
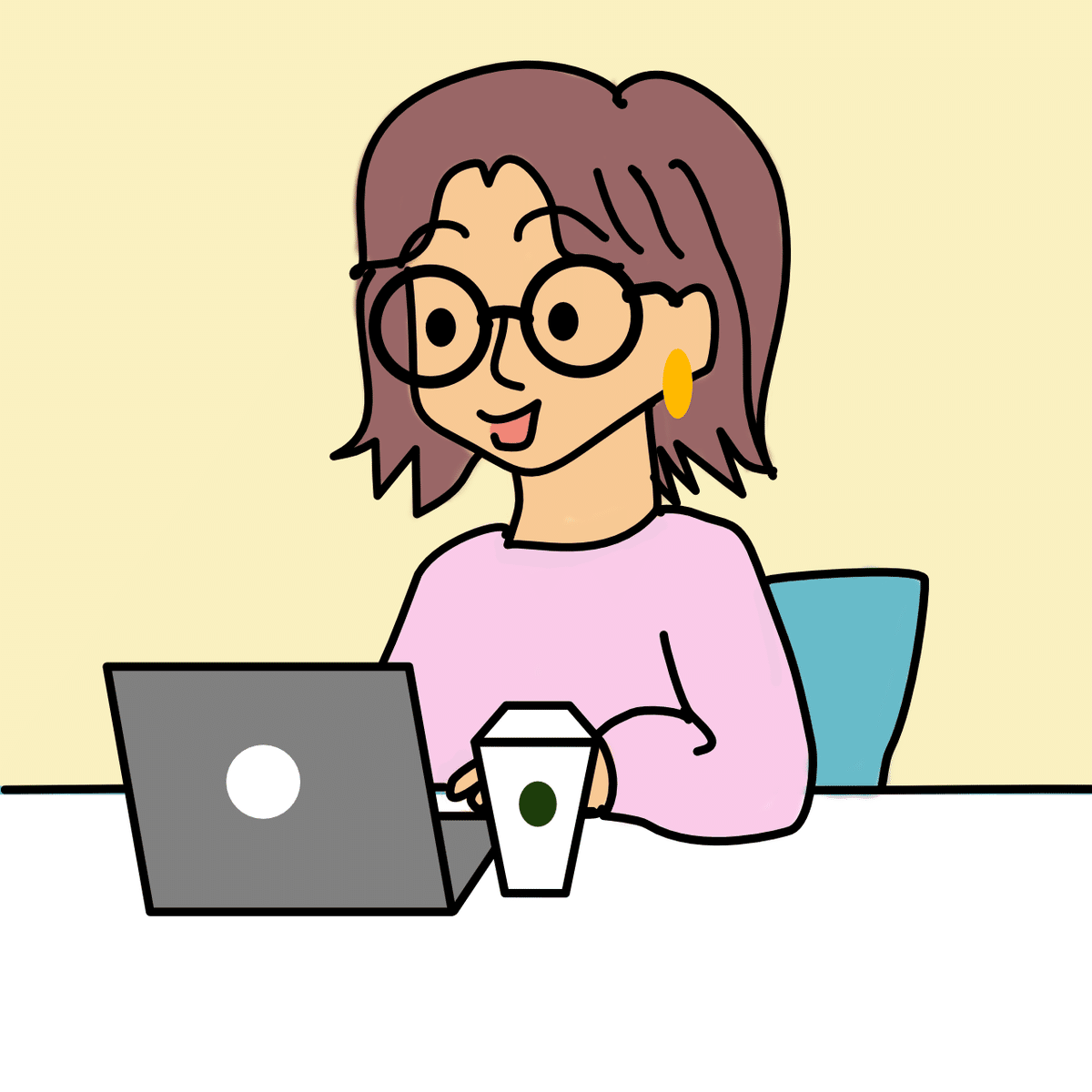
Affinity Designerを使用してイラストを簡単に描く方法(SNSアイコンにも!)
SNS用のアイコンを自作したい!
今までXのアイコン等は無料のイラストを使用していましたが、サロンに入会したことをきっかけに、アイコンも一新することにしました。
ココナラでお願いしようかとも考えましたが、1から自分でも作れるのでは?という思いで作成してみました!
自分で作るの楽しいし、意外と簡単にできたのでその手順をご紹介します〜!

Affinity Designerとは?
Affinity Designerは買い切り型でコストが抑えられ、ベクターとラスター両方に対応し動作が軽いのがポイントです。なお、Illustratorに比べてプラグインや他ソフトとの連携が限定的でもあります。
それでは、イラスト作成の手順について説明していきますね!今回は、アイコンに合わせてブログの吹き出しで使用したいアイコンを作成してみました。
個人的に、PCよりもiPadの方がイラスト作成は使いやすいと感じているので、iPadを使用しています。
Step1:手書きでイラスト作成
私はiPadのGoodnotesを使いましたが、紙に書いてもOK!!

Step2:なぞり書きをする
Affinity Designerを開いたら、新規作成からソーシャルメディア正方形ポストを開き、作成した手書きのイラストを挿入します。
手書きイラストの挿入方法は、(iPadの写真にイラストデータが入っている場合)
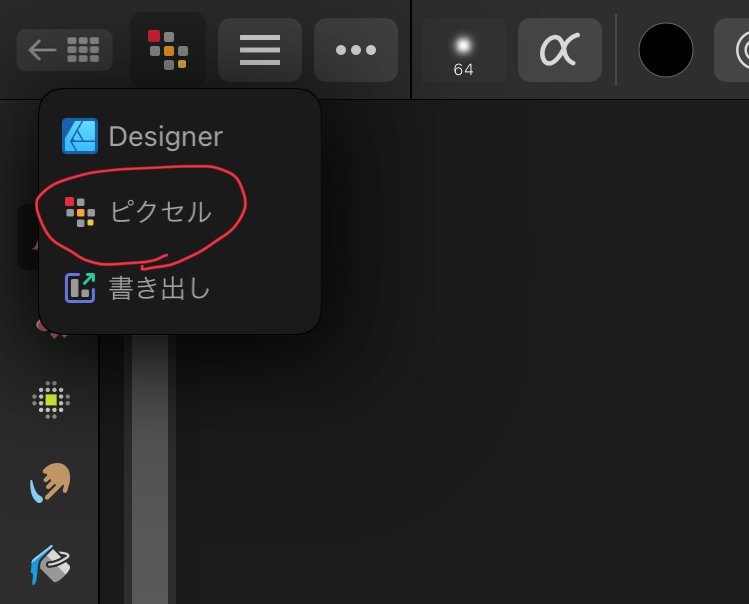
①Affinity Designerを開いた状態で下から上に少しスライドするとメニューが出てきます。
②写真のアイコンを長押ししながらiPadの右側に持ってくると、写真一覧が出てくる。
③そこから写真を選択してAffinity Designerに放り込める!
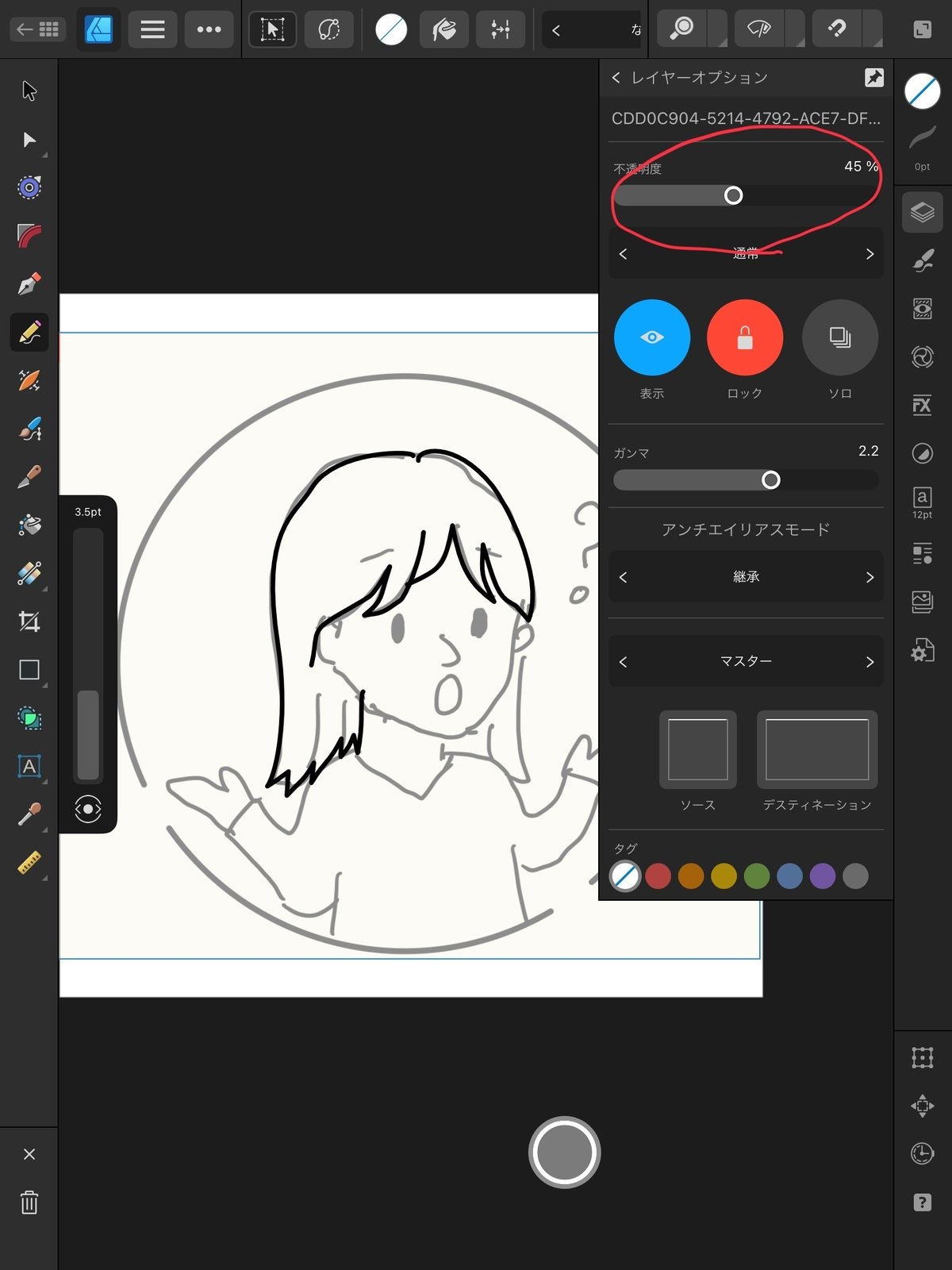
手書きイラストはレイヤーから透明度を下げておくと見やすいです。

手書きイラストを入れたら、なぞり書きをします。
鉛筆ツールを使っていきます。

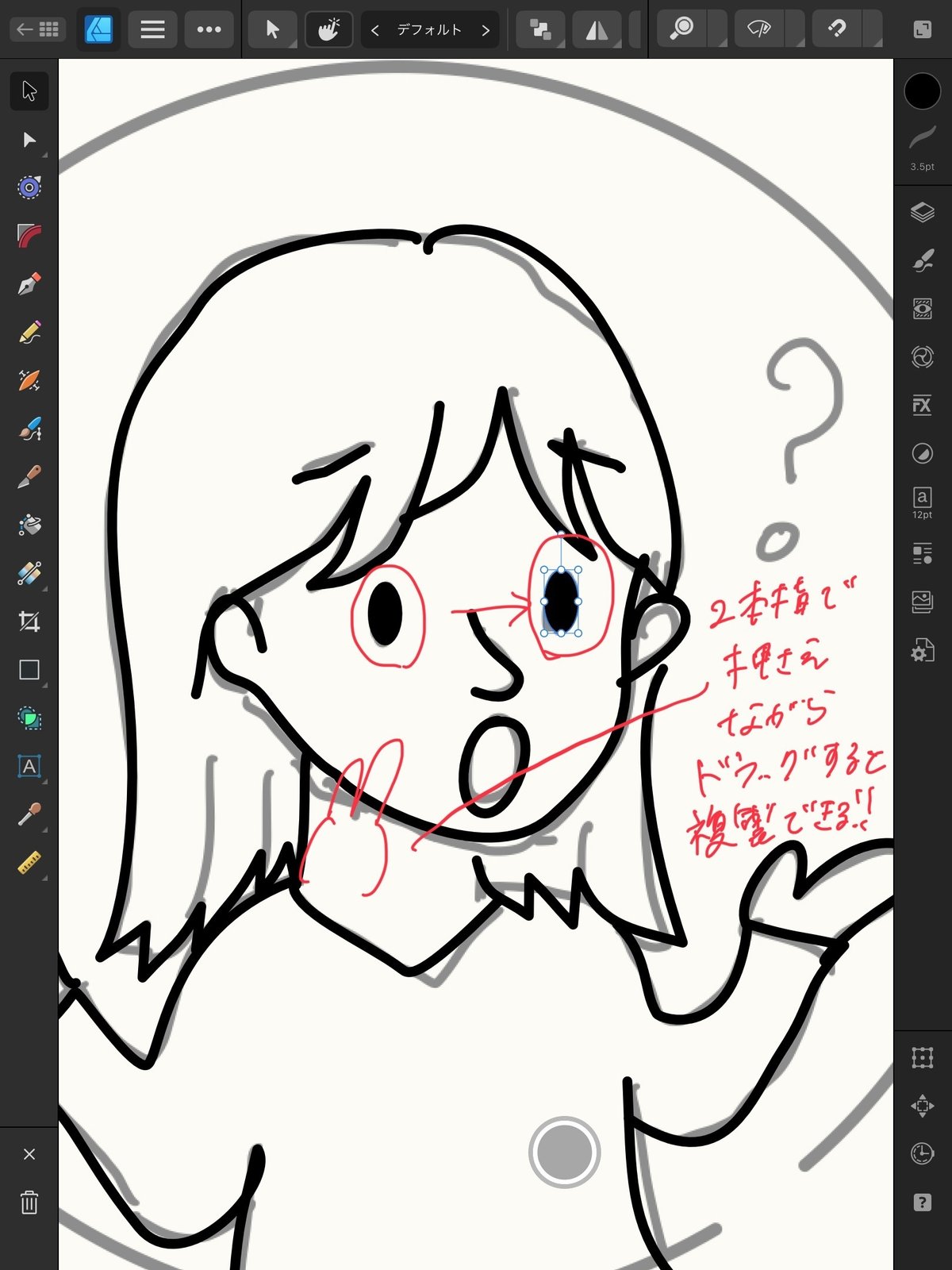
目やパソコンなど、図形で描いた方が楽なものは図形を使いましょう。
iPadに指を2本置きながらドラッグすると同じ大きさで複製できて便利です。
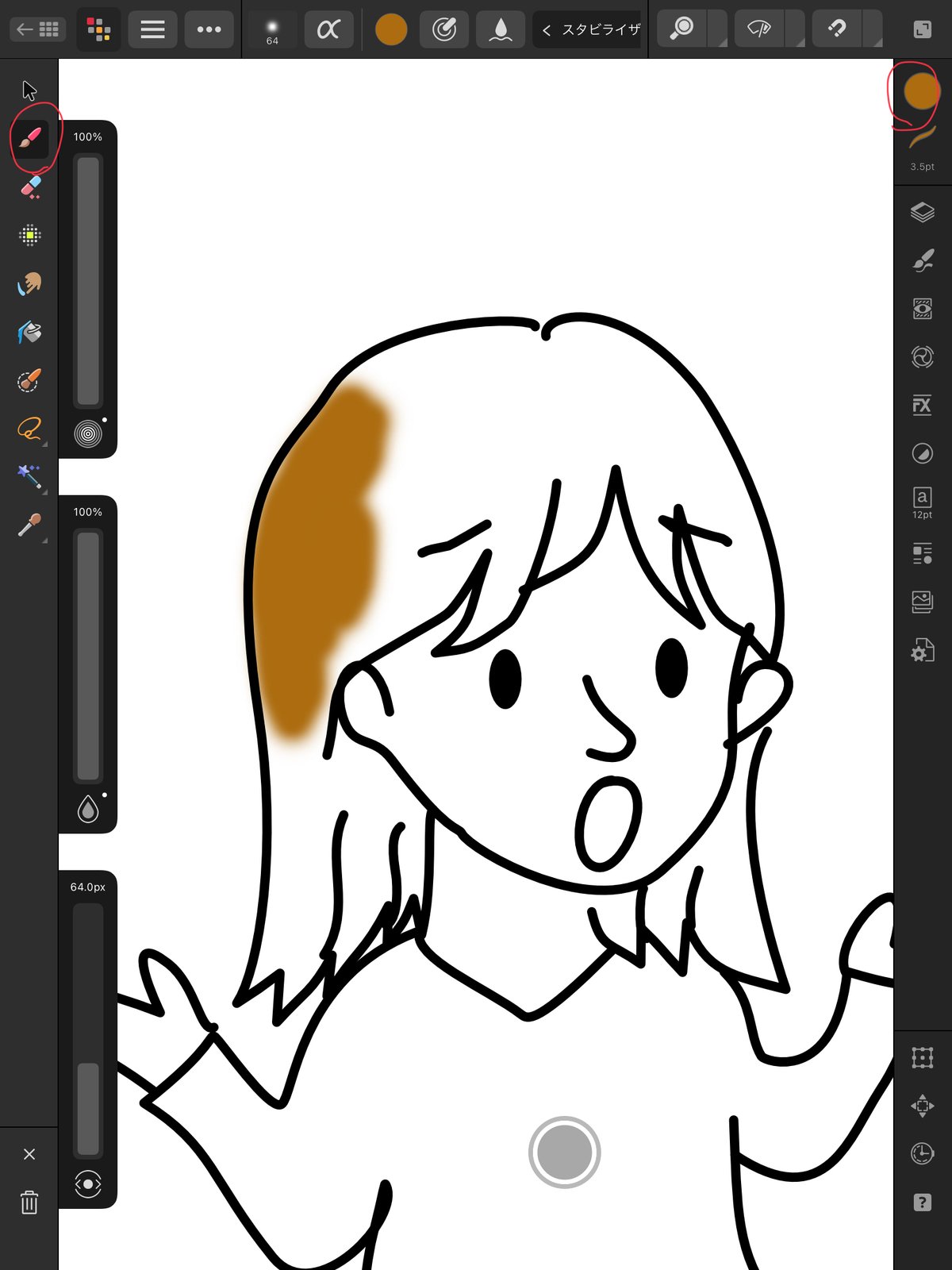
Step3:色塗り
色塗りは、ベクターで塗りつぶすのではなく、もっと簡単に色絵感覚でできる方法でやっていきます。
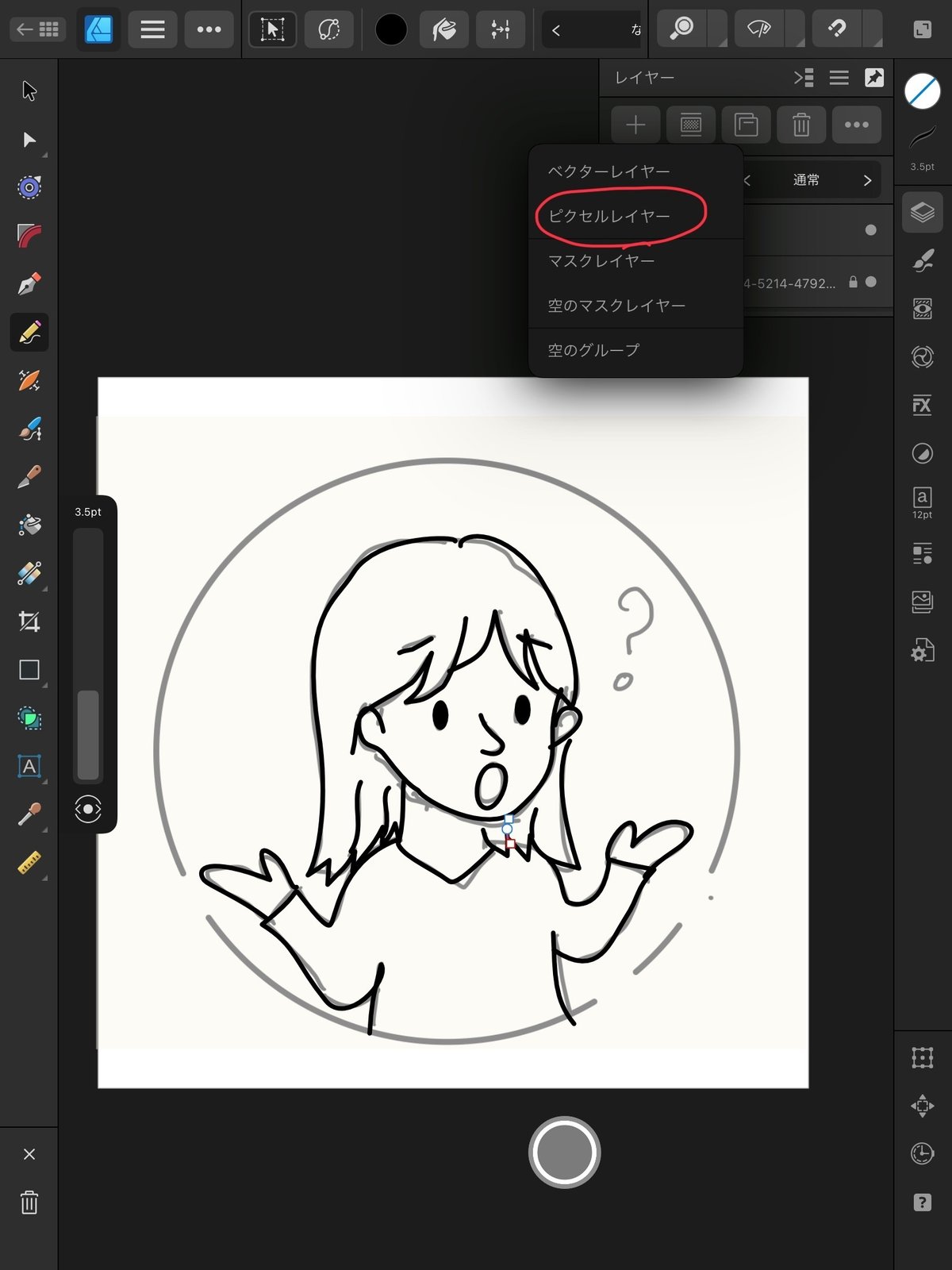
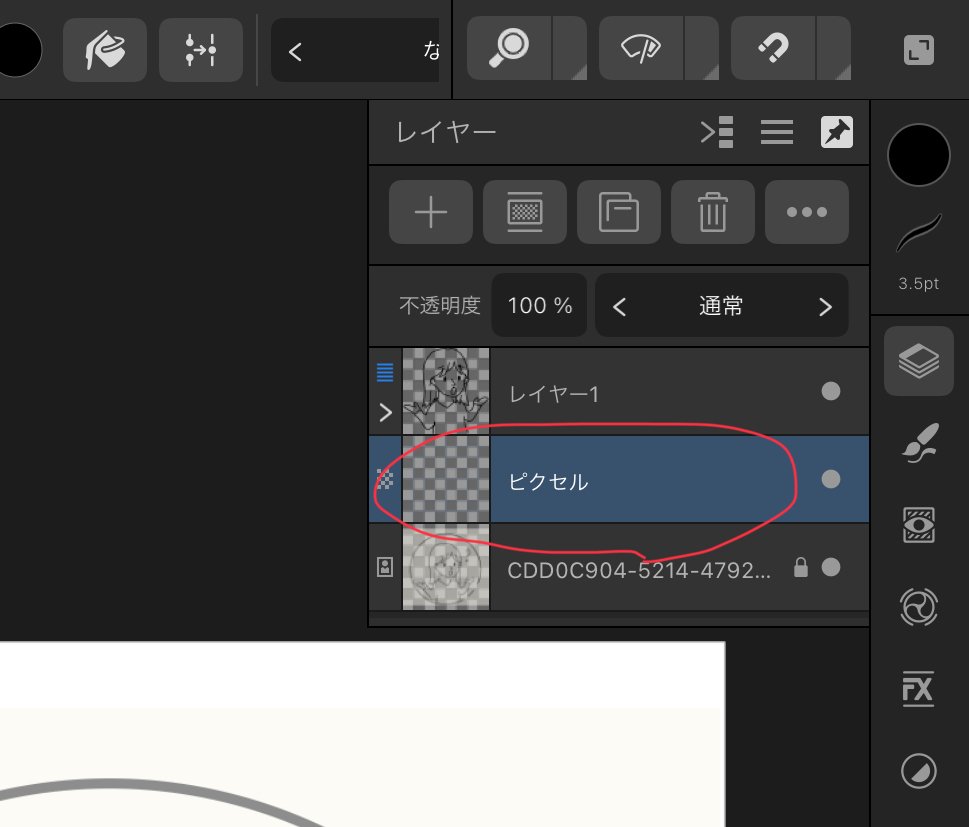
まずは、レイヤーを増やします。レイヤーはピクセルレイヤーを選んでください。

ピクセルレイヤーは、なぞり書きしたレイヤーの下に置いてください。


ピクセルを選んだら、あとは好きな色で塗りつぶしていくだけです。

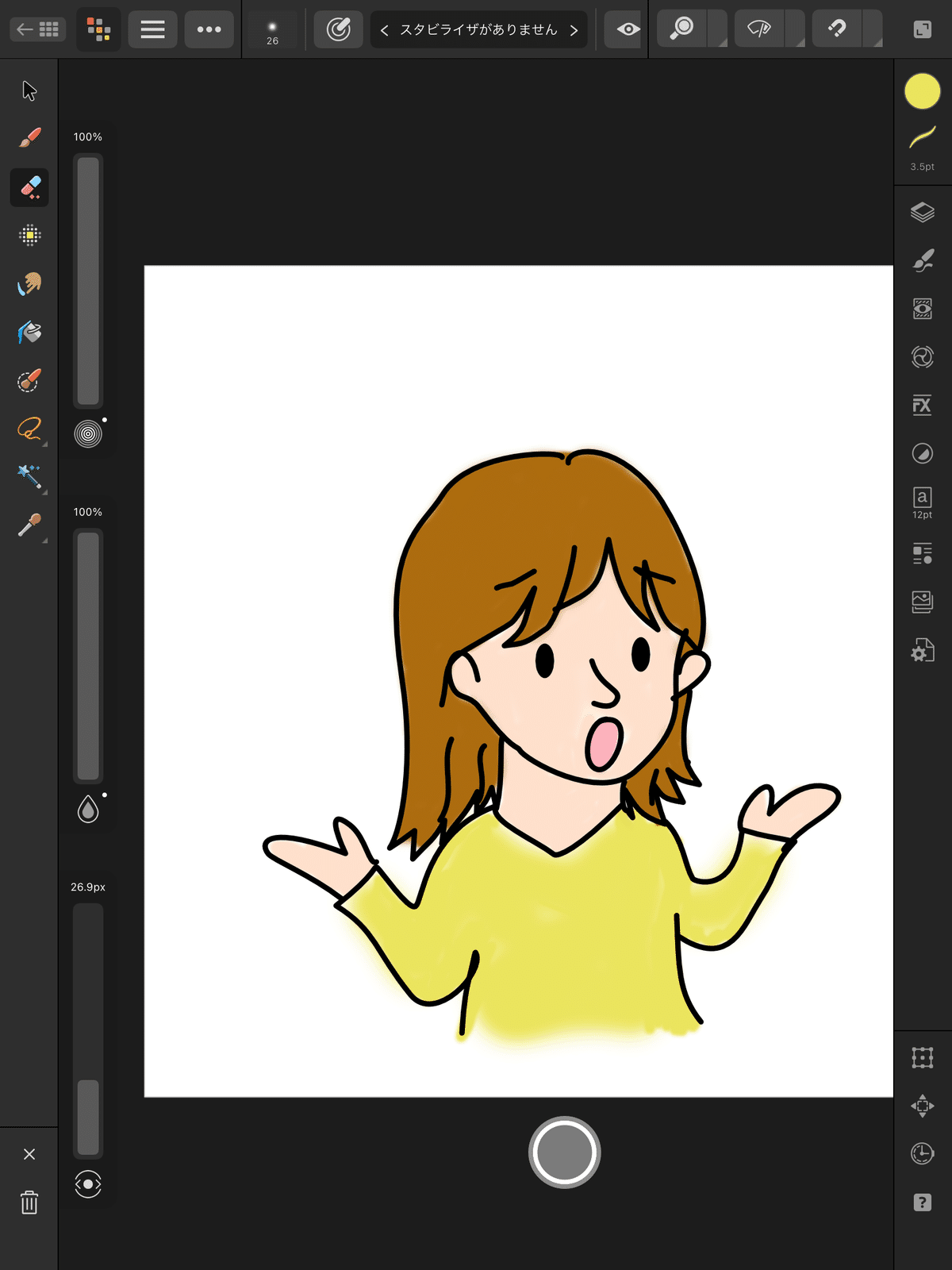
完成した画像は以下の通り。

Illustrator等使ったことがなくても、感覚でできてしまうのでおすすめです!
