
Photo by
monacooc
【Affinity Designer】図形に合わせて文字を書く方法
今回は図形に合わせて文字を書こうと思ったら、色々とつまずいたので、まとめてみました。
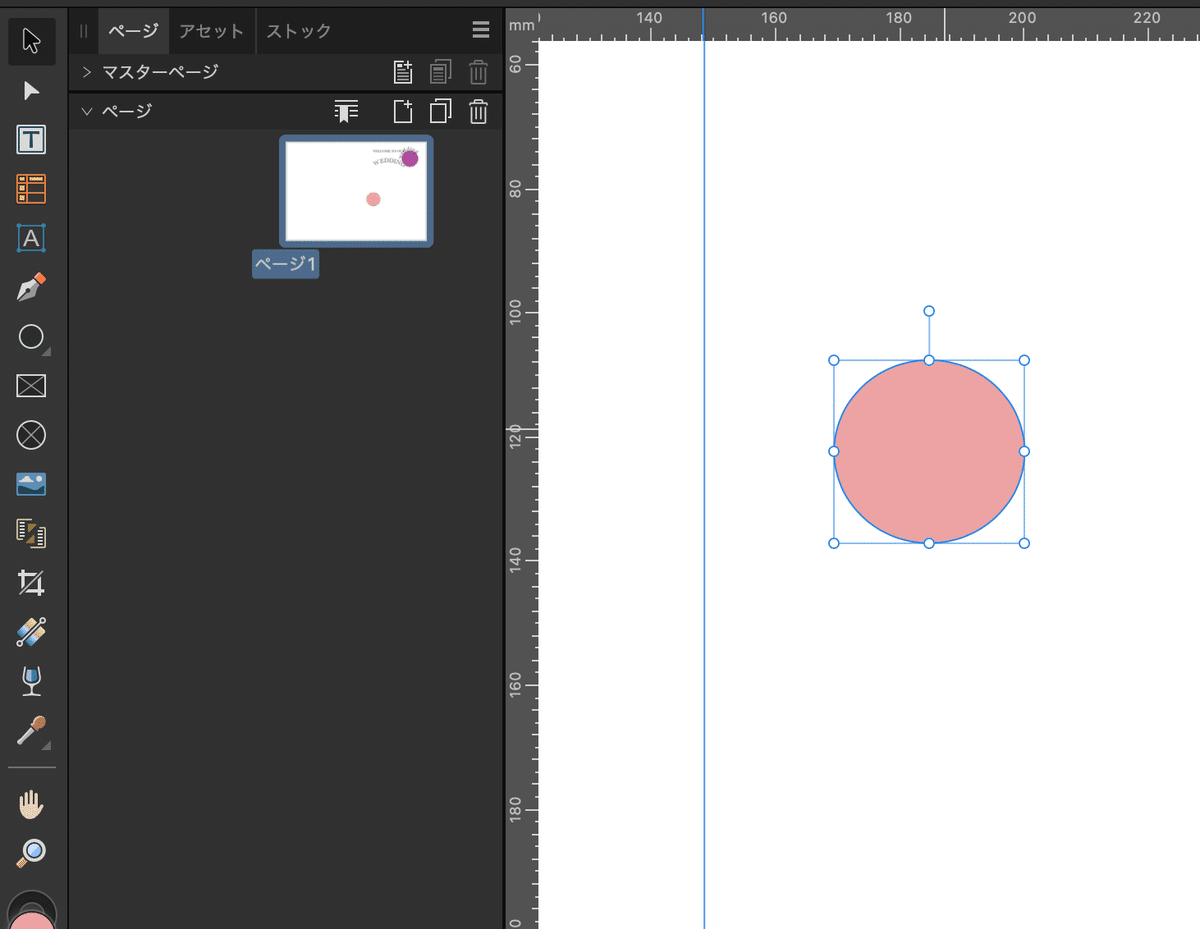
1.図形を書く

図形の形に沿って文字を入力するだけなので、色は無視します。ペンツールで図形を作成してもOKです。
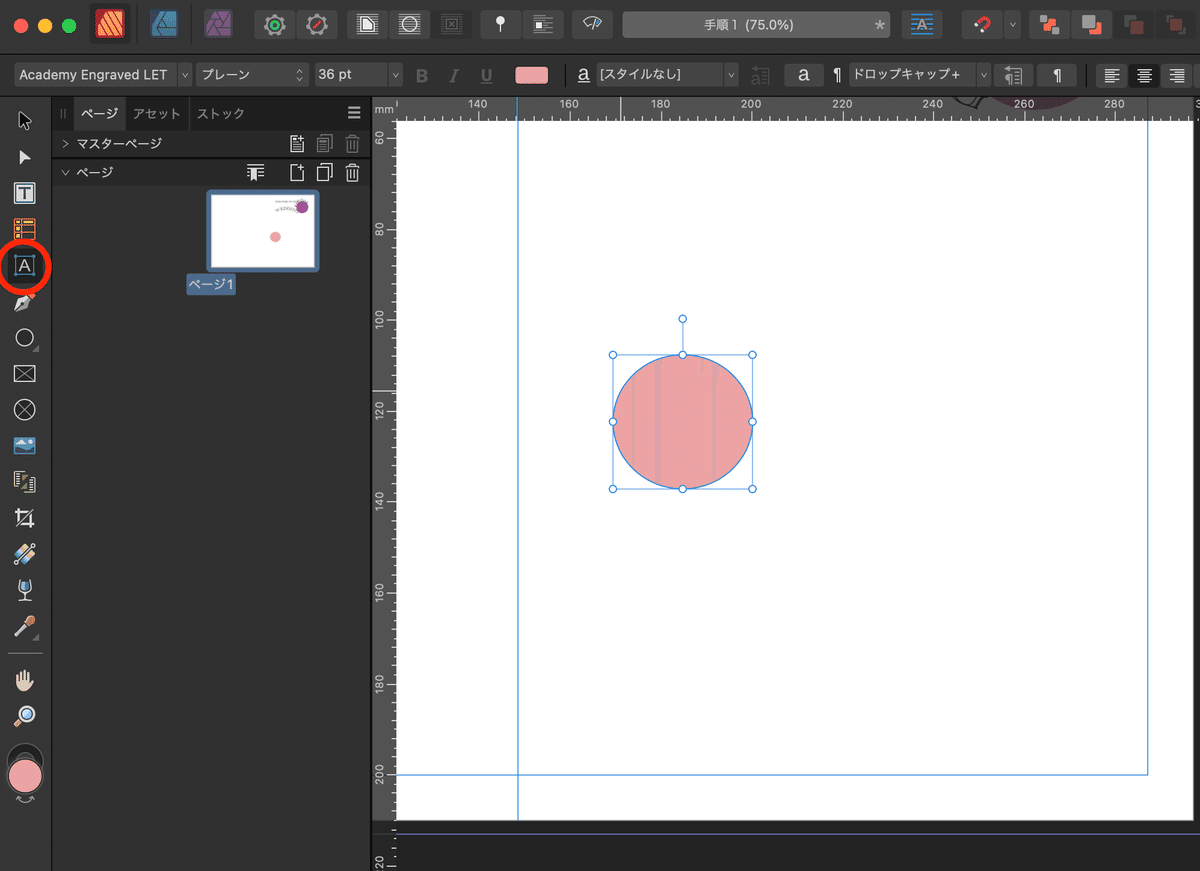
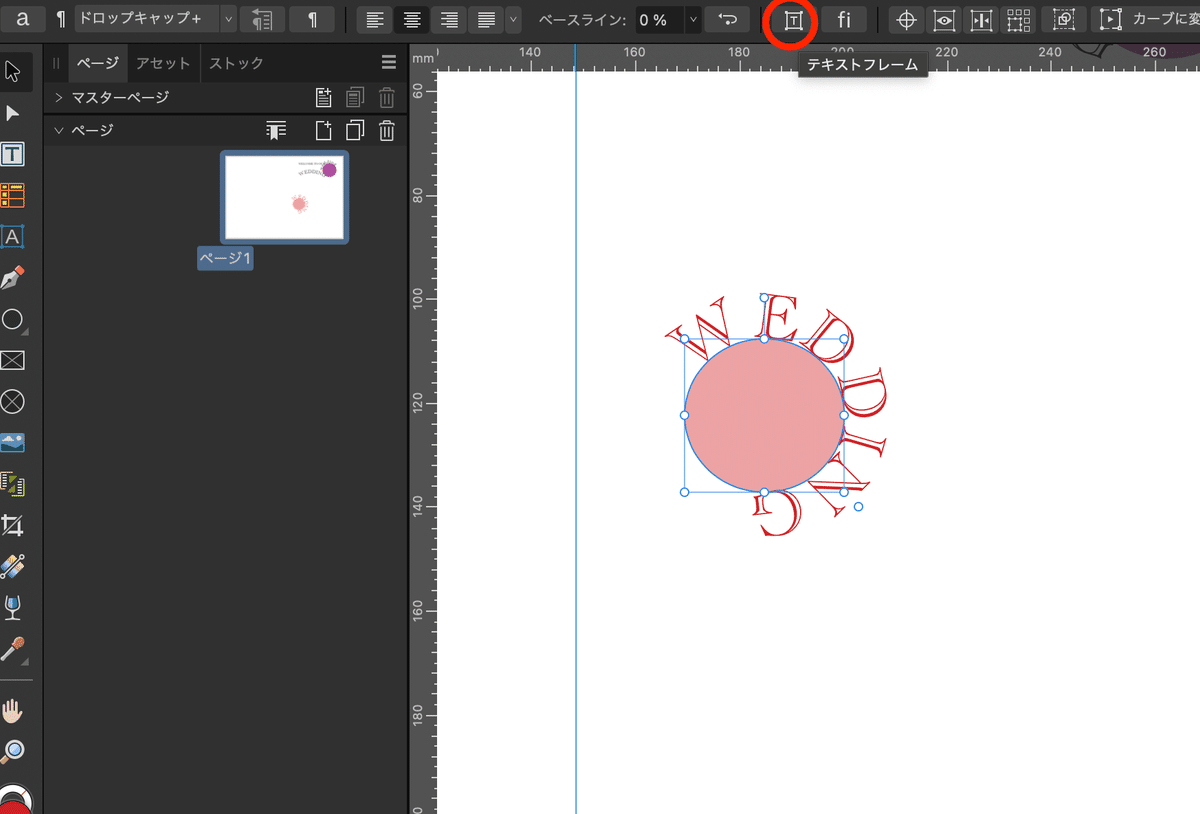
2.文字を書く

アーティステックテキスト(上記の画像の赤マル)を使って文字を書きます。図形にポインターを合わせると、下記のようなTマークが出てくるので、そこで文字を書きます。

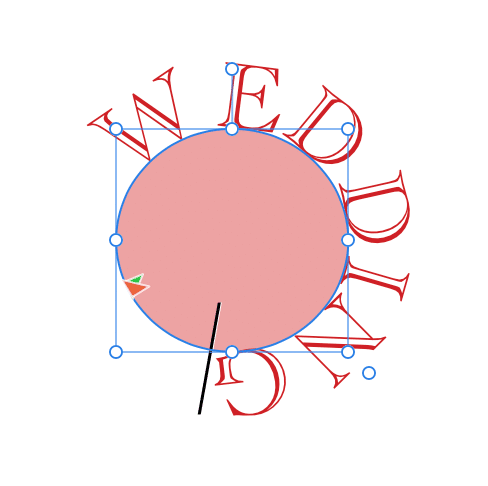
文字を入力すると、図形に合わせて文字が描かれました!

3.図形の色を消す
公式のヘルプだと、文字を入力することで図形は自動でカーブパステキストになり、無色になるとのことでしたが、なぜか私は色が残ったままになってしまいました。

その場合は、移動ツールに戻って図形を選択し、上にあるTマークのテキストフレームで塗りつぶしをクリアにすることで消すことができました!!
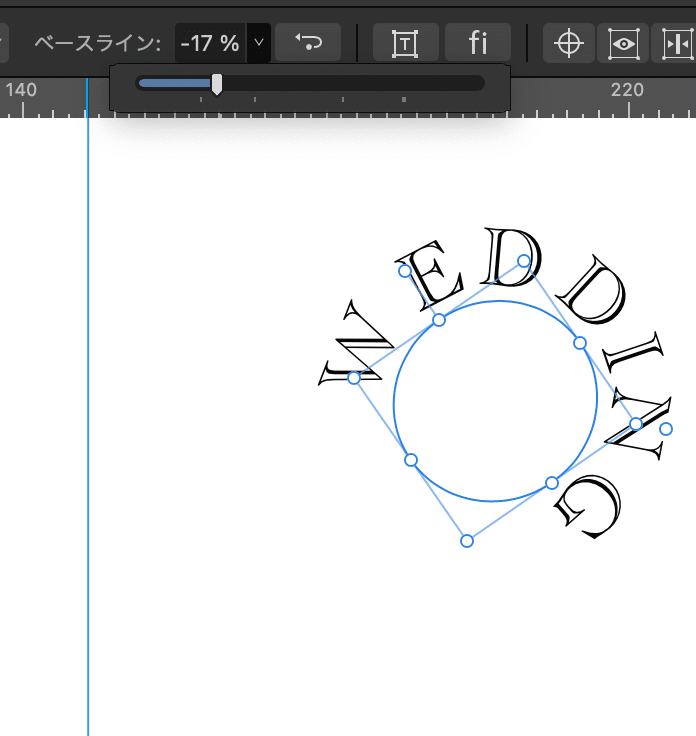
4.その他文字の調整

ベースラインを使って、図形から文字を浮かすこともできました!
