
私の性格とRiot.js
ちょっと前にこのようなことをつぶやきましたので、それの解説というか詳細について書こうと思います。書き終わって思ったのですが、この記事長いですので、その点はご了承ください。
※1: 私は Riot.jsというライブラリが大好きです。
※2: 本記事は筆者の個人的見解です。理解が浅いため間違ったことを言っている可能性があります。
JavaScriptの世界の無秩序
素のJavaScript、jQueryをゴリゴリに活用したWebサイト・Webアプリを作ったことある方なら分かっていただけると思いますが、一言で形容すると「カオス」になりがちですよね(笑)
▼フレームワークがない時代
はっきり悪いと言える仕様もありますが、これは言語が悪いのでもなく、ましてや jQuery というライブラリが酷いのでもありません。むしろ、jQuery はとても素晴らしいライブラリです。でなければ、これほど長い間世界中で使われることなどないはずです。jQuery が使えることは世界が認めています。
しかし、それでも JavaScript のソースコードはカオスになりがちなのです。それは何故か?これはいくつか挙げられると思いますが、「秩序がなかった」と言えるかと思います。
▼フレームワークの登場
しかしそこに Backbone.jsというフレームワークが登場し、少しずつ JavaScript にも様々なフレームワークが開発され始めます。その過程で、Google社が開発した AngularJSというフレームワークが話題になりました。このフレームワークの特徴は
・HTMLを拡張して動的なWebアプリケーションを作るという思想
・双方向データバインディング
・JavaScriptソースコードのモジュール化
・MVVMという思想・柔軟に表現でき、拡張できる
という点にあったと思います。このフレームワークが出た後、一気にJavaScript フレームワークは増えてきた印象でした。そして、その頃は 双方向データバインディングの機能が主流 だったと思います。
▼単方向データバインディング、状態管理(ステートマネジメント)
しかしある時、この双方向データバインディングに対し真っ向から異議を唱えるフレームワークが登場しました。それが、Facebook 社謹製の React です。これにより、JavaScript フレームワークの流れが大きく方向転換を始め、我々開発者も設計の仕方がガラッと変わりました。このライブラリの特徴は、
・コンポーネント指向
・単方向データバインディング
・状態管理(ステートマネジメント)
・いわゆるFluxの考え方(現代はReduxが主流)
・あくまで MVC の V(View)のためのもの
です。これにより得られるメリットとしては、「テストがしやすい」「データフローが統一される」「スコープが切れるのでシンプルかつ責務を分けた設計にできる」という点が挙げられると思います。このライブラリが登場してからは、一気にいろんなフレームワークがコンポーネント指向に舵を切り直しました。
これまで利用されていた双方向データバインディング、それ自体は素晴らしい機能なのですが、やはり人間が扱うと煩雑なコードになりがちでした。また、様々な理由で AngularJS って本当に良いものか?という見直しがなされました。皆さんもご存知のとおり、Google 社でもこの議論がなされ、全く別物の新しいフレームワーク Angular 2(当時の呼び名)の開発が始まり、現在の Angular に至ります。
▼そして再び混沌とした世界へ
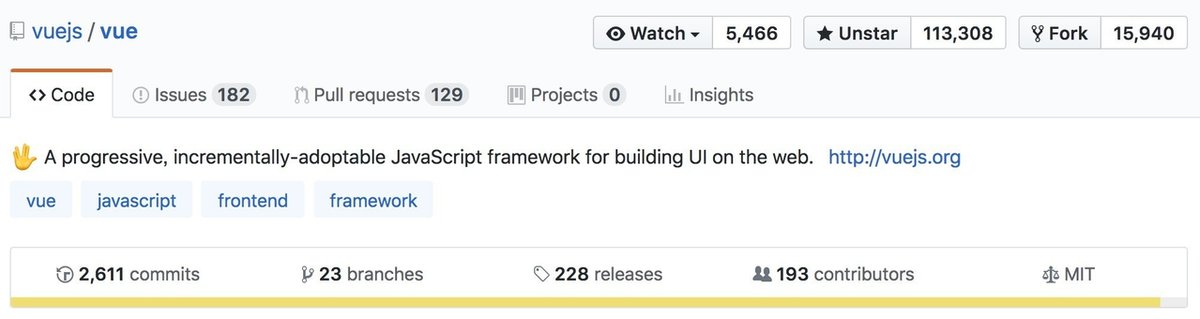
React の台頭からコンポーネント指向フレームワークが主流となり、たくさんのフレームワークが生まれました。そんな中 JavaScript のフレームワークの世界に、もう一人大スターが登場します。はい、Vue.js その人です。
こちらの画像(執筆時点)を見ていただけると分かると思いますが、GitHubスターが10万を軽く超えてきています。今まで語ってきたフレームワークと比べると、だいぶ後から登場しましたが、私が知る限りJavaScriptフレームワークの中では、スターの数はこの子が1位です。
この子は意外にも双方向データバインディグの機能を持った、コンポーネント指向の、フレームワークです。まさにおいしいとこ取りをしたようなフレームワークで、実際に筆者も仕事で使っていますが、よくできています。また、エコシステムも充実し、サードパーティ製のライブラリも豊富で、Webだけなら正直この子で良いんじゃないか感があります。
以上、JavaScriptについてざっくり大きな流れを語ってきましたが、これら以外にも世界中のエンジニアたちがたくさんのフレームワーク・ライブラリを生み出しています。が、開発の仕方はどんどん複雑の一途を辿っていっている印象です。ここ思う事として、我々が欲しいものはフレームワークによる秩序ではなく、簡単でシンプルに書けるフレームワークではないでしょうか?
(やっと Riot.js について語れる…)
Riot.jsの特徴と思想について
Riot.js は React と同様に、View に特化したUIライブラリです。ご多分に漏れず、version2 からコンポーネント指向のものに作り直され、現在もその設計は変わっていません。この子の特徴は、
・コンポーネント指向の UI ライブラリ
・軽量、最小限のAPI
・ヒューマンリーダブルな設計(直感的な設計)
・Web標準に近いかつ、楽しい文法
です。最初に開発を始めたチームの思想もこれと同じで、「とにかくシンプルでわかりやすいAPI」と「ライトなフレームワーク」が欲しいと言う観点から開発がスタートしています。(参考記事: From React to Riot 2.0 )
Riot.js を使うと、昔ながらの JavaScript や jQuery と共存しつつもある程度の秩序とルールでの開発ができるため、とてもしっくり来る開発ができます。そして何より楽しい👍こういうことです(゚∀゚)
Riot.jsに触れることで再認識したこと
本記事で言いたかったこと、冒頭の答えを申し上げますと、私は「秩序やルールがしっかりしている世界が好き」だということです。個人的にはこれを認めたくなかったのです。
私の性格と理想のジレンマ
私と仕事したり、遊んだことある人は分かると思いますが、私の性格は真面目でまっすぐです。これは子供の頃から全く変わってなく、良くもあり悪くもあります。そう、生真面目なんです。曲がってることは好きじゃない。
もちろん私は完璧な人間ではないので、私自身も矛盾していたり曲がっているような行動を取ることはありますが、極力そういうのは避けたい、自分の中からは排除したい。ただし、「ルールには乗りたいがレールには乗りたくない」とも思っています。
「そういう性格なら、何で認めたくなかったの?」という疑問が湧くと思いますが、それは理想と反するからです。私は目立ちたがりで、昔からの策や風習とかが割と嫌いな方です。
ですので、自分で何かを生み出したいし、自分でレールを作っていきたいのですが、実際に行動したり物事を考えるときは、今までの成功例や手法に乗っかり、その上で改善しつつ進むという選択をしてきました。わかりやすく言うと、将棋の定跡みたいなものです。
先人の方々が叡智を結集して作られてきた定跡(レールみたいなもの)をリスペクトしておりますが、それをぶっ壊して新しい定跡を創りたいと思う派なのです。だから、認めたくなかったのです。
しかし、Riot.js に触れて認めざるを得ない。Riot(暴動)という言葉に反して、実は従来のWebの形に則ってその上で改善を加えている Riot.js の思想に私の性格はピッタリとハマっており、この感情は本物なので認めざるを得なかった次第です。
終わりに
ここまでダラダラと書いた駄文を読んで頂きありがとうございました(笑)どう締めようかわからなくなりましたが、言いたいことは Riot.js が好きだということです。(あれ?そうだっけ?w)いい子なんで使ってみてください!
ではでは(=゚ω゚)ノ
ここから先は

日々感じていること・思っていること・考えていること
Keeth Kuwahara が日々の業務・生活の中で, twitter でも facebook でもつぶやかない思っていること, 感じて…
この記事が気に入ったらサポートをしてみませんか?