Photo by
ryonakano
余分な空白や改行を調整してくれるVScode拡張機能「Prettier」
Prettier
VSCodeを使っている時、こう思うことありませんか?
「空白とか改行とかいちいち調整するの面倒...」
そんな悩みを解決するのがPrettierです。
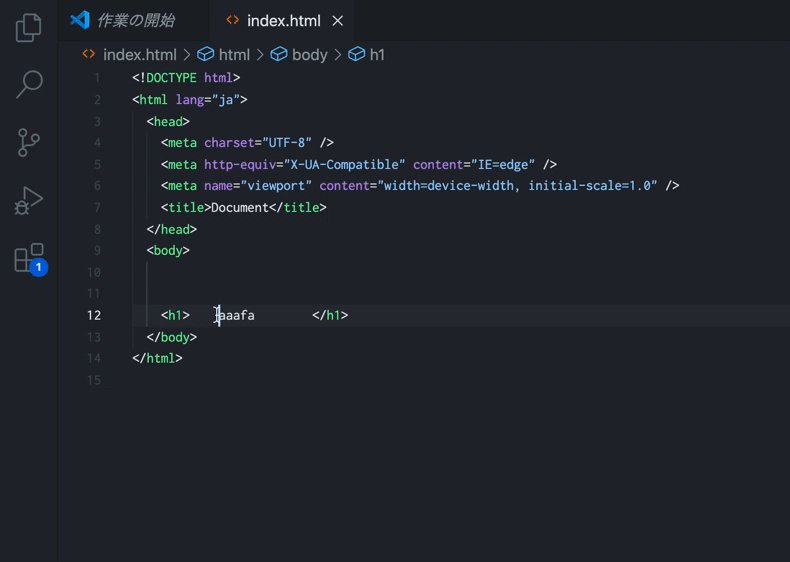
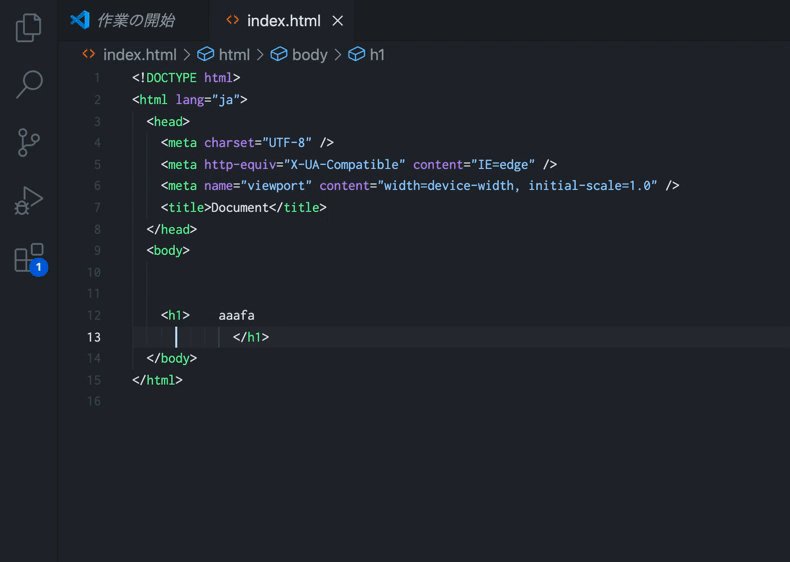
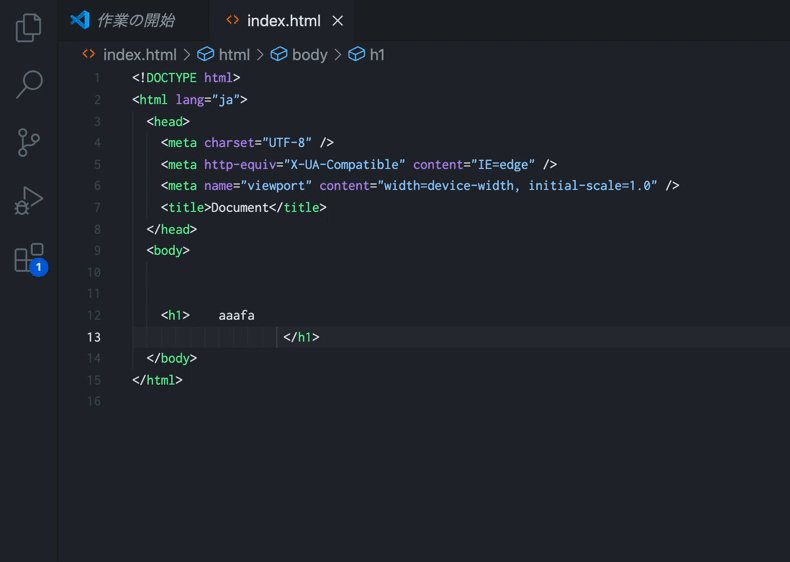
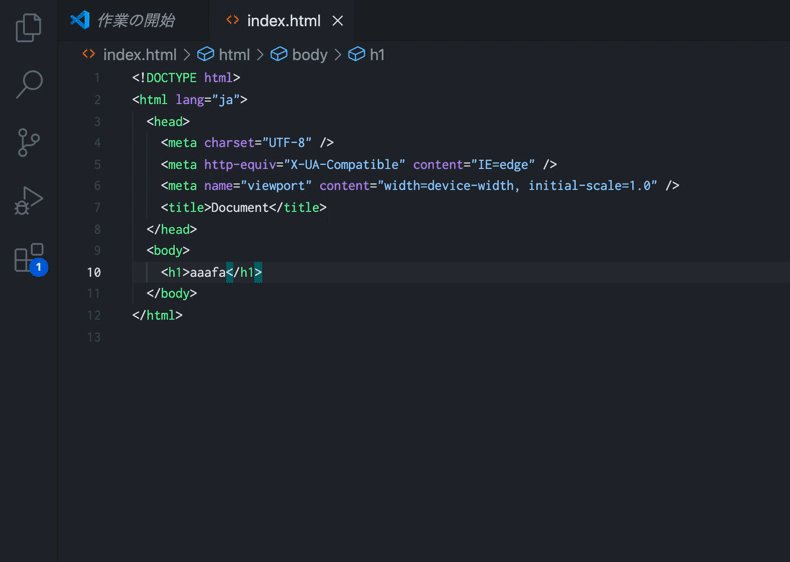
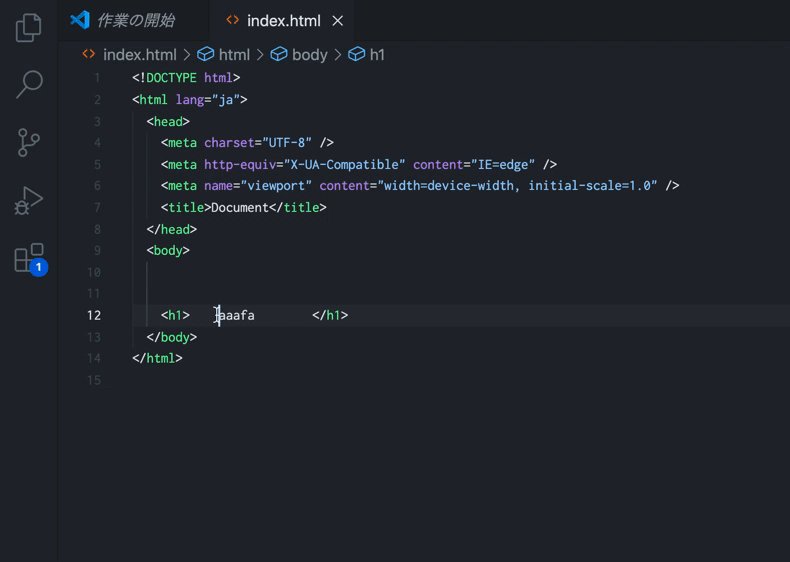
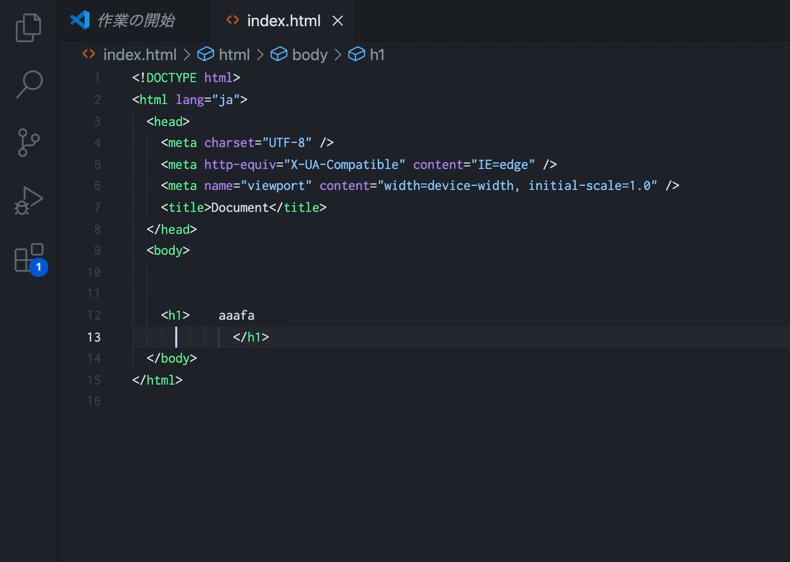
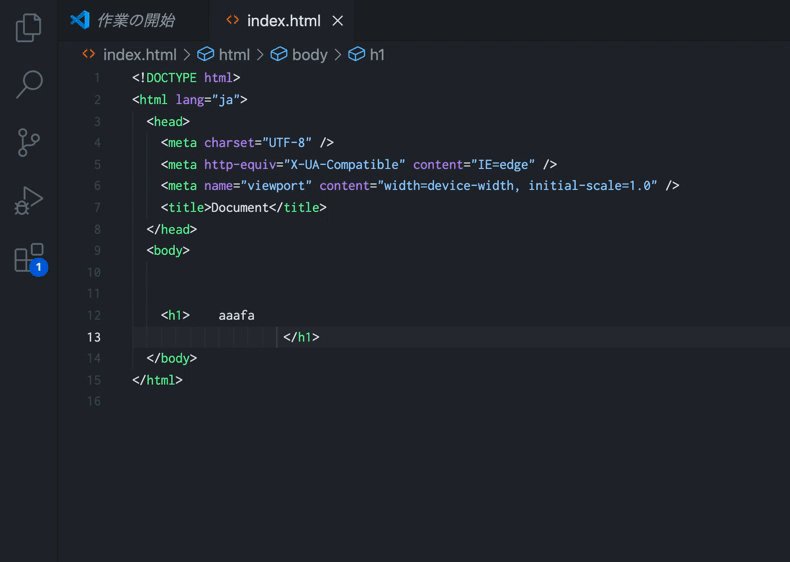
設定するとこうなる

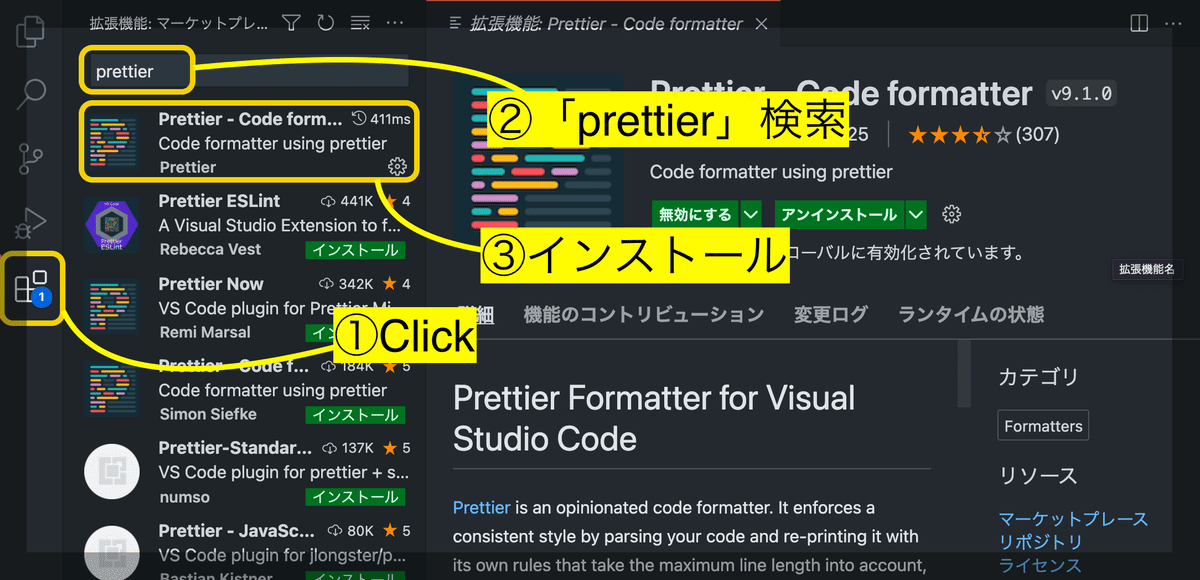
インストール

これで、Prettierのインストールは完了です。
でも、Prettierはインストールしただけでは動いてくれません。
Prettierを使うには、設定を行う必要があります。
Prettierが使えるように設定する
設定する項目は以下の2つです。
Format On Saveを有効にする
Default FormatterをPrettierに設定する
①Format On Saveを有効にする

画面左下の歯車マークをクリックします。
表示される項目の中から「設定」をクリックします。

「設定タブ」が開きます。
検索欄に「onsave」と入力してください。
すると、検索結果に「Format On Save」という項目が表示されます。
「Format On Save」にチェックを入れます。
これにより、コードを書いてファイルを保存したときに自動で「フォーマット」が行われます。
「フォーマット」は「整える」という意味です。
②Default FormatterをPrettierに設定する
「何を使ってフォーマットするか」を決めないといけません。
ここでは、先ほどインストールした「Prettier」を使ってフォーマットしたいわけです。

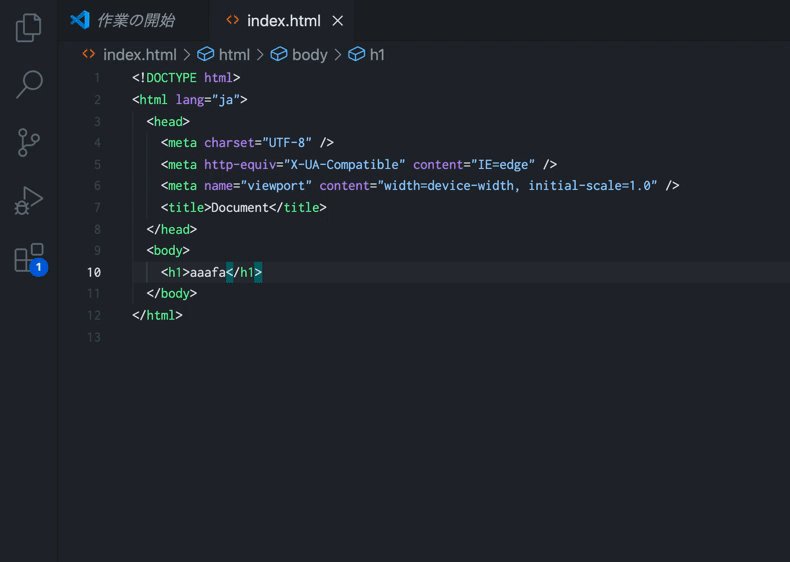
完成
以下のように動作すれば完了です。