
【初トレース】デイトラWebデザインコースDay4-6所感
大変だったけど、たくさんの気づきが得られたトレース
Day4-6ではFigmaの基本操作とトレースの実践をしました✍️
トレースは、LPを3つ(PC版×2、SP版×1)を名刺(裏表)を1つ実施。
下の画像が、今回トレースしたものです!

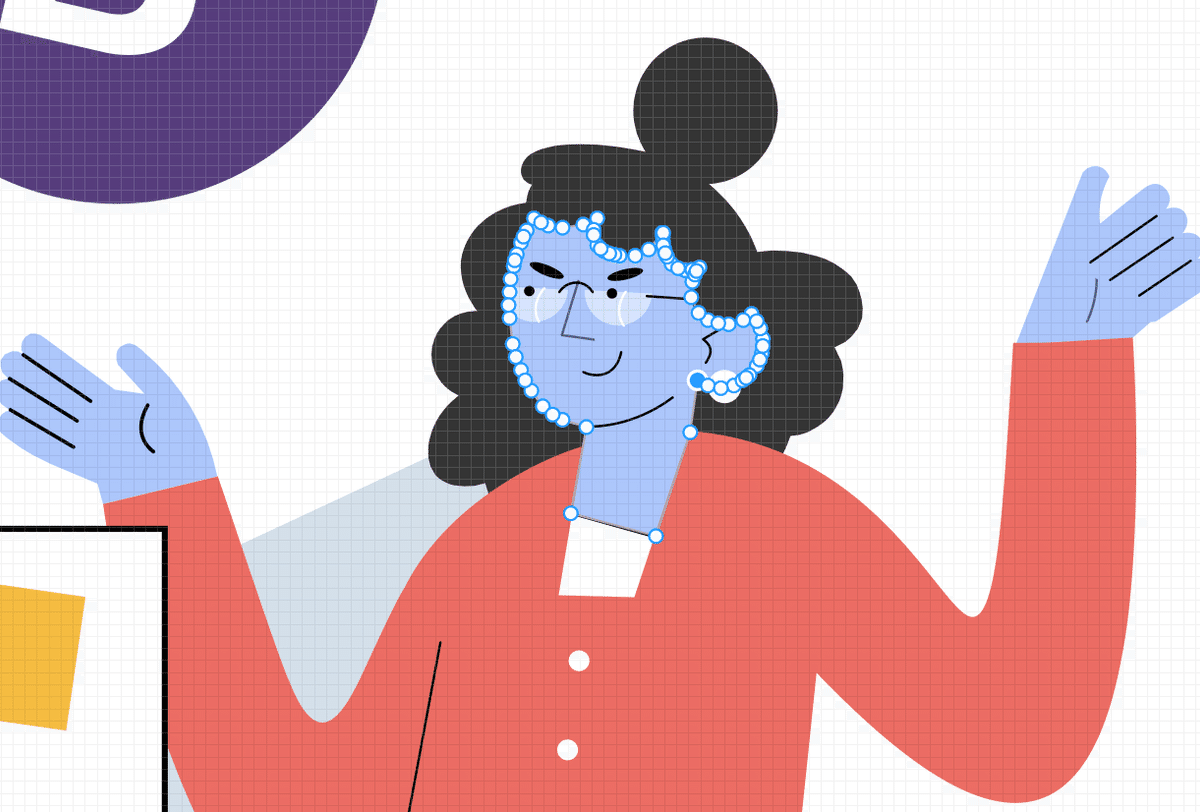
イラストのトレースにも挑戦してみたのですが、
「デザインツールでイラストを描ける人は本当にすごい」と思いました…!
下のイラストは、図形やペンを使用してトレースしました!

初めてのトレースで難しかったこと
今回はじめてデザインツールを使ってトレースをしたのですが、
「難しいな」「上手く形にできないな」と思うことがあったので、まとめたいと思います。
1.どのツールを使ってトレースしたらいいのか分からなかった
赤丸で囲っている「ぐるぐる線」や「コート」をトレースする時に、
「ん?どうすればこれをトレースできるんだ?」と悩み、トレースするのに時間がかかってしまいました。

ネットで調べたりお手本のパスの状態を見たりして、
・「ぐるぐる線」→「ペン」または「鉛筆」でぐるぐる線を描いて、隙間を図形で埋める
・「コート」→「ペン」でジャケットの形を作り、白い部分は「直線」で描く
という方法で、私の場合は落ち着きました。
2.図形を任意で切り取る方法が分からなかった
円を半分にしたり、一部切り取ったりするときの方法に苦戦しました。
切り抜きで使った方法としては、
・マスク機能を使って任意の形に切り取る
・選択範囲の型抜きを使う
の2パターンを習得しました。

単純な切り取りなら、選択範囲の型抜きの方がレイヤーで管理しやすいな、と個人的には思ったので、上手く使い分けていきたいと思いました!
下のリンクは、マスク機能を使うときに参考にさせていただいたサイトです🤗
3.ベジェ曲線がうまくできなかった
ペンツールで曲線がうまく描けなくて苦戦しました。笑
「ドラッグするってどういうこと?」と一人疑問に思いながら、ツールを動かしていたら何とかできました👏
ネットで調べていたら、ベジェ曲線初心者向けの練習素材を提供してくださってるサイトがありました!

動かし方のコツを掴みたい、という方はおすすめです😊
今回のトレースで得た学び
1.パーツを作りながら、グループ化・コンポーネント化していく癖をつける
こまめにグループ化・コンポーネント化しないと、レイヤーに作ったものがどんどん溜まっていくので、効率が悪くなることがわかりました。笑
今後はこまめにやっていき、もっと効率良く作成できるようにしていきたいです!

2.繰り返しの作業は、スタイルの登録やオプションを利用して効率化していく
縞々模様の図形を作ったり、同じカラーやフォントスタイルを使うことが決まっていたら、初めの段階でスタイルを登録したり、オプションを活用して整列させたり、うまく利用していきたいと思いました🙄
(ちまちま作業をしてしまったのも、時間がかかった要因だと思うので笑)
3.デザインの4原則
3つのLP見本、名刺のお手本をトレースすることで、
フォントサイズの使い分け、色の使い分け、余白の使い分け
など、勉強になることがたくさんありました。
普段からいろんなデザインを日常生活の中で観察し、自分の引き出しをしてアイデアにつながるように、いいデザインのストックを増やしていきたいです🥰
今回は長くなりましたが、最後までお読みいただきありがとうございました🍯
この記事が気に入ったらサポートをしてみませんか?
