
数字と共に 2022年の Riot.js の軌跡を振り返る
本記事は Riot.js Advent Calendar 2022 の第1日目(トップバッター🎉) になります!
はじめに.Riot.js(以下、riot)は,非常にシンプルかつ軽量で入門の敷居も低く,とても書きやすいコンポーネント指向のUIライブラリです.では今回も今年の riot をいろんな視点で振り返っていきたいと思います!
リリースノート
今年の riot は1月25日の v6.1.2 のリリースがスタートでした.以下リリースの履歴を追っていきますが,前リリースを書くと長いのでマイナーバージョンアップ以上に限定します.
1/25 - v6.1.2
8/3 - v7.0.0🎉
8/4 - v7.0.1
8/5 - v7.0.2
8/15 - v7.0.3
8/24 - v7.0.4
9/3 - v7.0.5
9/10 - v7.0.6
11/2 - v7.0.7
11/8 - v7.1.0
今年もこまめにバグフィックスやパフォーマンス改善・リファクタリングが行われました.メジャーバージョンアップも行われ,継続的に進化していることは見受けられます.昨年も TypeScript 対応が入り開発環境としても整備も進んでいる印象があります.※自分はまだガッツリ riot with TypeScript で開発してないのでやってみねば←
数字で見る 2022 年の riot
昨年同様に,まずは npm からのダウンロード数を見ていきましょう!計測には手前味噌ですが,私が作ったモジュール check-stats-modules を使うと以下のように簡単に取得できますので,もしよろしければご利用いただけると嬉しいです😆
$ csm riot -t
╔═══════════╤════════════╤════════════╤═════════╗
║ downloads ║ start ║ end ║ package ║
╟───────────┼────────────┼────────────┼─────────╢
║ 247623 ║ 2022-01-01 ║ 2022-12-01 ║ riot ║
╚═══════════╧════════════╧════════════╧═════════╝う〜ん,残念ながら昨年の 234,844 からまた数を減らす結果になってしまいました😅今年も他の UI ライブラリの発展があり,そちらのインパクトも大きかったのかなと思いますね(Svelte,SolidJS,Astro,Remix などなど).
もう少し詳しく,各月のスタッツも見てみたいと思います,例えば1月のスタッツの取得は -s, -e オプションを組み合わせます.
╔═════════════════════════════════════════════════╗
║ Jan | Feb | Mar | Apr | May | Jun ║
╟─────────────────────────────────────────────────╢
║ 20677 | 20485 | 34442 | 23098 | 24963 | 29257 ║
╚═════════════════════════════════════════════════╝
╔═════════════════════════════════════════╗
║ Jul | Aug | Sep | Oct | Nov ║
╟─────────────────────────────────────────╢
║ 20142 | 21684 | 18033 | 17197 | 15594 ║
╚═════════════════════════════════════════╝※本記事執筆時点では12月はまだ DL 数が0のため除外しています.
今年は3月・6月伸びて,それ以外は横ばいか右肩下がりな感じですね.12月も今年は真夏の8月ではなく 9, 10, 11月が低かったですね.これは他の UI ライブラリ(React, Vue.js, Svelte なども同様でした)
他のライブラリ・フレームワークのDL数
昨年同様に,riot 以外の UI ライブラリのダウンロード数を参考までに見てみましょう.
$ csm -t react vue @angular/core angular svelte solid-js remix astro @builder.io/qwik
╔═══════════╤════════════╤════════════╤══════════════════╗
║ downloads ║ start ║ end ║ package ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 742231548 ║ 2022-01-01 ║ 2022-11-29 ║ react ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 154835300 ║ 2022-01-01 ║ 2022-11-29 ║ vue ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 140478869 ║ 2022-01-01 ║ 2022-11-29 ║ @angular/core ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 60448440 ║ 2022-01-01 ║ 2022-11-29 ║ svelte ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 24637946 ║ 2022-01-01 ║ 2022-11-29 ║ angular ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 1390052 ║ 2022-01-01 ║ 2022-11-29 ║ solid-js ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 874394 ║ 2022-01-01 ║ 2022-11-29 ║ remix ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 834456 ║ 2022-01-01 ║ 2022-11-29 ║ astro ║
╟───────────┼────────────┼────────────┼──────────────────╢
║ 87878 ║ 2022-01-01 ║ 2022-11-29 ║ @builder.io/qwik ║
╚═══════════╧════════════╧════════════╧══════════════════╝今年も相変わらず React が頭一つ抜けて人気ですね〜.年々増えておりますがなんと7億を超えてくるとは!ちなみに,素晴らしいことに全ライブラリが昨年の DL 数を超えています.
また,ラッパーフレームワークの数字も見てみましょう.選定は独断と偏見です.
$ csm -t next nuxt @sveltejs/kit solid-start
╔═══════════╤════════════╤════════════╤═══════════════╗
║ downloads ║ start ║ end ║ package ║
╟───────────┼────────────┼────────────┼───────────────╢
║ 133589877 ║ 2022-01-01 ║ 2022-12-01 ║ next ║
╟───────────┼────────────┼────────────┼───────────────╢
║ 20280543 ║ 2022-01-01 ║ 2022-12-01 ║ nuxt ║
╟───────────┼────────────┼────────────┼───────────────╢
║ 3551996 ║ 2022-01-01 ║ 2022-12-01 ║ @sveltejs/kit ║
╟───────────┼────────────┼────────────┼───────────────╢
║ 43009 ║ 2022-01-01 ║ 2022-12-01 ║ solid-start ║
╚═══════════╧════════════╧════════════╧═══════════════╝いずれのフレームワークも数字を伸ばしておりますが,数字だけを言うとやはり Next が頭一つ抜けております(1億を突破)が,躍進でいえば間違いなくSveltekit になりますね.昨年が 925526 でしたが,今年はその約3.8倍にまで数字が伸びています.昨今の Svelte 人気が加速しているんだろうなと推察されますね.
とは言え,絶対数では Next, Nuxt の牙城を崩せるほどではないため,まだまだ React/Next, Vue/Nuxt の時代は続きそうな兆しです.ただ,このようなスパイクもあり,来年 Svelte が席巻するかも…!?
Svelte パイセン激伸びしてるが,何があったんやろ?https://t.co/oP6MnvfNy2 pic.twitter.com/aacoICP1BQ
— Keeth@ゆめみ⚡️音声配信系エンジニア (@kuwahara_jsri) November 28, 2022
riot のDL数の歴史
こちらも昨年同様に比較表を掲載します.ただし,昨年とは各期間を変更しました.riot が正式に npm に登録・配信されたのが 2015-01-10 ですので,ここを起点に1年半ずつ掲載しています.
╔═════════════════════════════════════════════════════════════════════════════════╗
║ 2015-01-10 | 2016-07-11 | 2018-01-12 | 2019-07-13 | 2020-12-02 | 2022-06-03 ║
║ ~ | ~ | ~ | ~ | ~ | ~ ║
║ 2016-07-10 | 2018-01-11 | 2019-07-12 | 2020-12-01 | 2022-06-02 | 2022-12-01 ║
╟─────────────────────────────────────────────────────────────────────────────────╢
║ 104563 | 336540 | 886582 | 541209 | 383443 | 122135 ║
╚═════════════════════════════════════════════════════════════════════════════════╝今年も止まらず,右肩下がってしまいましたね…今年自分の反省ですが,これは来年もしっかり riot の名前を外に出していかねば🔥
ライブラリのバンドルサイズ
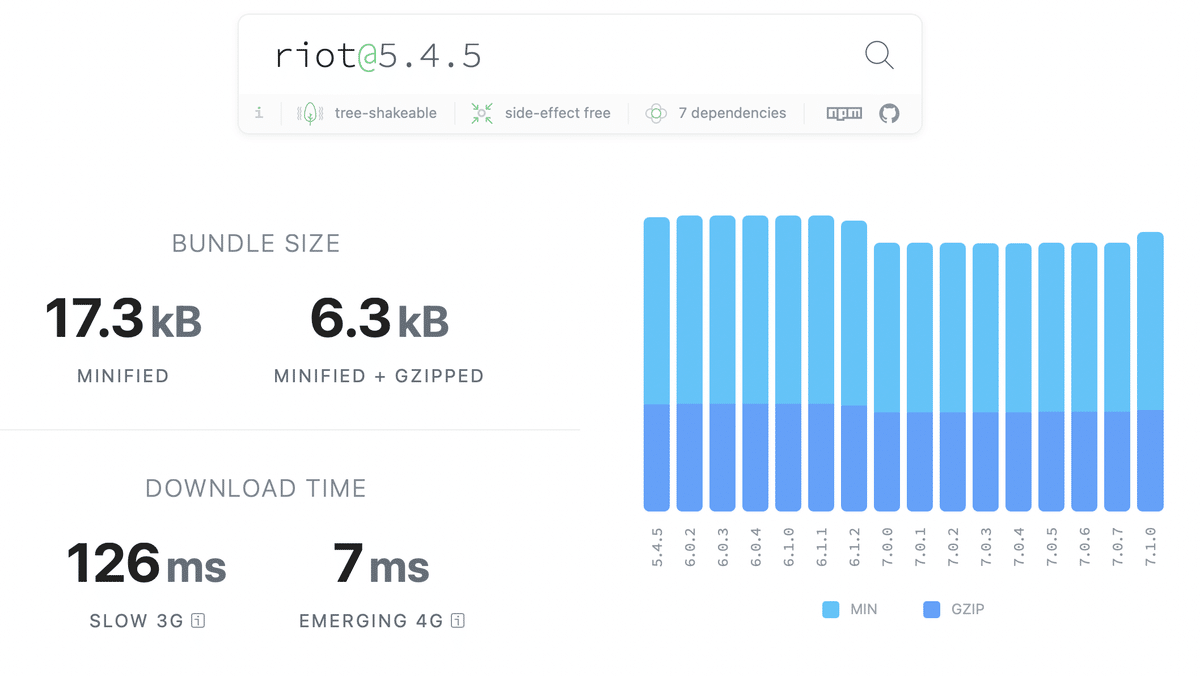
riot は軽量を今まで謳ってきた経緯があり,実際にどれくらいのサイズなのかが気になったので Bundlephobia を用いて調べてみました.せっかくなので,各メジャーバージョン毎のサイズも見てみましょう💁
v2.6.9

v3.13.2

v4.14.0

v5.4.5

v6.1.2

v7.1.0(執筆現在)

これを見ると,v3 を除くとバージョンごとにサイズは少しずつ小さくなってきていますね❗これは良い話ですが,意外とサイズが大きいと感じてしまいました.というのも,試しにReact の数字を見てみましょう.

minified で約10kB,minified + gzipped で約3.5kB も差があり,ここはまだ riot にも改善の余地があるんだなと痛感させられます.React は API や様々な機能があるなかこの数字ですので.
※諸々のモジュールを外に切り出したコアなものがこの数字だとは思いますが.
来年の抱負
今年は殆ど riot に触れてこず,ただただ反省の一言に付きます🙇ただやってみたいことはいくつかあり,宣言はしますがやりきれるとは言っていません!()
・Storybook 7 の対応
・riotjs-hnpwa の完成
また,開発以外で言うと
・Twitter Communities の活用
・オンライン勉強会の開催
・Riot.js Japan User Group のオンライン交流会
を掲げたいと思います(昨年のまんまw)!開発については協力者も絶賛募集しておりますので,是非ご興味ある方はお声がけください😆来年の DL 数は今年を上回れるように頑張ります!
ではでは(=゚ω゚)ノ
