WEB開発者に必要な知識(クライアントとサーバ、リクエストとレスポンス、GETとPOST、WEBアプリケーション)
WEBアプリケーションを開発する方は必須の知識になるので学んでおきましょう!
WEBアプリケーションとは
インターネット上で共有して使えるアプリケーションのこと
WEBアプリケーションがない時代は、それぞれのPCにアプリケーションがあった
例)WordアプリケーションがそれぞれのPCにインストールされているイメージ

インターネット上にあるWordアプリケーションを皆で使えるようになった(下図はイメージ)


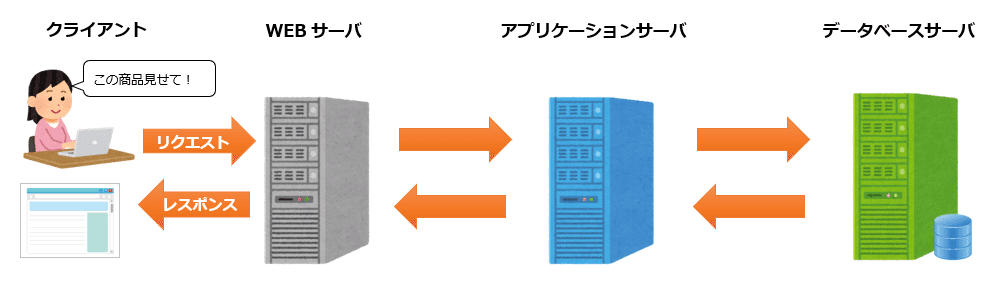
1.クライアントがこの商品見せて~とリンクをクリックするなどしてリクエストを送る
2.WEBサーバが、これはJavaなどの言語が必要だと判断したら、アプリケーションサーバに依頼する
3.アプリケーションサーバがこれはデータベースのデータが必要だと判断したらデータベースサーバに依頼する
4.データベースサーバはデータベースからデータを取得してアプリケーションサーバに返す
5.アプリケーションサーバはもらったデータとともに画面を生成してWEBサーバに返す
6.WEBサーバはクライアントに商品詳細などのページを画面に表示する
クライアント
この商品見せて~など要求する側のこと
WEBサーバ
Webサイトを公開しているコンピュータ
アプリケーションサーバ
Javaなどの言語が動いているコンピュータ
データベースからデータ(例:商品名や価格)が欲しい時は、データベースサーバに依頼する
データベースサーバ
データベースが格納されているコンピュータ
リクエスト
この商品見せて~とお願いする行為のこと
レスポンス
この商品見せて~に対して、はい、いいですよ~とWEBページを作って画面に表示してくれる行為のこと
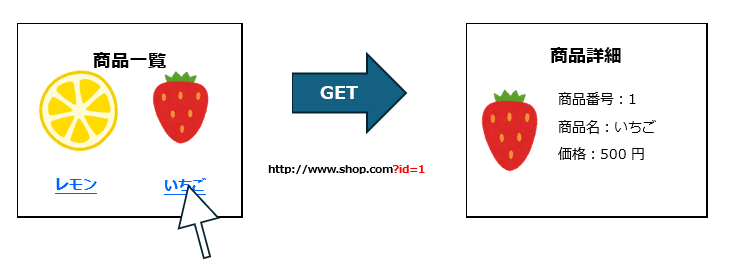
GET

以下の場合はGETという手段でデータが飛ばされる
リンクをクリックした時
ブラウザのアドレスバーにURLを入力してEnterを押した時
※ブックマーク(ブラウザのお気に入りに登録)が出来る
※主に検索やデータ(今回の場合は商品の詳細情報)を取得する時に使われる事が多い
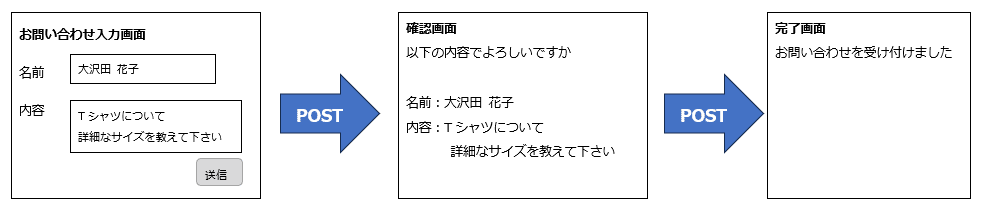
POST

以下の場合はPOSTという手段でデータが飛ばされる
HTMLのformタグのmethod属性がpostになっていた時
<form method="post">URLに入力したデータは表示されない(GETの場合は表示される)
※主にデータの書き込みなど更新がある場合に利用される
いいなと思ったら応援しよう!