
大人気デザインツールFigmaを非デザイナーの初心者が習得しようと頑張ってみたよ
前書き、お久しぶりです。
お久しぶりです。CodeCamp事務局の藤本です。
noteを投稿するのは久方ぶりとなりました。
普段「noteみたよ、次書かないの?」と声をかけられても「ヘヘッ」と苦笑いして流すだけにしていました。
文章ってナマモノだと思っているので、時間が経つとだんだんと鮮度が落ちて美味しくなくなるというか・・・。自分にとっての黒歴史になっていくので、新しい文章を生み出すのもちょっと躊躇いがあるんですよね。
とはいえ、久しぶりに有意義(当社比)な投稿ができそうなので、半年後の自分がむず痒くなっちゃうかもしれないけど、書こうと思います。
「Figmaってなに?」
「Figmaを学ぶと何ができるようになるの?」
「CodeCampのFigmaのカリキュラムってどんな感じなの?」
を全部詰め込みました。こんなに喋っちゃって偉い人に「喋りすぎや」と銃口を向けられないかが心配です。
デザインツールFigmaとの出会い
私の仕事はプログラミングスクールの受講検討中の方に向けて、購入のためのサポートや、学習を迷っている人の背中を押すお仕事でプログラマーでもないしデザイナーでもないです。
下手だけどお絵描きは昔から好きで、小学生の時塾に行っては漫画ばかり描いていました。
おかげで受験では第一志望〜第三志望まで全部落ちました。うける。
そんなわけでデザイナーじゃないけど、絵を書くのは嫌いじゃないかなレベルの私がFigmaと出会ったのは2021年秋・・・・。
業務用の資料を作るにあたって、スライドを使っていたんですが、スライドよりもFigmaの方がデザインを表現するのに適している!と教わりました。
Figmaってなんなの?
簡単に言えば、PhotoshopやIllustratorの仲間みたいなデザインツールの一種です。無料版と有料版がありますが、私は無料版で粘ってます。
※クライアントワークがないかぎりは無料版でいけると思います。
個人的には契約が必要なPhotoshopやIllustratorに比べて手を出しやすいツールだと思っています。簡単なイラストが作れるのでIllustratorよりFigmaを重宝している!というデザイナーさんもいるそうです。
Webデザインを行う上で必要なワイヤー、デザインカンプの作成、バナーやロゴの作成までこなせちゃう万能ツールです。
画像加工に関してはPhotoshopの方が得意だと思うので、Illustratorの従兄弟くらいの感覚でいます。
やりたくなっちゃった人、とりあえず触ってみたい方へ・・・
ダウンロードはこちらから!

CodeCampでFigmaの学習をスタートしました!
ツールがあっても使い方がわからないと意味がない。
運転を覚えるときに教習場に通った様に、Figmaを覚えるためにCodeCampで学ぶことにしました。
CodeCampのFigmaはテキストを見て、自分で学習するスタイルです。
修了要件に関わるカリキュラムではなく、後々追加されたものなので現状自分で見て習得する+αの要素になっています。

テキストを見て自分でどんどん進めていきます。
Figmaのダウンロード方法からツールの使い方まで丁寧に記載があるので、わりとサクサク進められました。
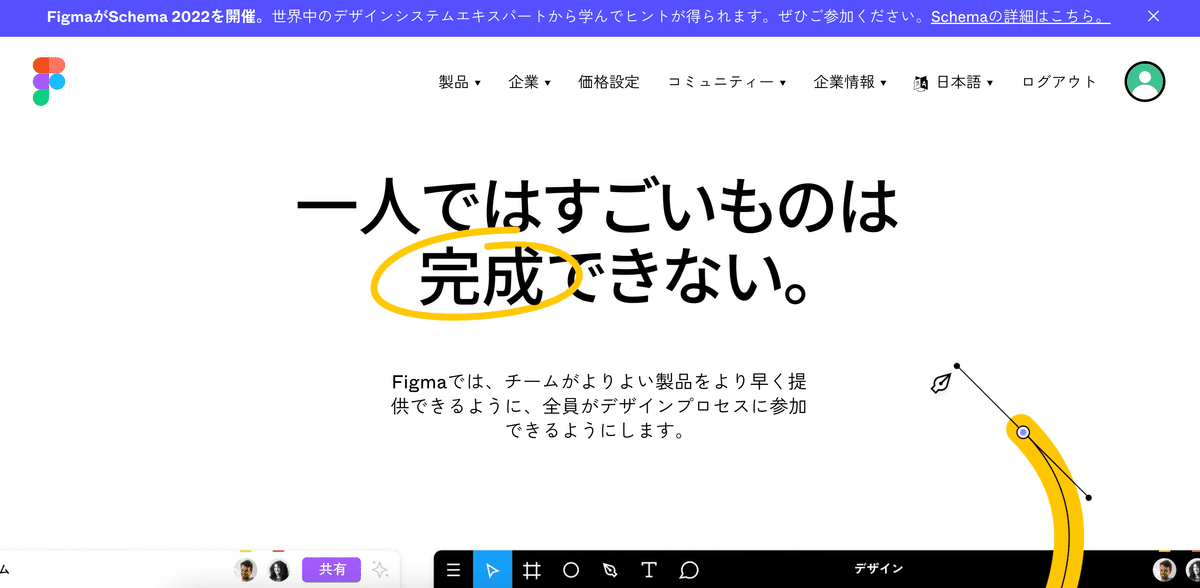
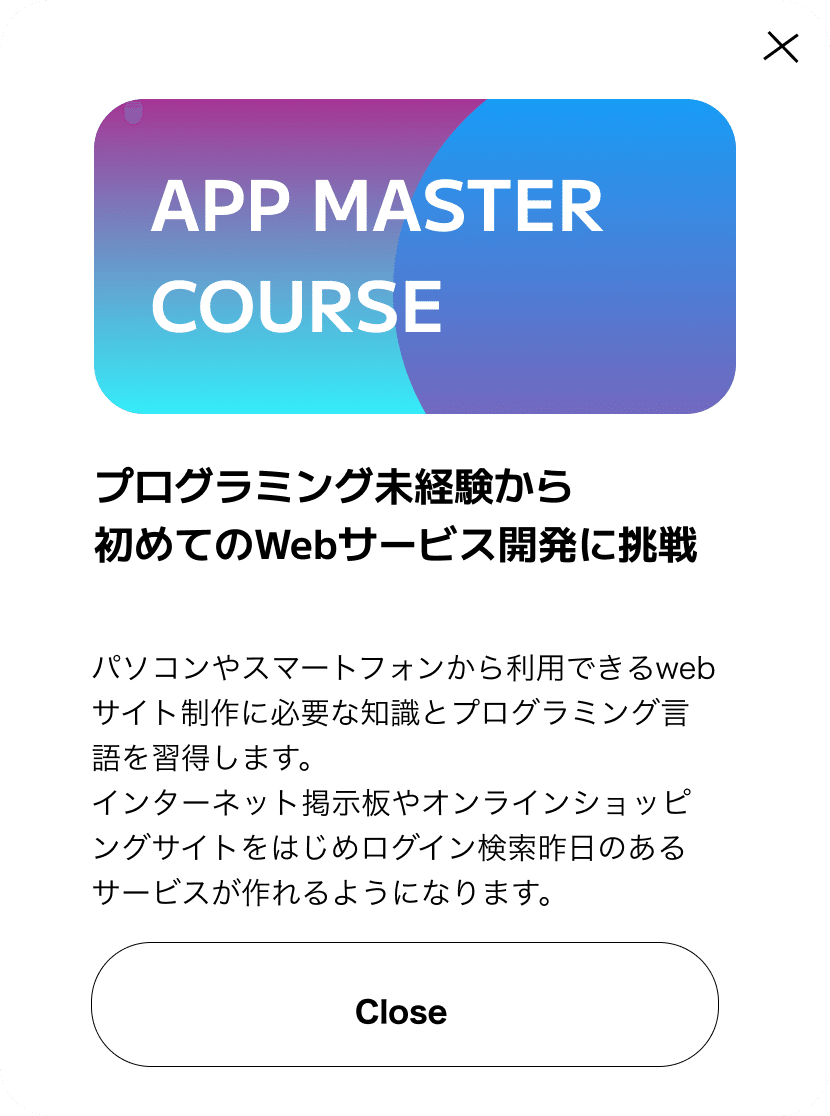
こちらは学習開始3日目に作成しました↓

難しいことはしていませんが、グラデーションが入っているだけでデザインっぽい・・・。
なんかこういう「〜〜っぽさ」みたいなものがデザインを作る上で重要なんじゃないかな、と思うんですよね。知らんけど。
わかりにくいところはGIFの動画が埋め込んである!
テキストにGIFが入っているので、お手本を見ながら進めることができました!ただ、GIFってストップ機能がないので、個人的には「止める」「戻す」の機能があると便利なのにな〜〜〜って思ってました。
GIF凝視しすぎて目が血走ってました。(でもわかりやすかったです)

学んだことを活かして課題に挑戦!
実際にECサイトのデザインを作る課題に取り組んでみました!
海外のハイブランドをイメージしました。ちなみにLOEWE(ロエベ)じゃないです。LOVEWE(ロベエ)です。(私最近まで本気でロベエだと思ってた)
実際に作ったのがこちらです↓

1ヶ月の学習を終えて・・・。
Figmaをダウンロードするところから始まり、ECサイト作成まで駆け抜けた1ヶ月でしたが、おしゃれに作れると本当に楽しい!と感じられます。
ちょこっとしたデザインが作れると業務の幅も広がるので、挑戦してみてよかったな!と思います。
最後に宣伝させてください。
そんなわけで私が挑戦したFigmaも学べるCodeCampの講座をご紹介します。現在Figmaは以下の2コースで取り扱っています。
◆Webデザイン副業コース
◆Webデザインコース
目的に合わせて学習が進められますので、ぜひ覗いてみてください。
この投稿に使用した画像は全て「Figmaで作成しました!」
Figmaの無限の可能性を感じてもらえたら嬉しいです。
学んだ知識を活かしてInstagramもやってます。遊びに来てくださいね。
