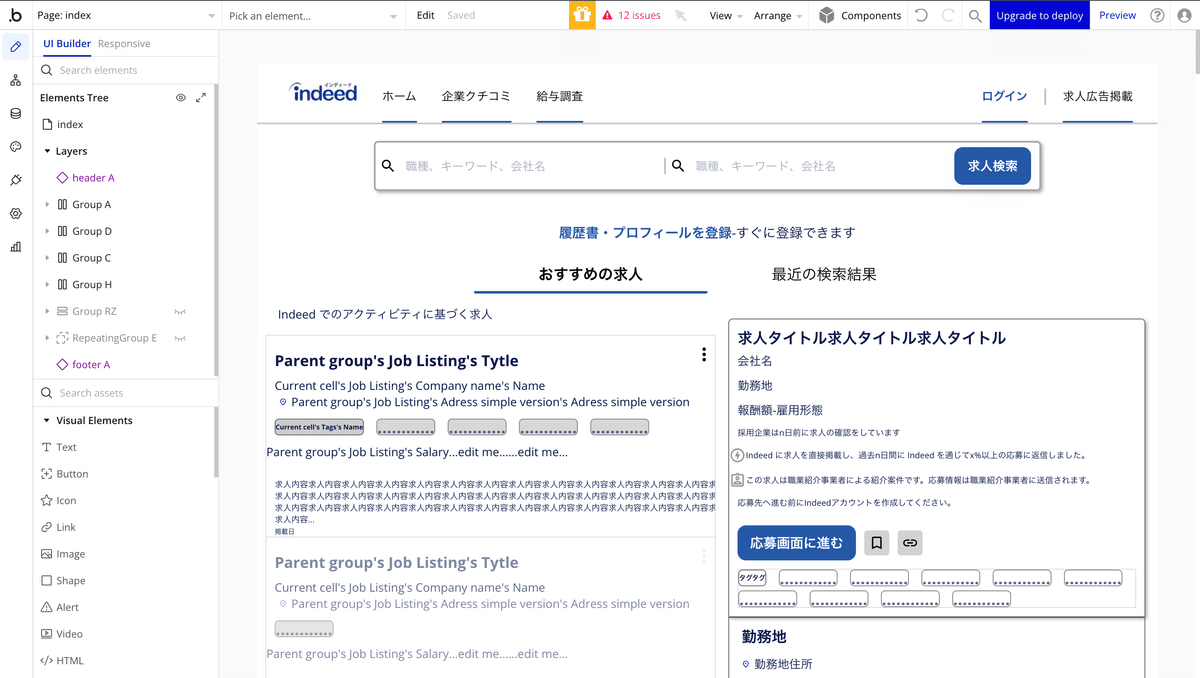
さて、では実践編です!今回、Indeedの求人タイトルの横にある縦三点リーダーからのメニュー展開にハンバーガーメニューを応用します!この場合、縦3点リーダーはリピーティンググループ(Repeating Group)内に存在しています。この場合、アイコンおよび展開するメニューをReusable Elementとして設定することが必要になります。
Reusable Elementの作成:基礎編の手順を参照して、Reusable ElementとしてIconやGroup Focusを配置します。また、Reusable Elementの編集ページで、Work Flowの設定を実施します。


Reusable ElementのRepeating Groupへの配置:前のステップで作成したReusable ElementをRepeating Group内へ配置します。

最終チェック:Previewボタンより、違和感がないか確認します

今回のハンバーガーメニューの作成手順をマスターすることで、モバイル対応のレスポンシブなデザインが可能になります。また、応用例としてRepeating Group内での活用も解説しました。次回はさらに応用した設計方法をご紹介します!お楽しみに!
