
【2022年】VScodeのおすすめ拡張機能ベスト10
①Prettier
VSCodeを使っている時、こう思うことありませんか?
「空白とか改行とかいちいち調整するの面倒...」
そんな悩みを解決するのがPrettierです。

設定すると上記のようにコードを整理してくれます。
ただしPrettierを使うには、設定を行う必要があります。
設定する項目は以下の2つです。
Format On Saveを有効にする
Default FormatterをPrettierに設定する
①Format On Saveを有効にする

画面左下の歯車マークをクリックします。
表示される項目の
中から「設定」をクリックします。
「設定タブ」が開きます。
検索欄に「onsave」と入力してください。
すると、検索結果に「Format On Save」という項目が表示されます。
「Format On Save」にチェックを入れます。
これにより、コードを書いてファイルを保存したときに自動で「フォーマット」が行われます。
「フォーマット」は「整える」という意味です。
②Default FormatterをPrettierに設定する
「何を使ってフォーマットするか」を決めないといけません。
ここでは、先ほどインストールした「Prettier」を使ってフォーマットしたいわけです。

②Bracket Pair Colorizer
コード内の対になる括弧の色分けと線でのハイライト表示をしてくれます。


インデントにカラーラインができ、階層がわかりやすくなり
確実に凡ミスが減ります。
また、こちらの拡張機能と一緒に使うことがオススメなのが、次紹介する「indent-rainbow」という拡張機能です。
③indent-rainbow
「Bracket Pair Colorizer」と「indent-rainbow」を合わせることで、どれだけ階層が深くなっても迷子にならずにすみます。
階層迷子になりやすい方は絶対に入れましょう。

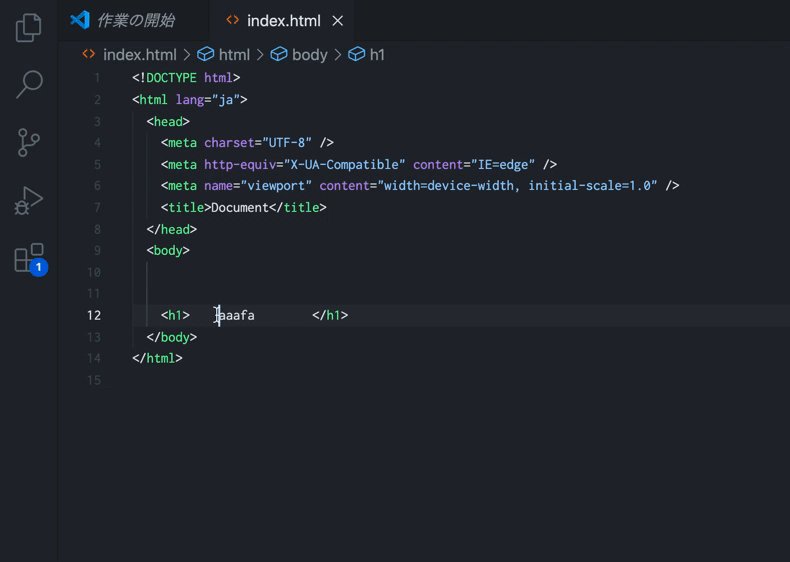
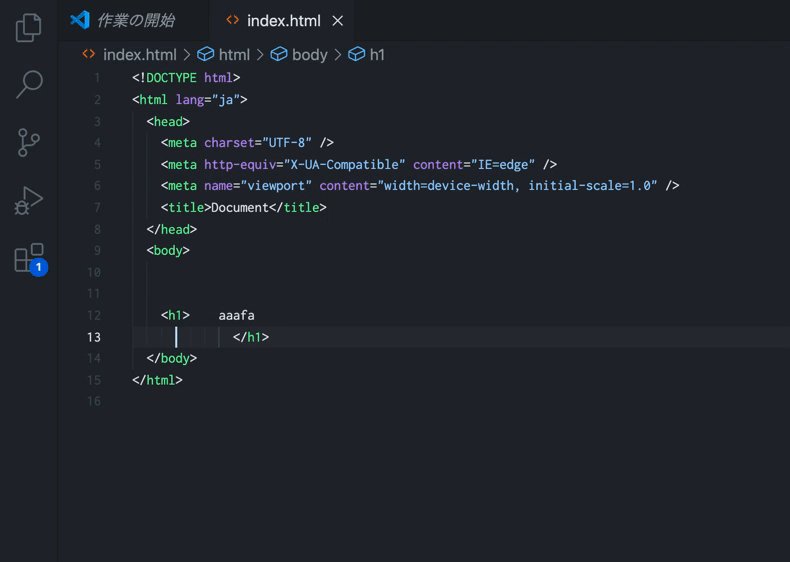
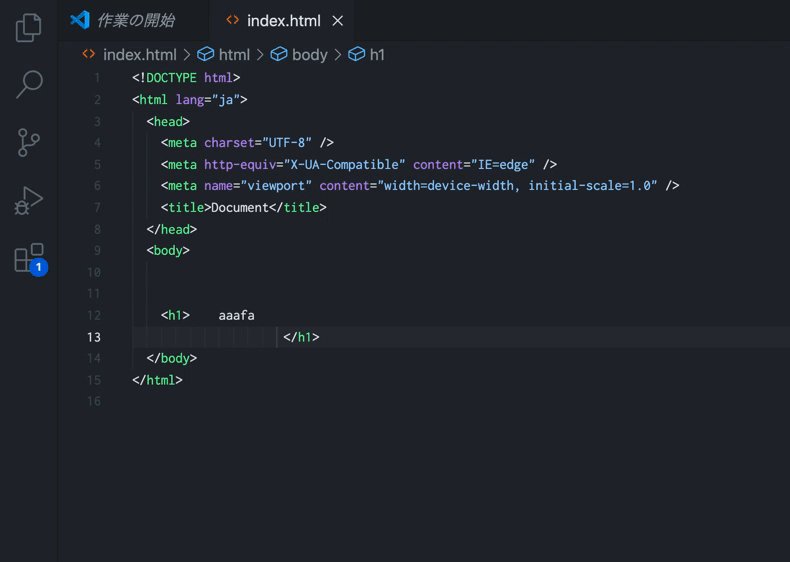
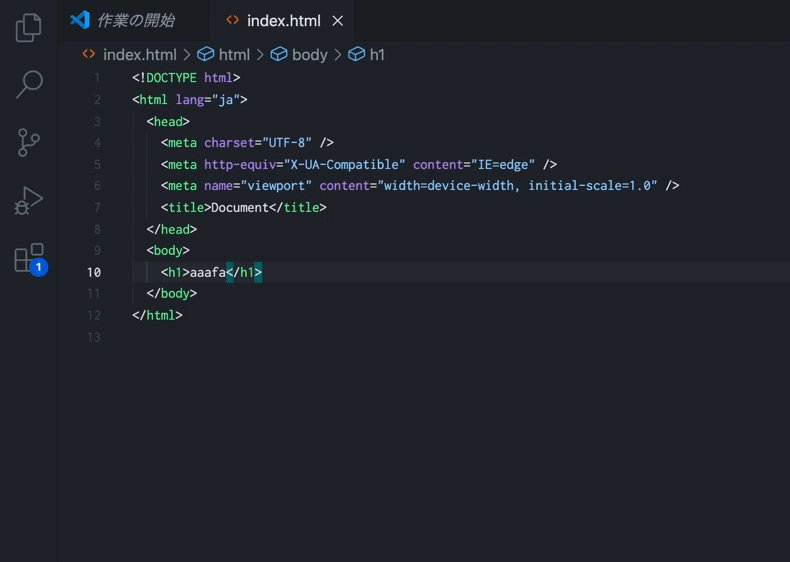
④Auto Rename Tag

開始タグのタイプを例えば「form→div」に変更した際に、
自動で閉じタグも同じに変えてくれます。
⑤Live Server
VS Codeに簡易ローカルサーバを立てることができる拡張機能。
また、ファイルを更新すると自動的にブラウザを更新する。

VS Code右下に表示される「Go Live」をクリックすると、ブラウザで http://127.0.0.1:5500/ が実行される。
あとはコードを書くと、同時進行でブラウザ上でHTMLが更新される。
⑥Live Preview
VScode内でプロジェクトをライブプレビューするための拡張機能。
別の拡張機能のLive Serverに似ているが、VS Code内にプレビューを表示できるのと、上書き保存せずにプレビューが確認可能な点が優れている。

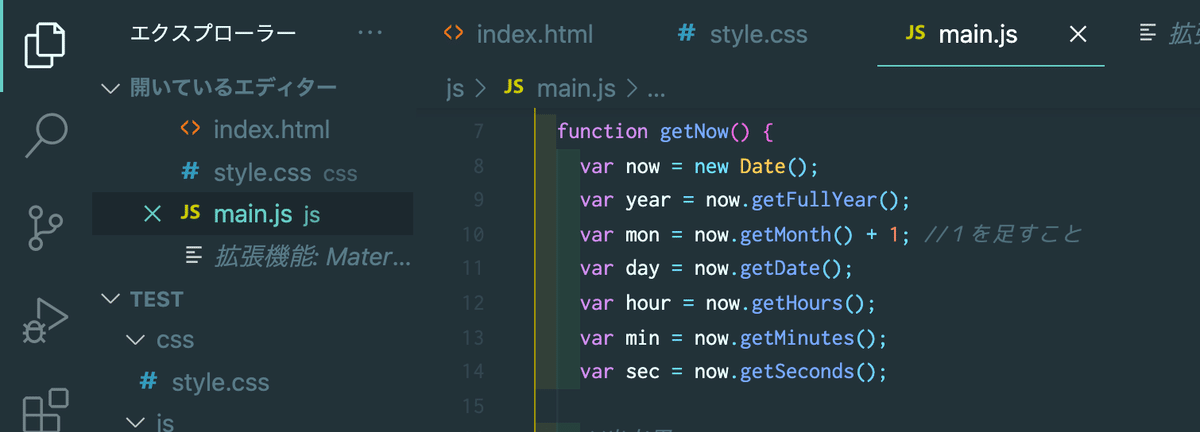
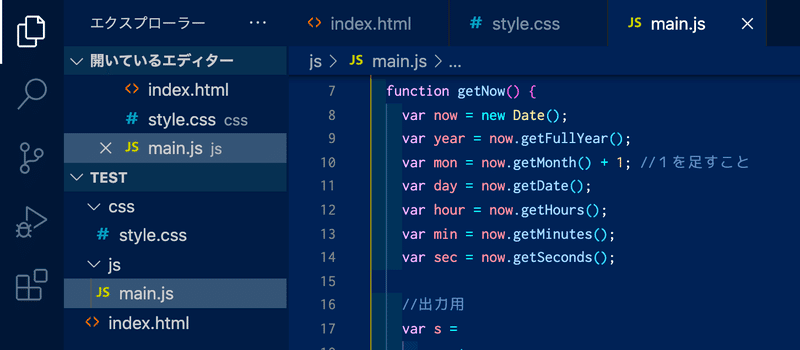
⑦Material Theme



このようにコード配色テーマを設定できる拡張機能です。
これ以外にも「GitHub Theme」もあるので、一緒に入れておくと
より自由にテーマを変えれるようになるので、楽しくなります。笑
配色テーマは一々変更しないと、配色が確認できなくて
意外と面倒なので「配色テーマ20選」という記事を書きました。
ぜひ参考にしてみてください!
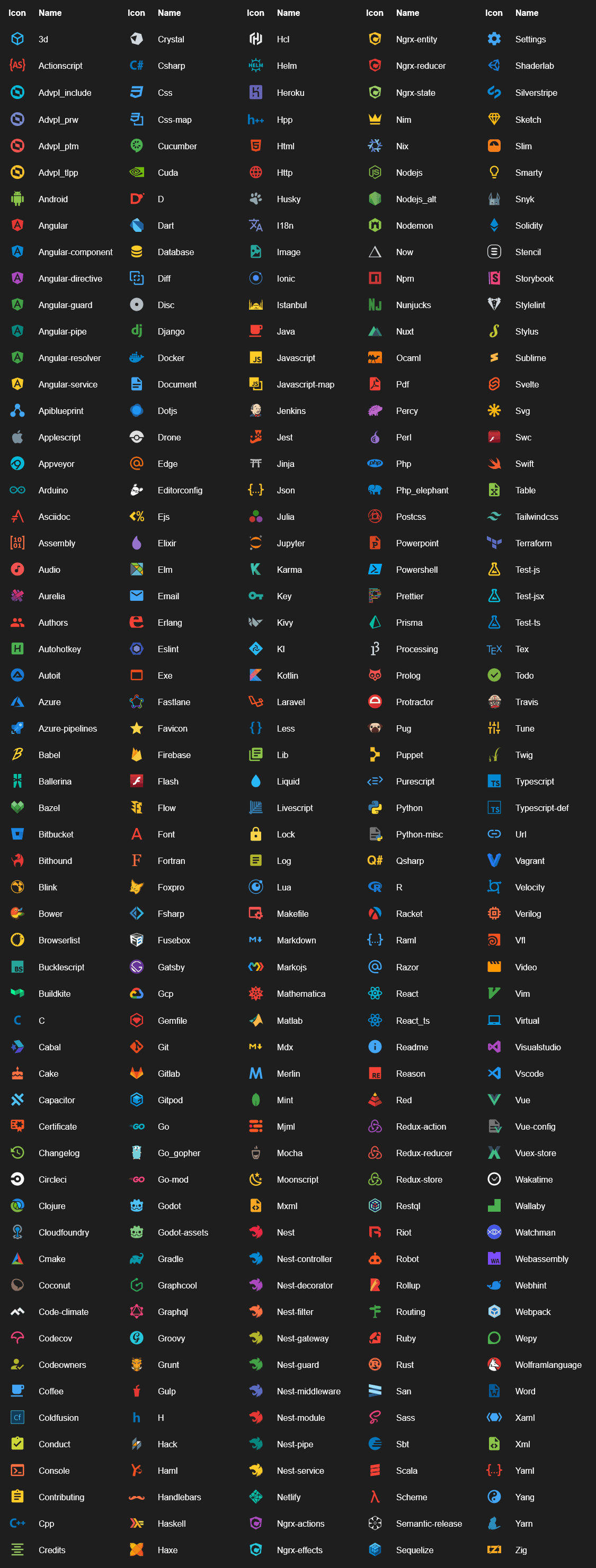
⑧Material Icon Theme
拡張子に合わせてアイコンを表示してくれる拡張機能です。
とても見やすくなります。


⑨Japanese Language Pack for Visual Studio Code
VSCodeを日本語化します。
初心者のうちに右も左も分からない状態で、さらに英語地獄となると辛いので、挫折しないために入れておくことをお勧めします。笑
⑩Emmet
これは拡張機能ではないのですが、
Emmetを覚えておけば拡張機能以上の役割を果たします。
具体的な機能としては、
「HTMLの基礎設定」を一括で変更できたり、
クラスやidなどを素早く生成できます。

おまけ
HTML CSS Support
HTML CSS Supportは、HTML上でクラス名やID名を入力する時に、CSSファイルから参照して候補を表示してくれる拡張機能です。
クラス名やID名を入力中に自動で候補が表示されるので、入力の手間を省くことができ、記述間違いも防ぐことができるようになります。

