
VScodeで見やすい 配色テーマ20選
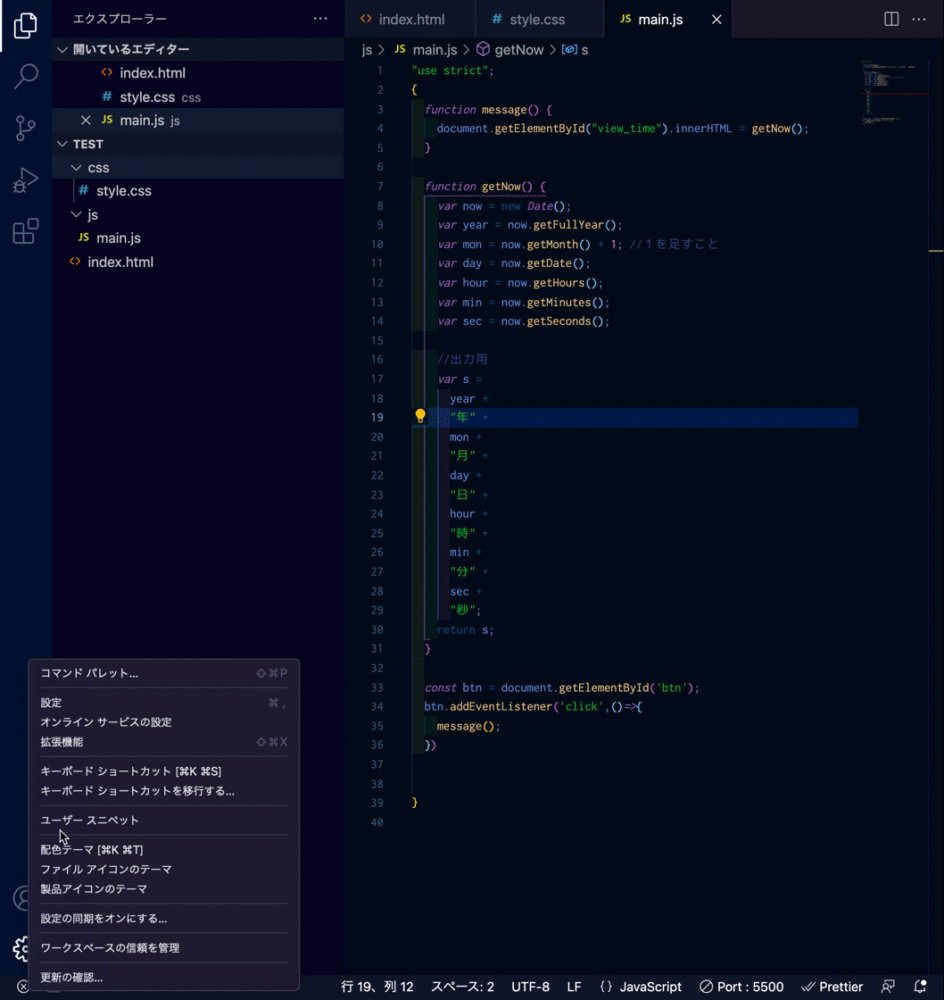
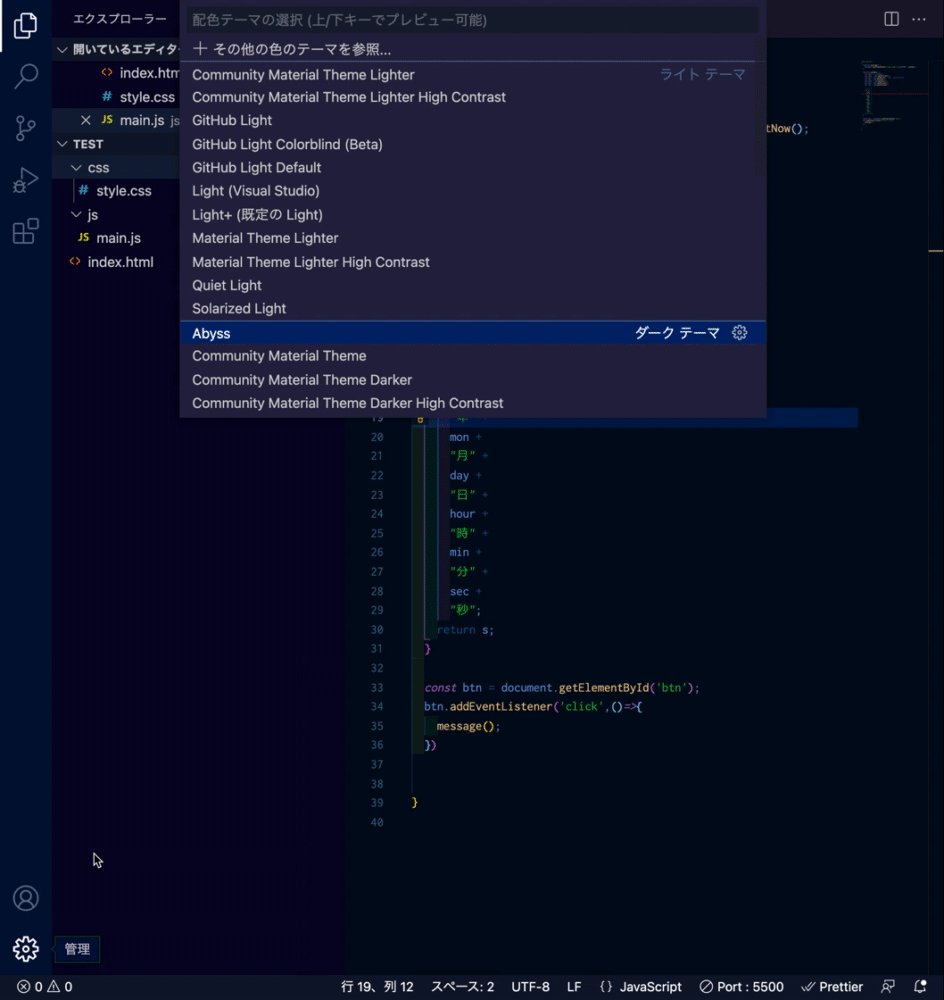
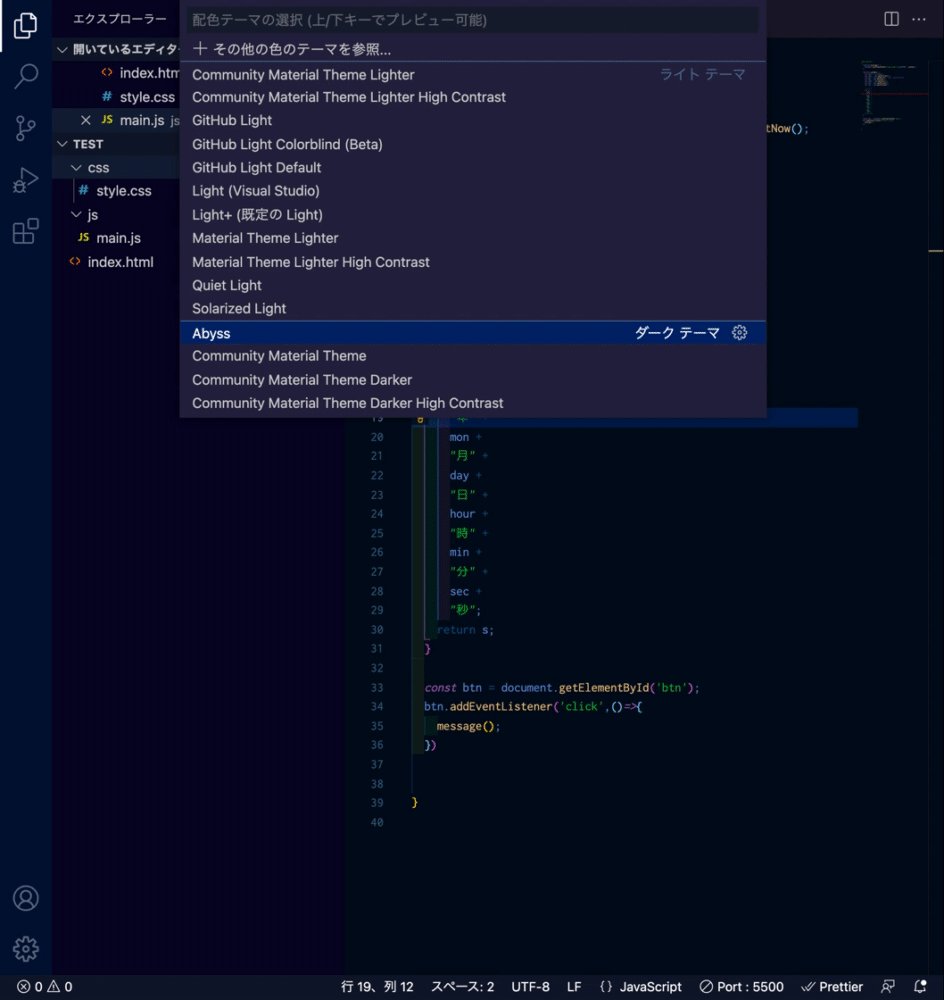
配色テーマの変更方法

「設定→配色テーマ」で簡単に変更できちゃいます。
必要な拡張機能-2つ
GitHub Theme
Material Theme
ダークテーマ
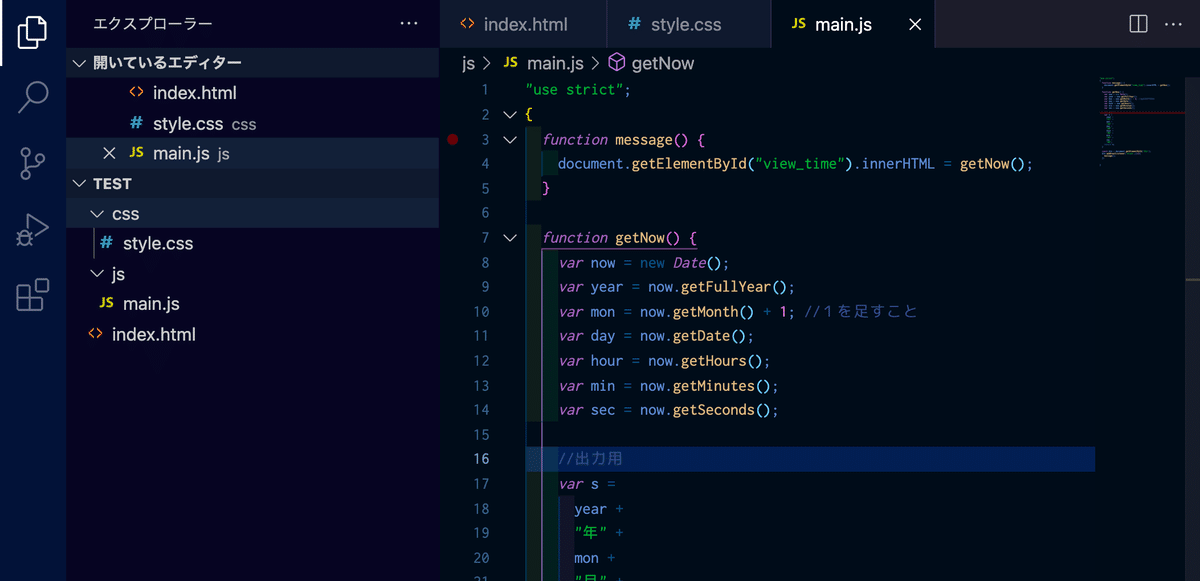
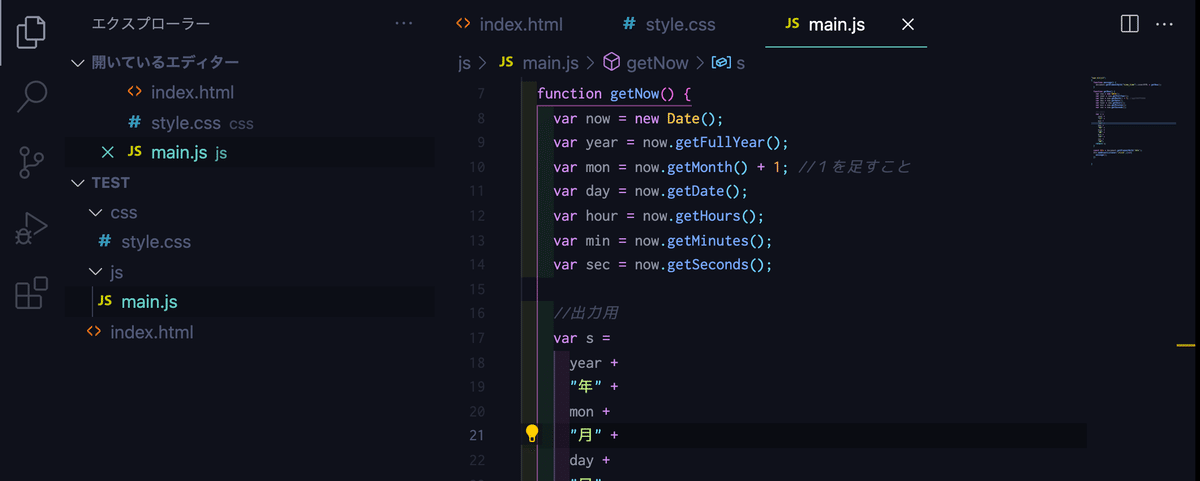
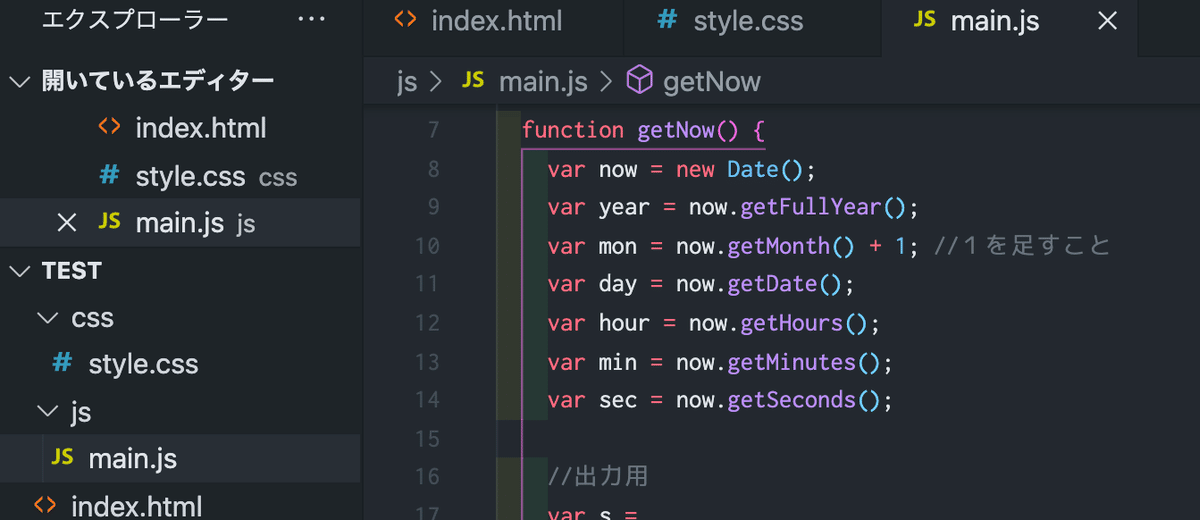
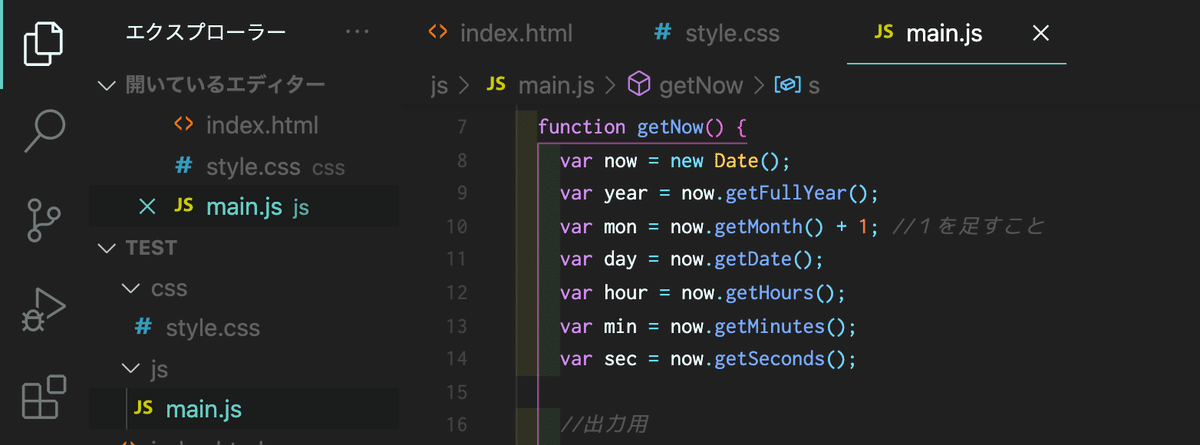
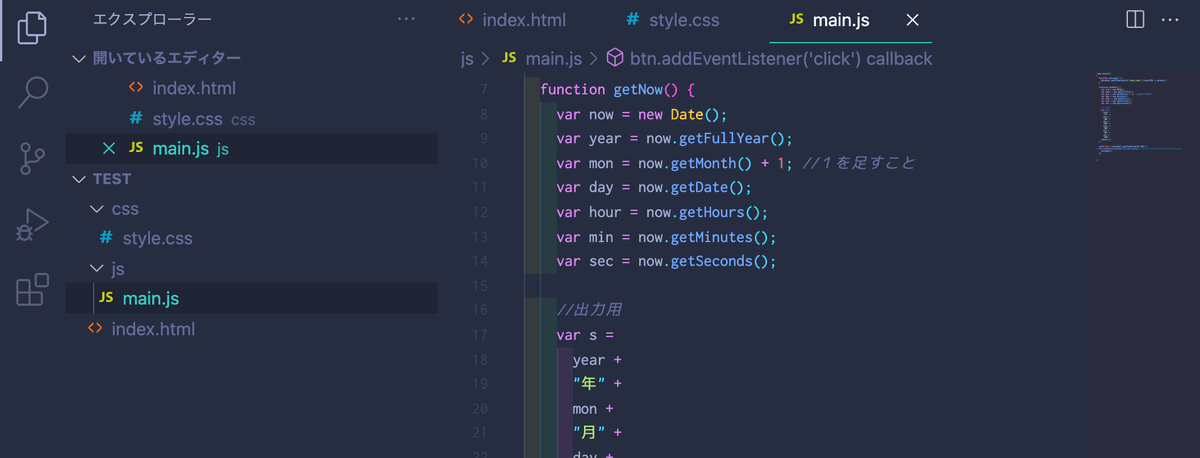
Abyss

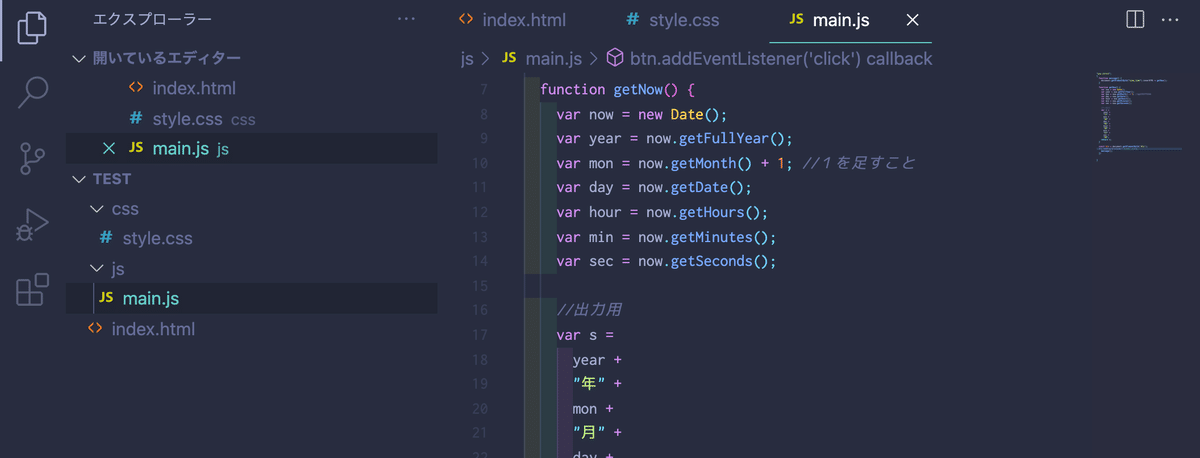
Community Material Theme

Community Material Theme Darker

Community Material Theme High Contrast

Community Material Theme Ocean

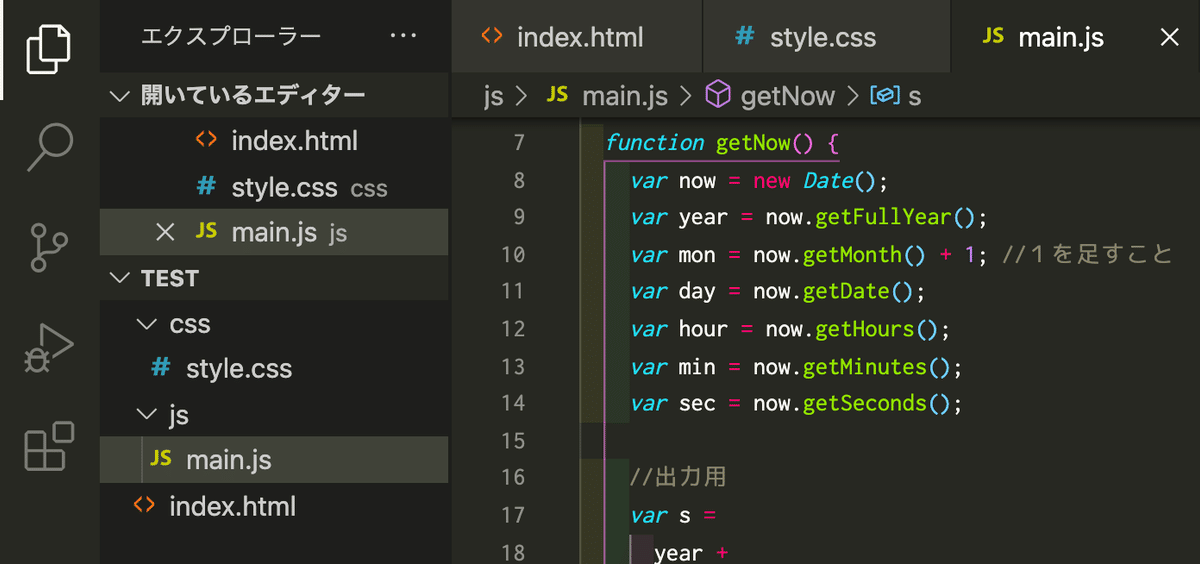
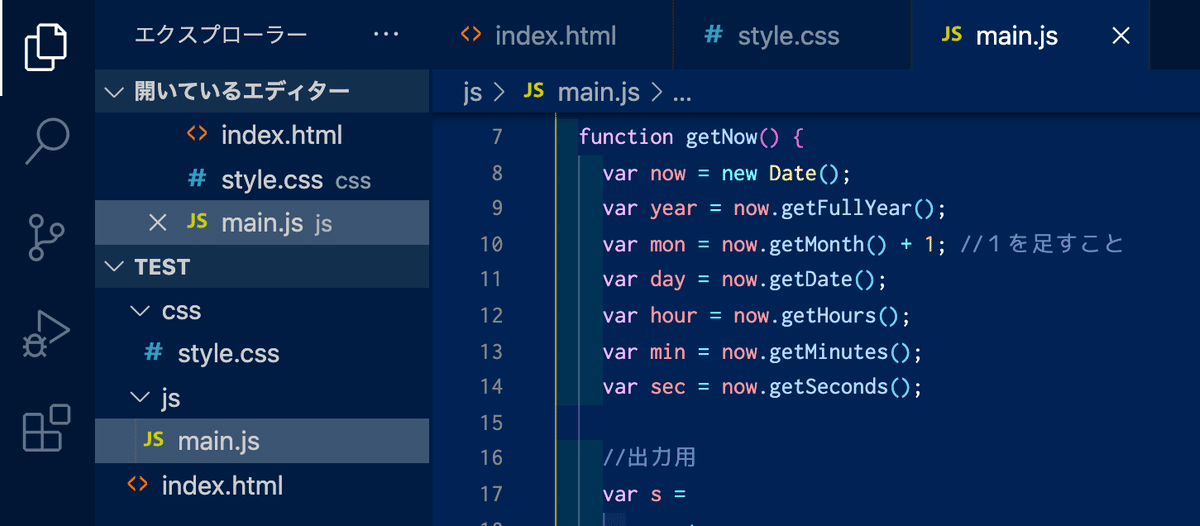
Community Material Theme Palenight

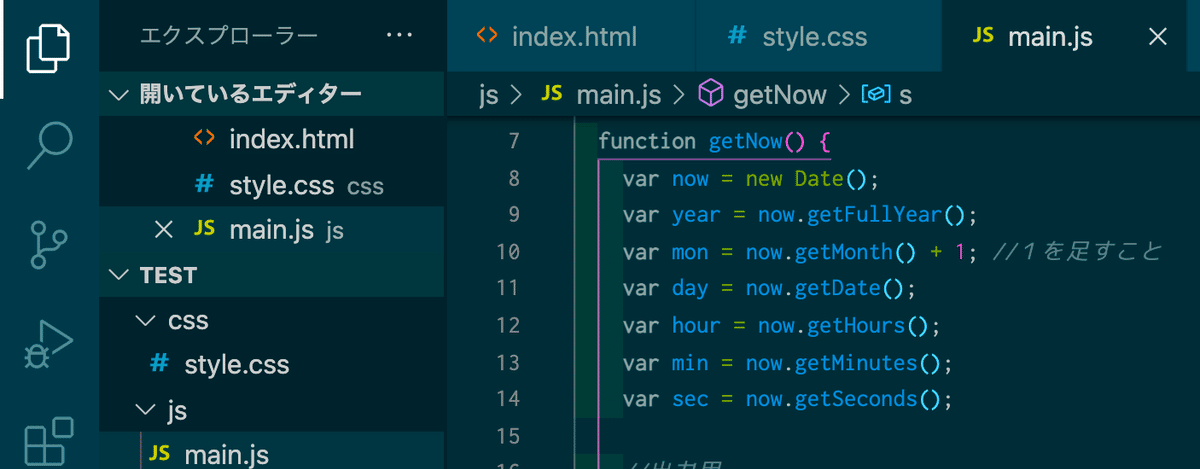
Dark Visual Studio

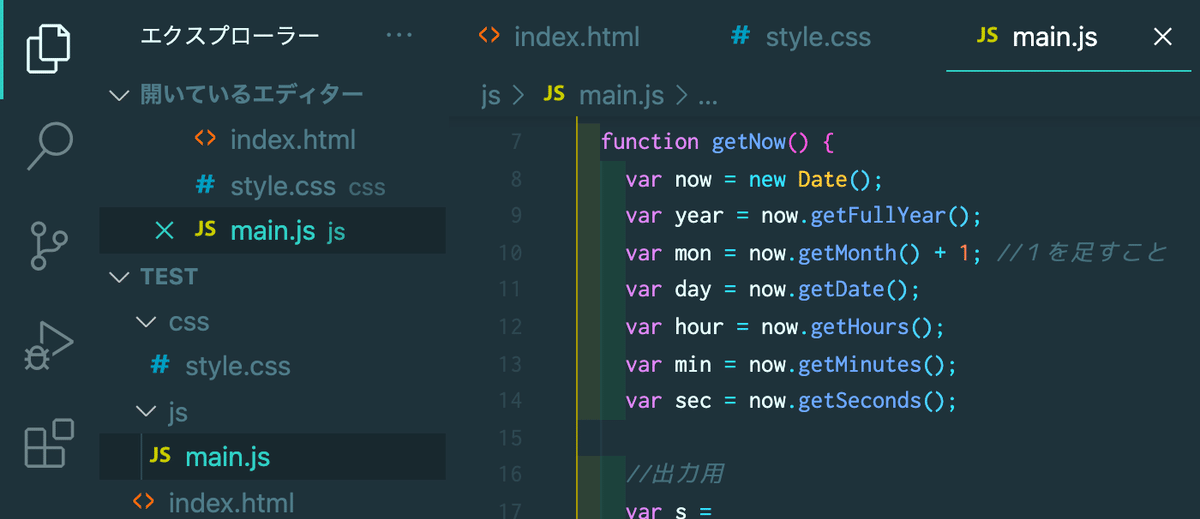
Dark +

GitHub Dark

GitHub Dark Color Blind

Kimibie Dark

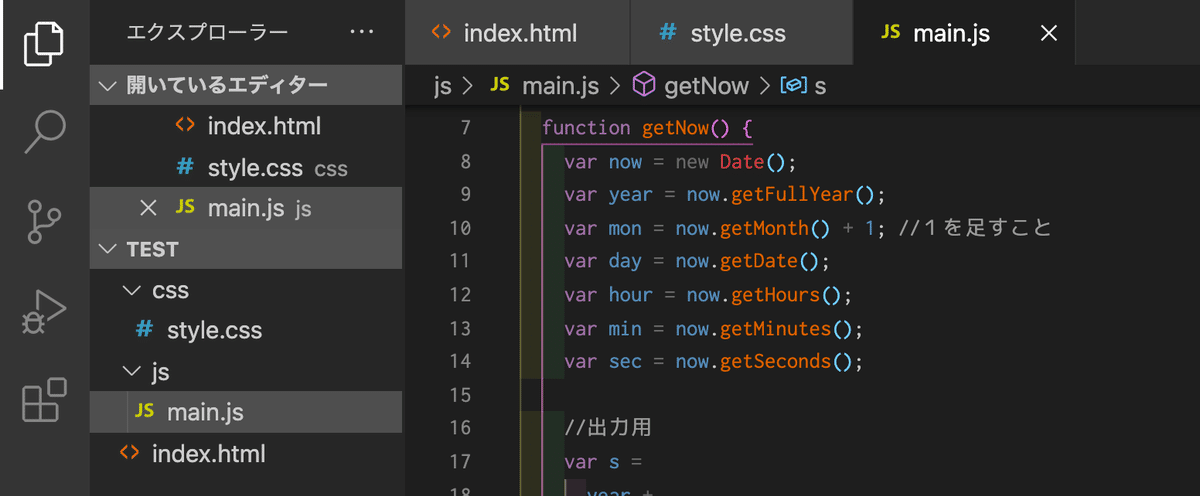
Material Theme

Material Theme Darker

Material Theme Ocean

Monokai

Monokai Dimmed

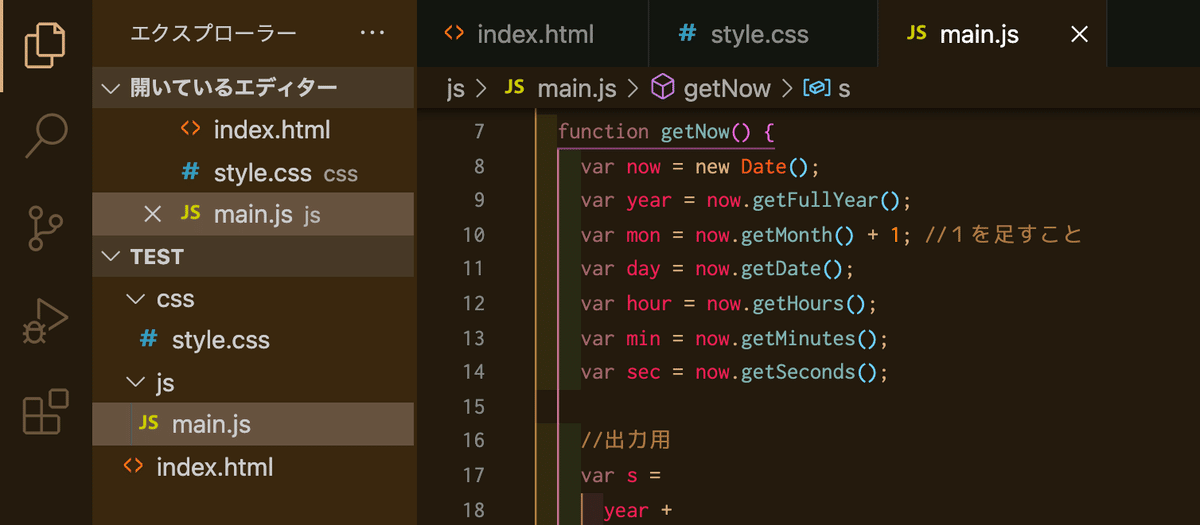
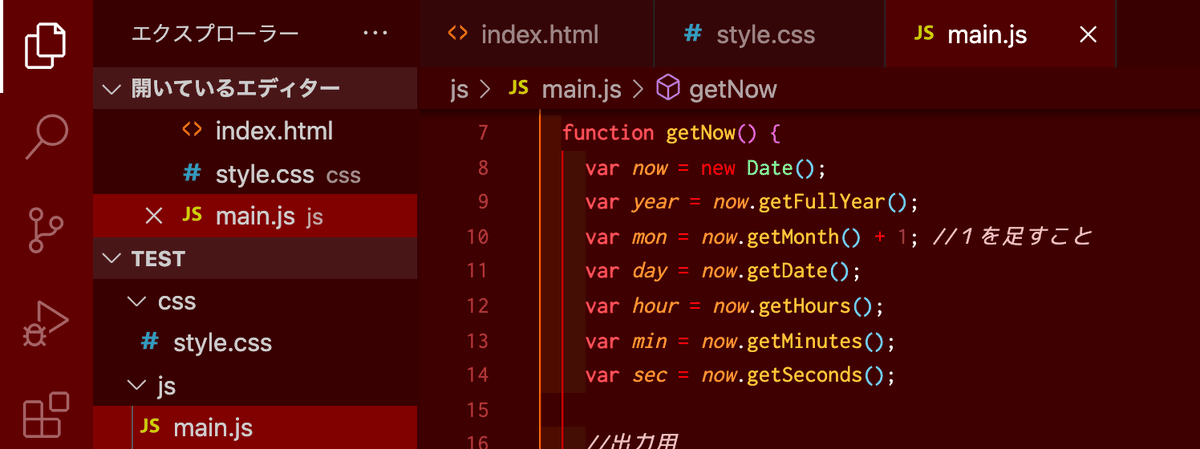
Red

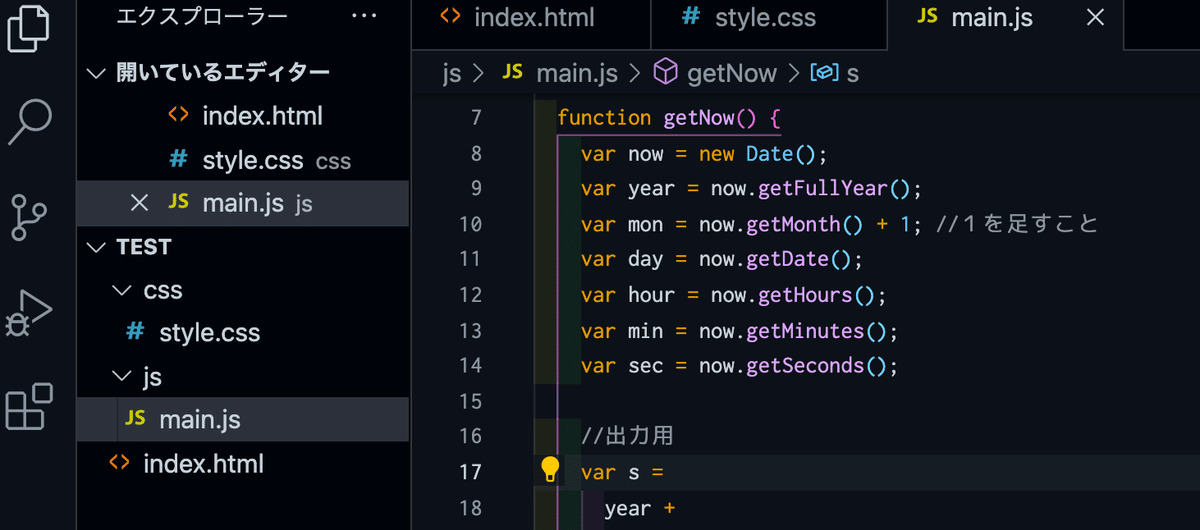
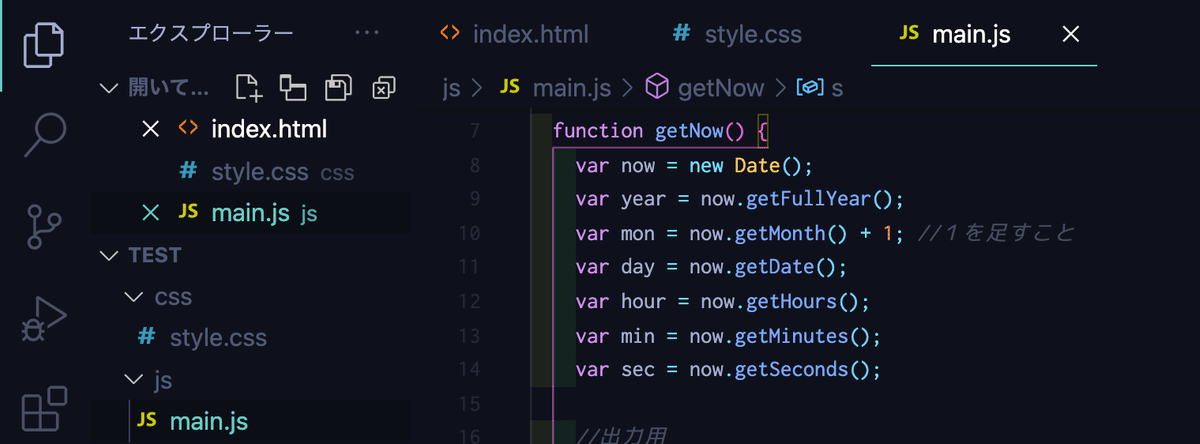
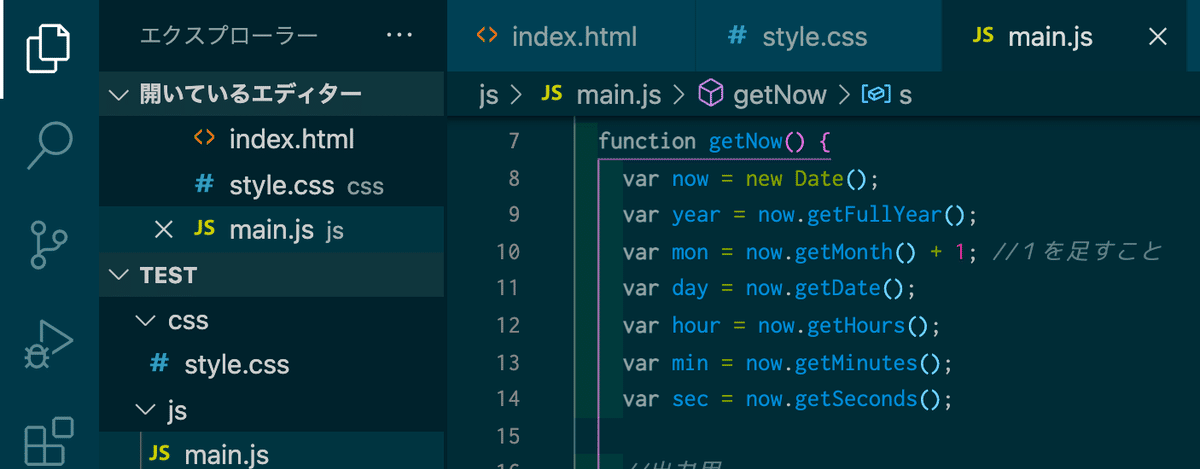
Solorized Dark

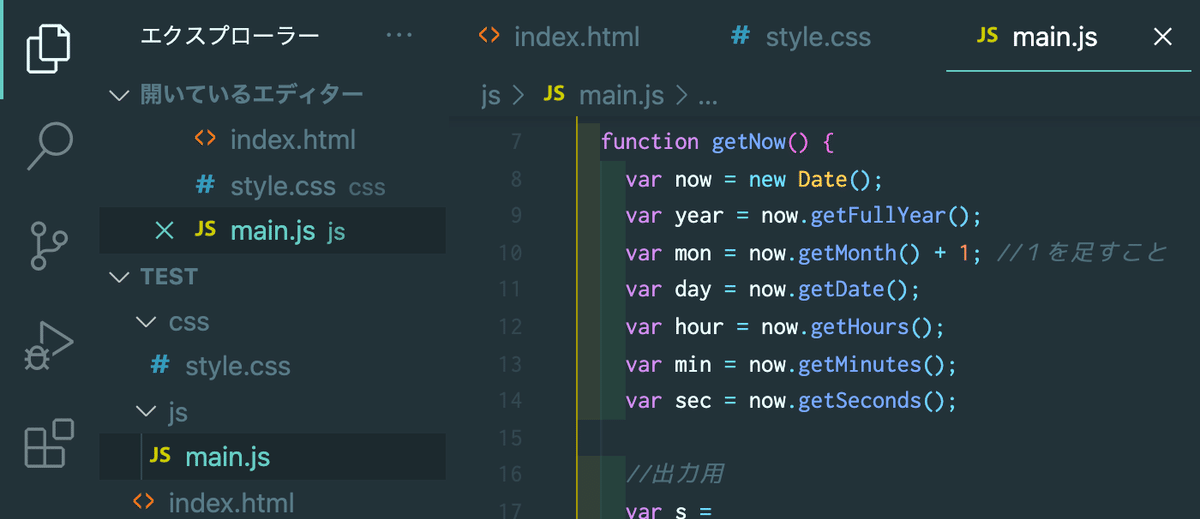
Tomorrow Night Blue

ハイコントラストテーマ

個人的ベスト3
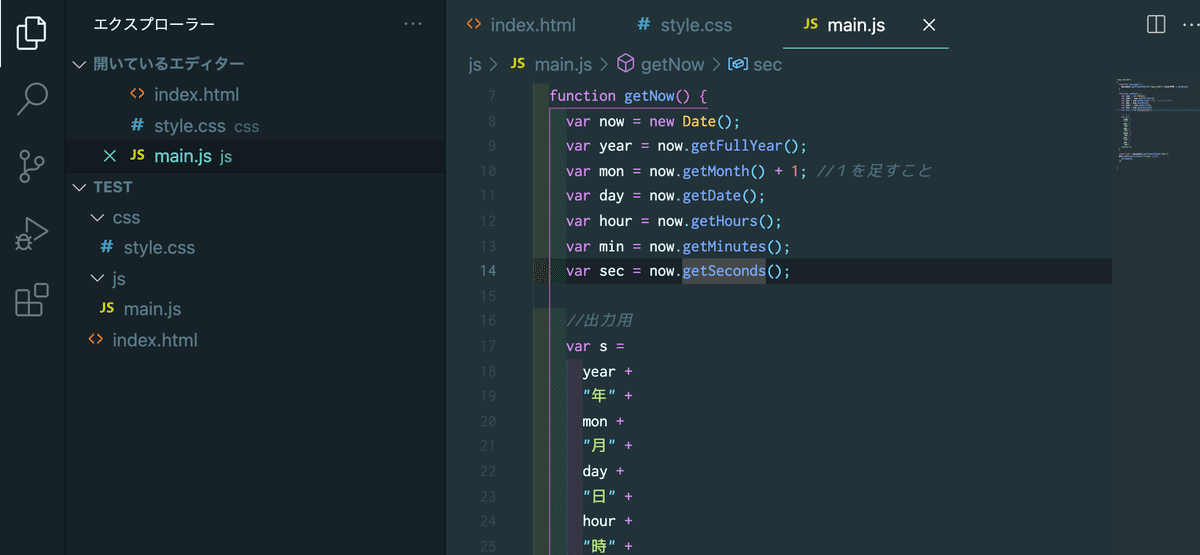
3位:Community Material Theme Palenight

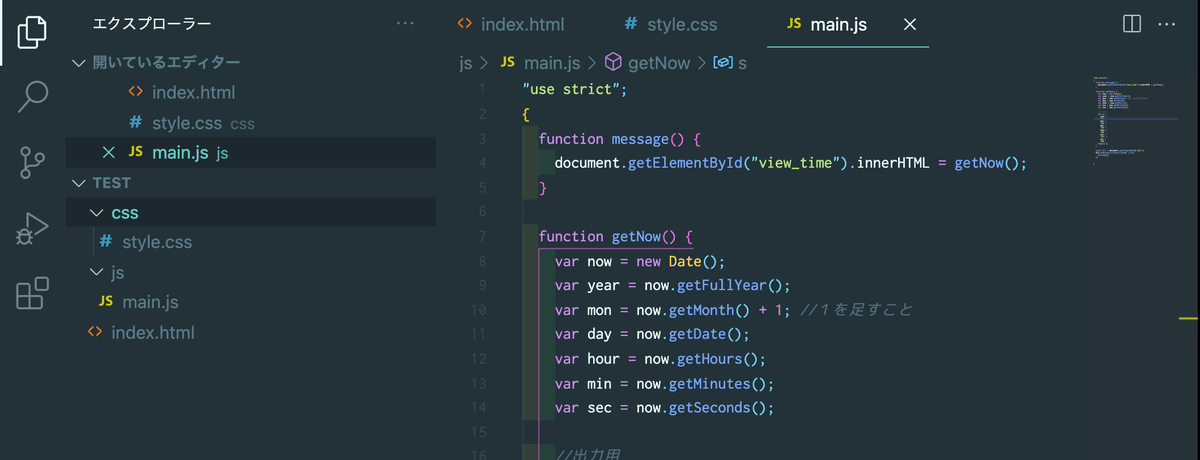
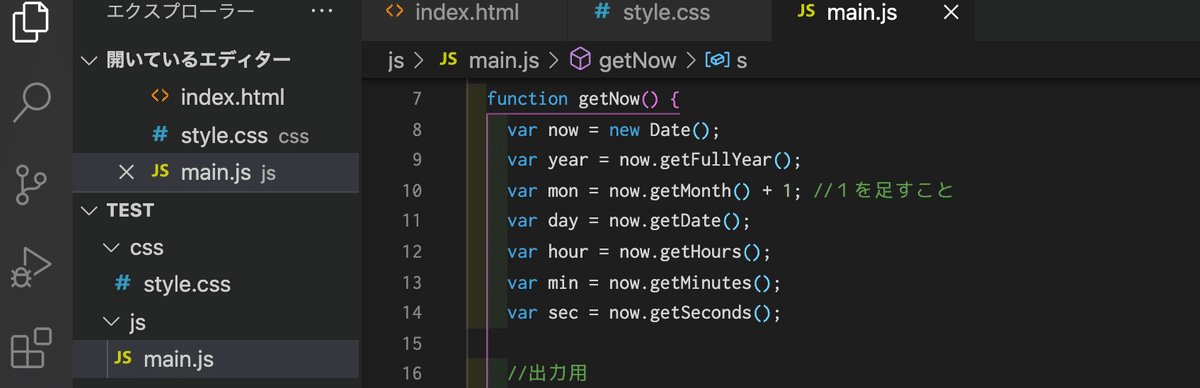
2位:Solorized Dark

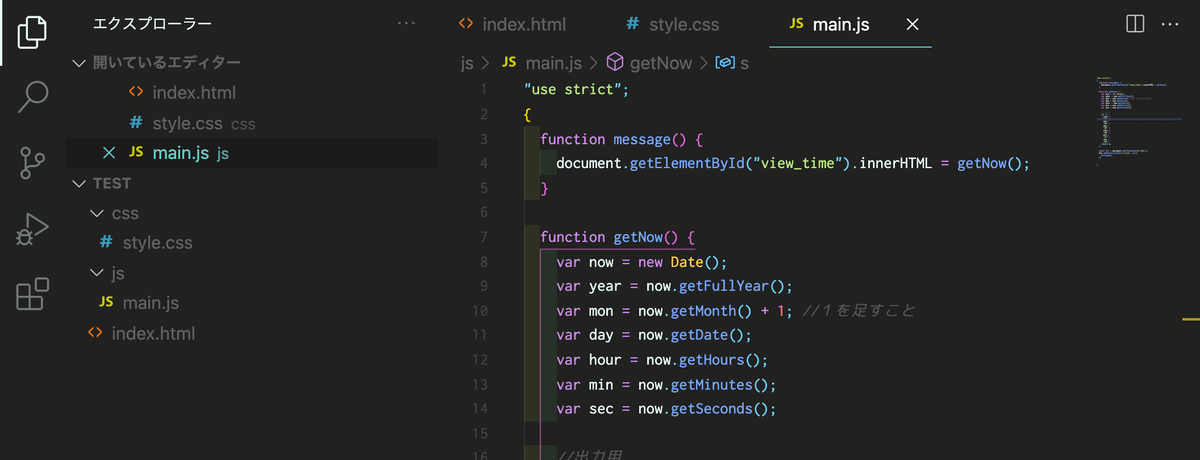
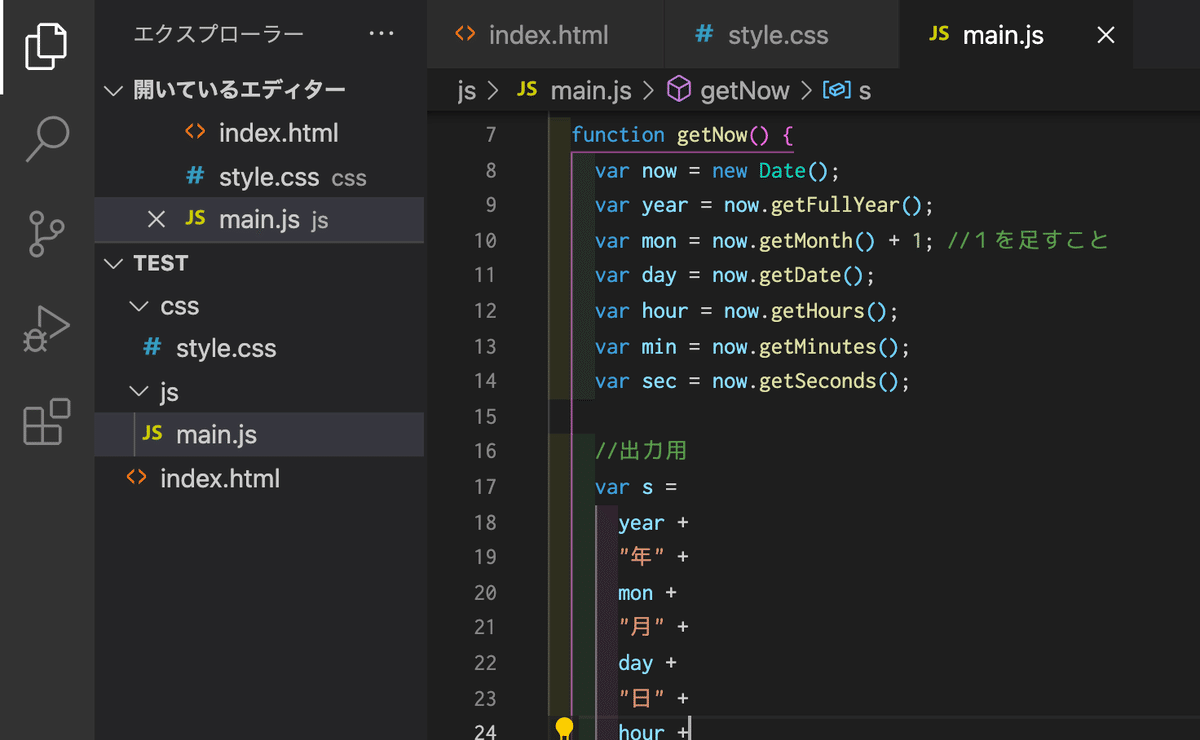
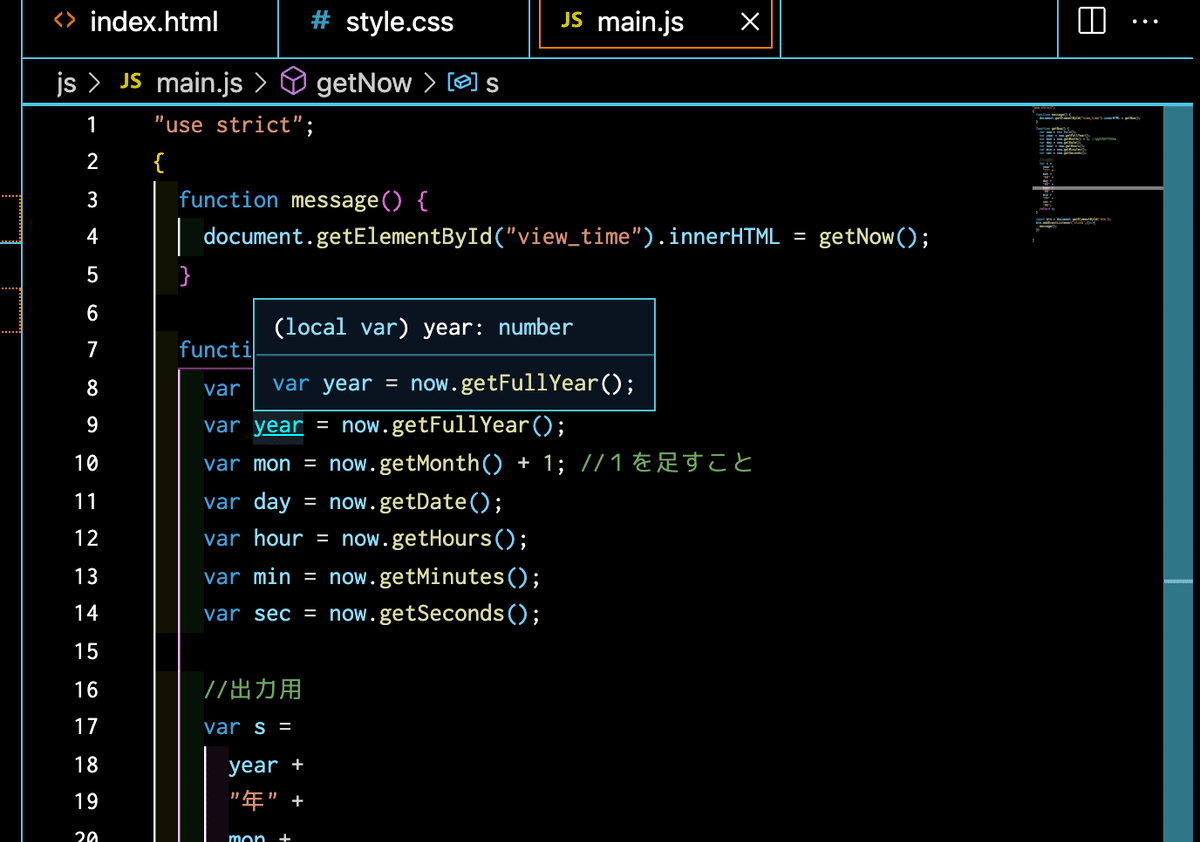
1位:Material Theme

やっぱ一番、Material Themeがかっこいいですね。
目に優しい色であり、モダンチックなカラー配色が僕にはたまりませんでした。
おすすめ拡張機能10選
配色以外にもVScodeには便利な拡張機能がたくさんあります。
他の記事でまとめてみましたので、良かったらご覧ください。
