Figmaにおけるコンポーネントとバージョンの管理について考える
まだ完結していないシリーズの途中ではあるのですが、ちょっと早めに自分の備忘録としてまとめておきたかったので先にこちらを書いてしまいました。
相変わらずの文章量なのですが(ちゃんと読むのに15分は確実にかかります)、お時間ある方は読んでいただけると嬉しいです。そして、内容についてはまだ実験段階な部分が多いので、フィードバックを貰えると非常に助かります🙏
1.命名規則とコンポーネントの単位について
命名規則とコンポーネントの単位はプロジェクトで使用される技術によって少し状況が変わってくるように思います。
そもそもコンポーネントという概念が開発にほぼ必要ない普通のWebサイトなどであれば、多少実装しにくいと思われるかもしれませんが、あまりデザイナー側が気にする事ではないかなとも思います。
ただ、今回はReact.jsやVue.jsなどのフレームワークを使ったWebアプリケーション/サービス、またはiOS/Androidのモバイルアプリケーションと仮定して話を進めます。
まず、デザインデータ上のコンポーネントの切り方や命名規則は実装側と揃えたほうが方が良いか?という疑問については、基本的にはYESですが、あまり厳密にやりすぎるとデザイナーとエンジニアともに疲弊してしまうという状況が起こりかねないので、ある程度寛容に行うことが大事なように感じています。
しかし、デザイナーとエンジニアでコンポーネントの考え方が相違していると少し厄介な事態にもなりかねないです。ゆえに、実装とデザインが同じコンポーネントを参照するMaterial DesignやHuman Interface Guidelineはとても便利なものなんですよね。
これらから考えられるのは......
● ガイドラインベースでデザインする場合は、ガイドラインに倣えばOK(iOS/AndroidそれぞれUI Kitがネットに転がってると思うのでそれを参照しても良いかも?)
● そうでない場合は、ガイドラインのような、コンポーネント単体だけで「どういう振る舞いをするのか分かる」くらいの単位でわける。命名はガイドラインのようにNavigationBar, TabBar, Dialogなどにしとけば基本問題ない
という感じでしょうか。
Atomic Design的には「対象の要素が機能的にそれ以上分割できない」ものはAtomとしてコンポーネントにするのですが、細かくやりすぎると色々とシンドいので、ボタンやラベルなど繰り返し使う最小限の要素のみコンポーネントにするくらいが良いです。(Material DesignとHIGでもButtonやTooltipなどは1つのコンポーネントとして扱われています)
なんにせよ、「繰り返し使われるパーツを効率よく使用できる」、「メンテナンス性に優れる」、といったコンポーネントを作ることの意義を見失わなければ、デザインと実装で大きな乖離が起きることは無いと僕は思います。
命名については、htmlとかcssだけは触ったことがあると、スネークケース(snake_case)やチェーンケース(chain-case)を使ってしまいがちですが、コンポーネントはクラスとして呼び出されることが多いので、アッパーキャメルケース(UpperCamelCase)で書いたほうが実装に近いのかなと思います。
ただやはり、命名は人によって/言語によって変わってくるところなので、どんな記法であろうとちゃんと書かれてあればよしなに読み替えるはずです。しっかりと統一したい場合はエンジニアと事前に命名規則についてコミュニケーションをとるべきでしょう。
2.コンポーネント管理について
― コンポーネントの名前
まず、コンポーネントの名称から考えます。(先程書いたように、アッパーキャメルケースで記述していきます。)
Button - Buttons
名前は単数形と複数形どちらにするほうが良いか?というと僕は単数形のButtonを選びます。
UI的にはButtonの種類は複数あるかもしれませんが、プログラム的には扱われるコンポーネントはButtonの種類が複数あろうと1つのファイルであることが多いです。Buttonというクラスの内部処理で複数のパターンが選択できるようになります。
なので、ボタンに複数のパターンがあるときは......
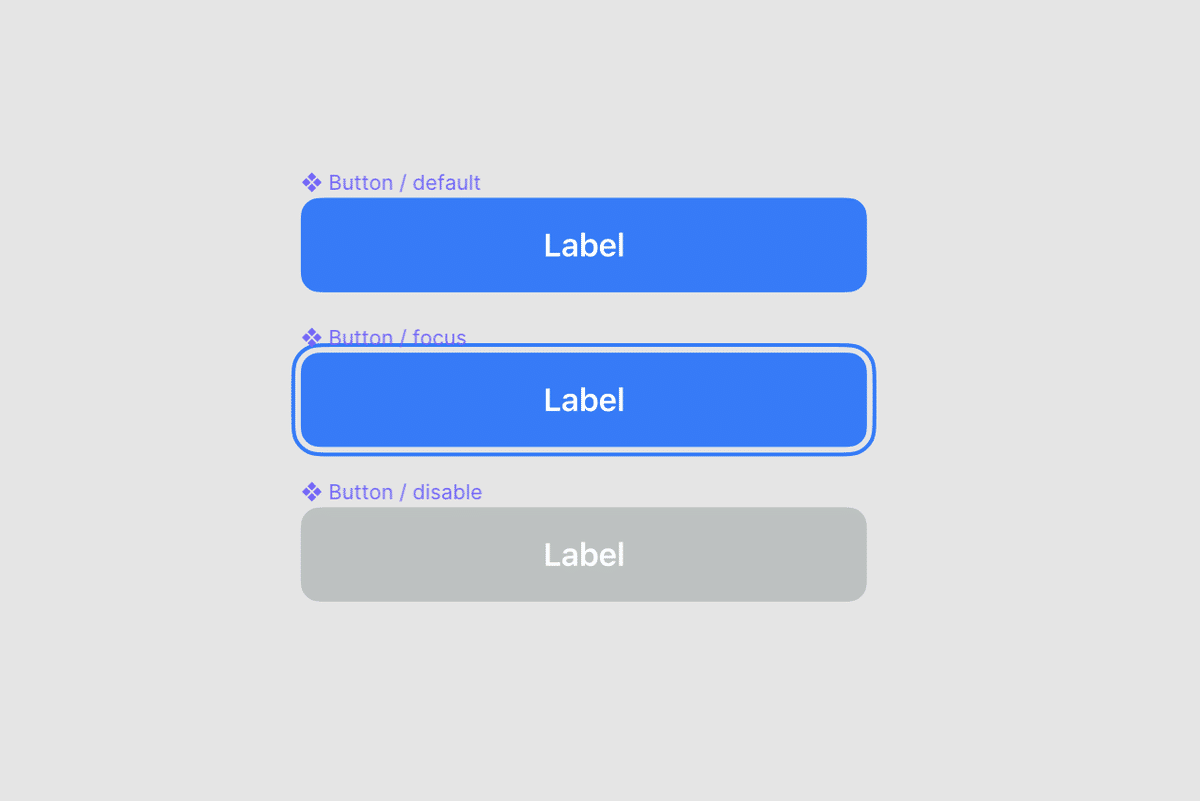
Button / default
Button / focus
Button / withIcon
という感じで命名します。

スラッシュの後がローワーキャメルケース(lowerCamelCase)なのは、コンポーネントの状態はそのように書かれることが多いから、という実装上の理由です。
あと、ちょっとしたTipsかつ好みの話ですが、スラッシュの前後に半角スペースを入れても問題なくコンポーネントのグループは認識されます。(ex: Button / defaultとButton/focusは同じButtonグループに分けられる)
― コンポーネントの置き場所
置き場所の候補として挙がりそうなものを書き上げます。
・UIを作るファイルと同じ場所
・Component用Frame(ページは1つ)
・Component用ページ
・UIを作るファイルとは別の場所
・同Project内のComponent用ファイル
・Component管理用Project内ファイル
・Component管理用Team内のProject内ファイル
続いて、それぞれのメリット/デメリットを考えてみます。
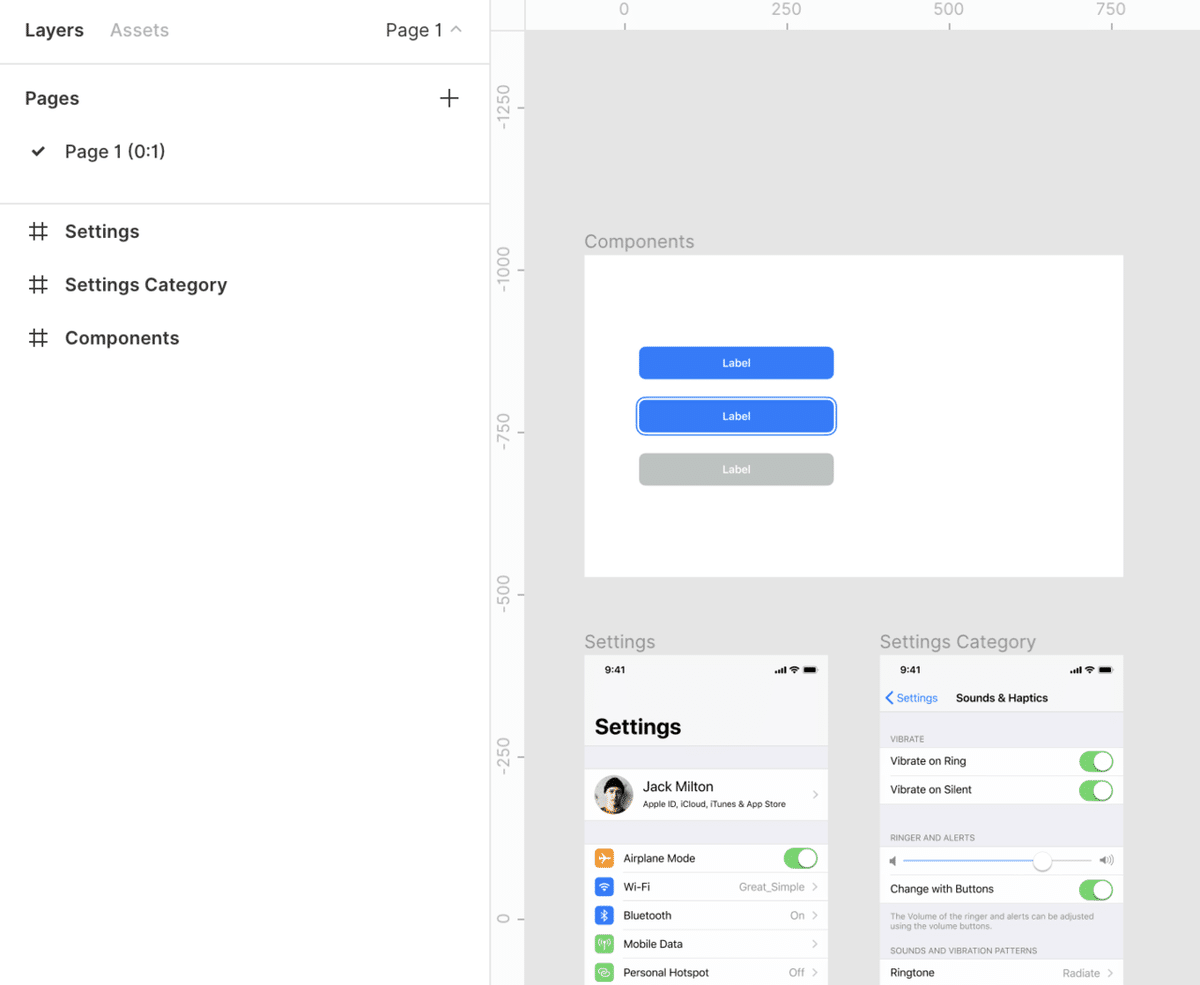
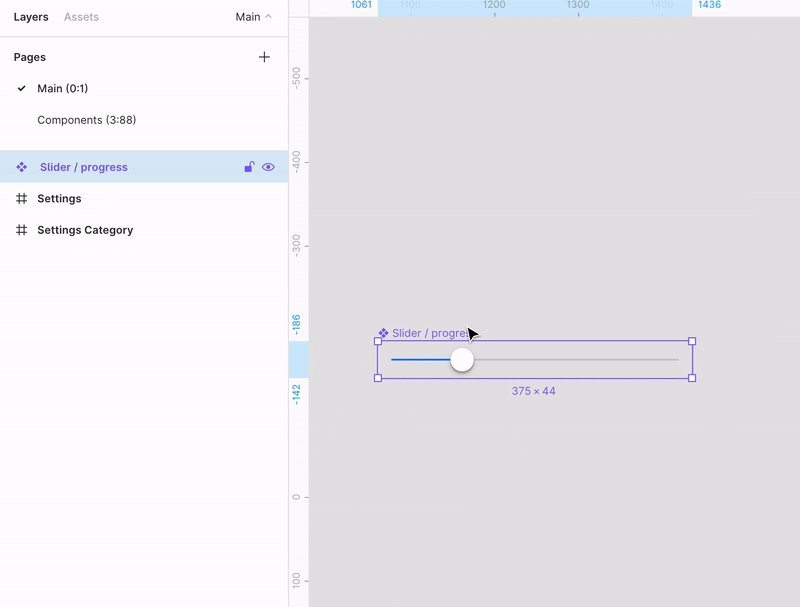
―― Component用Frame(ページは1つ)

Page 1の横に出てる(0:1)という数字は色々したら出てしまい消せなくなったものなので無視して下さい......。
全ての要素が1つのページにまとまるので全体を俯瞰しやすいような気がしなくもないです。
ただ、デザイナー以外の人が見たら何が何を表しているのか分かりづらいので、実際のUIと同様のモックアップのみ置いておくほうが親切かもしれません。あとは好みの問題。
個人的には役割ごとにパーツを分けて管理しておきたいので、この案はあまり採用することがありませんが、ファイル1つのページ1つだと逆に管理がしやすいような気もします。
担当するデザイナーが1人で、LPとかページ数の少ないWebサイトならこれでも良いかもしれません。
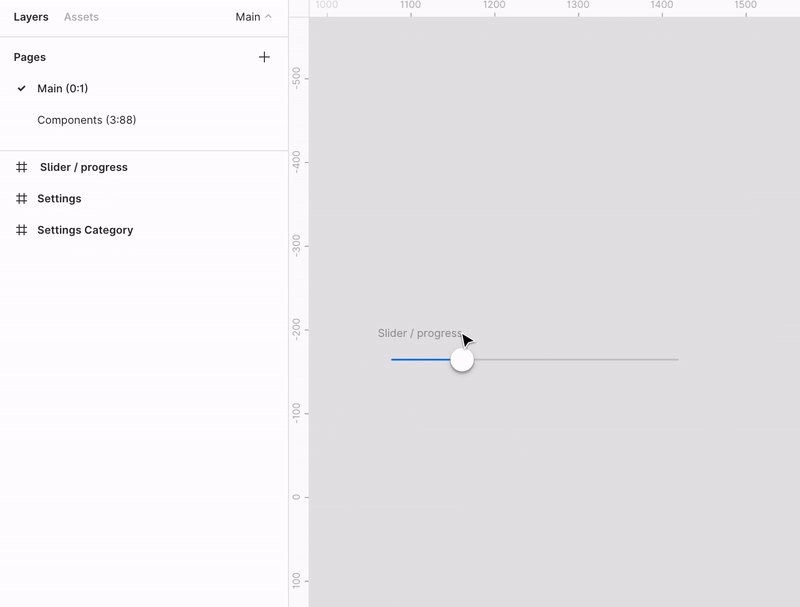
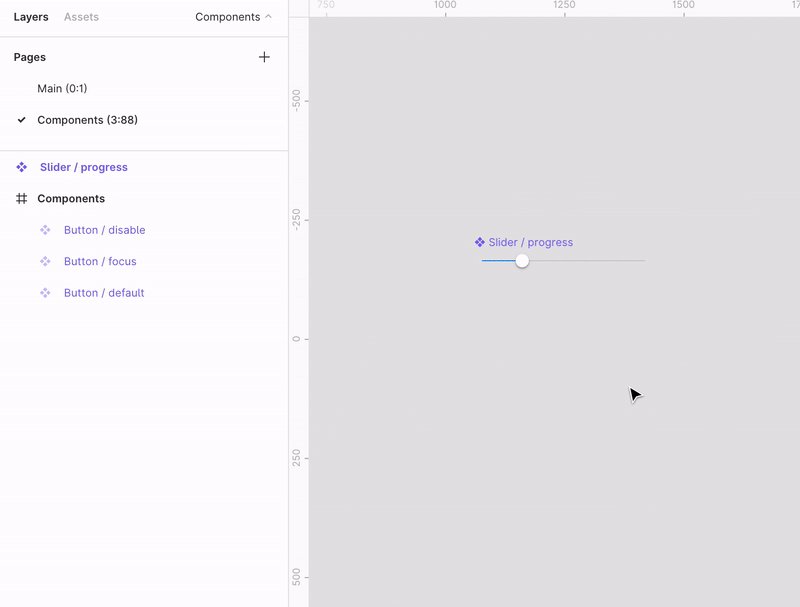
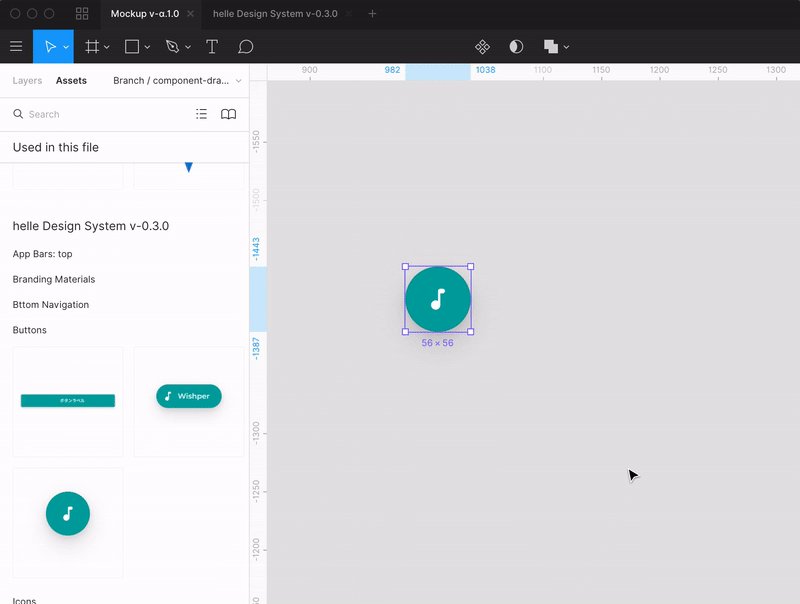
―― Component用ページ

上の案の問題点を解決した改善案です。
メリットは上記の案と同じく、管理するべきファイルが減るので全体が俯瞰しやすいという点ですが、上記の案にはなかったデメリットが幾つか出てきます。
ただ、Figmaの機能を知っていればあまり気にならない些細な問題です。
幾つかの問題の解決策を挙げていきます。
● Master Componentをイチイチ別ページに移動させなければいけない
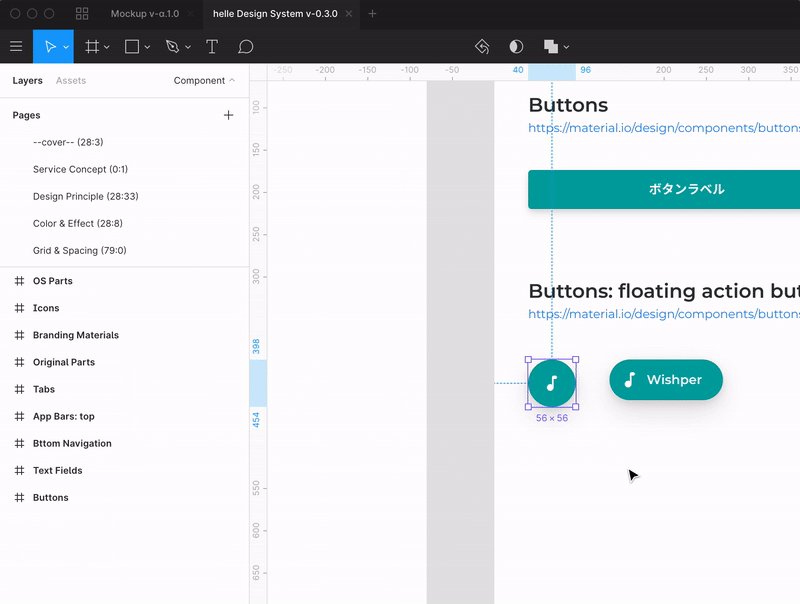
オブジェクトを選択している状態で右クリックするとMove to Pageというアクションを使用できます。これを使えばページ間の移動をせずに、別ページにMaster Componentをまとめることが可能です。

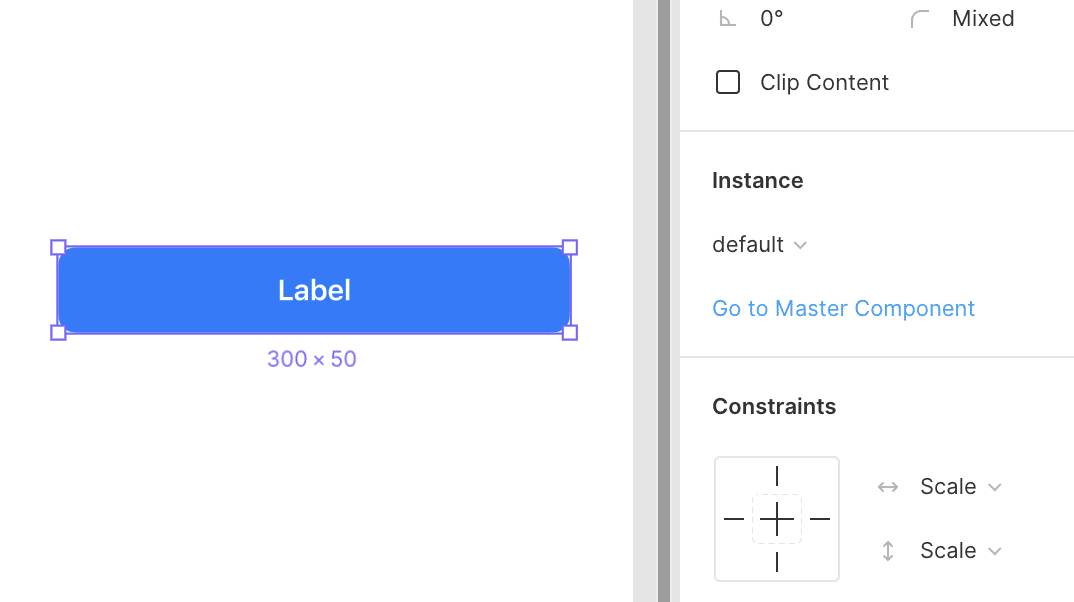
● Master Componentを編集するとき別ページにいって探さなければならない
これに関してはInstanceの選択状態でGo to Master Componentすれば問題ないです。Go to Master ComponentはInstance選択中の右ペインに置いてあるリンクからか、右クリックからか、左上のMenuから検索してもいけます。
ただ、このアクションはよく利用するのでショートカット登録しておいたほうが良いでしょう。僕の観測範囲では「⌘+⇧+M」に登録している人が多いような気がします。

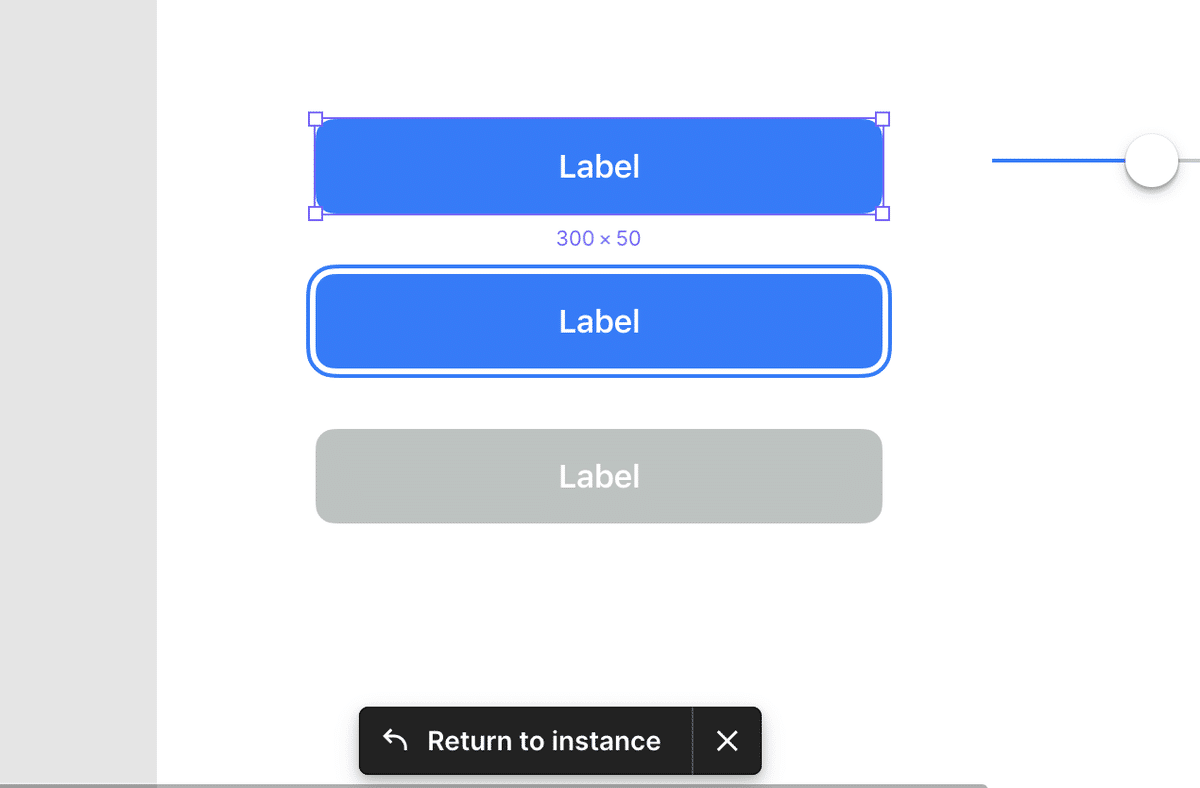
● Master Componentを編集し終わった後に作業ページに戻るのが面倒
そうです。問題の全てはページ間の移動に関するものです。
これは最近のアップデートで解決されました。Go to Master Componentしたあとに中央下にReturn to instanceというSnackbar的なアラートが出るようになったので、編集が終わったらこのボタンを押して元居た場所に戻ることが出来ます。

以上のように問題は解決できるので、1つのファイルで運用する場合はComponentを別ページで管理するこの案が一番良いと僕は思います。
つぎに別ファイルで管理する場合をチェックしていきます。
―― 同Project内のComponent用ファイル

前提として、別ファイルでComponentやStyleなどを管理するやり方は有料プランに入っていなければ使うメリットがないのでご注意ください。(FreeプランではTeam LibraryでComponentが使用できない)
それでは、まずComponentやStyleなどを別ファイルで管理するメリットは何があるのか考えてみましょう。
これらを別ファイルで管理したい場合、それは複数のファイルで同じStyle/同じComponentを使用したい場合であると言い換えられるでしょう。
正直に言うと、先程のUIモックアップと同じファイル内でComponent管理するという2つの案でも、有料プランであれば別ファイルでComponentとStyleが参照できます。
ただ、1つのファイルに複数の目的(UIのモックアップ作成とComponent/Styleの管理という2つの目的)を混在させると管理が複雑になってくるので控えるべきだと僕は考えています。
ゆえに、複数のファイルで同じComponent/Styleを使用したい場合は原則として別ファイルにComponent/Styleを分けることを勧めます。(ですが、別ファイルに分ける方法にもデメリットはあるのでそれについては後ほど紹介します。)
前置きが長くなりましたが、前提が共有できたところで同Project内にComponent用ファイルを作って管理する場合について考えていきます。
まず、同Project内に別ファイルを作って管理する場合というのは、そのProject内のファイルが共通して参照したいComponent/Styleがあるという状況です。
Projectの親にあたるTeamという概念がありますが、このTeam全体で共通して参照したいものなのであればそのファイルは同Project内に置くべきではないでしょう。
―― Component管理用Project内ファイル

Team全体で共通して参照したいファイルとは何でしょうか。
多くの場合は、そのTeamが複数のプロダクトを所有していて、かつ、共通するビジュアル・アイデンティティがある場合であると考えます。
または、そのTeamが1つのプロダクトを統合するTeamであり、そのプロダクトが複数プラットフォームで展開している場合などが考えられます。
これに当てはまる場合は同Project内にComponent管理用ファイルを設けるのではなく、Component管理用Projectを用意するのが適当でしょう。
そのComponentやStyleがどの程度の範囲で利用されるのか考えると自ずとどこで管理するべきか見えてくるような気がします。別Projectで主に管理するとしても、同Project内に新しくComponent管理用のファイルを作るべき状況だってあるということですね。
適応範囲を念頭に柔軟に考えましょう。
―― Component管理用Team内のProject内ファイル
なんだか良く分からない見出しです🤔
今までの話は同Team内で収まっていたのですが、これは別Teamまで管理の範囲を広げる場合について考える番外編的な感じです。
まず、「Product A」と「Product B」というTeamがあったとしたら、これらを内包する「Organization」のような概念が存在することが多いと思うのですが、Figma内にTeamを内包する概念はないので、別Teamを作って代用しよう、というのがこの案の考え方の起点になります。
例として、Teamの上の概念にOrganizationと名付けて話を進めますが、Organizationには組織共通のビジュアル・アイデンティティがあるかもしれないし、様々なフレームワークのテンプレートがあるかもしれません。
そういったものは組織全体で使いたいものなので、OrganizationというTeamを作って、その中に入るVisual identityやFramework templates、Design assetsなどのProjectに、共用したいComponentやStyleを入れていくわけです。
ただ、この考え方は割と大きな組織向けな感じがします。
TeamでProductを分けて管理する場合は、そのProductの中に更に複数のProjectがある場合ですし、Teamが分かれるとサブスクリプション料金も倍近く増えてきますからね。
それゆえ、このような使い方をする大組織はOrganizationプランを利用していると思うのですが、Organizationプランを利用したことが無いので詳しいことは分かりません。
何かもっと良い機能や仕様があるのか......気になります。
さて、これを最後に概ねComponentの置き場所は挙げられたかと思います。
つづいて、先程少し言及した別ファイルに置くことによるデメリットをチェックしておきます。
―― Componentを別ファイルに分けることのデメリット
ここまで書いたとおり、ComponentとStyleを別ファイルに置くのはこれらを共用する範囲に基づいて決定されるのですが、1つのファイルを越えて管理される場合には少し不便な点もあります。
まず1つ目は、Go to Master Componentで別ファイルに移動した後にReturn to instanceで元居た場所に戻れないという点です。
ただ、⌘+⌥+(左右方向キー)でタブ上にあるファイル間の移動が出来るので、そこまで面倒では無いかもしれません。

2つ目は、Component/Styleの更新後にTeam LibraryにPublishするのが面倒という点。
堅牢なComponent管理という点では非常に有用な仕組みなのですが、1つのファイルで運用する手軽さと比べるとどうしても億劫になる気持ちも分かります。
ただ、この問題については解決しようが無いので(むしろ問題ではないので)、これを面倒に感じない仕組みづくりを考える必要があります。
続くバージョン管理のセクションでこの辺りについても絡めて考えていきます。
3.バージョン管理について
UIデザイナーの多くがどのようにすれば良いか迷うバージョン管理。
Sketchの場合はAbstractやKactusなどのサードパーティ製ツール、またはプラグインを併用してGitでの管理も可能なのですが、Figmaの場合はどのバージョン管理ツールも対応していなかったり、GitHubなどで.figファイルの差分がチェックできなかったりとどれも現実的ではありません。
とは言うものの、FigmaにはFigma自体にバージョン管理の機能がついているので全くバージョン管理が出来ないという訳ではありません。また、Figmaは自動的にも履歴が保存されるので、1時間前くらいのデザインのほうが良かったな、と思ったらその時のデザインに戻せるのも中々ユニークです。
ただ、差分のチェックやブランチの作成は出来ないので、人によっては簡易的なバージョン管理だと感じるとも思います。
そもそも、デザインにおいて差分のチェック、ブランチの作成が出来ると何が嬉しいのでしょうか。
その嬉しさを何か他の方法で代替出来ないかを考えていきます。
― diffの嬉しさを再現する
diffとは差分のことです。急に英語を使い始めたのは知らない人のために軽くGitの説明をするからですね。
Gitは主にプログラムおけるソースコードのバージョンを管理するシステムです。
まず最初に、Gitではmasterと呼ばれる、様々な変更全てが収束するメインのbranchがデフォルトで存在しています。
branchとは実装したい機能や修正したい内容ごとに分かれる独自のバージョンのようなものです。branchはメインから枝分かれした独自のバージョンであるので、master branchには影響が及びません。
他にもGitにおける重要な概念は幾つかあるのですが、とりあえずmasterとbranchだけ知っていればデザインにおけるバージョン管理の話の理解も深まると思います。
さて、diffについて戻ります。
簡単にdiffの確認がしたい理由を述べると、「現バージョンのデザイン」と「変更の加えられたデザイン」の違いが分からないとアップデートが出来ないからです。
バージョン管理は言い換えれば「追加と変更の管理」とも言えます。ゆえに、これらの管理をする必要がないのであればバージョンを管理する必要もありません。
それでは、Figmaにおけるdiffについて考えてみます。
もはや言わずもがな、Figmaはリアルタイムコラボレーションが出来るデザインツールです。そのため、誰かが行った変更がすぐに自分の所にも反映されます。
言うなれば、自分と他者の間にdiffが存在しないわけです。
これはメリットでもありデメリットでもあります。
メリットは、AというファイルとBというファイルでボタンのデザインが違う、というようなデザインの混在が起きないという点です。
デメリットは、デザインの修正/変更や追加がチェックなしに全てのデザインに反映されてしまうという点です。
このデメリットは少数のチームであればコミュニケーションで解決できる問題かもしれません。非常に早いスピード感を保ったまま開発できるのでコミュニケーションレベルで解決できるのであればこの選択肢は大いにアリです。
しかし、そうでない場合も充分ありえます。
そうでない場合を踏まえた上での解決策は、つぎのbranchとmergeについて読んだあとの方が理解が深まると思うので次のセクションで考えます。
― branchとmergeの嬉しさを再現する
branchについては先ほど説明したとおり、メインバージョンであるmasterから枝分かれした実装したい機能や修正したい内容ごとの独自バージョンのようなものです。
そして、mergeとはある特定のbranchの追加機能や修正などをmasterに収束させることです。
これらをデザインとして例を挙げると......大本のデザインファイル(master)があったとして、そこに誰か他のメンバーに頼んでいた追加のデザイン(branch)を、チェックして問題なければ大本のデザインファイルに統合する(merge)ようなイメージです。
さて、何となくbranchとmergeの概念を知ったところで、Figmaにおけるデザイナーの分業パターンを想像し、branchとmergeをいかにして再現するか考えてみます。
Figmaにおける分業パターンは主に以下の2つになると思います。
パターン1:同じファイル内で担当箇所を分担して作業する
パターン2:ファイルやページを分けて担当箇所を作業する
パターン1は前セクションで触れたようなメリットとデメリットを持ちますが、diffという観点からではなくbranchという観点から見ると、masterを直接編集しているのでバージョン管理的にはあまり宜しくないと考えられます。
Figmaでは絶対と言っていいほどファイル編集の内容が競合するようなことは無いので(インターネット環境が悪いと多少のラグが発生したりはする)、masterを直接編集しても大きな問題はないのですがバージョン管理の側面では問題アリと言えます。
なぜかというと、それぞれの分担しているデザインが完成するタイミングはバラバラであり、もし以前の状態に戻したいとなった時、他の担当者のデザインの状態まで加味すると考えることが多くてシンドいからですね。
あともう1つデメリットを挙げると、他のデザイナーとの担当領域が近いと集中できない、という問題もあります。
つぎにパターン2のメリットとデメリットを以下に挙げます。
メリット......
● 編集領域が競合することが確実にない
● 他のデザイナーの干渉がないので集中して作業できる
● バージョンがそれぞれに保持される(ファイルを分ける場合のみ)
デメリット......
● それぞれのデザインを統合する作業が増えるので開発速度が多少落ちる
● ファイルやページなどの命名規則を決めないとファイルやページの構成がカオスになる
両パターンとも良いところと悪いところがあるのですが、どちらのパターンを採るべきかはチームの状況によって変わってくると思います。
とにかくスピード重視でMVP(Minimum Viable Product)を作るような場合や、少数チームでデザインの責任者とのコミュニケーションがすぐに取れる場合などはパターン1でも良いのですが、デザイナーが複数人いる場合はパターン2のほうが現実的かもしれません。(前セクションでの問題点を踏まえて)
個人的にはパターン2のほうが様々なイレギュラーに対応しやすいのと、機能ごとにバージョンが残っていくとテストなどに便利なので良いなと思っています。最近は1人開発のときもパターン2でやっていますが、特にデザインのスピードが遅くなっている感じはしません。
しっかりと管理するほうが後々の問題に対処しやすいので、結局はパターン2の方が作業時間的には短くなるのかなという気もしています。(まだ長期運用したことがないので想像でしかないですが......)
さて、この節の本題である「branchとmergeを再現する」を改めて考えてみます。
パターン2は別ファイル/ページにわけることでbranchを再現しており、あとはmergeをどのようにするか考えれば再現は可能であるように思えます。
パターン1についてはbranchという概念は存在しませんが、ゆえにmergeも存在しない、リアルタイムコラボレーションによるデザインの編集が競合することのないシンプルな世界でもあります。
ですが、branchが無いということはバージョンがmasterにしか蓄積されていきません。これはバージョン管理としては今一つです。
何度も言いますがそれぞれにメリット/デメリットがあるので、どちらのパターンを採るかは適材適所という他ないのですが、今はバージョン管理にフォーカスして考えているので、良いバージョン管理が出来る可能性の高いパターン2を軸に更に考えていきます。
― branchとmerge再現への更なるアプローチ
ここからは僕も最近着手したところなので、この方法が確実というようなものではないのですが、何かしらの手掛かりになれば幸いです。
これからbranchを再現するのですが、これから行うのは同一ファイル内のPageを利用したbranch作成になります。まだファイル毎にbranchを作成する方法は試せていなく、これがベストかは分からないのでご注意を......。
さて、まずはじめにPagesの大本のページを「Master」と命名します。
そして、実装したい機能や修正したいデザインの内容に合わせて、「Branch / add-setting-page」や「Branch / top-page-revision」などようにBranchとスラッシュで各branchを分けます。

繰り返しますがPageに出てる(0:1)という数字は色々やってたらこうなってしまっただけなので、普通は出ないので気にしないでください。
簡単ですが、これでbranchの再現はおわりです。
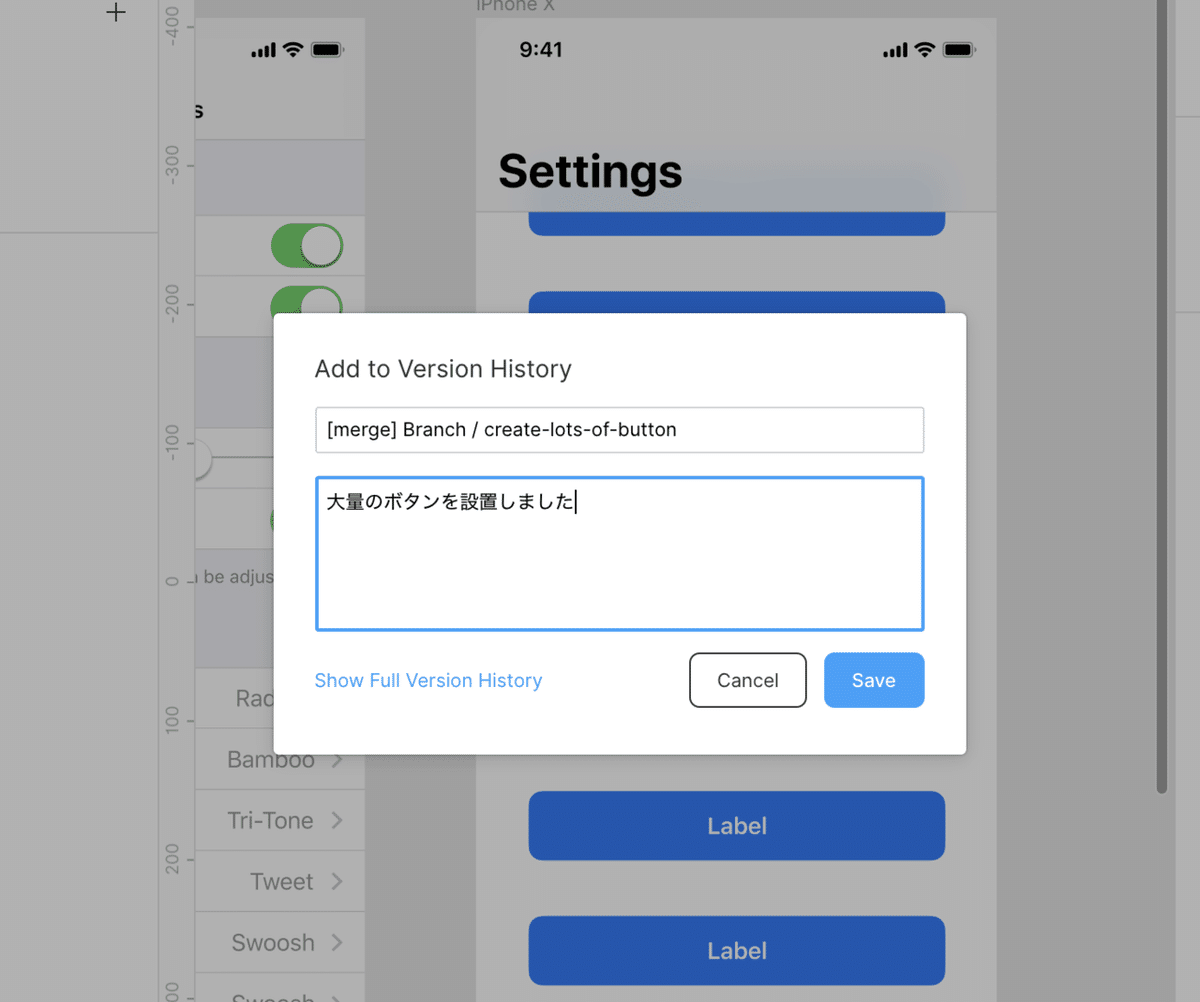
そして、mergeについてですが、これは目に見える何かをするわけではなく、コミュニケーションとVersion History機能を利用して再現します。
GitHubではmergeする前にPull Requestというアクションを取る必要があります。プルリクという言葉はデザイナーでも聞いたことがあるかもしれません。
このPull Requestというアクションを簡単に説明すると、「branchでの作業が終わったのでmasterに作ったものを反映させてください!」というようなリクエストを送ることです。そして、このリクエストが承認されることによってmergeされます。
ではまず、Pull Requestを再現するのですが、これがコミュニケーションに相当します。
branchでの作業が終わったら、リードデザイナーにデザインのレビューをお願いするのと同じような感覚で、FigmaのURLと一緒に「チェックお願いします」などと一言slackなどでメッセージを飛ばすだけです。
ちなみにFigmaのシェアURLは自分が開いている画面に応じてURLのパラメータが変わり、そのURLにアクセスすると自分の見ていたところと同じところにアクセスした人は飛ばされます。

そして、branchのレビューが終わったらmasterにmergeする感じですね。
またこの時、必須では無いですが、マニュアルでVersion Historyにバージョンを残しておくと更にmergeの再現に近くなります。
Version Historyのセーブはショートカット⌘+⌥+Sで出来ます。
セーブのタイトルは「[merge] Branch / test」のような感じで、説明には何か残しておきたいコメントがあれば残しておくと良いでしょう。

さて、これでおおよその再現は出来たかと思います。最後に、次のセクションでここまでの試行錯誤+αをデザイン管理の1つのパターンとしてまとめます。
4.Figmaにおけるデザイン管理パターン
ベストプラクティスとはまだ自信を持って言えるものではないのですが、ここまで考えたこと+αでそこそこ汎用性のある管理パターンにはなると思います。
― ファイル構造
[Team] Organization
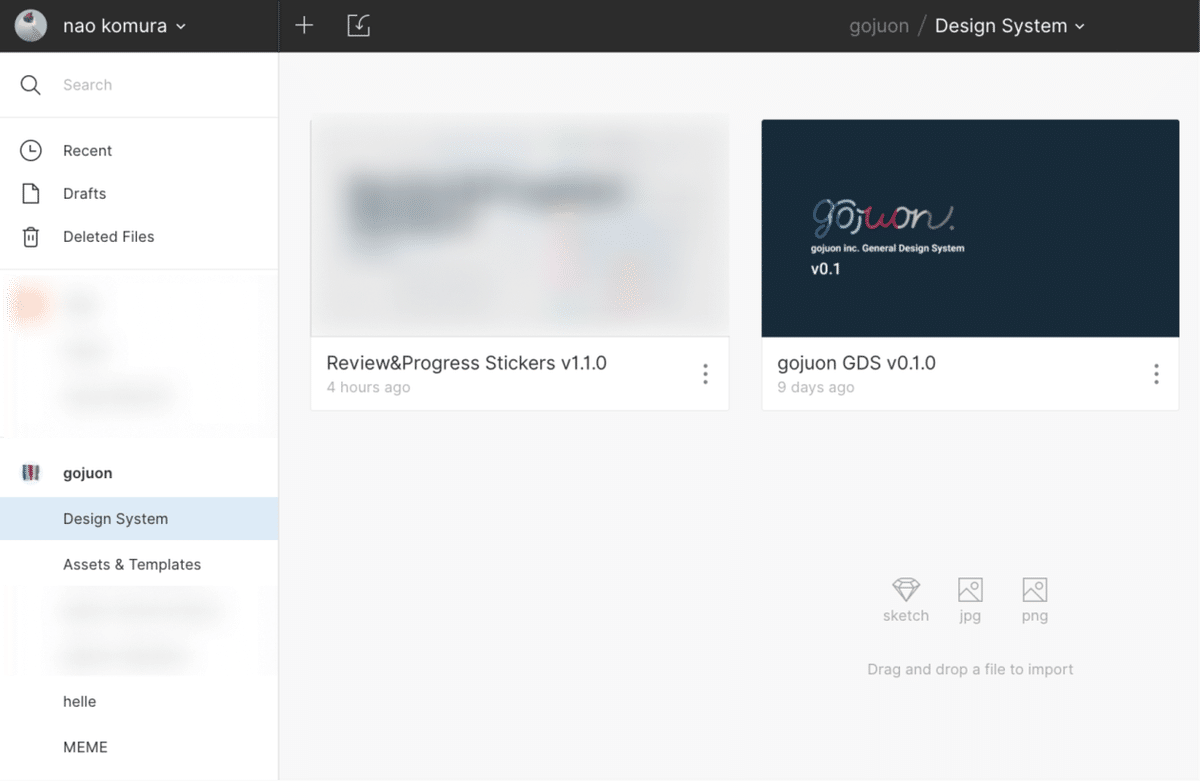
┣ [Project] Assets & Templates
└ [Project] Product A
┣ [File] Mockup v-0.0.0
┣ [File] Design System v-0.0.0
└ ... Other Files
Other FilesにはWireframeやUser flow、もしくはUser JourneyやLean CanvasなどのUX Researchのためのフレームワークなどが当てはまるかもしれません。
これらの基となるテンプレートが入るのが [Project] Assets & Templates でもありますね。ここには他にもiOSのGUI、Material DesignのUI Kit、Icon SetなどのAssets(資産)も入ります。
今回主に考えるのは [File] Mockup v-0.0.0 と [File] Design System v-0.0.0 の2つなので、他のファイルについては深く触れませんが、他のファイルでも流用できる考え方はあると思います。
― 命名規則
―― ファイルのバージョン表記
ファイル構造を見て気になった方も多いと思うのですが、まずは v-0.0.0 という表記についてから説明します。この、v 1.2.0のような表記はアプリケーションなどで一般の方でも見かけるものだと思います。
なんとなく察しはつくと思いますが、vはVersionを表していて、それ以下の数字がいつのバージョン/どのようなバージョンなのかを表しています。
数字の一桁目はメジャーバージョンと呼ばれ、一桁目に1以上の数字がついていると「ある程度安定している」、0がついている場合は「まだ未完成の部分がある」というような印象を抱きます。
UIにおけるメジャーバージョンは1でリリース出来る状態、0はまだ正式リリースではないα版やβ版の状態(α版やβ版を作る場合は僕は明示的にα.1.0、β.1.0などと表記します)、2以上の数値の場合は1から大きな修正や機能追加が行われた際につけます。
そして、二桁目はマイナーバージョンと呼ばれ、現バージョンの仕様などは維持したままバグの修正や、問題点の解決などをする場合につけられます。マイナーバージョンは0.16.0のように数字が二桁になっていることもよくあります。
最後に三桁目ですが、これは割と開発者によって意味が変わってくることが多い部分で、共通的な意味を見出すのが難しく僕は割とテキトーに使っています。ゆえに、三桁目はなくてもどうにかなります。
UIのバージョン管理としてしいて意味を見出すとすれば、Atomic Designで言う所のAtomレベルの修正/追加のような感覚です。あえて繰り返しますが、感覚です。(三桁目にもっと明確な意味を持たせたい気持ちはあります。)
さて、ここまで色々と説明したもののバージョンの表記は業界で統一されているものではなく、基本的には開発者の自由なので、世の中全てのバージョン表記が以上の説明に当てはまるわけではないということにはご留意下さい。
そして、このバージョン表記を変更するタイミングについてですが、基本的にmasterにmergeしたタイミングになると思います。
ただ、まだ全然UIができていない状態でそこまで厳密に行うと面倒なので、(初期から複数メンバーで開発する場合はその限りではありませんが)v-1.0.0が出来るまではずっとmasterで作業するのもアリです。
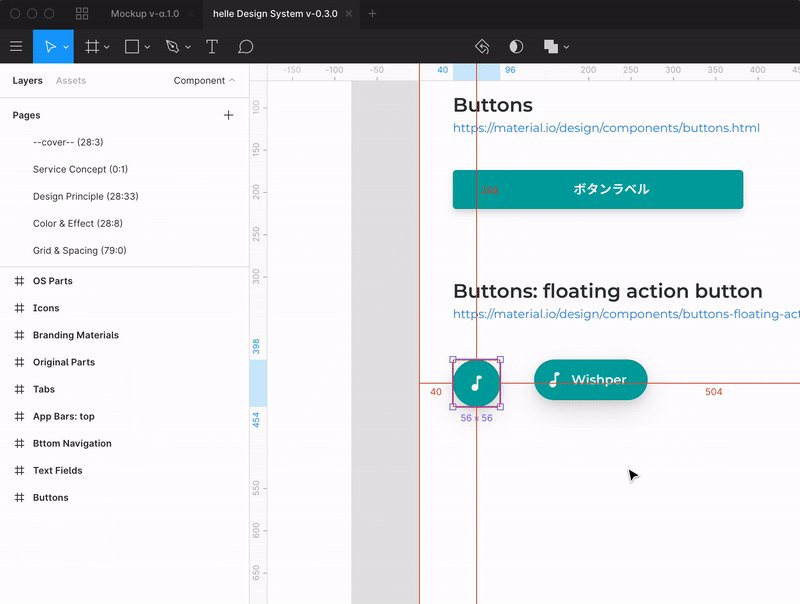
―― Pageの命名規則
Pageは以下のような構造で運用します。
Master
Branch / branch-a
Branch / branch-b
Branch / branch-c
Master Pageにはファイルのバージョン表記に対応するデザインを配置して余計なものは置かないようにします。
Branch Pageではbranch名と対応した内容が置かれていればどんなbranchを作って良いと考えます。(ex: idea-page, trash, new-function, ui-revision など......)
ただ、このままだとBranchは溜まっていくので、用のなくなったbranchについては適宜削除するようにしましょう。削除するときにもVersion Historyにセーブしておくと安心かもしれません。
―― Version Historyの命名規則
mergeするタイミングと、branchを削除するタイミング、バージョンを変更するタイミングで以下のようにVersion Historyを残します。
[merge] Branch / branch-a
[delete] Branch / branch-a
[release] v-0.6.0
―― Componentの命名規則
Componentの命名をするにあたって重要になってくるのがスラッシュでグルーピングできる機能です。
ある特定の機能を満たすComponentに複数のパターンがある場合、スラッシュを使い、Component / default, Component / focus, Component / disableのように命名します。(このとき、Componentは複数形にせず単数形で記述します。 )
本記事の前半でも触れましたが、Componentはアッパーキャメルケース(UpperCamelCase)で記述するように僕はしており、スラッシュ後のComponentの状態や別パターンなどについてはローワーキャメルケース(lowerCamelCase)で記述しています。
そして、そもそものComponentの名前についてなのですが、こちらは主にMaterial DesignやHuman Interface Guidelineなどのガイドラインを参考に命名し、命名が難しい場合については他のデザイナーやエンジニアと相談して決めるか、上述したもの以外のガイドラインなどからも似たようなパーツを探して命名したりします。
―― ファイルの命名規則
バージョンの表記さえあれば、これに関しては完全に好みの問題な気がしますが、UIのデザインをするファイルの名前を皆さんはどうしていますか。UI?Prototype?Mockup?Design Comp?すこし難しいですね。
・Prototype
Prototypeはページ遷移なども含まれたデザインでHi-fi Prototype、Lo-fi Prototypeでインタラクションの精度の違いを表しているようです。Figmaで出来るPrototypeはどちらかというとLo-fi Prototypeに属するのかなと思います。曖昧ですが。
・Mockup
日本でMockupというと、iPhoneの画面にデザインを当てはめたものを1番に頭に浮かべる方が多いような気がしますが、いわゆるデザインカンプ的な意味合いもあるようです。
これまた、Hi-fi Mockup、Lo-fi Mockupというものがあるのですが、Lo-fi MockupはHi-fi Wireframeに近いもののように見えます。これまた曖昧ですが。
・Design Comp
Design Compはあまり使われない用語のようです。使われるとしても日本での、完成版デザイン的な意味合いではなかったりと難しい概念です。
そもそもCompとはcomprehensiveの略称のようですが、これは「総合的な」という形容詞であり、Design comprehensiveというのは不思議な文です。出典が謎ですが、おそらく和製英語の類なのではないかと考えています。
しかし、これらに明確な判断基準があれば良いのですが、割と海外でもチームによって意味合いが違く曖昧なように見えます。名称を統一することが大事なような気が僕はしていますので、お好みで。(もはや、完成予想図 v-1.0.0くらいの勢いがあっても良いかもしれない)
― バージョン、コンポーネントの管理/運用
命名規則と被るところもあるのですが、実際にどのように管理運用するのか見ていきます。
―― バージョン
バージョンはここまでの内容で分かる通り、Gitにおけるmasterとbranchを擬似的に再現し、Version History機能でセーブポイントを残していくような感じです。
masterとbranchを再現するということはmergeが必要になってくるのですが、これについても途中で触れたとおり、該当Branch Pageを開いた状態でのシェアURLをリードデザイナーにslackなどで「確認お願いします」とか一言添えて送るだけでPull Requestは再現できます。(変更点などについても一緒に送ってくれると最高です)
そして、リクエストに問題が無ければそのままmergeし、merge元のbranchの用が済んだのであればそのBranch Pageは削除します。
その後、Version Historyで [merge] Branch / test-branch のようにタイトルを付けてセーブします。
あともう1つ、Version Historyにバージョンの表記変更時につける[release]という命名規則があったのですが、これをVersion Historyに残すときは開発のバージョンと揃えた方が良いと思われます。
なので、毎回mergeする度に[merge]と[release]のHistoryを残す必要はないです。
現在のプロダクトのバージョンが v 1.1.2 で、次リリース時のバージョンが v 1.2.0 なのであれば v 1.2.0 で追加/変更してほしいデザインを v1.2.0 としてエンジニアチームに共有するのが良いでしょう。
ただ、その際変更した箇所が分かりづらいのでそれを解消する方法も考えます。これについては後ほど。
―― コンポーネント
コンポーネントは複数ファイルで共有される前提の、ComponentとStyle専用のファイルを作るパターンで考えます。(ファイルを跨いだComponentの共有は有料プランでないと出来ないので注意。)
先程挙げたファイル構造にある Design System v-0.0.0 がそれに該当します。
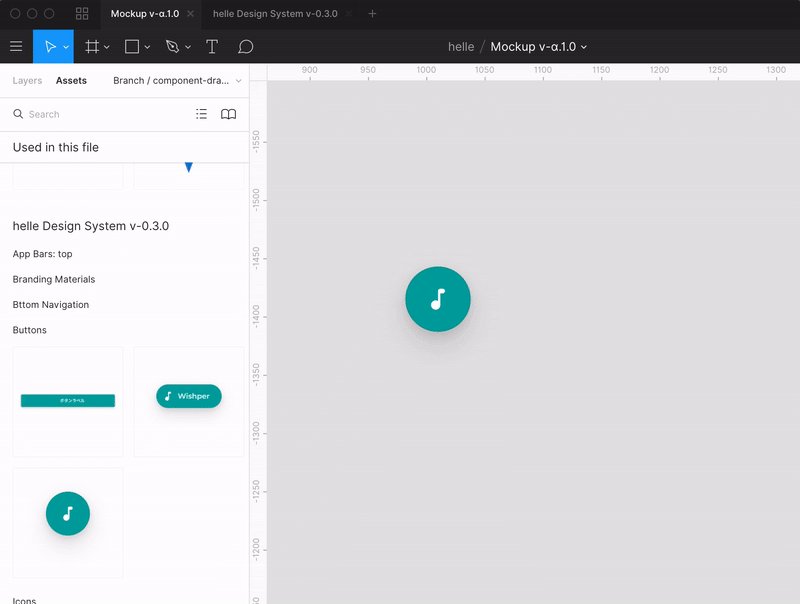
このファイルのPagesは以下のような形になると思います。
● Cover
● Concept & Principle
● Color & Effect
● Grid & Spacing
● Typography
● Components
ただ、これは絶対ではないのでPageは1つにまとめても良いのですが、共有した時にAssetsパネルではComponentがFrameでグルーピングされるため、ComponentのFrameは何かしらの目的ごとに分けたほうが良いです。
さて、ここまで順調そうに見えるのですが、現状Master Componentを編集をするときのbranchに相当する概念がないです。
Master Componentはリードデザイナーに一任するというのもアリですが、branchで作業する時にDesign Systemから持ってきたComponentでは課題が解決できないことの方が多いでしょう。
そのため、僕はbranchでの作業時に、そのPageに新しいMaster Componentを作ることで対応しています。
そうすることにより、Pull Requestの段階で新しいMaster Componentに問題が無いかもチェックできるので、Design Systemファイルとは離れたところでMaster Componentもbranchという概念に包み込むことが出来ます。
Master Componentの更新を含むmergeの場合は、まずDesign Systemファイルに新しいMaster Componentをmergeします。今までになかった全く新しいUIのMaster Componentであれば特に何か気にすることもなく追加すれば良いだけなのですが、既存のComponentを差し替えるようなmergeの場合は注意が必要です。
まずなるべく、既存のMaster Componentを捨てずに新しいものに変更できないか試します。それが難しい場合は、新しいMaster Componentとして作ってしまって既存のものは削除してしまいます。
そして、Publishしたあとに、変更を加えたい以前までのMaster ComponentのInstanceを選択し、左上のMenuから「same instance」と入力し、Select All with Same Instanceを実行します。
そうすることで、以前のバージョンのInstanceがすべて選択されるので、右ペインのInstanceから新しいバージョンのInstanceに変更します。
これでmerge作業は完了なのですが、おそらく新しいInstanceに変更したことで高さの調整などが必要になってくるかと思います。これは必要な作業なので我慢して行いましょう......。
ここまで終わったらVersion Historyに[merge]をセーブして、Design SystemファイルのVersion Historyにも忘れずMaster Componentの[merge]をセーブします。
ちなみに、Design Systemのバージョン表記は実際のプロダクトと揃える必要のない部分(ガイドラインをどこか別の所でドキュメント化している場合などは別ですが)なので、割と自由に設定しても良いと思いますし、[release]のVersion Historyを残す必要もそんなに無いと思います。
最後に、先程言及した、デザインの変更が周りの人に分かりづらいという問題を解決するための方法を紹介して終わりにしたいと思います。(長かった記事もあともう少し!)
― +α デザインの変更の周知のために
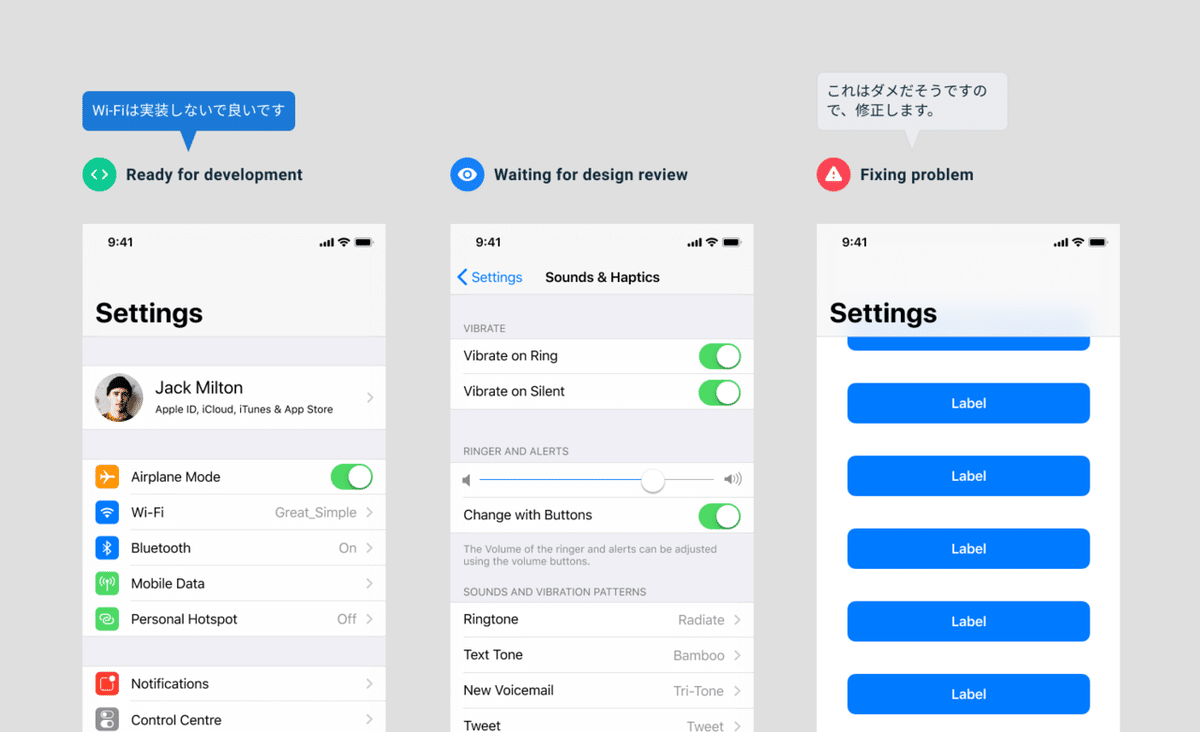
以下の記事を参考に進捗報告とデザインの変更点を伝えるステッカーを作ってみました。
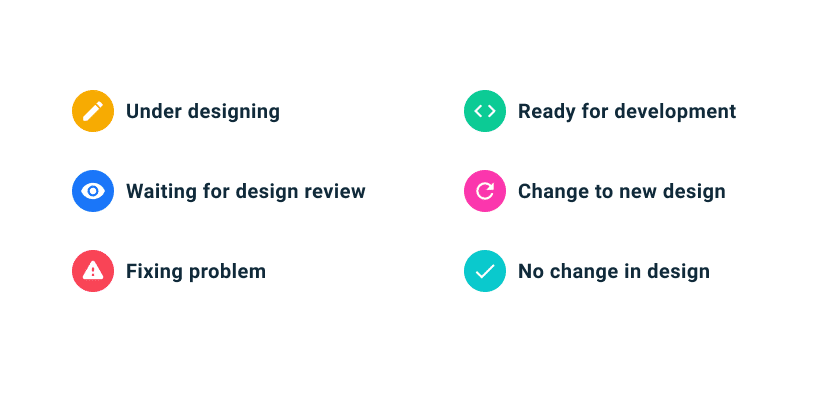
ステッカーは以下の6つ。デザイン作業がどの段階まで進んでいるかFrameごとに示すために使います。
● Under designing(デザイン中)
● Waiting for design review(レビュー待ち)
● Fixing problem(問題修正中)
● Ready for development(実装してOK)
● Change to new design(デザイン変更あり)
● No change in design(デザイン変更なし)

そして、もう1つはデザインの変更点を残しておけるステッカーです。上下左右、伸縮自在にコメントできるようになっています。

最近始めたばかりなのでこれらのステッカーを使う効果はまだ実感していないのですが、無いよりは確実に分かりやすいだろうなと感じています。

あと出来そうなこととしては、Figma APIでVersion Historyがとってこれるので、何か頑張ってslackに[merge]と[release]と[delete]の通知を送ることも出来そうだなぁと思っています。
Figmaでもそろそろプラグインが一般公開されるので、そのタイミングでこういったプラグインも出てくると良いですね。もしなければ自分で作る!という心意気も大事。
5.さいごに
Figmaはconflict(デザインの衝突)が無い世界なのでそんなにバージョン管理について深く考えてこなかったのですが、「組織が大きくなるにつれて管理/運用の問題が顕著になってくるのではないか」「もっとエンジニアと一緒に開発スピード/開発効率を上げられないだろうか」と考えたのがこの記事を書いたキッカケです。
組織の体制によってバージョンとコンポーネントの管理は大きく様相を変えますが、それぞれに最適な方法があるはずです。
それはもしかしたらFigmaでは解決できない問題かもしれませんが、突き詰めていくことで何かしらの解法が見えてくるのではないかと思います。
僕がこの記事に書いた方法ももしかしたら最適ではないかもしれないので、常に考えることを忘れてはならないですね。「最適」という評価なんてのは新しいツールが出れば簡単に変わるものです。
「こうした方が良さそう」とか「これは問題になりそう」など意見があれば切実に欲しいです🤔
いいなと思ったら応援しよう!