
【模写コーディング 練習課題】入門編:プロフィールサイト/LP
【書籍発売中!】
1冊で現場レベルのコーディングスキルが身につくWeb制作の実践本を発売しました!
書籍『HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門』
入門編から実践編の6つのWebサイト制作を通して、現場レベルのコーディング・スキルを身につけるWeb制作の実践入門書です。
書籍の詳細は以下からご確認ください。
Amazonページはこちら
書籍特設サイトはこちら
模写コーディングにはじめてチャレンジする方向けの、入門編の模写課題になります。
▼学習の対象者
・HTML、CSSの基礎学習を終えた方
・はじめて模写コーディングにチャレンジする方
「デザインカンプ」と「コーディングポイント」をもとに、コーディングにチャレンジしてみください!
課題内容
ロードバイクが趣味の友人から、自転車を紹介するための簡単なWebサイトを作ってほしいと頼まれました。
サイトに掲載するのは、簡単な自己紹介と自転車の写真だけです。
設定単価
コーディング1ページ:1万円
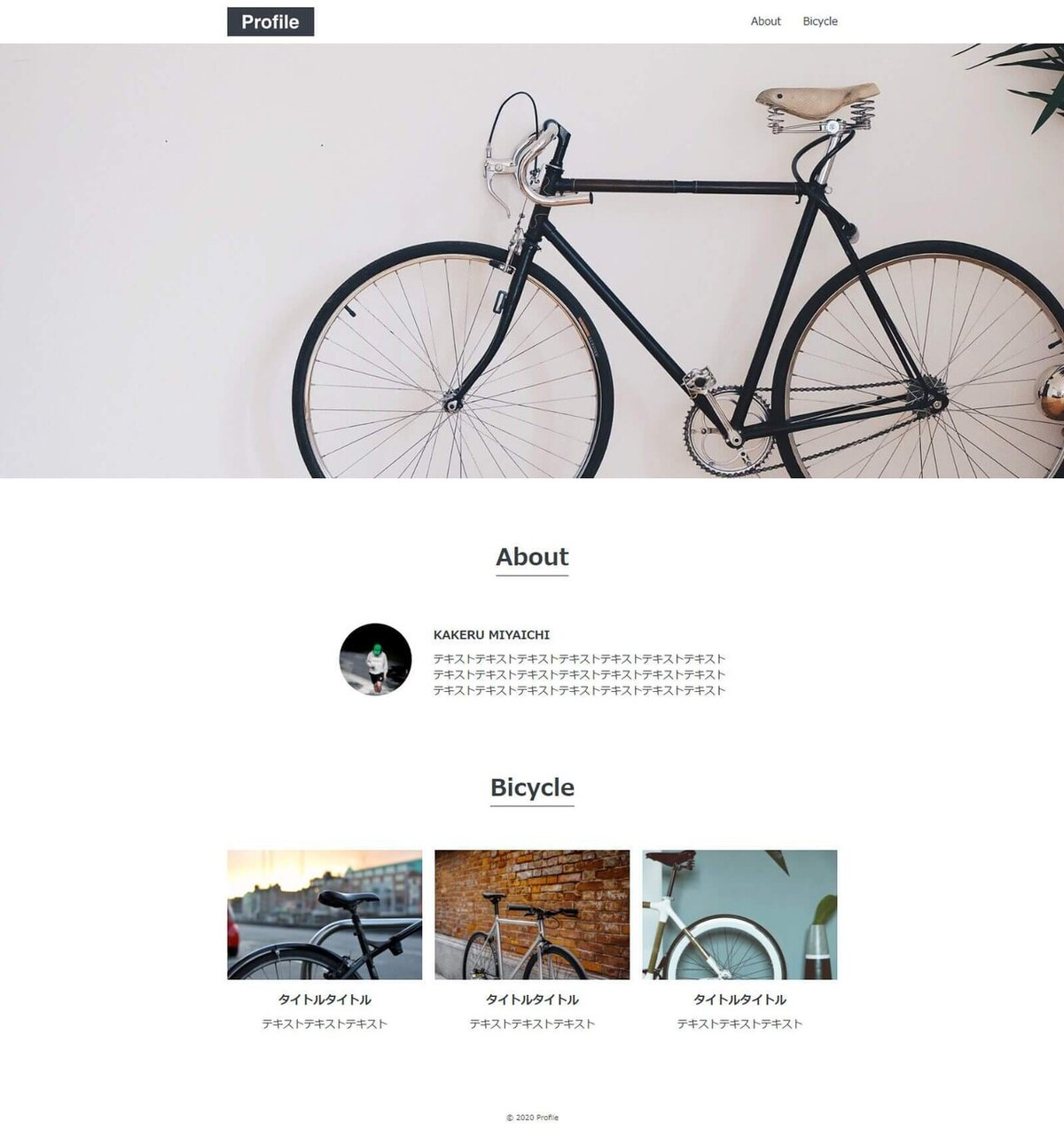
デザインカンプ
▼XDデータ
こちらからダウンロードできます。
▼PC表示

▼スマホ表示

コーディングポイント
コンテンツ幅
コンテンツの横幅は960pxで横のパディングは4%です。
メインビジュアルだけ全幅にします。
メインビジュアル
全幅で高さは600px固定です。
About
画像をCSSで丸く切り抜きます。
画像とテキストを横並びの中央寄せで配置します。
Bicycle
画像を両端ぞろえの横ならびに配置します。
レスポンシブ
ブレークポイントは600pxです。
About、Bicycleともに、レスポンシブ時はコンテンツを縦積みにします。
コーディングのヒントとデモサイト
コーディングに行き詰まった場合は、下記のレイアウト構成の解説とデモサイトを参考にしてみてください。
その他の模写課題
難易度別に入門編~上級編のコーディング課題があります。
今の模写が終わったら、少しづつ難易度をあげていってみてください。
難易度をあげることで、より実践的なスキルが身についていきます。
それでは、コーディングの練習がんばってください!
学習に役立ちそうでしたら、スキボタンとTwitterでシェアしていただけると嬉しいです。
--------------------------------------------------
書籍『HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門』
2025年1月14日(火)発売
書籍特設サイト:https://code-jump.com/publishing/
出版ブログ:https://code-jump.com/category/book/
Amazonページ:https://amzn.asia/d/boNvOCk
Codejump - 作って学ぶコーディング学習サイト
https://code-jump.com/
HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディングを通してより実践的なWebサイト制作のスキルを身につけるための学習サイトです。【入門編~上級編】まで難易度別に無料でコーディングの学習ができます。
Codejump Pro - 実案件をモデルにしたコーディング学習サービス
https://code-jump.com/cp/
企業からのコーディング案件受注を想定した、実践的なコーディング学習サービスです。単価、納期、納品方法、デザイン、仕様など、全て実際の案件をもとにして作られた仮想案件に毎月1件チャレンジできます。
--------------------------------------------------
