
お問い合わせフォームのカスタマイズ方法
はじめまして。
クリンクスデザインです。
(@KC19851008)です。
みなさん、こんにちはクリンクスデザインです。
よくお問い合わせを頂くのですがContactForm7のレイアウトの変更をお願いされます。
こちらのプラグインが知らないという方はこちらを参考にして下さい。
https://form.run/media/contents/website-lp-creation/contact-form-7/
設定方法等はこの記事では使用をした事がある前提ですので、設定方法などは割愛させて頂きます。
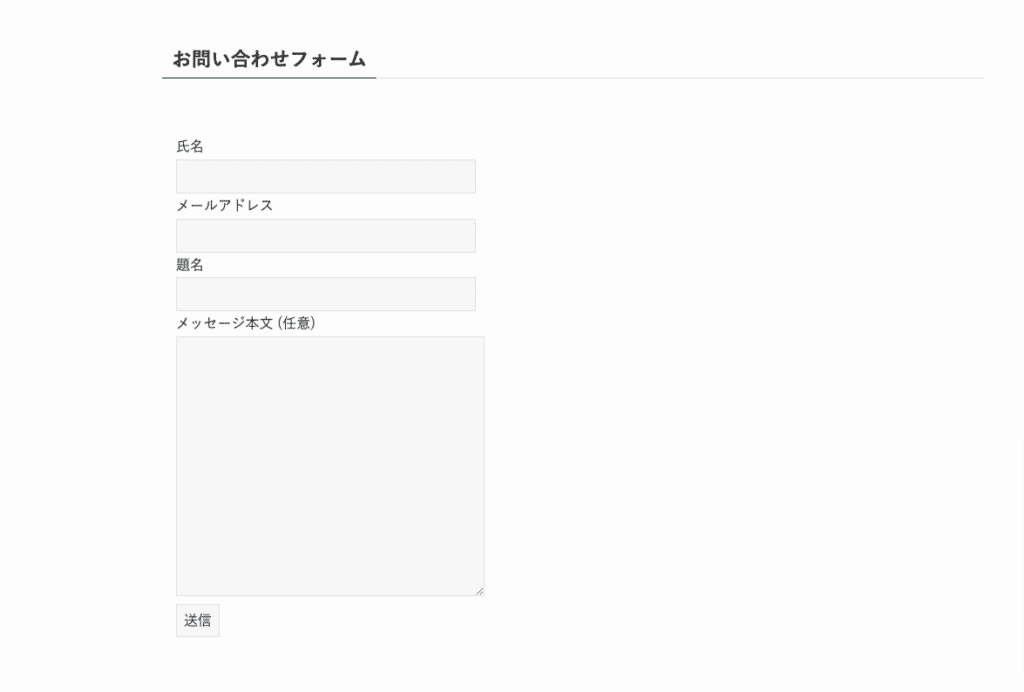
WordPressの中ではほとんどの方は聞いた事があるかと思うプラグインですが、こちらのプラグインを入れた時の表示はこのような感じです。

こちらでも使えたらいいという方はいいですが、「必須」「任意」「*」などもわかりにくくて、
なによりサイトのデザインに合わせるとあまりにもシンプルすぎるのでカスタマイズしてみました。
完成フォームはこちらです。↓↓

【備考】
今回のカスタマイズ内容です。
・HTMLタグをエディタに入れます。
・追加CSSを追加します。
・プラグインはコンタクトフォーム7を利用します。
【環境】
WordPressのバージョン:5.9.1
※本記事執筆時の最新バージョンです。
ここから先は
11,187字
/
2画像
¥ 4,980
この記事が気に入ったらチップで応援してみませんか?
