
ComfyUIでオリジナル統合ノードを作る
組み立てたノードを使いまわす場合は、通常は下記のようなテンプレートを作成するが、それ以外にオリジナルノードを作る事も出来る。

基本はテンプレートと同じです。
例えば以下のようなIP Adapterのノードのかたまりがあります。

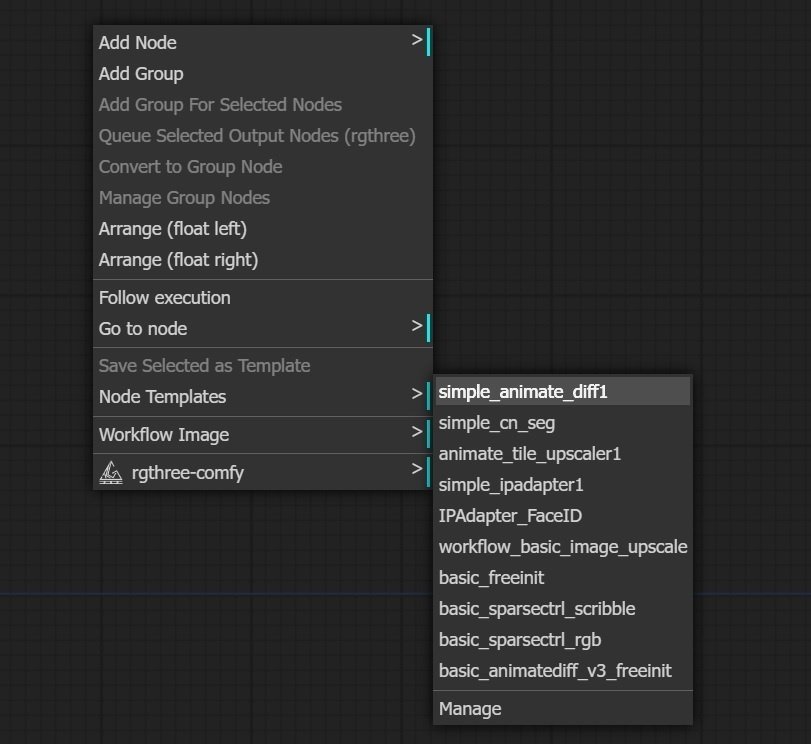
上記のノードを全選択して、ノードの無い部分を右クリックでメニューを出します。

"Convert to Group Node"を押して名前を付けます。

統合されたノードの完成

凄く簡素化されます。

プロンプト部分も合体しました。

ノードリストから選択できます。

・統合後の編集
例えば、先ほどのノードで画像データも出力したい場合、以下のように出力端子を内部のLoad Imageから引っ張ってこれます。

上記のようにするには、画面のどこでもいいので右クリックでメニューを出します。↓

すると編集画面が出ます。

Load ImageのOutputsを選び、Visibleにチェックをいれ、
最後にSaveします。

逆にWidgetsの項目を隠蔽しまくって以下のようにシンプルにできます。
使い方としてはこちらの方が頻度が高いかもしれません。

注意として現時点でこの統合ノードは同じワークフロー内のみ有効で、次にアプリを立ち上げたりして新しいワークフローが開かれても使えません。
そのワークフロー内のみで使用可能のようです。
