HTML.・CSSが初めてというあなたは↓
HTML
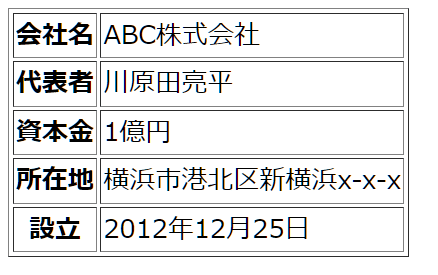
テーブル1:会社概要作成
下記のHTMLテンプレートを使用して、下図のようなサイトを作成しましょう。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ABC株式会社</title>
</head>
<body>
<table border="1">
</table>
</body>
</html>テーブル作成問題応用
以下を作成してください

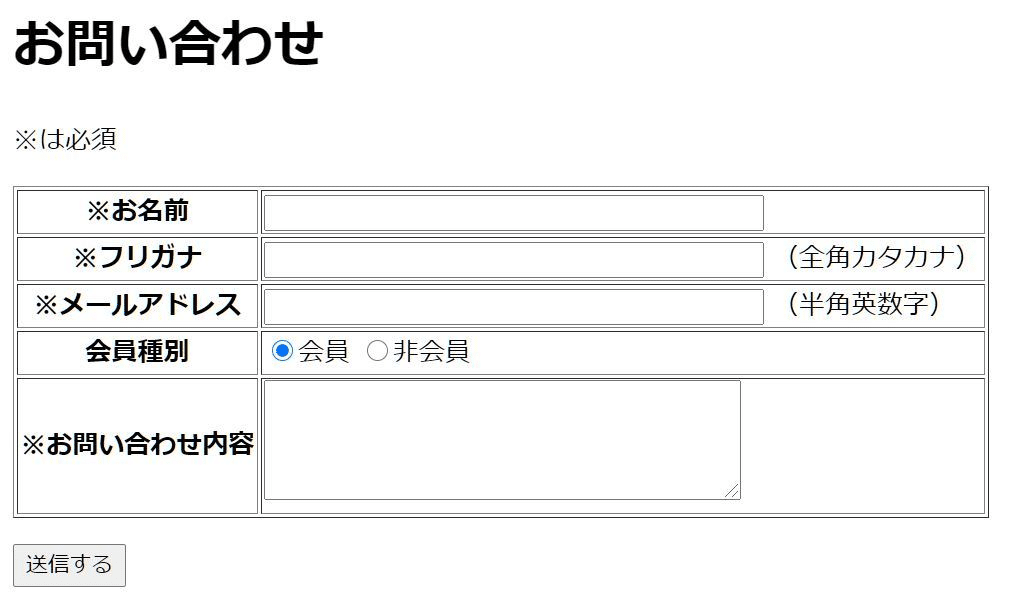
お問い合わせフォーム作成1
下記にあるHTMLを使用して、下図のようなお問い合わせフォームを作成してください

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>お問い合わせ1</title>
</head>
<body>
<div>
<h2>お問い合わせ</h2>
<p>※は必須</p>
<form>
<!--↓お問い合わせフォームを作成-->
<table border="1">
</table>
<p>
<!--↓送信するボタンを作成-->
</p>
</form>
</div>
</body>
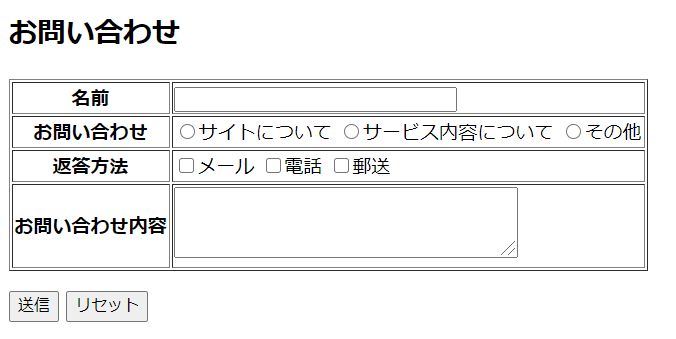
</html>お問い合わせフォーム作成2
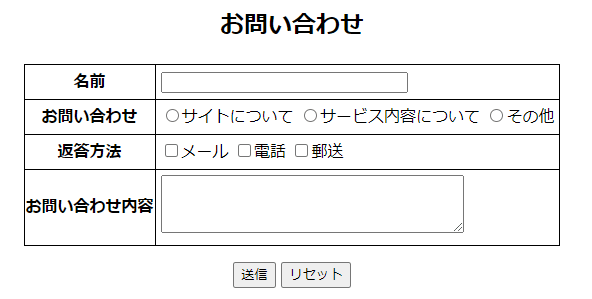
以下のようなお問い合わせフォームを作成しましょう
HTMLは下部のものを使用して下さい

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>お問い合わせ2</title>
</head>
<body>
<div>
<h2>お問い合わせ</h2>
<form>
<!--↓お問い合わせフォームを作成-->
<table border="1">
</table>
<p>
<!--↓送信ボタンを作成-->
<!--↓リセットボタンを作成-->
</p>
</form>
</div>
</body>
</html>解答例
テーブル1:会社概要作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ABC株式会社</title>
</head>
<body>
<table border="1">
<tr>
<th>会社名</th>
<td>ABC株式会社</td>
</tr>
<tr>
<th>代表者</th>
<td>川原田亮平</td>
</tr>
<tr>
<th>資本金</th>
<td>1億円</td>
</tr>
<tr>
<th>所在地</th>
<td>横浜市港北区新横浜x-x-x</td>
</tr>
<tr>
<th>設立</th>
<td>2012年12月25日</td>
</tr>
</table>
</body>
</html>テーブル作成問題応用
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル作成問題</title>
</head>
<body>
<h1>水泳大会</h1>
<table border="1">
<tr><th>種目</th><th>距離</th><th>開始時間</th></tr>
<tr>
<td rowspan="4">自由形</td>
<td rowspan="2">100m</td>
<td>10:15</td>
</tr>
<tr>
<td>13:15</td>
</tr>
<tr>
<td rowspan="2">200m</td>
<td>11:00</td>
</tr>
<tr>
<td>14:00</td>
</tr>
</table>
</body>
</html>お問い合わせフォーム作成1
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ABCストアー</title>
</head>
<body>
<h1>お問い合わせ</h1>
<form method="post" action="">
<p>※は必須</p>
<table border="1">
<tr>
<th>※お名前</th>
<td><input type="text" name="name" size="40" /></td>
</tr>
<tr>
<th>※フリガナ</th>
<td><input type="text" name="kana" size="40" /> (全角カタカナ)</td>
</tr>
<tr>
<th>※メールアドレス</th>
<td><input type="text" name="email" size="40" /> (半角英数字)</td>
</tr>
<tr>
<th>会員種別</th>
<td><input type="radio" name="color" value="member" checked>会員
<input type="radio" name="color" value="nomember">非会員</td>
</tr>
<tr>
<th>※お問い合わせ内容</th>
<td><textarea name="inquiry" rows="5" cols="40"></textarea></td>
</tr>
</table>
<p id="btn">
<input type="submit" value="送信する" />
</p>
</form>
</body>
</html>お問い合わせフォーム作成2
下記を<body>~</body>の間に記述
<div>
<h2>お問い合わせ</h2>
<form>
<table border="1">
<tr>
<th>名前</th>
<td><input type="text" name="name" size="30" maxlength="20"></td>
</tr>
<tr>
<th>お問い合わせ</th>
<td>
<input type="radio" name="quantity" value="1">サイトについて
<input type="radio" name="quantity" value="2">サービス内容について
<input type="radio" name="quantity" value="3">その他
</td>
</tr>
<tr>
<th>返答方法</th>
<td>
<input type="checkbox" name="reply" value="mail">メール
<input type="checkbox" name="reply" value="phone">電話
<input type="checkbox" name="reply" value="letter">郵送
</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><textarea rows="4" cols="40"></textarea></td>
</tr>
</table>
<p>
<input type="submit" value="送信">
<input type="reset" value="リセット">
</p>
</form>
</div>CSS
文字サイズ&色・中央揃え・太字
下記のコードを使用して、<style>~</style>の間にCSSを追記して下さい
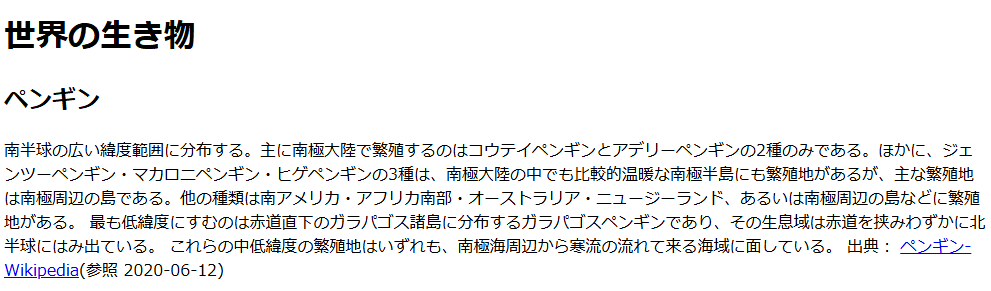
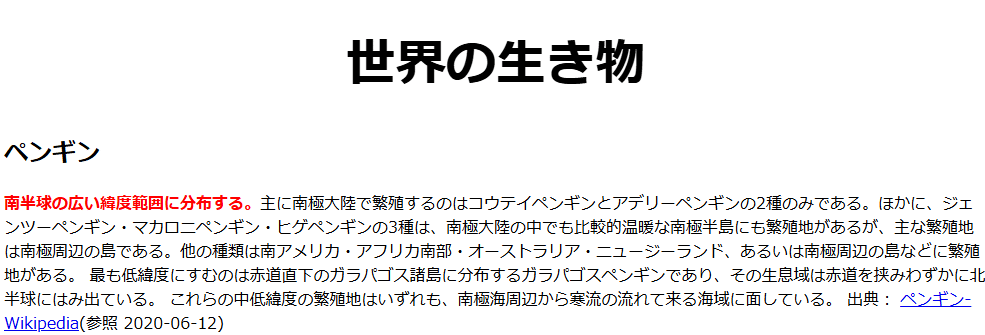
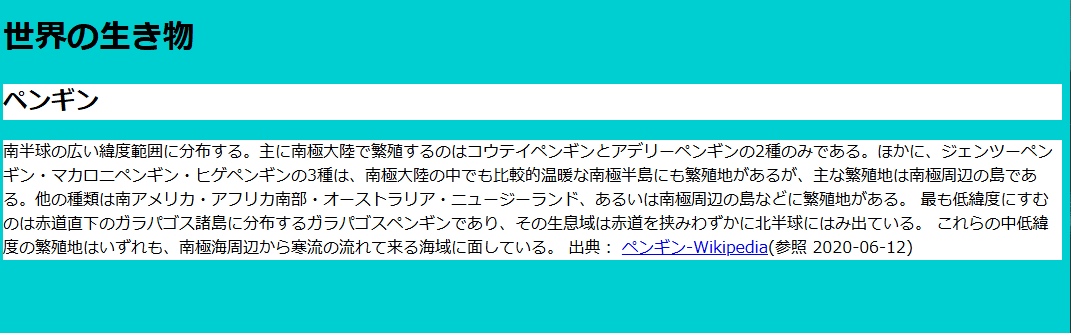
修正前

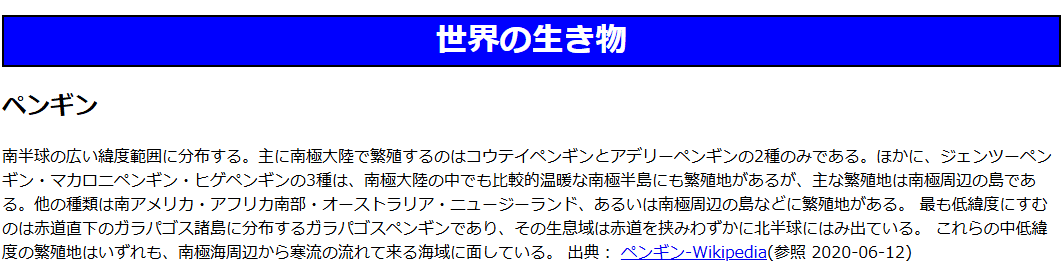
修正後
「世界の生き物」の文字の大きさを50px、ブラウザに対して水平方向で中央揃え
「南半球の広い緯度範囲に分布する。」を太字、文字色を赤
※文字の折り返しは自然でよい

使用するコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS3章演習</title>
<style>
</style>
</head>
<body>
<h1>世界の生き物</h1>
<h2>ペンギン</h2>
<p><span>南半球の広い緯度範囲に分布する。</span>主に南極大陸で繁殖するのはコウテイペンギンとアデリーペンギンの2種のみである。ほかに、ジェンツーペンギン・マカロニペンギン・ヒゲペンギンの3種は、南極大陸の中でも比較的温暖な南極半島にも繁殖地があるが、主な繁殖地は南極周辺の島である。他の種類は南アメリカ・アフリカ南部・オーストラリア・ニュージーランド、あるいは南極周辺の島などに繁殖地がある。 最も低緯度にすむのは赤道直下のガラパゴス諸島に分布するガラパゴスペンギンであり、その生息域は赤道を挟みわずかに北半球にはみ出ている。
これらの中低緯度の繁殖地はいずれも、南極海周辺から寒流の流れて来る海域に面している。 出典:
<a href="https://ja.wikipedia.org/wiki/ペンギン">ペンギン-Wikipedia</a>(参照 2020-06-12)
</p>
</body>
</html>背景色・線・角丸
下記のコードを使用して、<style>~</style>の間にCSSを追記して下さい
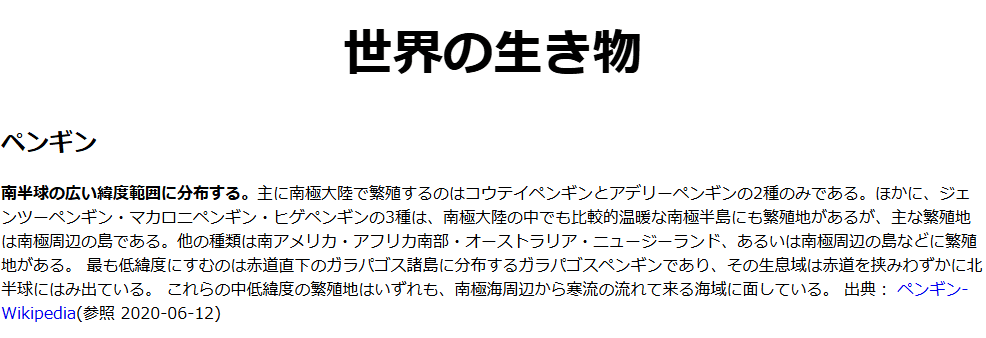
修正前

修正後
「世界の生き物」のまわりに線を引く、角を丸くする
背景色をつける(色は任意)
※文字の折り返しは自然でよい

使用するコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS4~5演習</title>
<style>
h1 {
font-size: 50px;
text-align: center;
}
span {
font-weight: bold;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1>世界の生き物</h1>
<h2>ペンギン</h2>
<p><span>南半球の広い緯度範囲に分布する。</span>主に南極大陸で繁殖するのはコウテイペンギンとアデリーペンギンの2種のみである。ほかに、ジェンツーペンギン・マカロニペンギン・ヒゲペンギンの3種は、南極大陸の中でも比較的温暖な南極半島にも繁殖地があるが、主な繁殖地は南極周辺の島である。他の種類は南アメリカ・アフリカ南部・オーストラリア・ニュージーランド、あるいは南極周辺の島などに繁殖地がある。 最も低緯度にすむのは赤道直下のガラパゴス諸島に分布するガラパゴスペンギンであり、その生息域は赤道を挟みわずかに北半球にはみ出ている。
これらの中低緯度の繁殖地はいずれも、南極海周辺から寒流の流れて来る海域に面している。 出典:
<a href="https://ja.wikipedia.org/wiki/ペンギン">ペンギン-Wikipedia</a>(参照 2020-06-12)
</p>
</body>
</html>お問い合わせフォーム1
以下のHTMLを使用して表の線を1本線にして下さい
修正前

修正後

使用するHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>お問い合わせ</title>
<style>
h2{
text-align:center;
}
table,th,td{
border:solid 1px #000000;
}
table{
margin:auto;
}
td{
padding:5px;
}
p{
text-align:center;
}
</style>
</head>
<body>
<div>
<h2>お問い合わせ</h2>
<form>
<table>
<tr>
<th>名前</th>
<td><input type="text" name="name" size="30" maxlength="20"></td>
</tr>
<tr>
<th>お問い合わせ</th>
<td>
<input type="radio" name="quantity" value="1">サイトについて
<input type="radio" name="quantity" value="2">サービス内容について
<input type="radio" name="quantity" value="3">その他
</td>
</tr>
<tr>
<th>返答方法</th>
<td>
<input type="checkbox" name="reply" value="mail">メール
<input type="checkbox" name="reply" value="phone">電話
<input type="checkbox" name="reply" value="letter">郵送
</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><textarea rows="4" cols="40"></textarea></td>
</tr>
</table>
<p>
<input type="submit" value="送信">
<input type="reset" value="リセット">
</p>
</form>
</div>
</body>
</html>margin演習
下記のコードを使用して、<style>~</style>の間にCSSを追記して下さい
「ペンギン」と「南半球の広い緯度範囲に~」の本文の間をつめて下さい
修正前

修正後

使用するコード
ファイル名:penguin.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS4章margin問題
</title>
<style>
body {
background-color: #00ced1;
}
h2 {
background-color: #ffffff;
}
p {
background-color: #ffffff;
}
</style>
</head>
<body>
<h1>世界の生き物</h1>
<h2>ペンギン</h2>
<p><span>南半球の広い緯度範囲に分布する。</span>主に南極大陸で繁殖するのはコウテイペンギンとアデリーペンギンの2種のみである。ほかに、ジェンツーペンギン・マカロニペンギン・ヒゲペンギンの3種は、南極大陸の中でも比較的温暖な南極半島にも繁殖地があるが、主な繁殖地は南極周辺の島である。他の種類は南アメリカ・アフリカ南部・オーストラリア・ニュージーランド、あるいは南極周辺の島などに繁殖地がある。 最も低緯度にすむのは赤道直下のガラパゴス諸島に分布するガラパゴスペンギンであり、その生息域は赤道を挟みわずかに北半球にはみ出ている。
これらの中低緯度の繁殖地はいずれも、南極海周辺から寒流の流れて来る海域に面している。 出典:
<a href="https://ja.wikipedia.org/wiki/ペンギン">ペンギン-Wikipedia</a>(参照 2020-06-12)
</p>
</body>
</html>padding演習
下記のHTMLをコピーして、<style>~</style>の間にCSSを追記しましょう
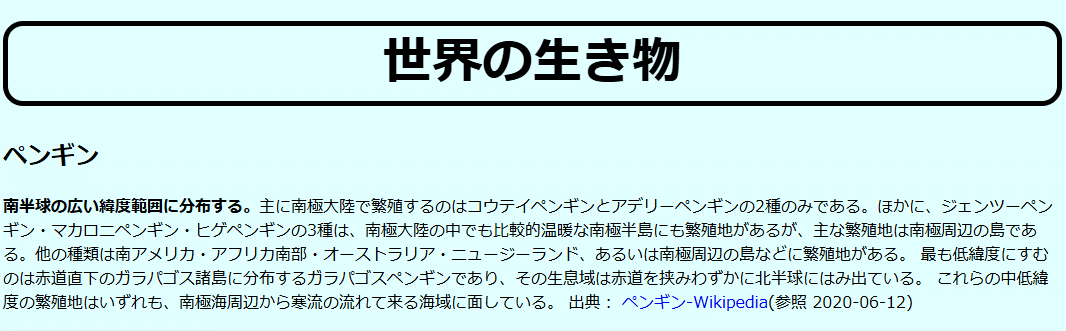
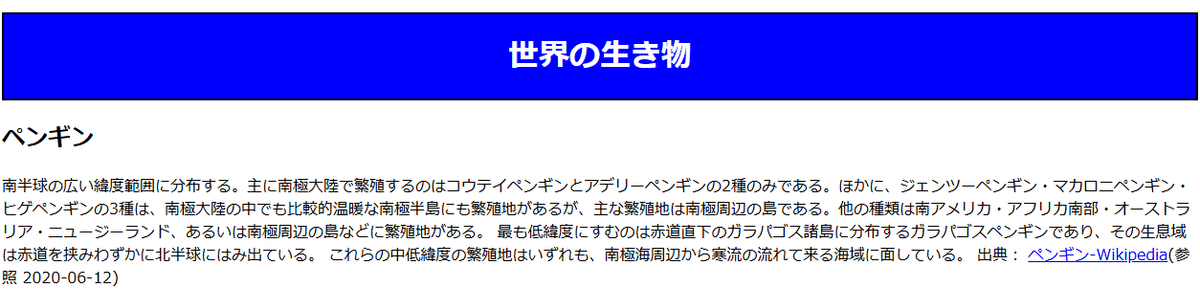
下図のように、「世界の生き物」の上下に余白を設けてください
※文字の折り返しは自然に任せてください
修正前

修正後

使用するHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>padding問題
</title>
<style>
h1 {
border: solid 2px #000000;
text-align: center;
background-color:blue;
color:white;
}
</style>
</head>
<body>
<h1>世界の生き物</h1>
<h2>ペンギン</h2>
<p><span>南半球の広い緯度範囲に分布する。</span>主に南極大陸で繁殖するのはコウテイペンギンとアデリーペンギンの2種のみである。ほかに、ジェンツーペンギン・マカロニペンギン・ヒゲペンギンの3種は、南極大陸の中でも比較的温暖な南極半島にも繁殖地があるが、主な繁殖地は南極周辺の島である。他の種類は南アメリカ・アフリカ南部・オーストラリア・ニュージーランド、あるいは南極周辺の島などに繁殖地がある。 最も低緯度にすむのは赤道直下のガラパゴス諸島に分布するガラパゴスペンギンであり、その生息域は赤道を挟みわずかに北半球にはみ出ている。
これらの中低緯度の繁殖地はいずれも、南極海周辺から寒流の流れて来る海域に面している。 出典:
<a href="https://ja.wikipedia.org/wiki/ペンギン">ペンギン-Wikipedia</a>(参照 2020-06-12)
</p>
</body>
</html>CSS総合(ABCストアー)
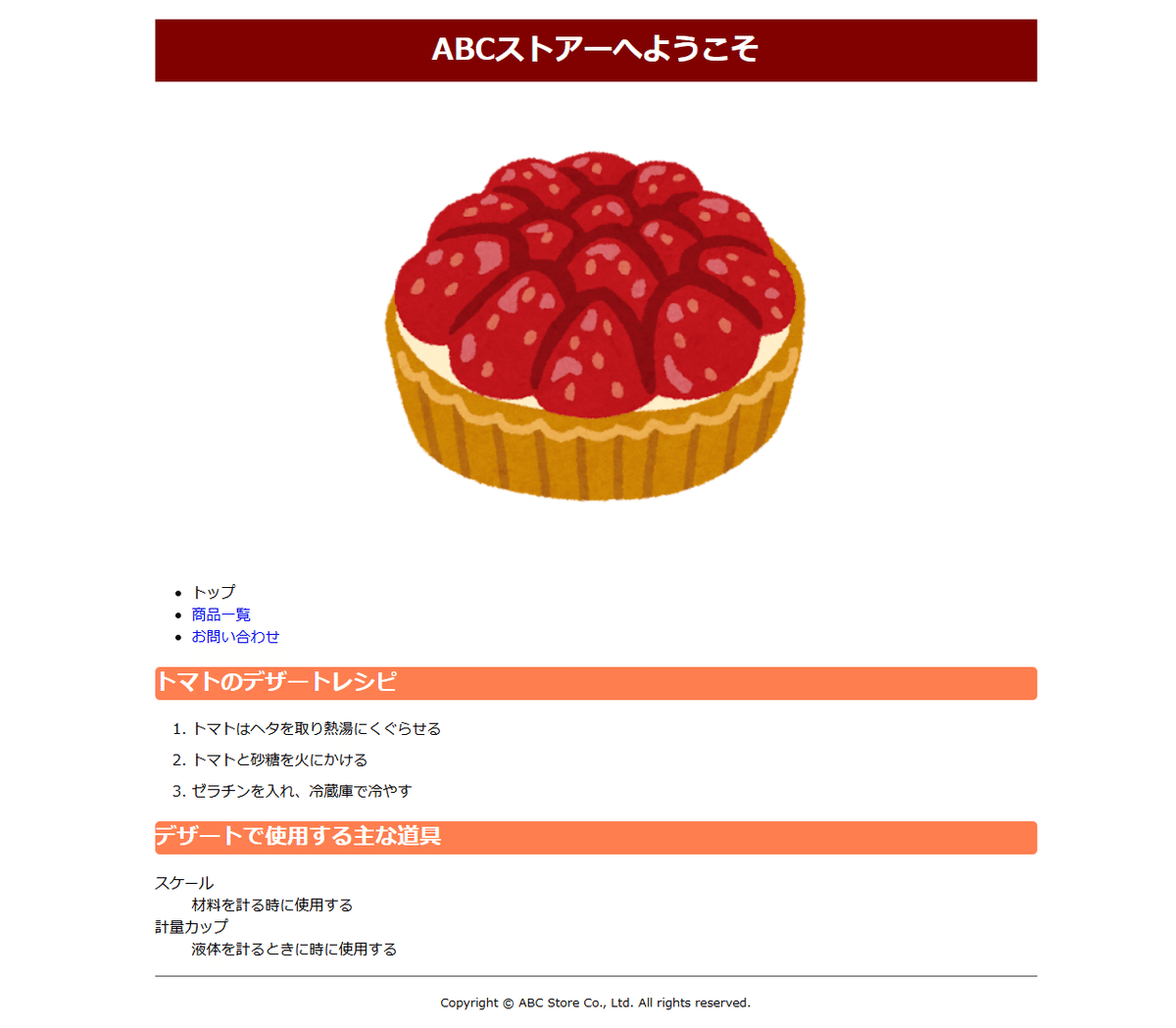
下記のHTMLを使用して、下図のWebページを作成しましょう

※画像はimgフォルダに格納しておきます
sweets_tarte_strawberry.png

使用するコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ABCストアー</title>
<style>
div {
width: 960px;
margin: auto;
}
img {
width: 500px;
}
.header_img {
text-align: center;
}
</style>
</head>
<body>
<div>
<header>
<h1>ABCストアーへようこそ</h1>
<div class="header_img"><img src="img/sweets_tarte_strawberry.png"></div>
<ul>
<li>トップ</li>
<li><a href="#">商品一覧</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</header>
<article>
<h2>トマトのデザートレシピ</h2>
<ol>
<li>トマトはヘタを取り熱湯にくぐらせる</li>
<li>トマトと砂糖を火にかける</li>
<li>ゼラチンを入れ、冷蔵庫で冷やす</li>
</ol>
<h2>デザートで使用する主な道具</h2>
<dl>
<dt>スケール</dt>
<dd>材料を計る時に使用する</dd>
<dt>計量カップ</dt>
<dd>液体を計るときに時に使用する</dd>
</dl>
</article>
<footer>
<p><small>Copyright © ABC Store Co., Ltd. All rights reserved.</small></p>
</footer>
</div>
</body>
</html>CSS総合(シェ・ラパン)
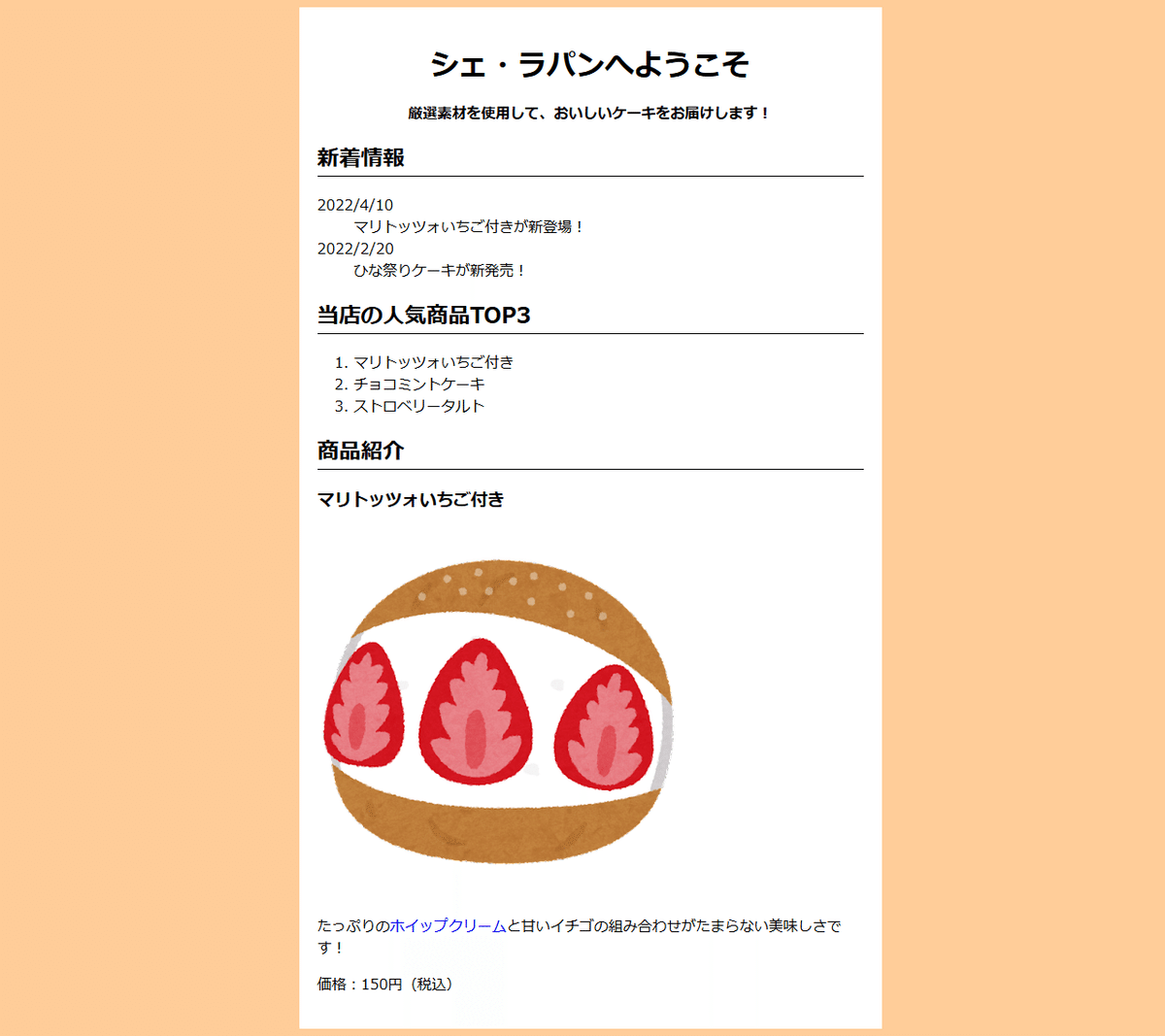
下記のHTMLをコピーし、以下のSTEPに従って、<style>~</style>の間にCSSを記述しましょう

※色は全て任意で構いません
※仕上がりはだいたいで構いません
※画像はimgフォルダに格納しておきます

手順
◆STEP1
・bodyに色を塗る
・divに白色を塗る、widthは600px、margin:auto(水平方向で中央)をつける
・h2の下に線を引く
◆STEP2
・「厳選素材を使用して~」のフォントサイズを12px
・「厳選素材を使用して~」を太字
・ h1と「厳選素材~」を水平方向で真ん中
・「ホイップクリーム」のリンクの下線をはずす
◆STEP3
・シェ・ラパンへようこその下を少しだけ詰める(marginを使用)
・divの内側に余白を取る(paddingを使用)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>シェ・ラパン</title>
<style>
</style>
</head>
<body>
<div>
<h1>シェ・ラパンへようこそ</h1>
<p class="description">厳選素材を使用して、おいしいケーキをお届けします!</p>
<h2>新着情報</h2>
<dl>
<dt>2022/4/10</dt>
<dd>マリトッツォいちご付きが新登場!</dd>
<dt>2022/2/20</dt>
<dd>ひな祭りケーキが新発売!</dd>
</dl>
<h2>当店の人気商品TOP3</h2>
<ol>
<li>マリトッツォいちご付き</li>
<li>チョコミントケーキ</li>
<li>ストロベリータルト</li>
</ol>
<h2>商品紹介</h2>
<h3>マリトッツォいちご付き</h3>
<img src=" img/sweets_maritozzo_ichigo.png">
<p>たっぷりの<a href="https://ja.wikipedia.org/wiki/ホイップクリーム">ホイップクリーム</a>と甘いイチゴの組み合わせがたまらない美味しさです!</p>
<p>価格:150円(税込)</p>
</div>
</body>
</html>画像を横並びにする
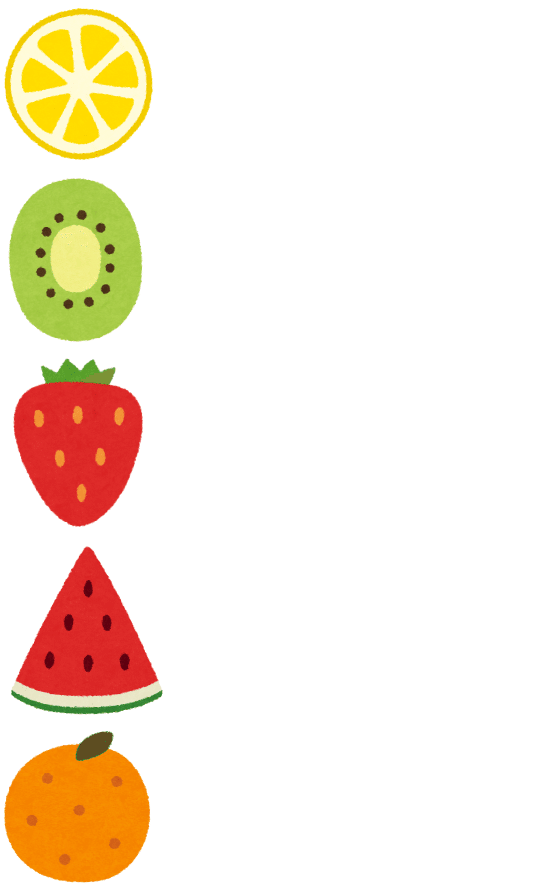
以下のデザインに近いものを作成してください
HTMLは下部のものをコピーして使用してください
画像は、https://www.irasutoya.com/2019/11/blog-post_314.html からダウンロードしてください
修正前

修正後

使用するHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" >
<title>フルーツ一覧</title>
<style>
ul{
width:1200px;
padding:0;
}
li{
margin-right:10px;
list-style-type:none;
}
</style>
</head>
<body>
<ul>
<li><img src="img/furit_mark05_lemon.png"></li>
<li><img src="img/furit_mark09_kiwi.png"></li>
<li><img src="img/furit_mark11_ichigo.png"></li>
<li><img src="img/furit_mark14_suika.png"></li>
<li><img src="img/furit_mark18_mikan.png"></li>
</ul>
</body>
</html>ナビゲーション作成
以下のHTMLを使用してナビゲーションを作成してください。
色は濃い目を使用し、区切り線は白を使用してください。
リンクは文字の上だけでなく、枠いっぱいまでクリック出来る様にしましょう。
修正前

修正後

使用するHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" >
<title>ナビゲーション</title>
</head>
<body>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">製品</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</body>
</html> 画像と本文を横並びにする
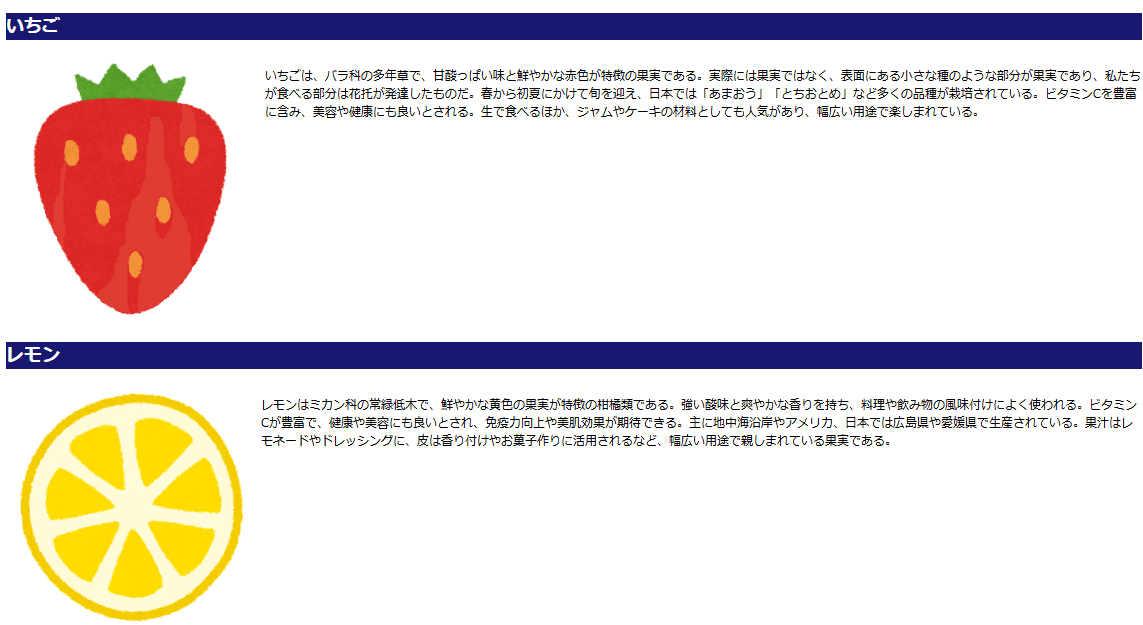
本文の文字は、自然の折り返しで構いません
画像と本文を横に並べる事が出来ればOKです。それ以外は問いません。
画像は、https://www.irasutoya.com/2019/11/blog-post_314.html からダウンロードしてください
修正前

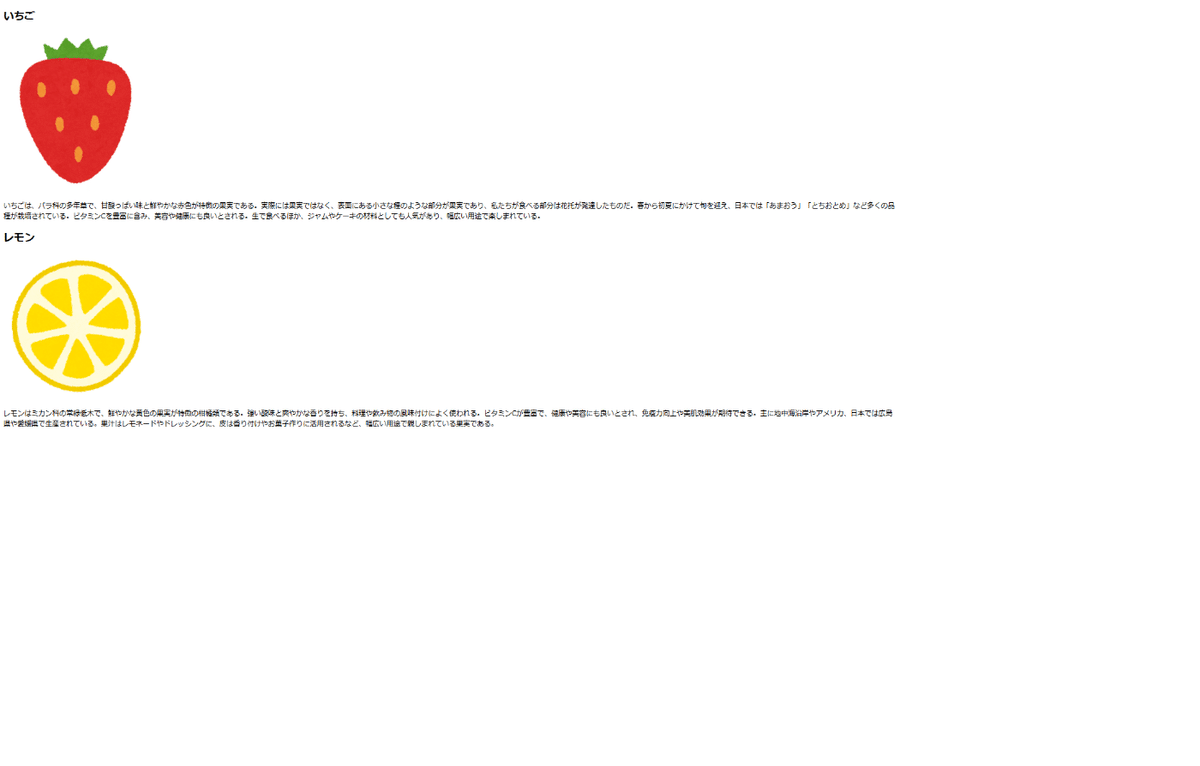
修正後

使用するコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" >
<title>CSS問題3</title>
</head>
<body>
<article>
<h2>いちご</h2>
<div>
<img src="img/furit_mark11_ichigo.png">
<p>いちごは、バラ科の多年草で、甘酸っぱい味と鮮やかな赤色が特徴の果実である。実際には果実ではなく、表面にある小さな種のような部分が果実であり、私たちが食べる部分は花托が発達したものだ。春から初夏にかけて旬を迎え、日本では「あまおう」「とちおとめ」など多くの品種が栽培されている。ビタミンCを豊富に含み、美容や健康にも良いとされる。生で食べるほか、ジャムやケーキの材料としても人気があり、幅広い用途で楽しまれている。</p></div>
</article>
<article>
<h2>レモン</h2>
<div><img src="img/furit_mark05_lemon.png"><p>レモンはミカン科の常緑低木で、鮮やかな黄色の果実が特徴の柑橘類である。強い酸味と爽やかな香りを持ち、料理や飲み物の風味付けによく使われる。ビタミンCが豊富で、健康や美容にも良いとされ、免疫力向上や美肌効果が期待できる。主に地中海沿岸やアメリカ、日本では広島県や愛媛県で生産されている。果汁はレモネードやドレッシングに、皮は香り付けやお菓子作りに活用されるなど、幅広い用途で親しまれている果実である。</p></div>
</article>
</body>
</html>レイアウト
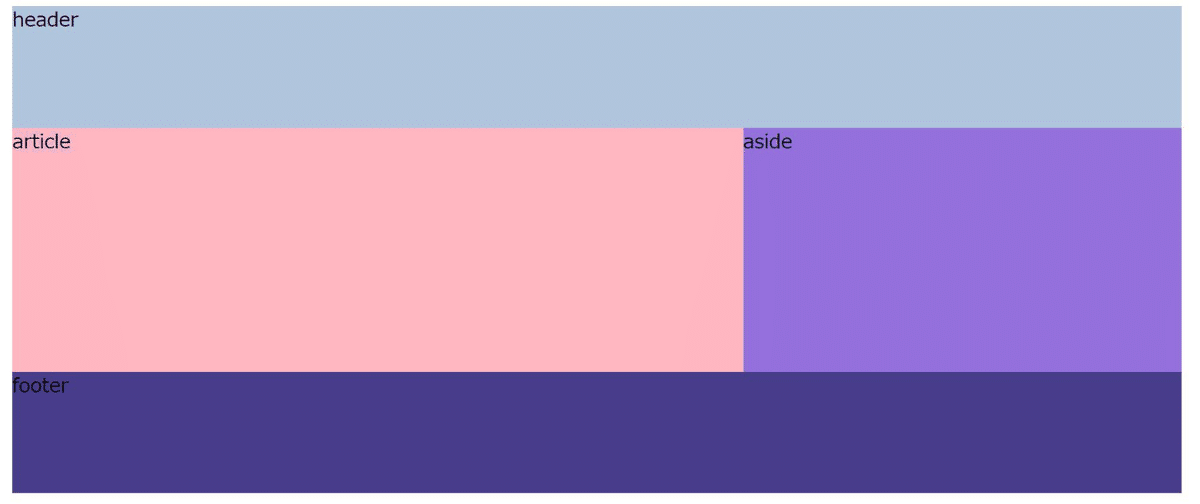
HTMLは以下を使用して、完成例のようなレイアウトにしてください。
幅や高さはだいたいで構いません。
色も自由です。

参考
使用するHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div {
width: 960px;
margin: 0 auto;
}
</style>
</head>
<body>
<div>
<header>header</header>
<div class="middle">
<article>article</article>
<aside>aside</aside>
</div>
<footer>footer</footer>
</div>
</body>
</html>解答例
文字サイズ&色・中央揃え・太字
※CSSのみ記載しています
h1{
font-size:50px;
text-align:center;
}
span{
font-weight:bold;
color:red;
}背景色・線・角丸
※CSSのみ記載しています
背景色・線・角丸
※CSSのみ記載していますお問い合わせフォーム1
※CSSのみ記載しています
h2{
text-align:center;
}
table,th,td{
border:solid 1px #000000;
}
table{
margin:auto;
border-collapse: collapse;
}
td{
padding:5px;
}
p{
text-align:center;
}margin演習
※CSSのみ記載しています
body {
background-color: #00ced1;
}
h2 {
background-color: #ffffff;
margin-bottom: 0;
}
p {
background-color: #ffffff;
margin-top: 3px;
}padding演習
※CSSのみ記載しています
h1 {
border: solid 2px #000000;
text-align: center;
background-color:blue;
color:white;
padding-top:20px;
padding-bottom:20px;
}CSS総合(ABCストアー)
div {
width: 960px;
margin: auto;
}
img {
width: 500px;
}
h1 {
text-align: center;
padding: 10px;
background-color: #800000;
color:white;
}
a {
text-decoration: none;
}
.header_img {
text-align: center;
}
h2 {
border-radius: 5px;
background-color: #ff7f50;
color: #ffffff;
}
ol li {
margin-bottom: 10px;
}
footer {
border-top: solid 1px #4b4949;
text-align: center;
}CSS総合(シェ・ラパン)
body{
background-color:#FFCC99;
}
div{
background-color: #ffffff;
width:600px;
margin: auto;
}
h2{
border-bottom:1px solid #000000;
}
.description{
font-weight: bold;
text-align: center;
}
h1{
text-align: center;
margin-bottom:0;
}
a{
text-decoration:none;
}
div{
padding:20px;
}画像を横並びにする
ul{
width:1200px;
padding:0;
display:flex;
flex-wrap: wrap;
}
li{
margin-right:10px;
list-style-type:none;
}
ナビゲーション作成
ul{
display:flex;
width:960px;
}
li{
background-color:#000080;
border-right:solid 1px #ffffff;
list-style-type:none;
width:25%;
text-align:center;
padding:10px 0;
}
a{
color:#ffffff;
text-decoration:none;
display:block;
}画像と本文を横並びにする
h2{
background-color:#191970;
color:#ffffff;
}
div{
display: flex;
}
img{
margin-right: 10px;
}レイアウト
div {
width: 960px;
margin: 0 auto;
}
header,footer{
height:100px;
}
article,aside{
height:200px;
}
header{
background-color:#b0c4de;
}
.middle{
display:flex;
}
article{
background-color:#ffb6c1;
width:600px;
}
aside{
background-color:#9370db;
width:360px;
}
footer{
background-color:#483d8b;
}HTML・CSS総合
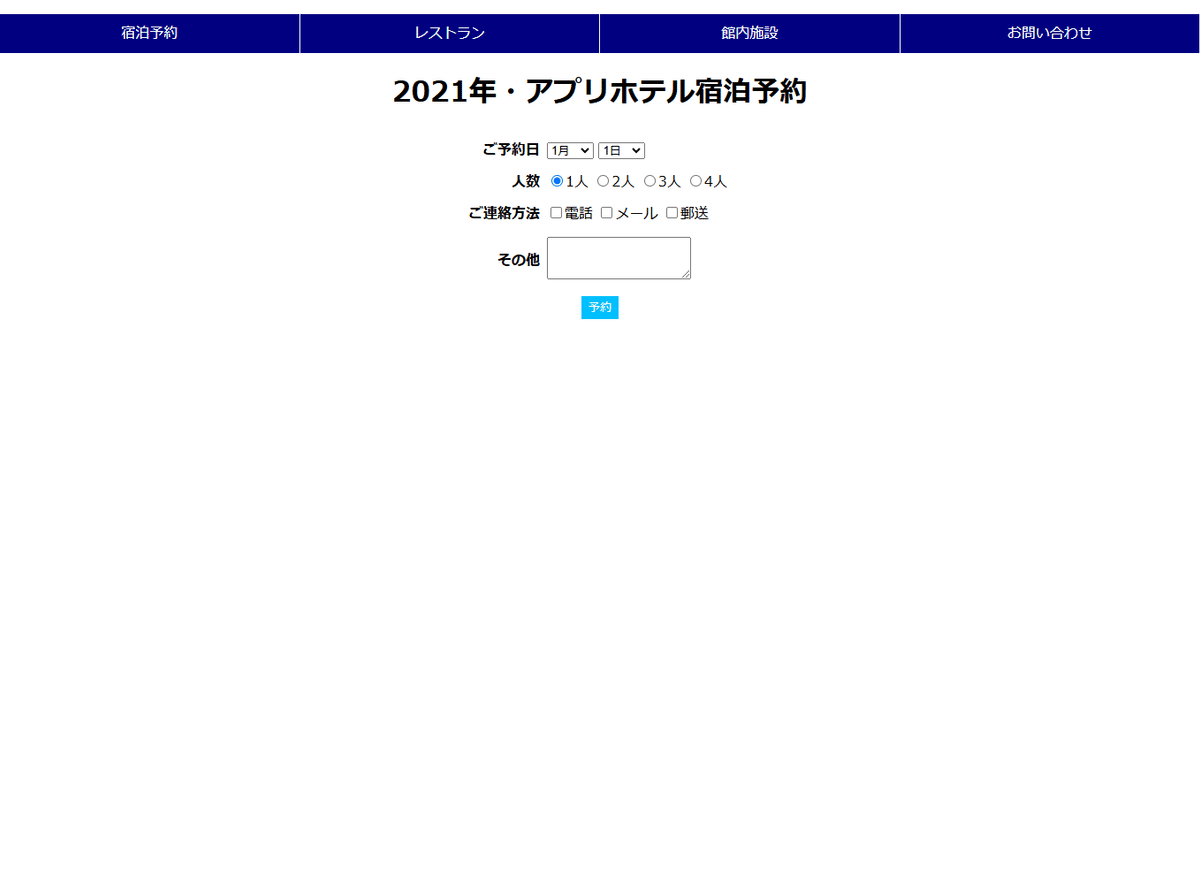
アプリホテル宿泊予約ページ作成
下部にあるHTMLをコピーして、以下の様なデザインのページを作成しましょう
HTMLは完全ではないので、追加で記述が必要です
なるべくHTMLの記述が終わった後にCSSを記述する様にしましょう。
ナビゲーション(宿泊予約~お問い合わせ)は、ウインドウの横幅いっぱいに表示します

使用するHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>アプリホテル宿泊予約</title>
<style>
body{
margin:0;
}
#contents{
/*ウインドウの水平方向に対して真ん中に配置する*/
width:960px;
margin:auto;
}
table{
margin:auto;
}
</style>
</head>
<body>
<header>
<ul>
<li>宿泊予約</li>
<li>レストラン</li>
<li>館内施設</li>
<li>お問い合わせ</li>
</ul>
</header>
<div id="contents">
<h1>2021年・アプリホテル宿泊予約</h1>
<!--以下に宿泊予約フォームを作成、レイアウトのためにテーブルタグを使用して下さい-->
</div>
</div>
</body>
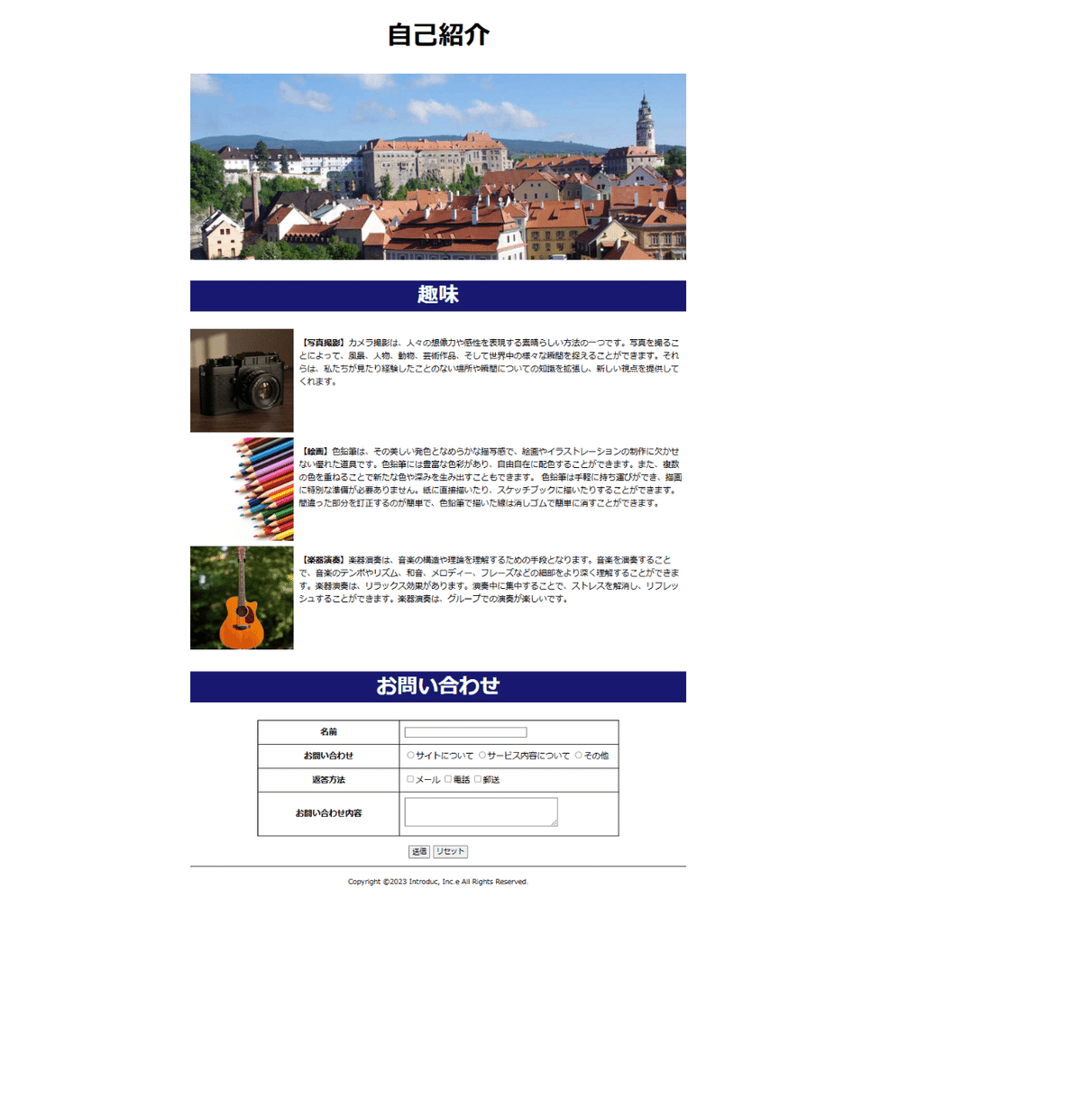
</html>自己紹介ページ作成
以下のHTMLとCSSを利用して、完成例のような自己紹介のページを作成してください
完成例



pencil.jpg

guitar.jpg

使用するコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>自己紹介</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="wrap">
<header>
<h1>自己紹介</h1>
<img src="img/top.jpg" alt="街の写真">
</header>
<main>
<article>
<h2>趣味</h2>
<ul>
<li><img src="img/camera.jpg" alt="カメラの写真">
<p><span>【写真撮影】</span>カメラ撮影は、人々の想像力や感性を表現する素晴らしい方法の一つです。写真を撮ることによって、風景、人物、動物、芸術作品、そして世界中の様々な瞬間を捉えることができます。それらは、私たちが見たり経験したことのない場所や瞬間についての知識を拡張し、新しい視点を提供してくれます。
</p>
</li>
<li><img src="img/pencil.jpg" alt="色鉛筆の写真">
<p><span>【絵画】</span>色鉛筆は、その美しい発色となめらかな描写感で、絵画やイラストレーションの制作に欠かせない優れた道具です。色鉛筆には豊富な色彩があり、自由自在に配色することができます。また、複数の色を重ねることで新たな色や深みを生み出すこともできます。
色鉛筆は手軽に持ち運びができ、描画に特別な準備が必要ありません。紙に直接描いたり、スケッチブックに描いたりすることができます。間違った部分を訂正するのが簡単で、色鉛筆で描いた線は消しゴムで簡単に消すことができます。
</p>
</li>
<li><img src="img/guitar.jpg" alt="ギターの写真">
<p><span>【楽器演奏】</span>楽器演奏は、音楽の構造や理論を理解するための手段となります。音楽を演奏することで、音楽のテンポやリズム、和音、メロディー、フレーズなどの細部をより深く理解することができます。楽器演奏は、リラックス効果があります。演奏中に集中することで、ストレスを解消し、リフレッシュすることができます。楽器演奏は、グループでの演奏が楽しいです。
</p>
</li>
</ul>
</article>
<section>
<h2>お問い合わせ</h2>
<form>
<table>
<tr>
<th>名前</th>
<td><input type="text" name="name" size="30" maxlength="20"></td>
</tr>
<tr>
<th>お問い合わせ</th>
<td>
<input type="radio" name="quantity" value="1">サイトについて
<input type="radio" name="quantity" value="2">サービス内容について
<input type="radio" name="quantity" value="3">その他
</td>
</tr>
<tr>
<th>返答方法</th>
<td>
<input type="checkbox" name="reply" value="mail">メール
<input type="checkbox" name="reply" value="phone">電話
<input type="checkbox" name="reply" value="letter">郵送
</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><textarea rows="4" cols="40"></textarea></td>
</tr>
</table>
<p class="btn">
<input type="submit" value="送信">
<input type="reset" value="リセット">
</p>
</form>
</section>
</main>
<footer>
<p><small>Copyright ©2023 Introduc, Inc.e All Rights Reserved.</small></p>
</footer>
</div>
</body>
</html>#wrap {
width: 960px;
margin: auto;
}解答例
アプリホテル宿泊予約
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>アプリホテル宿泊予約</title>
<style>
body{
margin:0;
}
#contents{
width:960px;
margin:auto;
}
table{
margin:auto;
}
th{
text-align:right;
}
td{
padding:5px;
}
h1{
text-align:center;
}
ul{
display:flex;
padding:0;
}
li{
background-color:#000080;
border-right:solid 1px #ffffff;
list-style-type:none;
width:25%;
text-align:center;
padding:10px 0;
color:#ffffff;
}
.btn{
text-align:center;
}
.reserve{
background-color:#00bfff;
color:#ffffff;
border:none;
padding:3px 8px;
}
</style>
</head>
<body>
<header>
<ul>
<li>宿泊予約</li>
<li>レストラン</li>
<li>館内施設</li>
<li>お問い合わせ</li>
</ul>
</header>
<div id="contents">
<h1>2021年・アプリホテル宿泊予約</h1>
<form>
<table>
<tr>
<th>ご予約日</th>
<td><select name="month">
<option value="1">1月</option>
<option value="2">2月</option>
<option value="3">3月</option>
<option value="4">4月</option>
<option value="5">5月</option>
<option value="6">6月</option>
<option value="7">7月</option>
<option value="8">8月</option>
<option value="9">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<select name="day">
<option value="1">1日</option>
<option value="2">2日</option>
<option value="3">3日</option>
<option value="4">4日</option>
<option value="5">5日</option>
<option value="6">6日</option>
<option value="7">7日</option>
<option value="8">8日</option>
<option value="9">9日</option>
<option value="10">10日</option>
<option value="11">11日</option>
<option value="12">12日</option>
<option value="13">13日</option>
<option value="14">14日</option>
<option value="15">15日</option>
<option value="16">16日</option>
<option value="17">17日</option>
<option value="18">18日</option>
<option value="19">19日</option>
<option value="20">20日</option>
<option value="21">21日</option>
<option value="22">22日</option>
<option value="23">23日</option>
<option value="24">24日</option>
<option value="25">25日</option>
<option value="26">26日</option>
<option value="27">27日</option>
<option value="28">28日</option>
<option value="29">29日</option>
<option value="30">30日</option>
<option value="31">31日</option>
</select></td></tr>
<tr><th>人数</th><td><input type="radio" name="number" value="1" checked>1人
<input type="radio" name="number" value="2">2人
<input type="radio" name="number" value="3">3人
<input type="radio" name="number" value="4">4人</td></tr>
<tr><th>ご連絡方法</th><td><input type="checkbox" name="contact" value="tel">電話
<input type="checkbox" name="contact" value="mail">メール
<input type="checkbox" name="contact" value="letter">郵送</td><tr>
<tr><th>その他</th><td>
<textarea name="other" rows="3"></textarea></td></tr>
<tr><td colspan="2" class="btn">
<input type="submit" class="reserve" value="予約"></td></tr>
</table>
</form>
</div>
</div>
</body>
</html>自己紹介ページ作成
#wrap {
width: 960px;
margin: auto;
}
h1 {
text-align: center;
font-size: 50px;
}
/*趣味*/
h2 {
font-size: 40px;
text-align: center;
background-color: #191970;
color: #ffffff;
}
ul{
padding:0;
}
li{
list-style-type:none;
display: flex;
}
article img{
width:200px;
margin-right:10px;
margin-bottom:10px;
}
span{
font-weight:bold;
}
/*お問い合わせ*/
table,th,td{
border:solid 1px #000000;
width:500px;
}
table{
border-collapse:collapse;
width:700px;
margin:auto;
}
td{
padding:10px;
}
.btn,footer p{
text-align:center;
}
footer{
border-top: solid 1px #000;
}Udemyで講座を公開中!
X(旧Twitter)
Zenn 本
Youtube
いいなと思ったら応援しよう!