
【無料コーディング練習】note風サイトを作ってみた
1冊で現場レベルのコーディングスキルが身につくWeb制作の実践本を発売しました!
書籍『HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門』
入門編から実践編の6つのWebサイト制作を通して、現場レベルのコーディング・スキルを身につけるWeb制作の実践入門書です。
書籍の詳細は以下からご確認ください。
Amazonページはこちら
書籍特設サイトはこちら
今回はHTMLを学習中の方向けに、note風サイトの作り方を解説していきます。
本家のサイトを参考にしながら、初級者の方が学習しやすいように、構成を少しシンプルにしてゼロから作ってみました。
JavaScriptは使用せずに、HTMLとCSSだけでコーディングしています。
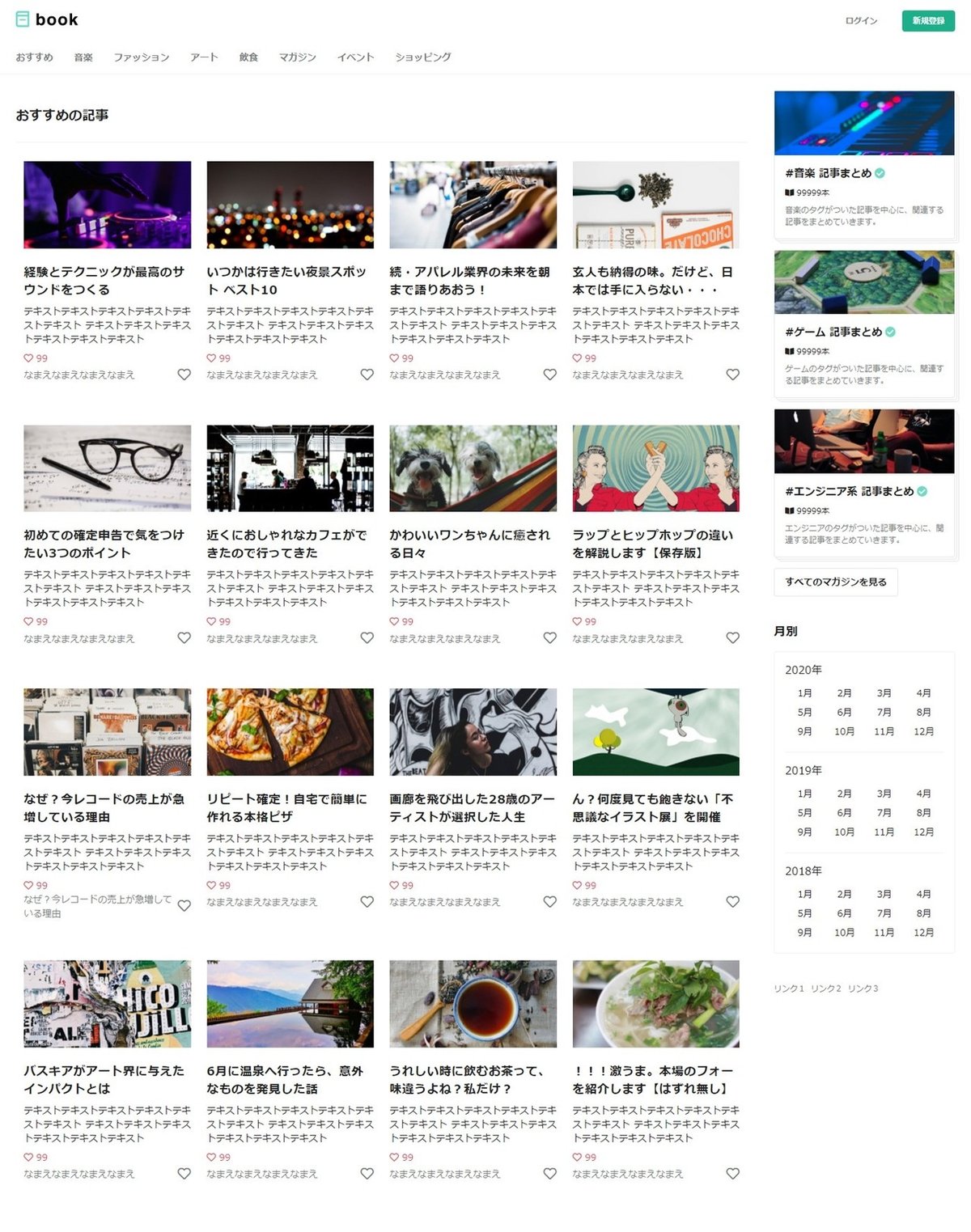
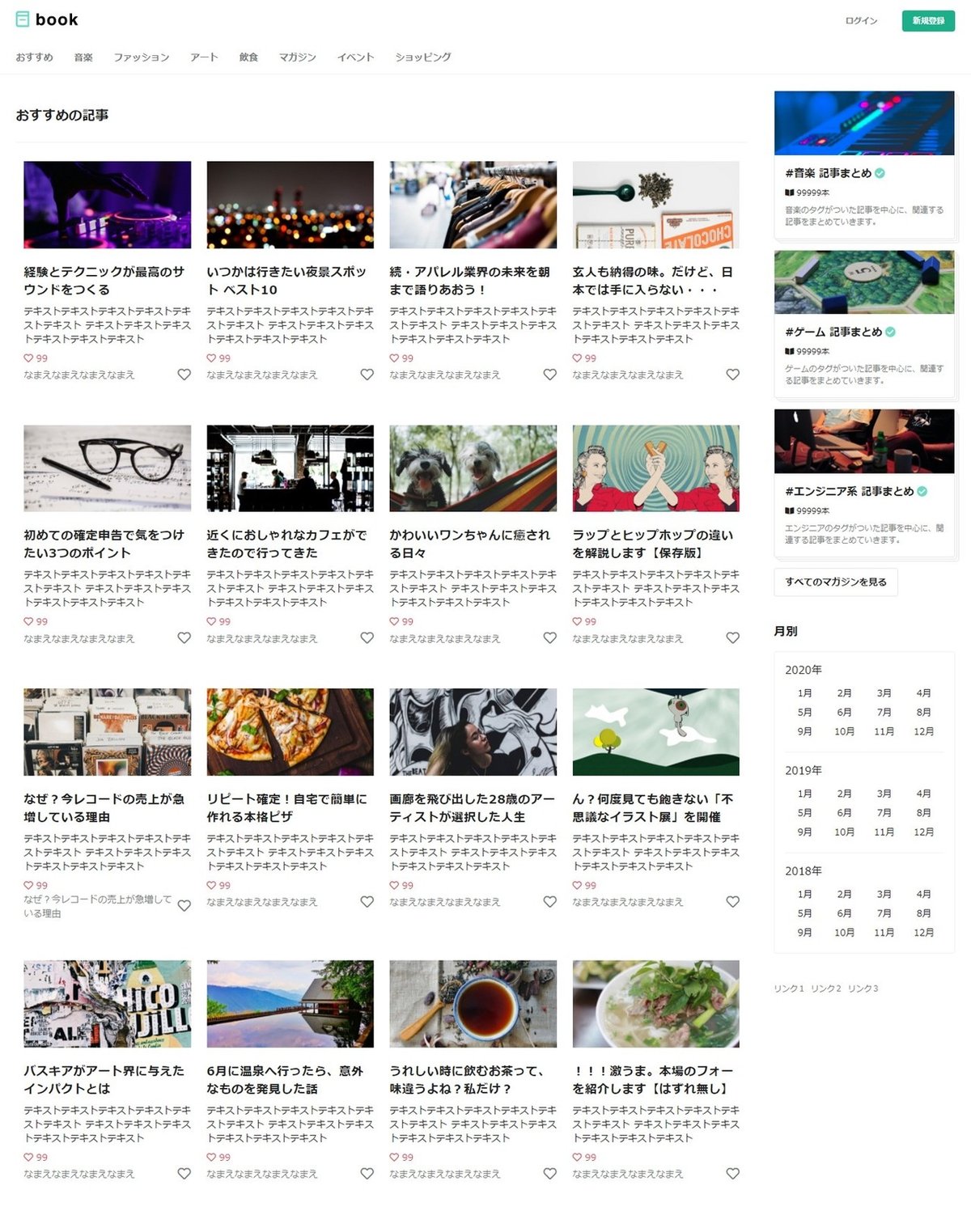
完成イメージはこんな感じです。

今回はトップページだけですが、学べることは多いのでぜひ最後まで学習してみてください。
ちょっと長いので休憩しながら気軽に進めていってくださいね!
▼対象者
・HTMLを学習中の初級の方
・HTML、CSSの基礎学習を一通り終えた方(Progateやドットインストールなど)
・そろそろ実践的なサイト制作にチャレンジしていきたい方
▼学べること
・2カラムのタイル型レイアウト
・flexboxの使い方
・positionの使い方
・レスポンシブデザイン
・実践的なWebサイトの制作
それでは、さっそく始めていきましょう!
下記の手順で進めていきます。
①:完成イメージの確認
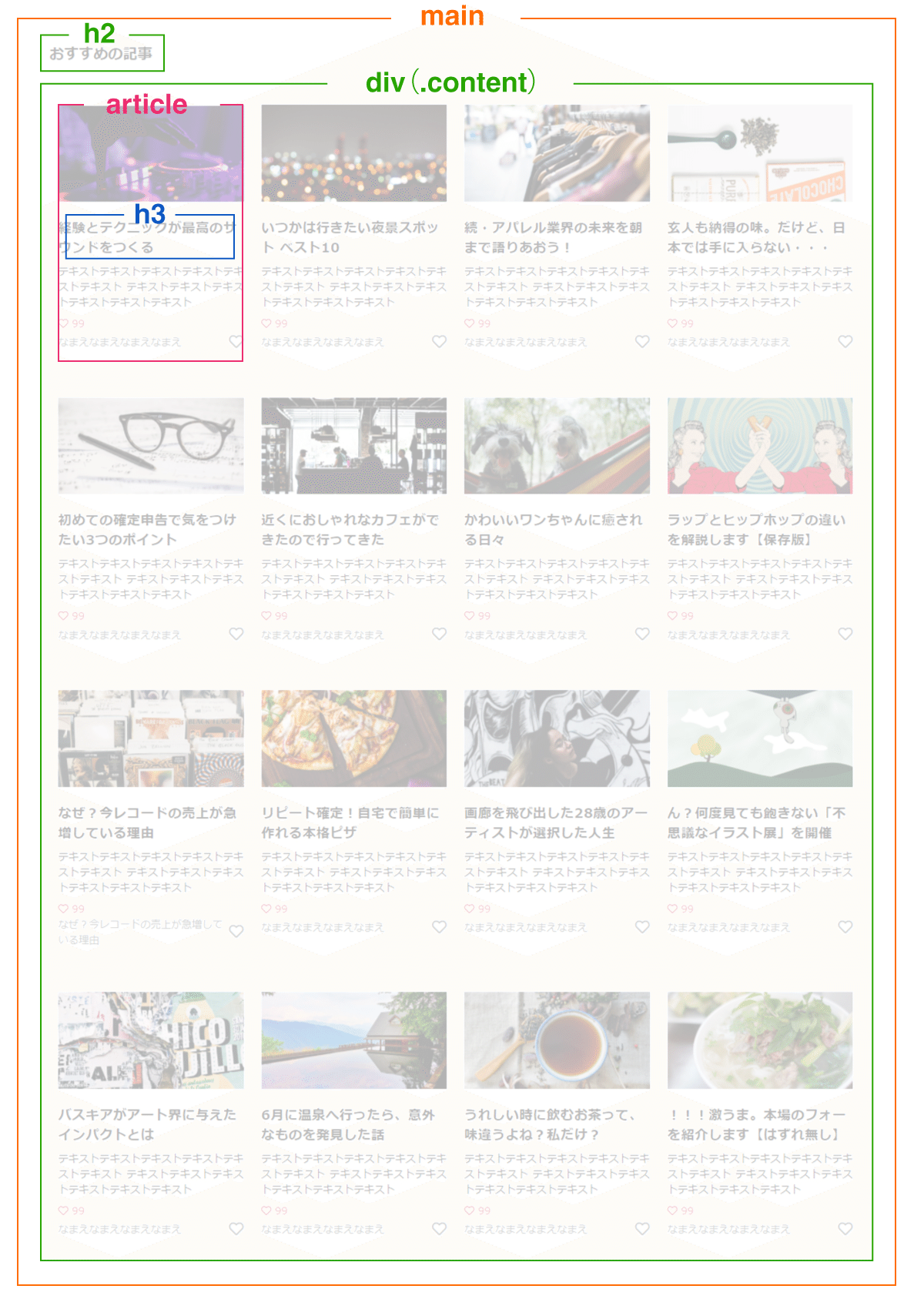
それでは、改めて完成イメージを確認していきましょう!
▼PC表示

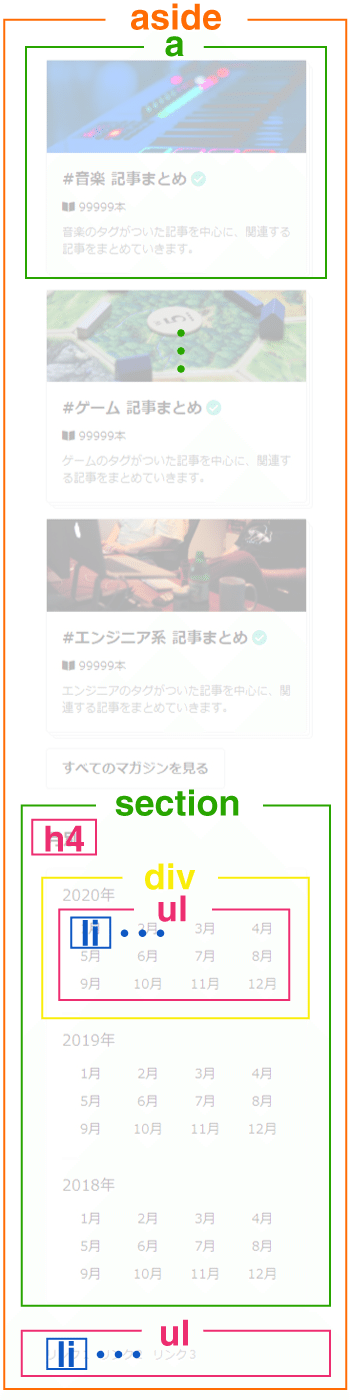
▼スマホ表示
※記事部分は長いので省略しています。

2カラムのタイル型レイアウトです。
コーディングのポイントは下記の点です。
・画面幅は全幅表示(最大幅は1920px)
・グローバルナビゲーションは、レスポンシブ時に横スクロールできる
・タイル型のレイアウトは、画面幅にあわせて1行の記事数が変化する(サイドバーの横幅は固定)
・ハートマークやチェックマークなどのアイコンは、Font Awesome を使用
・サイドバーのまとめエリアのボックス外枠は3重線にする
・ブレークポイントは768pxに設定
それでは、さっそくレイアウト構成を確認していきましょう。
まずは全体のレイアウト構成からです!
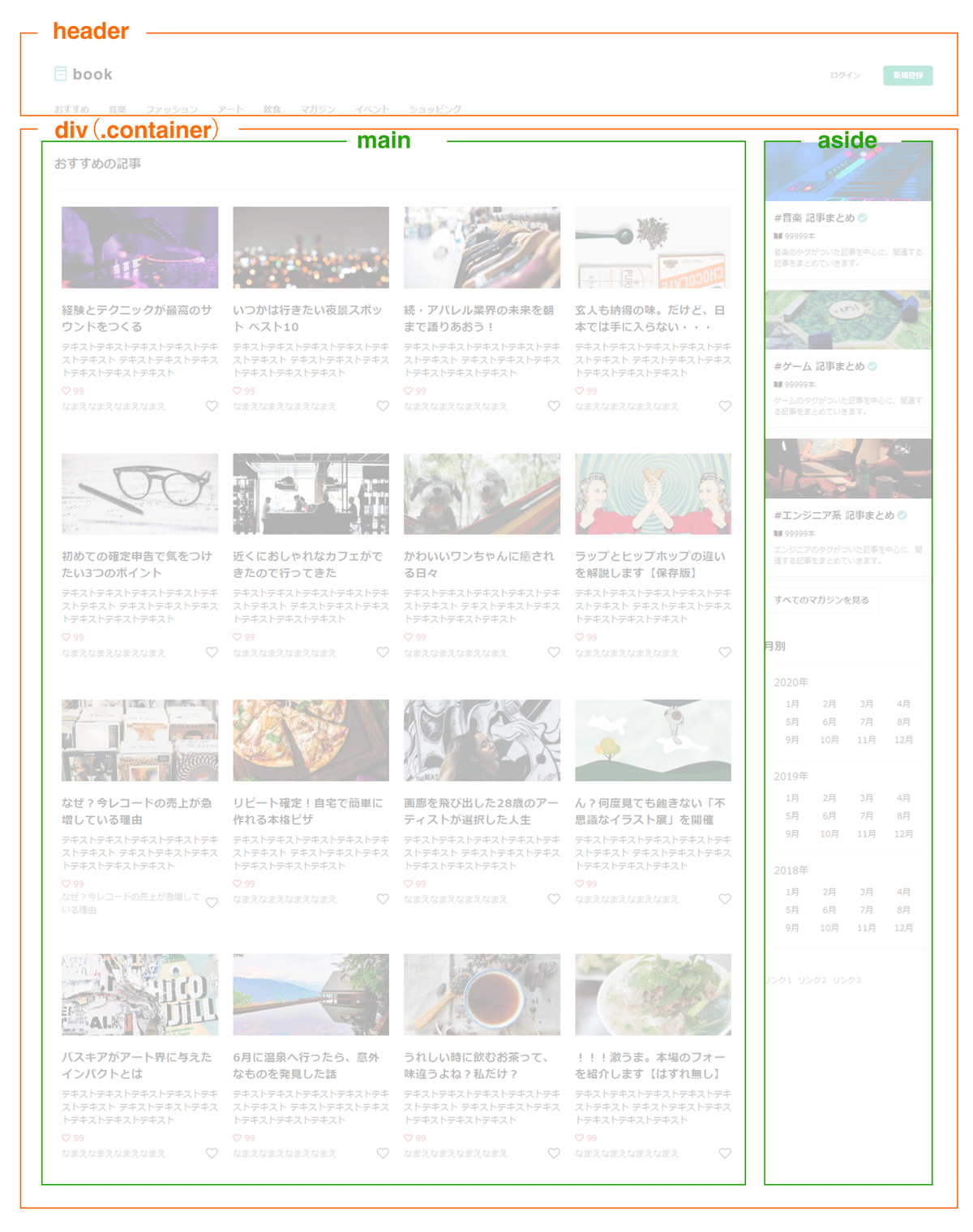
②:全体のレイアウト構成を確認

大きく分けて、ヘッダー、メイン、サイドバーの3つに分かれます。
メインとサイドバーはCSSのフレックスボックスで横並びに配置させるため、外側をdivタグで囲んでいます。
全体の構成自体はすごくシンプルですね。
続いて各パーツのレイアウト構成を確認していきましょう!
③:各パーツのレイアウト構成を確認
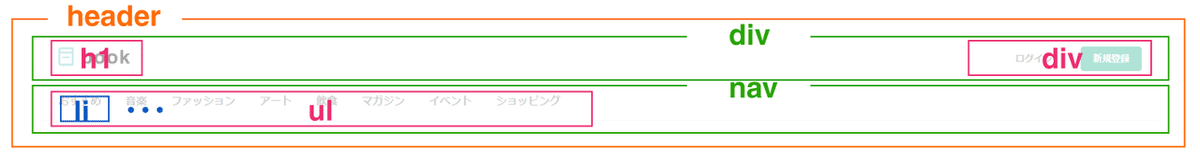
■ヘッダー

全体をheaderタグで囲みます。
中身については、ロゴのエリアとグローバルナビゲーションの2段に分けて考えます。
ロゴエリア
全体をdivタグで囲み、ロゴと新規登録ボタンのエリアを横並びに配置します。
ログインのリンクと新規登録ボタンもdivタグで囲み、それぞれ横並びに配置します。
グローバルナビゲーション
全体をnavタグで囲みます。
メニュー部分はul、liタグで記述し、横並びに配置します。
次にメインコンテンツです。
■メイン

全体をmainタグで囲みます。
タイトル
h2タグで記述します。
タイル型レイアウト
レイアウト全体をdivタグで囲みます。
レイアウトの中身については、一つ一つが記事という独立したコンテンツになるので、articleタグを使って記述します。
記事内のタイトルは、h3タグで記述します。
メインコンテンツの大まかな構成は、以上になります。
最後に、サイドバーのレイアウト構成です。
■サイドバー

全体をasideタグで記述します。
記事まとめエリア
全体をaタグで囲みリンクにします。
中の細かい部分については実装の時にみていきます。
カレンダーエリア
全体をsectionタグで囲みます。
sectionタグの代わりにdivタグで囲んでもいいのですが、見出しを含んだ一つのまとまったエリアになるので今回はsectionタグを使用しました。
タイトルはh4タグで記述します。
カレンダーエリアは全体をdivタグで囲み、月の部分はul、liタグで記述します。
リンク
リンクはul、liタグで記述して、横並びに配置します。
以上でレイアウトは終了です。
実案件で制作を行う際も、コーディング前にレイアウト構成を考える習慣をつけると頭が整理できます。
その際に、簡単でもいいので紙にメモしておくと、後のコーディングの作業をスムーズに進めることができるのでぜひ試してみてくださいね。
それでは、コーディングをはじめるための、作業用ディレクトを作っていきましょう!
④:作業ディレクトの作成
今回作るサイトのディレクト構成は下記の通りです。
book
│
├── css
│ └── style.css
│
├── img
│ │
│ ├── logo.svg
│ ├── favicon.ico
│ ├── article1.jpg
│ ├── article2.jpg
│ ├── article3.jpg
│ ・
│ ・
│ ・
│ └──side1.jpg
│ └──side2.jpg
│ └──side3.jpg
│
└── index.htmlbookという名前のフォルダを1個つくり、その中に、index.html、cssフォルダ、imgフォルダを作ります。
CSSフォルダの中に、style.cssというファイルを作り、CSSはここに記述していきます。
画像については、練習用の画像を用意しましたので、下記からダウンロードしてください。(※完成イメージで使用している画像は、フリー素材のため再配布ができないので、同じサイズで無地の画像を用意しました。)
ちなみに、HTMLだけでWebサイトを作る際は、だいたいこのディレクトリ構成です。
JavaScriptを使用する場合は、ここにjsフォルダが追加されます。
以上でディレクトリの作成は完了です。
次はいよいよコーディングに入っていきますが、ここから先が長いのでちょっと一休みしましょう!
ブレークタイム ・・・

準備ができたら、さっそくコーディングに入っていきましょう!
⑤:全体のHTMLとCSSのコーディング
まずは全体のHTMLとCSSのコーディングです。
▼HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>コーディング練習用 デモサイト</title>
<meta name="description" content="テキストテキストテキストテキストテキスト">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="shortcut icon" href="img/favicon.ico">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<script src="https://kit.fontawesome.com/1d6b20bdcd.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- ヘッダー -->
<header id="header">
</header>
<div id="container" class="wrapper">
<!-- メインコンテンツ -->
<main id="main">
</main>
<!-- サイドバー -->
<aside id="sidebar">
</aside>
</div>
</body>
</html>metaタグ
title、descriptionは基本必須で設定します。(今回は、練習用なので適当なテキストを設定しています。)
リセットCSS
今回は、「ress.min.css」を使用しています。
リセットCSSは色々なものがあるので、自分が使いやすいものを選んだり、案件によって使い分けたりしてください。
ちなみに僕は、ressを使うことが多いです。
アイコン
Font Awesome 用のjsを読み込みます。
Font Awesome 6 は使用するのにメールアドレスの登録が必要なので、今後使用したい方は下記のページから登録しておいてください。
https://fontawesome.com/
※一応、無料版と有料版にわかれているのですが、無料版だけでも十分な数のアイコンが揃っているので、とりあえず無料版でOKです。
▼CSS
@charset "UTF-8";
html {
font-size: 100%;
}
body {
color: #222;
}
a {
color: #222;
text-decoration: none;
}
img {
max-width: 100%;
}
li {
list-style: none;
}
.wrapper {
max-width: 1920px;
margin: 0 auto;
padding: 0 24px;
}
#container {
display: flex;
justify-content: space-between;
padding: 24px;
}
/*-------------------------------------------
レスポンシブ
-------------------------------------------*/
@media screen and (max-width: 768px) {
#container {
flex-direction: column;
}
}順に確認していきましょう。
■フォントサイズ
html {
font-size: 100%;
}htmlのフォントサイズを100%で指定しておくことで、ユーザーがブラウザで設定したフォントサイズが正しく反映されるようになります。
■画像
img {
max-width: 100%;
} レスポンシブで作る場合、全ての画像にmax幅を100%で指定しておくことで、親のコンテンツから画像がはみ出すのを防げます。
■コンテンツ幅
.wrapper {
max-width: 1920px;
margin: 0 auto;
padding: 0 24px;
}コンテンツの最大幅を指定しているクラスです。
コンテンツ幅の指定を複数個所でしたい場合、このような共通で使えるクラスを1つ作っておくことで、色々なところで使いまわすことができます。
■メイン、サイドバー
#container {
display: flex;
justify-content: space-between;
padding: 24px;
}
@media screen and (max-width: 768px) {
#container {
flex-direction: column;
}
}「display: flex」でmainとasideを横並びに配置し、「justify-content: space-between」で両端揃えにします。
レスポンシブ時は「flex-direction: column」で、mainとasideを縦に積み重ねます。
フレックスボックスは、実務でも頻繁に使用しますので、必ず覚えておいてください。
特によく使うのは下記のプロパティです。
・align-items → 縦の揃え
・justify-content → 横の揃え
・flex-wrap → 折り返しの指定
・flex-direction → 並ぶ向き
全体のコーディングは以上です。
続いて、ヘッダーのコーディングです!
⑥:ヘッダーのコーディング
▼HTML
<header id="header">
<!-- ロゴエリア -->
<div class="header-top wrapper">
<h1><a href="#"><img src="img/logo.svg" alt="book"></a></h1>
<div class="member">
<a class="login" href="#">ログイン</a>
<a class="signup" href="#">新規登録</a>
</div>
</div>
<!-- グローバルナビゲーション -->
<nav id="navi">
<ul>
<li><a href="#">おすすめ</a></li>
<li><a href="#">音楽</a></li>
<li><a href="#">ファッション</a></li>
<li><a href="#">アート</a></li>
<li><a href="#">飲食</a></li>
<li><a href="#">マガジン</a></li>
<li><a href="#">イベント</a></li>
<li><a href="#">ショッピング</a></li>
</ul>
</nav>
</header>ロゴエリア
全体をdivタグで囲み、クラスにwrapperを指定します。
wrapperクラスは、先ほど全体のCSSで定義した、コンテンツ幅を指定するための共通クラスです。
グローバルナビゲーション
グローバルナビゲーションは、navタグで囲み、メニューをul、liタグで記述します。
グローバルナビゲーションでは、このnav、ul、liタグの組み合わせはよく使う定番のパターンなので、覚えておくと便利です。
▼CSS
/*-------------------------------------------
ヘッダー
-------------------------------------------*/
#header .header-top {
height: 64px;
display: flex;
align-items: center;
justify-content: space-between;
}
#header .header-top .login {
color: #787c7b;
font-size: 12px;
font-weight: bold;
padding: 0 16px;
}
#header .header-top .login:hover {
color: #222;
}
#header .header-top .signup {
height: 32px;
line-height: 32px;
display: inline-block;
color: #fff;
background-color: #1caf89;
font-size: 12px;
font-weight: bold;
padding: 0 16px;
margin-left: 16px;
border-radius: 4px;
}
#header .header-top .signup:hover {
background-color: #228d74;
}
#navi {
padding: 0 8px;
border-bottom: 1px solid #f2f2f2;
}
#navi ul {
display: flex;
align-items: center;
}
#navi li {
height: 48px;
line-height: 48px;
border-bottom: solid 2px #fff;
flex-shrink: 0;
}
#navi li:hover {
border-bottom: solid 2px #000;
}
#navi a {
display: block;
color: #787c7b;
font-size: 14px;
font-weight: bold;
padding: 0 16px;
}
#navi a:hover {
color: #222;
}
/*-------------------------------------------
レスポンシブ
-------------------------------------------*/
@media screen and (max-width: 768px) {
#navi ul {
overflow-x: scroll;
}
}順に確認していきましょう。
■ロゴエリア
#header .header-top {
height: 64px;
display: flex;
align-items: center;
justify-content: space-between;
}フレックスボックスで、ロゴとログイン、新規登録のエリアを横並びに配置します。「align-items: center」で縦位置を中央に揃えます。
■グローバルナビゲーション
#navi ul {
display: flex;
align-items: center;
}
#navi li {
height: 48px;
line-height: 48px;
border-bottom: solid 2px #fff;
flex-shrink: 0;
}「display: flex;」でメニューを横並びに配置します。
liタグに「flex-shrink: 0」を指定することで、画面幅を縮小した際にメニューが縮んでテキストが折り返されるのを防いでいます。
/*-------------------------------------------
レスポンシブ
-------------------------------------------*/
@media screen and (max-width: 768px) {
#navi ul {
overflow-x: scroll;
}
#navi li {
flex-shrink: 0;
}
}グローバルナビゲーションは、レスポンシブ時に横スクロールできるようにしたいので、レスポンシブの時だけ「overflow-x: scroll」で横スクロールできるようにしています。
ヘッダーのコーディングは以上です。
次は、メインコンテンツをコーディングしていきます!
⑦:メインのコーディング
▼HTML
<main id="main">
<h2>おすすめの記事</h2>
<div class="content">
<article>
<a href="#">
<img src="img/article1.jpg" alt="">
<h3 class="title">経験とテクニックが最高のサウンドをつくる</h3>
<p class="text">
テキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキスト
</p>
<p class="like">99</p>
</a>
<a href="#">
<p class="name-area">
<span class="name">なまえなまえなまえなまえ</span>
<span class="name-like"></span>
</p>
</a>
</article>
・
・
・
</div>
</main>記事全体を<article>タグで囲みます。
タイトルはh3タグ、テキストはpタグで記述していきます。
ハートマークのアイコンは Font Awesome を使用しますが、実際の記述はCSSで行います。
トップページでは、全部で16記事表示させているので、同じように<article>タグのかたまりを16回記述していきます。
▼CSS
/*-------------------------------------------
メイン
-------------------------------------------*/
h2 {
font-size: 20px;
font-weight: bold;
padding: 24px 0;
margin-bottom: 16px;
border-bottom: solid 1px rgba(0,0,0,.05)
}
.content {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
}
article {
flex: 1;
width: 100%;
max-width: 540px;
min-width: 272px;
padding: 12px;
margin-bottom: 36px;
}
article:hover {
background-color: #f7f9f9;
}
article .title {
font-size: 18px;
font-weight: bold;
letter-spacing: .04em;
margin: 16px 0 8px 0;
}
article .text {
font-size: 14px;
line-height: 1.5;
margin-bottom: 8px;
text-align: justify;
}
article .like {
color: #ea3f60;
font-size: 14px;
}
article .like:before {
content: "\f004";
font-family: "Font Awesome 5 Free";
margin-right: 4px;
}
article .name-area {
display: flex;
align-items: center;
justify-content: space-between;
color: #787c7b;
}
article .name {
font-size: 14px;
}
article .name-like {
font-size: 20px;
}
article .name-like:after {
content: "\f004";
font-family: "Font Awesome 5 Free";
}続いて、CSSの中身を確認していきます。
■タイル型レイアウト
.content {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
}タイル型レイアウトの横並びを定義しています。
flex-wrap: wrap; → 折り返しあり
justify-content: flex-start; → 左寄せ
align-items: flex-start; → 縦を先頭に揃える
■記事
article {
flex: 1;
width: 100%;
max-width: 540px;
min-width: 272px;
padding: 12px;
margin-bottom: 36px;
}ここでのポイントは、「flex: 1」とう記述です。
このflexというのは、伸縮性を設定するプロパティなのですが、少し奥が深いのでここでの詳細説明は控えます。
(※学習を深めたい方は、「flex:1」とか「flex プロパティ」とかで、ググってみてくださいね。)
今回は、画面の幅に合わせて記事エリアを拡大縮小させたいので、flexに1を設定しています。
■Font Awesome
article .like:before {
content: "\f004";
font-family: "Font Awesome 5 Free";
margin-right: 4px;
}
article .name-like:after {
content: "\f004";
font-family: "Font Awesome 5 Free";
}ハートマークのアイコンを Font Awesome で表示させます。
表示させたいタグの疑似要素で下記の指定を行います。
content: "\f004";
→各アイコンごとのコード
font-family: "Font Awesome 5 Free";
→無料版の場合の設定
ちなみに、CSSではなくHTMLで表示させたい場合は、下記の通りです。
<i class="fas fa-heart"></i>各アイコンのコードについては、Font Awesome のサイト内の下記のページで確認できます。
https://fontawesome.com/icons?d=gallery
⑧:サイドバーのコーディング
いよいよ最後になりました。
サイドバーのコーディングです。
▼HTML
<aside id="sidebar">
<!-- 記事まとめ -->
<a class="summary" href="#">
<img src="img/side1.jpg" alt="">
<div class="item">
<p class="title">#音楽 記事まとめ</p>
<p class="count">99999本</li>
<p class="text">音楽のタグがついた記事を中心に、関連する記事をまとめていきます。</p>
</div>
</a>
・
・
・
<a class="btn" href="#">すべてのマガジンを見る</a>
<!-- カレンダー -->
<section class="archive">
<h4>月別</h4>
<div class="calendar-area">
<div class="calendar">
<a class="year" href="#">2020年</a>
<ul>
<li><a href="#">1月</a></li>
<li><a href="#">2月</a></li>
<li><a href="#">3月</a></li>
<li><a href="#">4月</a></li>
<li><a href="#">5月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">7月</a></li>
<li><a href="#">8月</a></li>
<li><a href="#">9月</a></li>
<li><a href="#">10月</a></li>
<li><a href="#">11月</a></li>
<li><a href="#">12月</a></li>
</ul>
</div>
・
・
・
</div>
</section>
<!-- リンク -->
<ul class="link">
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
<li><a href="#">リンク3</a></li>
</ul>
</aside>記事まとめ
全体をaタグで囲みリンクにします。
タイトルのチェックマークとその下のブックアイコンは Font Awesome を使用します。
カレンダー
カレンダーエリアの外側に枠線をつけたいので、全体をdivタグで囲みます。
さらに各年毎のカレンダーも、マージンとパディング調整のためにdivタグで囲みます。
各月はul、liタグで、横並びに配置します。
リンク
ul、liタグで、横並びに配置します。
▼CSS
/*-------------------------------------------
サイドバー
-------------------------------------------*/
#sidebar {
width: 274px;
flex-shrink: 0;
margin-left: 40px;
}
#sidebar .summary {
display: block;
background-color: #fff;
border: solid 1px #e6e6e6;
border-radius: 4px;
margin-bottom: 16px;
position: relative;
}
#sidebar .summary::before {
content: "";
background-color: #fff;
border: solid 1px #e6e6e6;
border-radius: 4px;
position: absolute;
top: 2px;
right: -4px;
bottom: -4px;
left: 2px;
z-index: -1;
}
#sidebar .summary::after {
content: "";
background-color: #fff;
border: solid 1px #e6e6e6;
border-radius: 4px;
position: absolute;
top: 6px;
right: -7px;
bottom: -7px;
left: 6px;
z-index: -2;
}
#sidebar .summary img {
vertical-align: bottom;
}
#sidebar .summary .item {
padding: 16px;
}
#sidebar .summary .item .title {
font-weight: bold;
margin-bottom: 8px;
}
#sidebar .summary .item .title::after {
content: "\f058";
font-family: "Font Awesome 5 Free";
color: #6edbc6;
margin-left: 4px;
}
#sidebar .summary .item .count {
font-size: 12px;
margin-bottom: 8px;
}
#sidebar .summary .item .count::before {
content: "\f518";
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin-right: 4px;
}
#sidebar .summary .item .text {
color: #787c7b;
font-size: 12px;
}
#sidebar .btn {
display: inline-block;
border-radius: 4px;
color: #222;
border: solid 1px #e6e6e6;
font-size: 14px;
font-weight: bold;
padding: 10px 16px;
margin-bottom: 40px;
}
#sidebar .btn:hover {
border: solid 1px #a8abb1;
}
#sidebar .archive {
margin-bottom: 40px;
}
#sidebar .archive h4 {
font-size: 18px;
font-weight: bold;
margin-bottom: 16px;
}
#sidebar .archive .calendar-area {
border: solid 1px #f2f2f2;
border-radius: 4px;
padding: 16px;
}
#sidebar .archive .calendar {
border-bottom: solid 1px #f2f2f2;
padding-bottom: 16px;
margin-bottom: 16px;
}
#sidebar .archive .calendar:last-child {
border-bottom: none;
padding-bottom: 0;
margin-bottom: 0;
}
#sidebar .archive .calendar .year {
display: inline-block;
font-size: 16px;
margin-bottom: 8px;
}
#sidebar .archive .calendar ul {
display: flex;
flex-wrap: wrap;
}
#sidebar .archive .calendar li {
width: 25%;
padding: 4px;
font-size: 14px;
}
#sidebar .archive .calendar li a {
display: block;
text-align: center;
}
#sidebar .link {
display: flex;
}
#sidebar .link li {
margin-right: 8px;
}
#sidebar .link li:last-child {
margin-right: 0;
}
#sidebar .link a {
color: #787c7b;
font-size: 12px;
}
#sidebar .link a:hover {
color: #222;
}
/*-------------------------------------------
SP
-------------------------------------------*/
@media screen and (max-width: 768px) {
#sidebar {
width: 100%;
margin-left: 0;
}
}順に確認していきましょう。
まずは、サイドバー全体の定義です。
サイドバー全体
#sidebar {
width: 274px;
flex-shrink: 0;
margin-left: 40px;
}
@media screen and (max-width: 768px) {
#sidebar {
width: 100%;
margin-left: 0;
}
}「flex-shrink: 0」で、画面幅が変更された際にサイドバーが縮まないように横幅を固定しています。
レスポンシブ時は、「width: 100%」で全幅になるように設定しています。
■記事まとめエリア
記事まとめエリアで注意していただきたいのは、枠線の設定です。
完成イメージを確認していただきたいのですが、外側の枠線が3重線になっています。
どのように表現するのかというと、疑似要素のbeforeとafterにも枠線を設定し、positionでずらして3重線を表現しています。
CSSは下記のような記述になります。
説明は分かりやすいように、コード内のコメントで記述します。
/* 通常の枠線 */
#sidebar .summary {
display: block;
background-color: #fff;
border: solid 1px #e6e6e6; /* 枠線を設定 */
border-radius: 4px;
margin-bottom: 16px;
position: relative; /* 基準となるポジションを設定 */
}
/* 2番目の枠線 */
#sidebar .summary::before {
content: "";
background-color: #fff;
border: solid 1px #e6e6e6; /* 枠線を設定 */
border-radius: 4px;
position: absolute; /* 基準位置からずらすためのポジション */
top: 2px; /* top、right、bottom、leftでずらす位置を調整 */
right: -4px;
bottom: -4px;
left: 2px;
z-index: -1; /* 重なり順を後ろに下げる */
}
/* 3番目の枠線 */
#sidebar .summary::after {
content: "";
background-color: #fff;
border: solid 1px #e6e6e6; /* 枠線を設定 */
border-radius: 4px;
position: absolute; /* 基準位置からずらすためのポジション */
top: 6px; /* top、right、bottom、leftでずらす位置を調整 */
right: -7px;
bottom: -7px;
left: 6px;
z-index: -2; /* 重なり順を最背面に下げる */
}続いて、 Font Awesome の設定です。
#sidebar .summary .item .title::after {
content: "\f058";
font-family: "Font Awesome 5 Free";
color: #6edbc6;
margin-left: 4px;
}
#sidebar .summary .item .count::before {
content: "\f518";
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin-right: 4px;
}上がチェックマークで下がハートマークです。
Font Awesome の設定については、メインのCSSで解説した通りです。
スタイルでsolildを使用する場合は、「font-weight: 900」の指定が必須になります。
※スタイルについては、Font Awesome のサイト内の各アイコンページで確認できます。
https://fontawesome.com/icons/book-open
■カレンダーエリア
#sidebar .archive .calendar ul {
display: flex;
flex-wrap: wrap;
}
#sidebar .archive .calendar li {
width: 25%;
padding: 4px;
font-size: 14px;
}月はフレックスボックスで横並びに配置します。
その際に、「flex-wrap: wrap」で折り返し設定を行います。
liタグのwidthを25%にすることで、1行の月数を4つにしています。
以上で、全てのコーディングが完了です。
お疲れさまでした!
ローカル環境で、実際にコーディングしながら学習されていた方は、完成イメージのようなタイル型レイアウトのサイトができあがっていると思います。
もし完成イメージ通りにできあがっていない場合は、下記からソースコード一式をダウンロードできますので、こちらを参考に自分のソースコードをチェックしてみてください!
タイル型のレイアウトは、実務でもよく使用するレイアウトですので、今回の学習がしっかりと理解できれば、実践で通用するスキルが身についていることと思います。
自信を持ってこれからの学習を進めていってください!
ツイッターの方でも、日々Webサイト制作やプログラミングに関する情報を発信していますので、ぜひフォローをお願いします!
Twitter:@codestep_com
それでは、最後まで学習にお付き合いいただきまして、本当にありがとうございました!
コーディング力をアップさせる方法について

最後に、コーディング力をアップさせる方法について簡単に紹介しておこうと思います。
その方法は、「とにかく色々なサイトを作る」ことです。
シンプルですが、もうこれにつきます。
基礎学習を終えた後は、とにかく色々なレイアウトのサイトを作るのがスキルアップの近道です。
学習方法としては、既存のサイトと同じものを作る「模写コーディング」という学習方法が一番おすすめです。
自分のスキルにあったものから順に、色々なレイアウトのサイトを模写していってみてください。
ちなみに、Webサイトの代表的なレイアウトは下記の通りです。
・シングルカラム
・マルチカラム
・グリッドレイアウト
・ブロークングリッドレイアウト
・ノングリッドレイアウト
・スプリットレイアウト
・マガジンスタイル
レイアウトごとにサイトを絞りこめるデザインリンク集を紹介しておきますので、自分のスキルにあったものを探してみてくださいね。
もし、学習に最適なサイトが見つからなければ、こちらの模写コーディング学習サイトを活用してみてください。
全て無料で公開していて、自分で作成したものをポートフォリオとして使用してもOKです。
模写コーディングがはじめてという方は、模写コーディングのやり方を解説しているこちらの記事を参考にしてみてください。
それでは、以上となります。
長い間お付き合いいただきましてありがとうございました。
これからも学習頑張っていきましょう!
ではまた!
--------------------------------------------------
書籍『HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門』
2025年1月14日(火)発売
書籍特設サイト:https://code-jump.com/publishing/
出版ブログ:https://code-jump.com/category/book/
Amazonページ:https://amzn.asia/d/boNvOCk
Codejump - 作って学ぶコーディング学習サイト
https://code-jump.com/
HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディングを通してより実践的なWebサイト制作のスキルを身につけるための学習サイトです。【入門編~上級編】まで難易度別に無料でコーディングの学習ができます。
Codejump Pro - 実案件をモデルにしたコーディング学習サービス
https://code-jump.com/cp/
企業からのコーディング案件受注を想定した、実践的なコーディング学習サービスです。単価、納期、納品方法、デザイン、仕様など、全て実際の案件をもとにして作られた仮想案件に毎月1件チャレンジできます。
--------------------------------------------------
