【PowerPoint】図形を思い通りに作ろう!(頂点の編集)
「Powerpointにない図形を作りたい!」
そんな時は頂点の編集を利用してみませんか?
※Windowsで操作しています
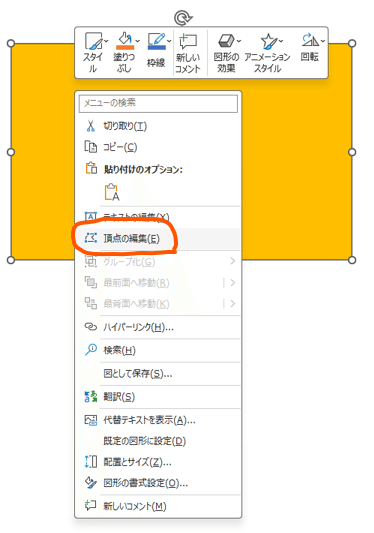
頂点の編集機能を利用するモードにする
図形の上で右クリック→頂点の編集

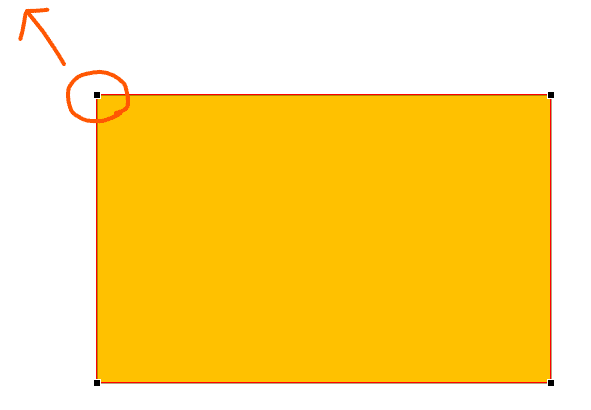
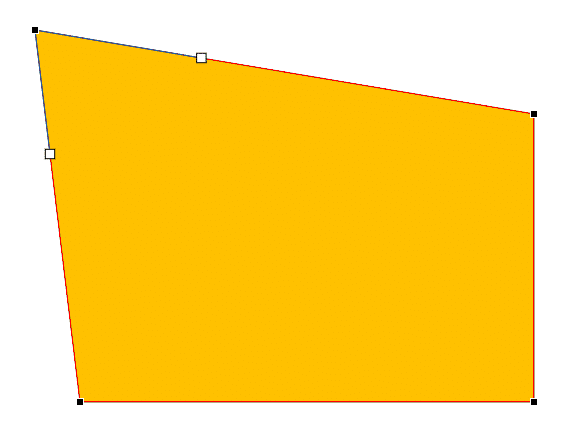
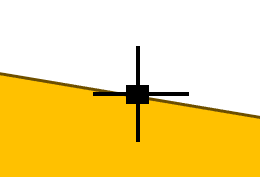
頂点をドラッグすると・・・

図形が変形出来ます!

頂点を追加する
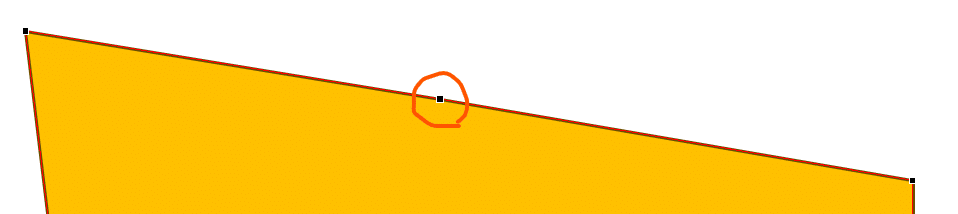
図形の線の上にマウスを合わせて以下の様な形になったら、Ctrlキーを押しながらクリック!

頂点が増えました!

頂点を削除する
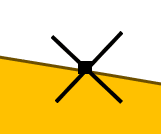
頂点の上にマウスを合わせて、Ctrlキーを押すと以下の様な形になるのでクリック!

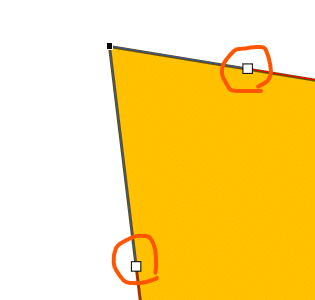
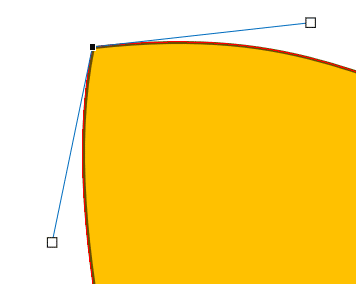
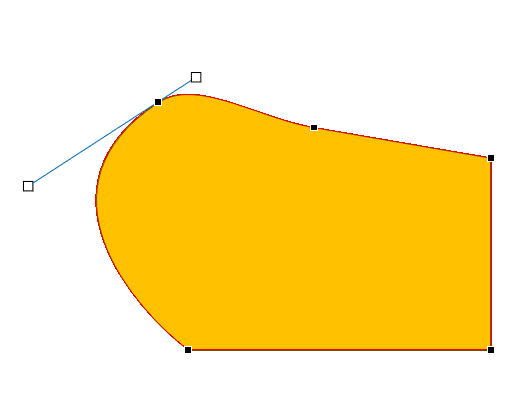
ハンドル(白)を使ってさらに変形
頂点をクリックすると白いハンドルが表示されるのでドラッグして変形する事が出来る


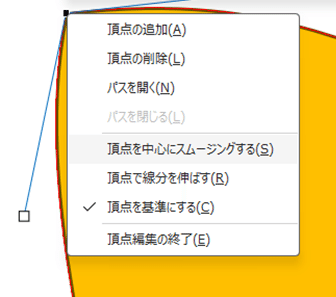
■頂点を中心にスムージングする
頂点の上で右クリック→頂点を中心にスムージングするを選択

角度はシーソーの様に左右同時に変わり、長さも左右同時に同じ長さになる

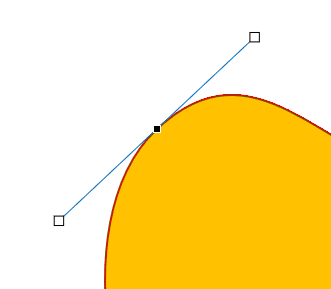
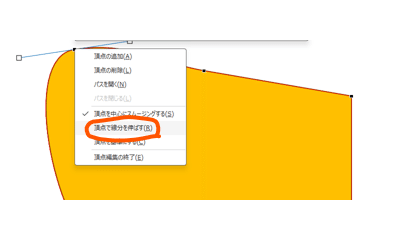
■頂点で線分を伸ばす
頂点の上で右クリック→頂点で線分を伸ばすを選択

角度はシーソーの様に左右同時に変わり、長さは左右で違う長さになる

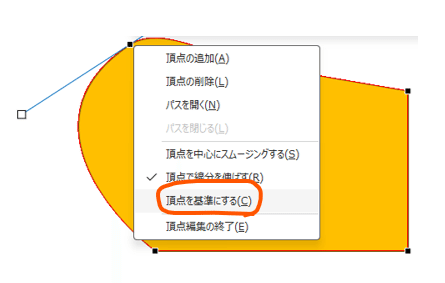
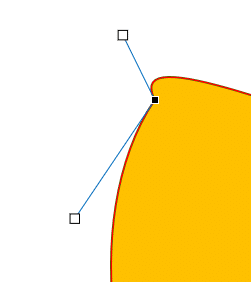
■頂点を基準にする
頂点の上で右クリック→頂点を基準にする

角度も長さも左右ばらばらの動きになる

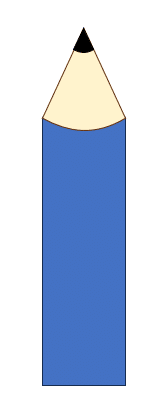
【練習問題】
以下を作成してみよう!


いいなと思ったら応援しよう!