
UIデザイナーを未経験から1年で育てるには
Classmethodのデザイナー田中です。 クラスメソッドで本格的なデザイン組織の立ち上げが始まりました。
その活動の中のひとつであるUIデザイナーの採用を進めていく過程において、私たちはUIデザイナーのそもそもの人口の少なさを改めて実感しています。
その中で私はデザイナーでありながら、デザイナーという言葉でUIデザイナー、WEBデザイナー、グラフィックデザイナーを一括りにしていた事実に気がつきました。
グラフィック・WEBデザインができるのであれば、アプリUIも変わらずできると信じていましたが、さまざまなデザイナーと関わらせていただいた中で、いろいろなギャップやストレスがある事実が表面化してきました。社内・社外でインタビューを行ってみると、それぞれのデザインの目的や役割が違うこと、面白みを感じる部分が違うという話がでました。
特にグラフィックからITにきた方のほぼ全員が言われた最初のとまどいは以下のようです。
一枚絵ではなく動線がピンときていなかった
デザイナー当人がUIデザインという仕事のイメージを見た目で判断して、本質を想像できてなかった
デザインに関係する事象の多さと。関連タスクの把握が慣れるまでわからなかった
20%成果物の提出から期間の最後まで修正作業を続けて精度を高めるというFIXしないことへのとまどい
周辺でインタビューしたため、全員がそう思っている訳ではないと思いますが、ただでさえ少ないデザイナー人口の中で、UIデザイナーが少ない理由の一つにも思えます。
そんな中でこのプログラムは、以下を目標として作成しました。
ジュニアクラスの人が一人でUIを作成できること
他業種のデザイナーが取り組むことでUIに関しての知識を取り入れること
まだまだ改善の余地はあり、現在このプログラムを適用しているアシスタントデザイナーの方に3ヶ月単位でインタビューなども計画しておりますが、同じ業界で働く人々の役にたつことを祈って、このプログラムを一般公開いたします。
ご覧いただき、活用いただければ幸いです。
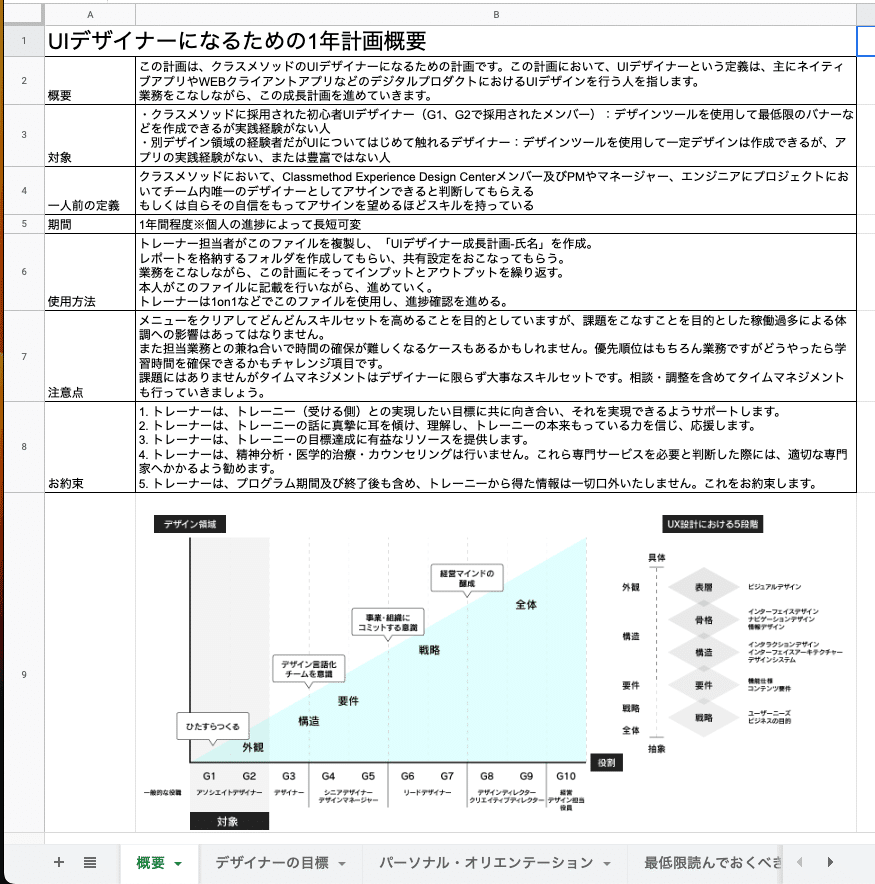
1. UIデザイナーになるための1年計画概要
最初にトレーニングを受けるメンバー(以下トレーニー)と、トレーニングを行うメンバー(以下トレーナー)の選出を行い、最初の概要ページを必ず読み合わせします。

クラスメソッドでは、トレーナーになるメンバーはシニアデザイナーメンバーより選出を行うこととしていますが、スキルとしてコーチングを学んでいるメンバーであるほうが尚よいかもしれません。
まずは、何を行うのか声に出して確認しましょう。
ここから開始するというメッセージも含めて気持ちの切り替えを行います。
疎かにしてしまうと、残り1年すべて同じような対応で終わってしまいますので、必ず実施してください。
2. UIデザイナーになるために学ぶべき要素チェック
UIデザイナーになるために学ぶべき要素一覧です。この内容が全て完璧にできるデザイナーさんは、ほぼ存在しません。できる方は引く手あまただと思います。
ここでは、自己認識を深めるためにチェックをしていきます。トレーニーに自分がどこのカテゴリーのスキル・ナレッジを学ぶことが必要なのかを確認していただきます。
3. パーソナル・オリエンテーション
トレーナーとトレーニーで信頼関係を築くためにちょっとしたストレッチとしてご用意しています。
トレーナーは、普段から「安心して話をしてもらう」ことを目標にしておく必要があります。褒めるのではなく、認めてあげてください。認めてくれた。信頼している相手の言葉であれば、トレーニーは話を聴いてくれます。
今後デザインに対しての評価は必要となりますが、人間性については評価ではなく相手の存在そのものに対して敬意を払う姿勢をみせてください。トレーナーが望む姿ではなく、トレーナー自身が本当に話をしたいことを話せる環境を作ることを目指さないと成長が鈍化してしまう可能性があります。
一方でトレーニーの方は、トレーナーに素直な意見を話すことができることを目標にするとよいでしょう。
4. 最低限読んでおくべき書籍・記事
UIデザイナーとして必要な本と、クラスメソッドで必要な本が混ざっています。必須・推奨についても、会社の事情が入っていますのでこれが全てということではありません。ロードマップの中の課題図書として記載しています。
Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/guidelines/overview/
永続と記載しています。MATERIAL DESIGNも同様です。
アプリを制作するときは、常に確認することを推奨します。内容も変わっていきますので、理解したと思っている場合でも制作のたびに確認することを習慣にしましょう。
MATERIAL DESIGN
Human Interface Guidelinesと同じく永続と記載しています。
アプリを制作するときは、常に確認することを推奨します。内容も変わっていきますので、理解したと思っている場合でも制作のたびに確認することを習慣にしましょう。
はじめてのUIデザイン(Kindle)
STUDIO株式会社さんが提供されています。 https://ui-design.studio.site/
初学者へ向けての内容が、関連する歴史からUIのコンポーネントや要素などが綺麗にまとめられています。
IA100 ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計
2009年に発行された本ですが、情報設計についてまとめられた本であり、図解でまとめてあることで初心者デザイナーの土台として良書です。
みんなではじめるデザイン批評(Kindle)
初学者にまず読んでほしいデザイン批評に関しての書籍です。批評をする人間も、受ける人間もそのやり方の前提を理解してから話をする必要があります。
U-site:UXとは:その定義と、UXデザインのプロセス
本気でUIを考えるには、UXから考える必要性が出てきます。検索をすることが可能な時代に氾濫している情報よりも、基礎的な情報に触れることが大切だと思っており、U-siteさんを選択させていただいています。
人間中心設計入門
入門書として全体像を把握することが可能です。図などを多く採用し、簡潔に説明してあります。
クリエイティブ・マインドセット
デザイン思考についてIDEO創業者が執筆した本書を読むことを推奨しています。AdobeやFigmaがうまく使えるだけではデザインはできないし、時代が変わりiPhoneやAdobeがなくなったら?クリエイティブではなくなるのか?そうではなく、創造性とは幅広く普遍的なものでありクリエイティブであれば、新しいものを生み出すことができる。そういうマインドセットという考え方を知っておいてほしいです。
動機のデザイン
これからの時代にデザインを創り上げるには、現場と一緒に思考錯誤することは必須のスキルだと考えています。そのなかで現場での実践が記載されており、わかりやすくまとめられている一冊です。
スクラムガイド
クラスメソッドはスクラム開発を行う機会が多いため、最低限の知識として課題図書としています。
オブジェクト指向UIデザイン
ソシオメディア株式会社さんのヒューマンインターフェースガイドラインも素晴らしく、デザイナーには読んでおいてほしいのですが、再現がなくなっていきますので、課題図書として選出させていただきました。
Web Content Accessibility Guidelines (WCAG) 2.1
今の時代アクセシビリティに配慮していることが標準となってきます。その中で、UIは業務アプリケーションもしくはtoCのアプリケーションにいたるまで幅広い人々をカバーする領域です。
クラスメソッドのUIデザイナーが目指すのは、「どんな人も、見え方などに左右されず、用途を区別でき同様の操作ができるUIを実現する」ことです。
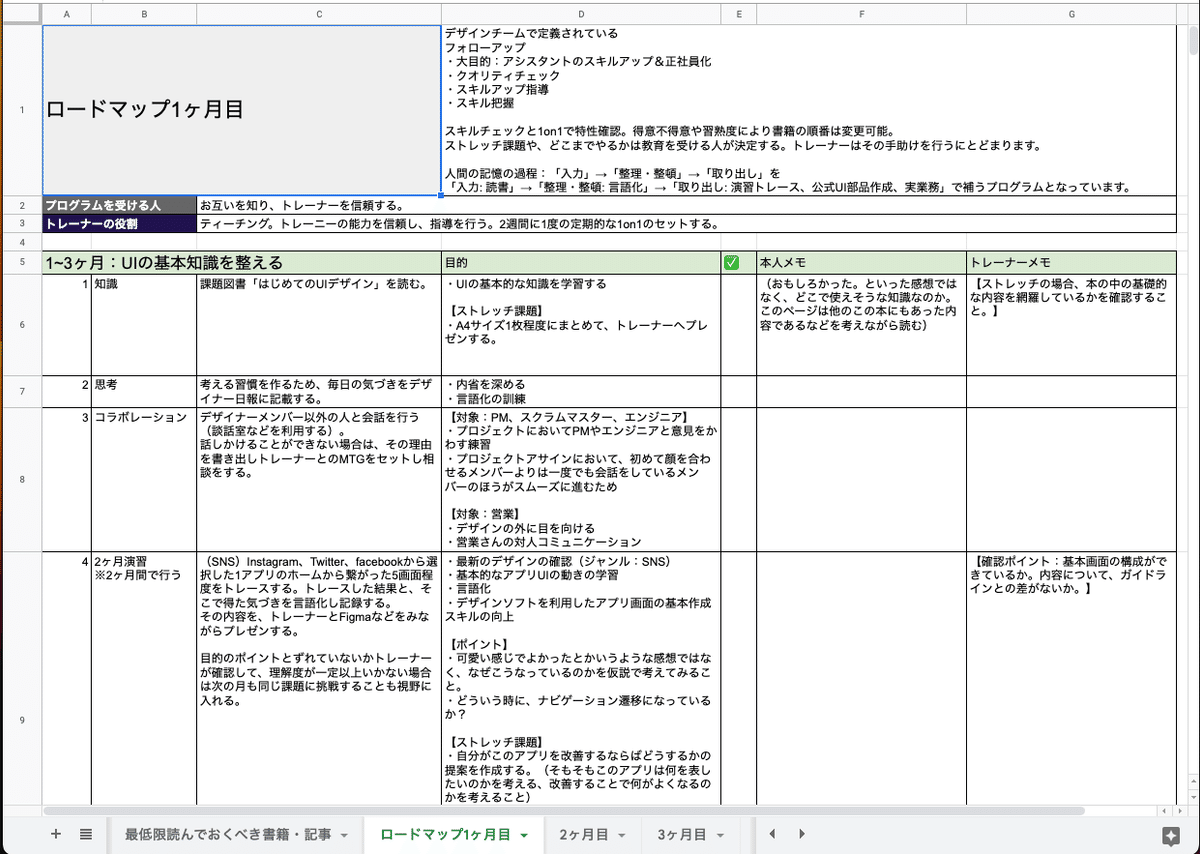
5. 1ヶ月目(1年計画)

基本的に、知識、思考、コラボレーション、演習を1ヶ月毎に目標を決めてステップアップさせていきます。
最初にトレーナーは2週間に1度の定期的な1on1を設定してください。
1ヶ月目は、トレーナー、トレーニーでお互いに信頼関係を築き、基準を決めるフェーズです。
はじめる前に、1ヶ月目の目的を読み合わせ、ストレッチ課題についてトレーナーとトレーニーで話合いを行い決めていきます。決定権はトレーニーにあります。
また、目標が達成できなかった場合でも責めることはないことをトレーナーは約束します。
まずは、どこまでできるのかの仮目標の設定です。達成できなかった場合は、2ヶ月目以降で、改善策を考えていくことを考えます。まずは最初の基準であるということを認識しましょう。
トレーニーの最初のウォーミングアップとして、チームメンバーとの関係性作りが含まれていますので、仕事をしやすくするにはという観点で積極的に交流をすることを奨励します。
注意点としては、トレーニー本人は目的なく雑談をする・仲良くなるのではなく、同僚がどんな考え方をもっているのか。なぜそれを知りたいのか。どのように関係を構築していくことがよいのかなどを考えながら計画的に関係性を築くことです。
6. 2ヶ月目(1年計画)
1ヶ月の中でフィードバックを数回おこなった結果、トレーナー、トレーニーお互いでフィードバックのやり方について考える。
素直に、双方で思っていることを意見交換します。
トレーニーには、トレーナーに対して自分が思っていることを伝える訓練となります。表現する訓練は、デザイナーとしてプレゼンするための訓練となります。
7. 3ヶ月目(1年計画)
3ヶ月目は、トレーニー自身が振り返りを行います。
課題や制作物をまとめ、自分の得意・不得意部分を整理しましょう。
その上で、できない箇所を伸ばすのか得意な箇所を伸ばすのか。自分のプランを決めます。
8. 4ヶ月目〜6ヶ月目(1年計画)
トレーナーが講師100%から、少しだけコーチ(伴走者)に切り替わっていきます。
トレーニー自身が、自分で考えることを主体とする準備をしていくことが目標です。
トレーナーは先生から頼りになる先輩へ変化します。トレーニーには、数年後に自身がトレーナーとして新入社員に対応する未来を考えながら、今後のアクションを考えることを求めていきます。
6ヶ月目より、演習にデザインの目を養ったり、考える演習を追加しています。6ヶ月目は、3ヶ月毎のトレーニー自身の振り返りを行います。
9. 7ヶ月目〜9ヶ月目(1年計画)
トレーナーは講師から伴走者へかわります。ティーチング(講師)はあきらかな間違いについてや最終判断だけを行い、主軸をコーチング(伴走者)とします。
トレーニーに意識していただくのは、決める/行動するのは本人。トレーナーはそれを手伝ってくれる人への意識改革です。
10. 10ヶ月目〜12ヶ月目(1年計画)
トレーナーがアドバイザー。またはデザイナーとして先輩であり、同僚へ変化します。なにかあれば助けてくれますが、いままでのように手を動かしてくれることはなくアドバイスのみになります。
最終的に、先輩であり、同僚であり、デザイナーとしては今後仕事を取り合うライバルであるというところまで意識できるとよいのではないでしょうか。
同じプロジェクトで対等に会話し協働ができる。お互いが尊敬できる対象へ変化を意識しましょう。
それができたら卒業です。集大成としていままでの成果物を一緒にみて、トレーニーもトレーナーもがんばったねと喜びを分かち合いましょう。
最後に
自分でもかなり詰め込んだ内容になっていると思います。これを完遂することができれば、UIデザイナーとしてどこでも通用することができるをテーマとして、また、教える方のトレーナーの再学習にもなるかと思って作成しました。
皆様の参考になれば幸いです。
別サイトになりますが、DevelopersIOにて以下も配布しております。
デザイナー1年生のための教科書「アプリデザインドリルPDF」96ページ完全公開
https://dev.classmethod.jp/articles/classmethodappsdesigndrill/
