
数字と共に 2023年の Riot.js の軌跡を振り返る
本記事は Riot.js Advent Calendar 2023 の第1日目(トップバッター🎉) になります!
はじめに.Riot.js(以下、riot)は,非常にシンプルかつ軽量で入門の敷居も低く,とても書きやすいコンポーネント指向のUI ライブラリです.では今回も今年の riot をいろんな視点で振り返っていきたいと思います!
リリースノート
今年の riot は v8 がスキップとなり,最初のリリースはちょっと遅めの後半7月16日に v9.0.0-rc からとなっています.正式なメジャーバージョンアップ v9.0.0 (※1)は同月の31日ですので,厳密にはここからがスタートと言っても良いでしょう.
以下リリースの履歴を追っていきますが,前リリースを書くと長いので今年もマイナーバージョンアップ以上に限定します💁
9.0.0-rc - 2023-07-16
9.0.0-rc.2 - 2023-07-16
9.0.0-rc.3 - 2023-07-22
9.0.0 🎉 - 2023-07-31
9.0.1 - 2023-07-31
9.0.2 - 2023-07-31
9.0.3 - 2023-08-01
9.0.4 - 2023-08-27
9.1.0 - 2023-10-07
9.1.1 - 2023-10-07
今年もちょこちょこバグフィックスやリファクタリングが行われましたが,環境周りのものが例年より少し目についた印象ですねー.メジャーバージョンアップも行われ,継続的に進化していることは見受けられます.
そして,例年通りですが,メジャーバージョンアップした直後にマイナーバージョンアップでバグ修正がリリースされる,という流れも健在でした…()
数字で見る 2023 年の riot
昨年同様に,まずは npm からのダウンロード数を見ていきましょう!計測には手前味噌ですが,私が作ったモジュール check-stats-modules を使うと以下のように簡単に取得できますので,もしよろしければご利用いただけると嬉しいです😆
❯ csm riot -t
╔═════════╤════════════╤════════════╤═══════════╗
║ package ║ start ║ end ║ downloads ║
╟─────────┼────────────┼────────────┼───────────╢
║ riot ║ 2023-01-01 ║ 2023-11-30 ║ 185887 ║
╚═════════╧════════════╧════════════╧═══════════╝う〜ん,残念ながら昨年の 262,815 からまた数を減らす結果になってしまいました…😅今年も他の JavaScript フレームワーク達の発展があり,そちらのインパクトも大きかったのかなと思いますね(Svelte,SolidJS,Astro,Remix, qwik などなど).
もう少し詳しく,各月のスタッツも見てみたいと思います,例えば1月のスタッツの取得は -s, -e オプションを組み合わせます.
╔═════════════════════════════════════════════════╗
║ Jan | Feb | Mar | Apr | May | Jun ║
╟─────────────────────────────────────────────────╢
║ 17597 | 15670 | 18986 | 17718 | 17508 | 18230 ║
╚═════════════════════════════════════════════════╝
╔═════════════════════════════════════════╗
║ Jul | Aug | Sep | Oct | Nov ║
╟─────────────────────────────────────────╢
║ 18152 | 16347 | 14955 | 16854 | 13870 ║
╚═════════════════════════════════════════╝※本記事執筆時点では12月はまだ DL 数が0のため除外しています.
今年は2・8・9・10月にがくんと下がっていますが,それ以外はそれ以外はだいたい横ばいですね.3月が1番多かったですが,理由の想像もつかない🤔
他のライブラリ・フレームワークのDL数比較
昨年同様に,riot 以外の JavaScript フレームワークのダウンロード数を参考までに見てみましょう.
❯ csm -t react vue @angular/core angular svelte solid-js @remix-run/node astro @builder.io/qwik
╔══════════════════╤════════════╤════════════╤═══════════╗
║ package ║ start ║ end ║ downloads ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ react ║ 2023-01-01 ║ 2023-11-30 ║ 954073951 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ vue ║ 2023-01-01 ║ 2023-11-30 ║ 184768306 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ @angular/core ║ 2023-01-01 ║ 2023-11-30 ║ 153348735 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ svelte ║ 2023-01-01 ║ 2023-11-30 ║ 39017632 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ angular ║ 2023-01-01 ║ 2023-11-30 ║ 23523058 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ @remix-run/node ║ 2023-01-01 ║ 2023-11-30 ║ 8418795 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ astro ║ 2023-01-01 ║ 2023-11-30 ║ 5165550 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ solid-js ║ 2023-01-01 ║ 2023-11-30 ║ 4920913 ║
╟──────────────────┼────────────┼────────────┼───────────╢
║ @builder.io/qwik ║ 2023-01-01 ║ 2023-11-30 ║ 524397 ║
╚══════════════════╧════════════╧════════════╧═══════════╝昨年同様,React が飛び抜けてダウンロードされていることが分かります.JavaScript のシェア戦争はほぼ集結したと言っても良いかもしれませんね.とはいえ,新しいフレームワークの伸びも著しく,開発体験もかなり違ったものが誕生していますので,今後も皆さんが好きなもので書く流れは変わらないでしょう👍
また,ラッパーフレームワークの数字も見てみましょう.選定は独断と偏見です.(※2)
❯ csm -t next nuxt @sveltejs/kit solid-start
╔═══════════════╤════════════╤════════════╤═══════════╗
║ package ║ start ║ end ║ downloads ║
╟───────────────┼────────────┼────────────┼───────────╢
║ next ║ 2023-01-01 ║ 2023-11-30 ║ 207972511 ║
╟───────────────┼────────────┼────────────┼───────────╢
║ nuxt ║ 2023-01-01 ║ 2023-11-30 ║ 24902167 ║
╟───────────────┼────────────┼────────────┼───────────╢
║ @sveltejs/kit ║ 2023-01-01 ║ 2023-11-30 ║ 9647473 ║
╟───────────────┼────────────┼────────────┼───────────╢
║ solid-start ║ 2023-01-01 ║ 2023-11-30 ║ 319781 ║
╚═══════════════╧════════════╧════════════╧═══════════╝いずれのフレームワークも数字を伸ばしておりますが,数字だけを言うとやはり Next が頭一つ抜けておりますね(2億…だと…)❗ React とセットで様々な機能追加のリリースで盛り上がったことを考えると,まぁ納得の数字でもあります.ちなみに昨年との比較でいうと
Next: 147,144,562 → 207,972,511(+6000万以上…,約41%増)
Nuxt: 22,163,088 → 24,902,167(+270万ちょい,約12%増)
@sveltejs/kit: 4,027,281 → 9,647,473(+560万ちょい,約139%増)
solid-start: 53,011 → 319,781(+26万ちょい,約503%増)←🎉
数字で言えば Next の圧勝ですが,比率で言えば昨年同様 solid-start が大躍進したと言える年だったのでしょう.@sveltjs/kit も100%を超える伸び率だったので,こちらも順調に伸びてきていますね!逆に Nuxt は伸びだけで言えばかなり数字を落とした形となりました.来年はどうなるか気になりますね👀
riot のDL数の歴史
こちらも恒例の npm API で一度に取得できるDL数の期間が約1年半のため,区切り区切りで取得したものを羅列しています.
╔═══════════════════════════════════════════════════════════════════════════════════════════╗
║ 2015-01-10 | 2016-07-11 | 2018-01-12 | 2019-07-13 | 2020-12-02 | 2022-06-03 | 2022-12-02 ║
║ ~ | ~ | ~ | ~ | ~ | ~ | ~ ║
║ 2016-07-10 | 2018-01-11 | 2019-07-12 | 2020-12-01 | 2022-06-02 | 2022-12-01 | 2023-12-01 ║
╟───────────────────────────────────────────────────────────────────────────────────────────╢
║ 104563 | 336540 | 886582 | 541209 | 383443 | 122135 | 200415 ║
╚═══════════════════════════════════════════════════════════════════════════════════════════╝やはりメジャーバージョンアップがあったのもあってか,前期間よりは少し数字は伸びておりました🎉もっと利用事例も増えてほしいところですが,ラッパーフレームワークが存在しない(思想的には今後も生まれないかも)ため,今のまま爆発的に伸びることはなく,しかし根強く使われてくれると信じています←
ライブラリのバンドルサイズ
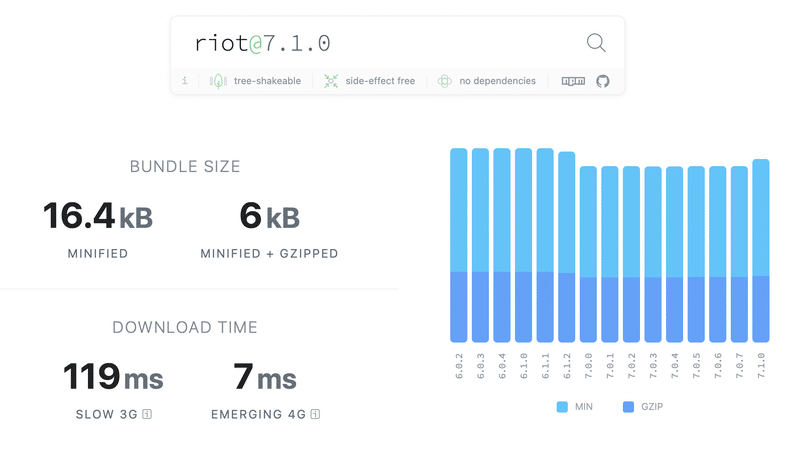
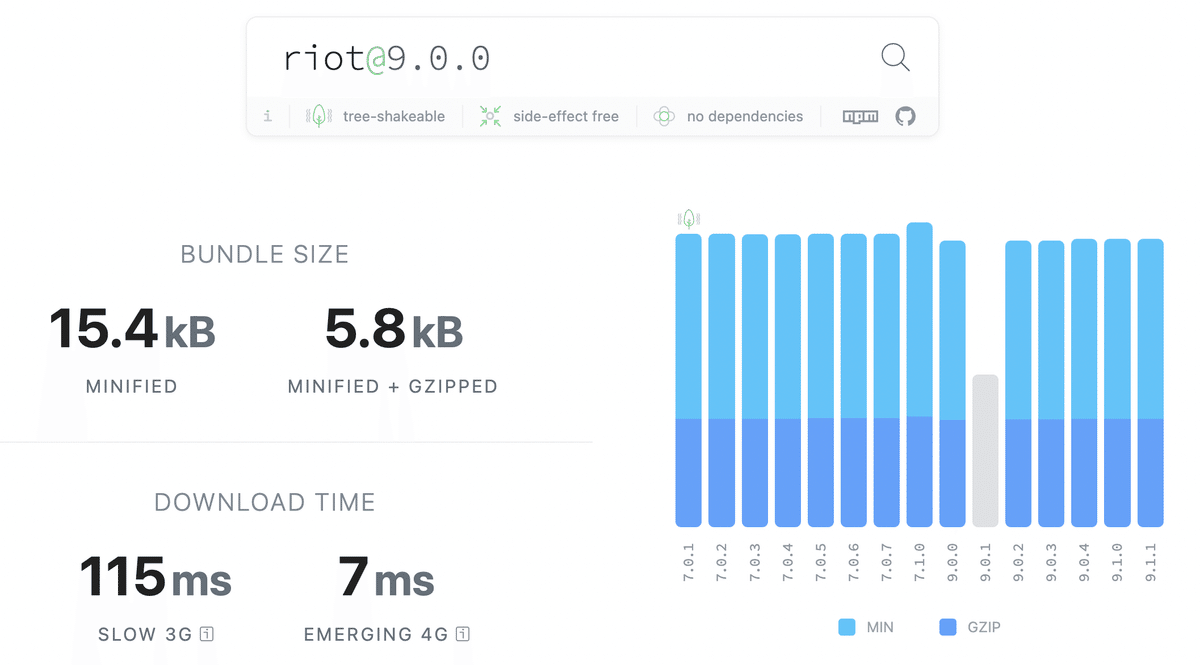
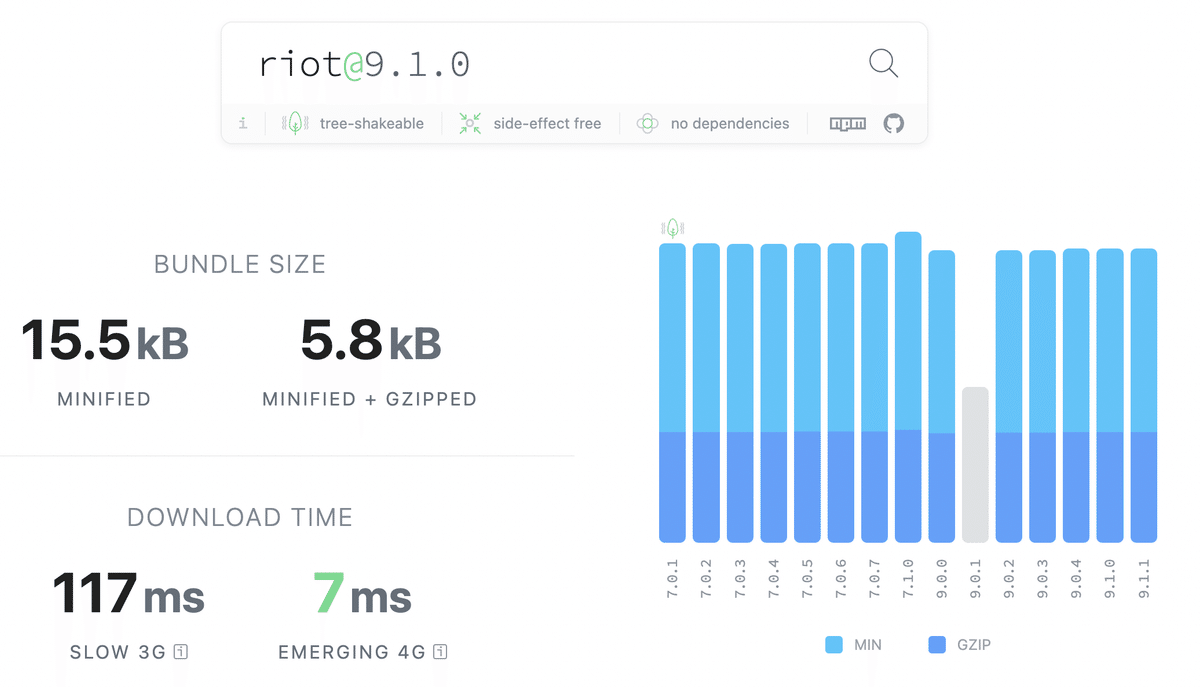
riot は軽量を今まで謳ってきた経緯があり,実際にどれくらいのサイズなのかが気になったので Bundlephobia を用いて調べてみました.せっかくなので,各メジャーバージョン毎のサイズも見てみましょう💁
v7.1.0(前回)

v9.0.0

v9.1.0(執筆現在)

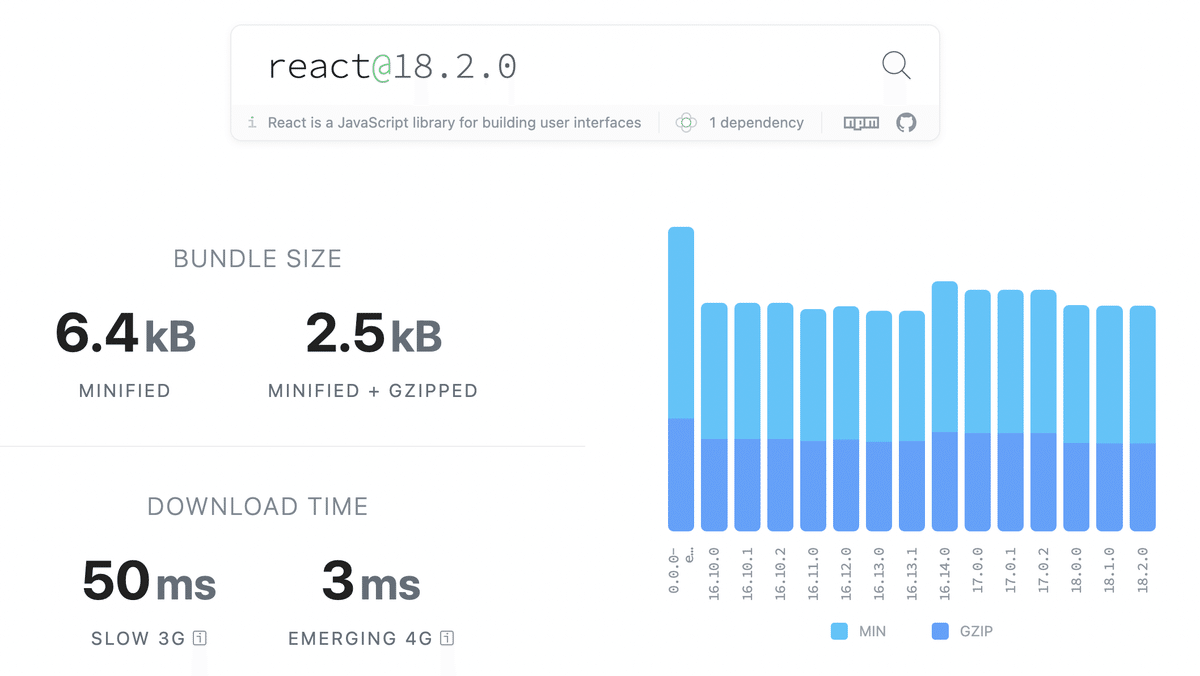
これを見ると,昨年リリースされた v7.1.0 からほぼほぼ同値ですね👀 おそらくこれ以上は劇的には小さくならないか,機能拡張で逆に若干のサイズアップの方が可能性としてはありそう.とはいえ,まだモジュールとして外に切り出せるものもなくはないし,全体設計を見直せばまだ小さくできる余地もあると思います.ちなみに去年も見ましたが,React の数字を見てみましょう.

React は数多くの API や様々な機能があるなかこの数字はやはりさすがの一言です.サイズもダウンロードタイムも riot の半分以下ですか…
※諸々のモジュールを外に切り出したコアなものがこの数字だとは思いますが.
感想と雑談
今年も殆ど riot に触れてこず,昨年発言した以下の「やってみたいこと」も着手しなかったのは反省というよりも,他を色々優先した結果のため,モヤモヤしてしまいました😅
・Storybook 7 の対応
・riotjs-hnpwa の完成
・状態管理ライブラリ(今はまた手前味噌ですが riox というライブラリしかなさそう)
また,こちらも引き続きやりたいという思いだけはあるので,今年も無責任に表明だけはしておきます←オイ
・Twitter Communities の活用
・オンライン勉強会の開催
・Riot.js Japan User Group のオンライン交流会
また,何点か気になるところも残っておりまして,
・TypeScript の対応は個人的に何度か触ったところ動作していない?不十分?な感触がある
・パフォーマンスが維持されているのか
・hooks の概念を入れてほしい(一応 というライブラリもあるっちゃあるが,本体に欲しいなぁ)
こちらも追っていきたいところだなと思います.来年の DL 数は今年を上回れるように頑張ります!
ではでは(=゚ω゚)ノ
注釈
※1:プロジェクト名が Evergreen とライブラリの名前っぽくないのが逆の意味で印象的でした
※2:Angular, Remix はそれ自体がフルスタックフレームワークとも言えなくもないので,このランキングに含めるかちょっと悩ましかったです…
