Webアプリケーションなどのシステムを構築する時の設計手法
Model(モデル)・View(ビュー)・Controller(コントローラー)
という役割を決め、分担して処理を行います。
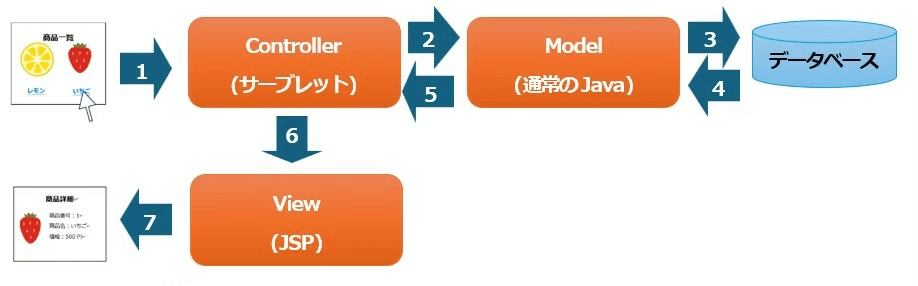
流

ユーザが商品の詳細を見たいので、いちごのリンクをクリックする(リクエスト)
ControllerがModelに「データベースから商品詳細のデータを取得して来て」とお願いする
Modelはデータベースにいちごのデータをくださいとお願いする
データベースはいちごのデータをModelに返す
ModelはいちごのデータをControllerに返す
ControllerはViewにいちごのデータを渡す
ViewはControllerからもらったいちごのデータを使用して画面を作成し、いちごの詳細データの画面が表示される(レスポンス)
Model
ビジネスロジック(実際のお仕事をする部分)を担当する部分です。
データベースとデータの取得・登録・更新・削除なども行います。
View
画面まわりを担当する部分です。
Controller
ModelやViewに指示をしたり、管理する役目を担います。
メリット
役割が分担されているので、独立して開発・テスト・保守が出来ます。
各部分を別々の人が担当できるので、チーム全員が同時に作業出来るので効率が良い側面があります。
デメリット
MVCモデルの考え方や使い方を覚えるには時間がかかります。特に、初めての人にはハードルが高いかもしれません。
小規模のアプリでは、役割分担が逆に手間になってしまうことがあります。
チームで作る時には各部分を担当する人たちの間でしっかりと情報を共有することが重要です。そうしないと、全体の整合性が取れなくなることがあるかもしれません。
いいなと思ったら応援しよう!