
【コース紹介】短期集中日本語イマーシブコース7期・DEMO DAY
こんにちは!六本木にあるプログラミングスクール、コードクリサリス(以下、CC)のコピーライター・Ayanoです。
このnoteでは、私たちの短期集中日本語コース(イマーシブ)7期の内容を毎週レポートしています(ちょっと公開が遅くなってしまい、すみません)。
いよいよイマーシブコースの集大成となる「DEMO DAY」についてのレポートです。DEMO DAYとは、シニアプロジェクトとしてチームで3週間で制作したアプリケーションを発表するという卒業制作発表の場です。
今回のチーム分けは同時に行われている日本語イマーシブ7期と英語イマーシブ24期のメンバーに分かれ、2チームとなりました。
ここからは、日本語イマーシブの発表をメインにレポートします。
日本語イマーシブチーム「COFFEE CLIP」

合計5人の日本語イマーシブチームは、テックリード1名・フルスタック1名・フロントエンド1名・バックエンド2名というチーム内の役割を決めて開発を進めたとのこと。
彼らがシニアプロジェクトで開発した「COFFEE CLIP」がどのように産まれ、作られていったのか。発表を追ってレポートしていきます。
「COFFEE CLIP」はコーヒーを基点につながるSNSとして開発されました。
シニアプロジェクトにあたり「なぜコーヒーなのか?」というところから始まり、コロナ禍になってからおうち時間が増え、コーヒーが好きな人がもっとこだわりたいという気持ちと、コーヒー屋さんが自分たちのこだわりをもっとアピールしたいという、双方のニーズを満たすサービスを作ろうというところから着想されたとのことです。
ペルソナは「コーヒーをもっと知りたいユーザー」と「自分のお店のコーヒーを広めたいユーザー」の2つの側面から2人設定されていました。

アプリケーションのデモ
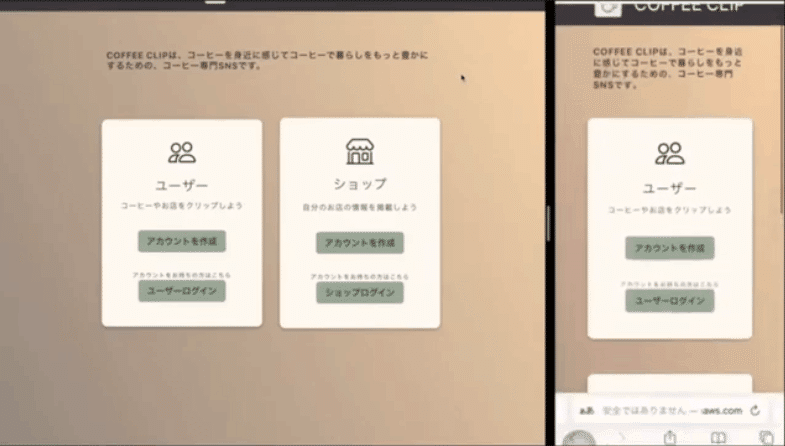
SNSなので、アカウントのサインアップ機能の紹介から始まります。名前やパスワードを入力し、アカウントを作成できます。アイコン画像も設定できるとのこと。

アカウントはユーザーとショップの二種類に分かれています。

まずはユーザーアカウントの説明から。
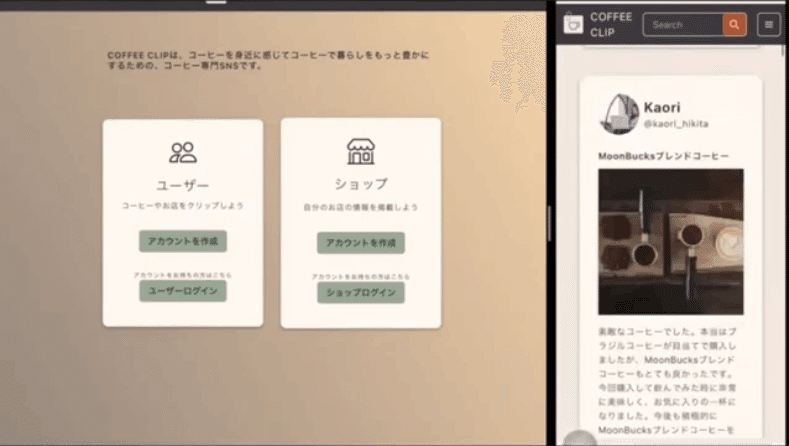
ユーザーアカウントでログインすると、タイムラインにフォローしているユーザーの投稿が表示されます。
新しいコーヒー屋さんの情報を探したいときにいいかもしれません。

三本線のハンバーガーメニューからは「タイムライン」「ショップリスト」「マイページ」「オンラインショップ」をそれぞれ閲覧できます。ショップリストを見ると、登録されているお店の情報を表示することが可能。

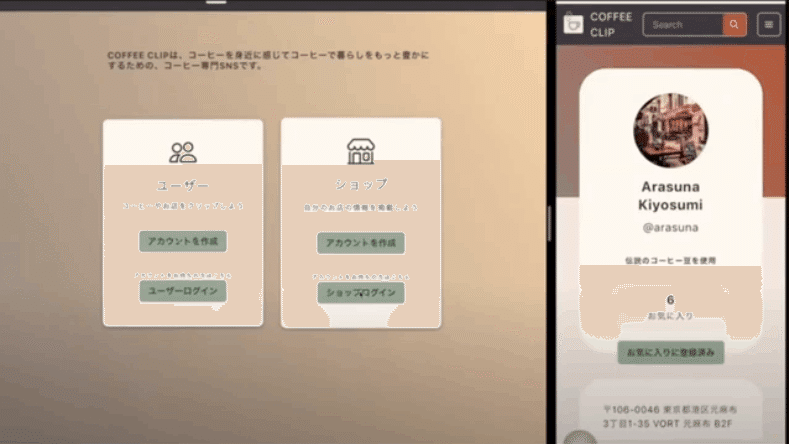
ショップアカウントでログインすると、ユーザーがショップリストからお店の情報を見た時に表示される内容として、自分のお店の情報を入力/確認することができます。

店舗の詳細情報は、住所や営業時間も簡単に編集できるようになっています。

ユーザーアカウントでログインしたさいに、タイムラインに「飲んだコーヒー」「感想やおすすめポイント」「画像(任意)」を投稿できます。


オンラインショップのメニューを選択すると、登録されたショップで販売されているコーヒー豆を購入できる設定になっています。それぞれの「販売店を見る」を選択すると、そのお店のページを閲覧できます。


「購入する」を選択すると、決済画面に切り替わります。
カード情報などを入力すると購入できるようになっていました。

開発フローについて
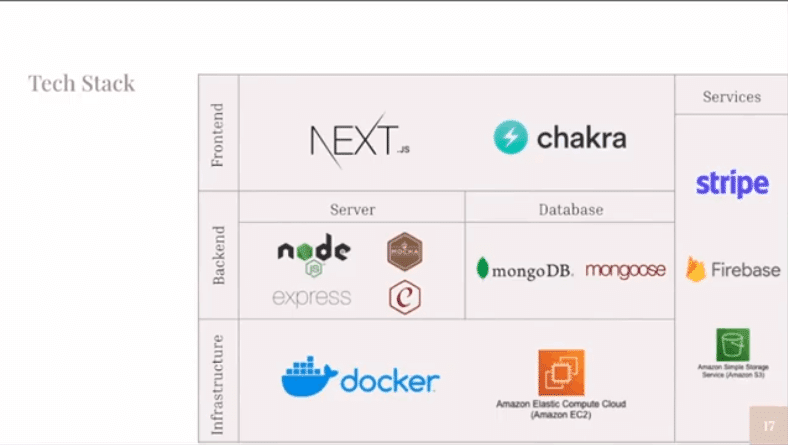
イマ―シブコース中のプロジェクトを通じて得た技術やマインドをもとに、さまざまな技術スタックを用いた開発を進めてきました。
Javascriptを用いたフロントエンド・バックエンドのライブラリやデータベースを用いて開発し、AmazonEC2上でデプロイするという流れです。
このほか、決済機能、サインアップ/ログイン機能、画像保存を実装するための外部サービスも使用しています。

技術的な挑戦
さくさくと紹介していきましたが、ここからは開発にあたり挑戦した箇所の紹介です。
ショップの決済機能に使用したstripeについて、授業で習ったわけでも業務で使用した経験のあるメンバーがいたわけでもなかったそうです。実装にあたりドキュメントを読みこむところから始めたのだとか。

SNSとして必須要件でもある画像ですが、テキストと比べてデータ量の多い画像を同じデータベースに保存すると、容量が大きくなりすぎる問題が出てきたそうです。
そこで辿りついたのが、AmazonS3に画像をアップロードしそこで発行したURLをデータベースに保存するというものでした。

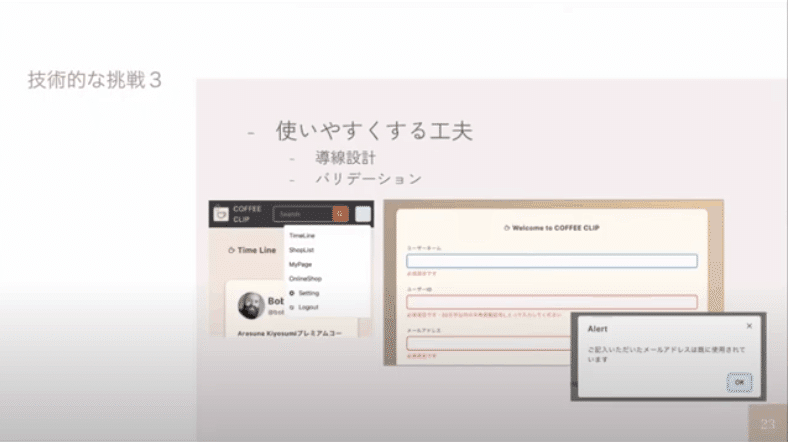
UI/UX(ユーザーインターフェース/ユーザー体験)について、使いやすくするため他サービスを研究し「直感的で馴染みやすい」UIを心がけていったそうです。
また、入力の誤りなどで起きるエラーなどをひとつずつ検証していき、操作がうまくいかないことをゼロに近づけるために、あらゆるアラートをつけていったそうです。こうしたエラーへの対応もUXとして大事な考え方と言えます。

さらに、将来的に達成したい内容として、もっとユーザー投稿機能を細かくしたりショップごとのオンラインショップの拡充を目指し、コーヒーをベースとしたプラットフォームを作れたら、と語ります。
3ヵ月の成果として、すばらしいアプリケーションを楽しませていただけて嬉しく思います!そのままローンチされていてもおかしくないクオリティだったと感じました。
DEMO DAYの前半では、英語イマ―シブコースの発表もありました。
ぜひ合わせてYouTube動画で、発表の様子をご覧ください。
![Code Chrysalis [コードクリサリス]](https://assets.st-note.com/production/uploads/images/7506657/profile_3b732e343b64b055c06cca5822bcb109.jpg?width=60)