
microCMS + Next.js 14 Server Actionsでお問い合わせフォームを作ってみた
この記事は「株式会社メンバーズ Jamstack研究会主催 Advent Calendar 2023」の18日目の記事です。
はじめに
Jamstackと呼ばれる静的コンテンツを配信するアーキテクチャを用いたWebサイトが増えています。そういったサイトでも、お問い合わせ受付などの目的で簡易なフォームを設置したいという要望があるかと思います。
今回はNext.js 14で導入されたServer Actionsを使うことで、バックエンドへフォームを送信する処理を手軽に書けることを確認します。また、コンテンツの編集、取得ができるmicroCMSで送信内容を確認できるようにすることで、情報を1箇所で管理しやすくします。
Jamstack
Jamstackとは静的コンテツを配信することで、大量のアクセスに耐えたり、セキュリティを向上させるWebアプリケーションアーキテクチャを指します。
Next.js
Next.jsはReactベースのWebフレームワークです。Reactの機能に加えて、ルーティングやサーバー側の処理を書くこともできます。
Server Actions
Next.js 14でStableになった機能としてServer Actionsがあります。
13以前ではサーバー側の処理を書く方法として、APIルートがありました。しかし、クライアント側からAPIルートを呼び出すコードが必要になるなど多少手間がかかっていました。
これに対して、Server Actionsではサーバー側の処理をクライアントから関数を呼び出すように記述できるため、コード量を削減することができます。
Progressive Enhancement
Server Actionsのメリットとして、Progressive Enhancement (プログレッシブエンハンスメント)を実現できることも挙げられます。
これは簡単に書くと、どんな環境のユーザーでも機能を利用できるようにすることです。例えば、低速なネットワークで読み込み中にJavaScriptが利用できない場合でも、フォームを送信できるようにすることを指します。
microCMS
microCMSは記事などのコンテンツを管理できるヘッドレスCMSです。APIからもコンテンツを取得、編集することができます。今回はフォーム送信時にAPIを通じて送信内容をmicroCMSに登録することで、受け付けるようにします。
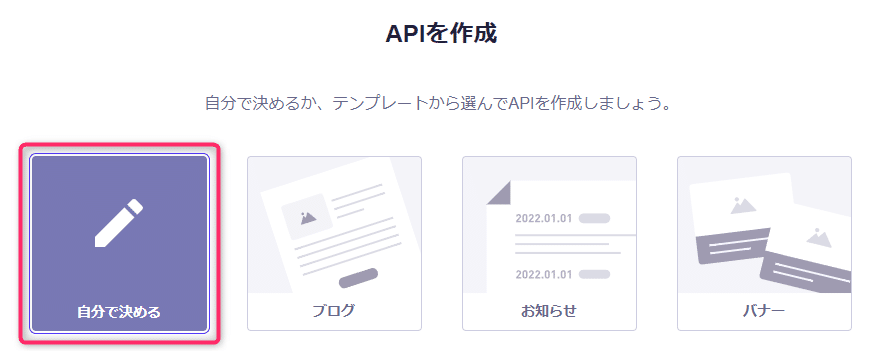
APIの作成
今回はお問い合わせフォームを想定して、APIを作成します。説明のため、タイトルのみを送信することとします。
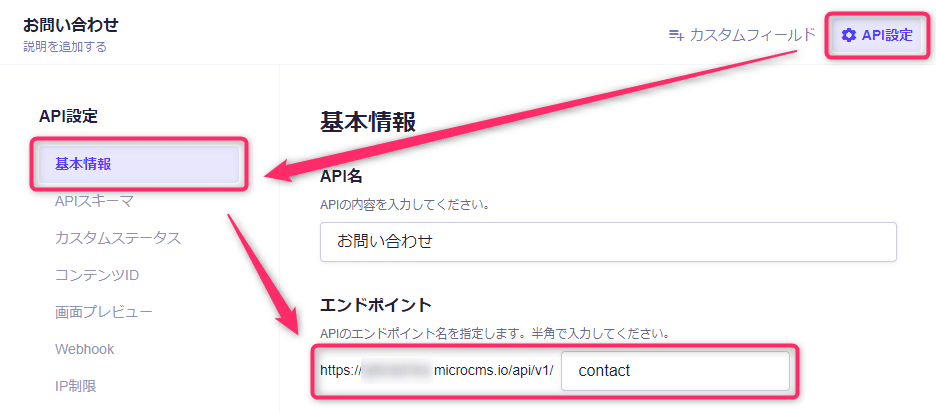
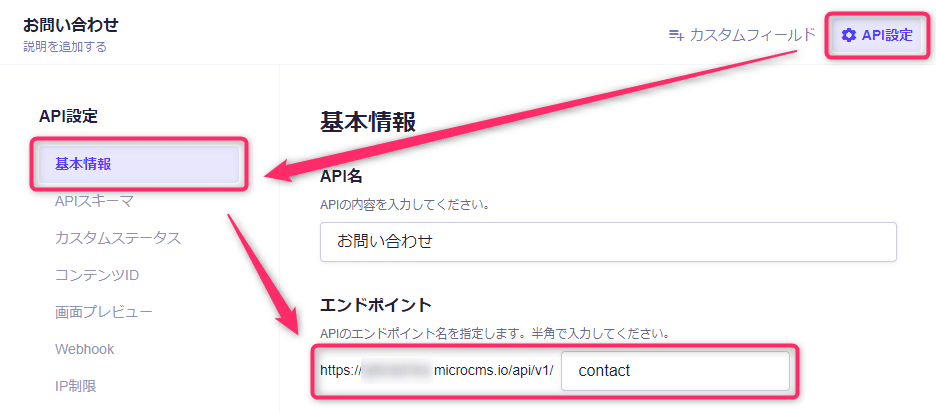
API定義
エンドポイント:<microCMS側で決められたURL(下記参照)>/contact
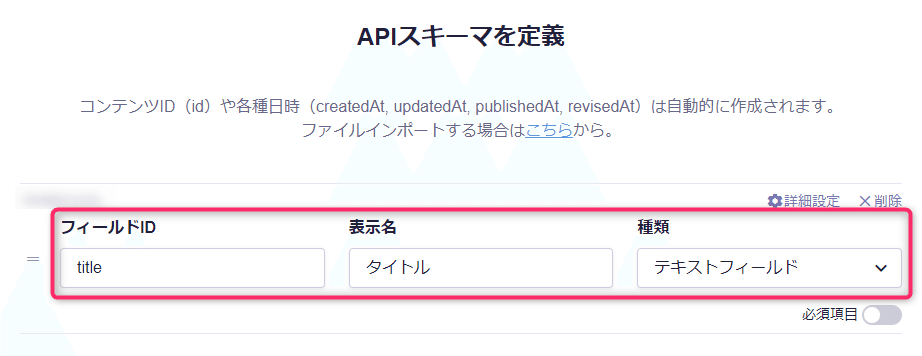
スキーマ
タイトル
物理名:title
種類:テキストフィールド

次のキャプチャのとおり操作して作成します。





APIの権限設定
フォームからmicroCMSへデータを送信するため、APIのPOSTを許可しておきます。


お問合せフォーム
Server Actionsを使うメリット
Server Actionsを使わない場合
Next.jsにServer Actionsが導入される前も、フォームからAPIへデータを送信することはできました。しかし、画面側とは別にAPIルートを作成するなど多少面倒な作業が必要でした。
Server Actionsを使う場合
Formタグのaction属性にNext.jsの関数を指定して呼び出すことができます。これにより、Next.jsのAPIを用意する必要がなくなります。
Formの作成
Next.jsでFormを作成するためには、次のように記載します。
// app/contact/page.tsx
export default function Contact() {
// microCMSへの登録
async function onSubmit(formData: FormData) {
"use server";
const title = formData.get("title")
// URLはAPI設定->基本情報->エンドポイントの内容を記載します
await fetch("https://****.microcms.io/api/v1/contact", {
headers: {
"X-MICROCMS-API-KEY": `${process.env.MICROCMS_APIKEY}`,
"Content-Type": "application/json"
},
method: "POST",
body: JSON.stringify({ title })
});
}
// フォーム
return <form action={onSubmit}>
<input type="text" name="title" />
<button type="submit">送信</button>
</form>
}formタグのaction属性にServer Actionsの関数を指定します。その他は一般的なフォームと同様に書くことができます。
<form action={onSubmit}>Server Actionsの処理では、フォームの送信内容を受け取り、microCMSのAPIを呼び出して送られてきた内容を登録します。
フォームの内容はFormData型の引数として受け取ることができます。フォームの個別の項目はFormData.get()から取得します。
async function onSubmit(formData: FormData) {
// ...
const title = formData.get("title")Server Actionsとして動作させるためには、関数の最初に「"use server"」と書く必要があります。
async function onSubmit(formData: FormData) {
"use server";microCMSのAPIへPOST送信する処理を書きます。
APIのエンドポイントは、API設定->基本情報->エンドポイントから確認できます。

また、APIを呼び出すためにはAPIキーが必要です。管理画面からAPIキーをコピーして、.env.localファイルに保管しておきます。

# .env.local
MICROCMS_APIKEY=ABCD...これで、APIにリクエストする準備は整いました。
ヘッダーに"X-MICROCMS-API-KEY"としてAPIキーを、bodyにはフォームの内容を設定してPOSTで送信します。
await fetch("https://*****.microcms.io/api/v1/contact", {
headers: {
"X-MICROCMS-API-KEY": `${process.env.MICROCMS_APIKEY}`,
"Content-Type": "application/json",
},
method: "POST",
body: JSON.stringify({ title }),
});フォームを送信すると、microCMSの管理画面で内容を確認することができます。

フォーム送信時の通知
このままでは、フォームが送信されたことを知るにはmicroCMSへログインしなければいけません。microCMSにはWebhookを用いた通知機能がありますので設定しておくと便利です。

例えばSlackへ通知設定を行うと、フォームが送信されたことを次のように知ることができます。

まとめ
この記事ではJamstackで静的コンテンツを配信するサイトに、お問合せなどのフォームを追加する方法を説明しました。Next.js 14から導入されたServer Actionsを用いることで、より手軽にサーバー側の処理を書くことができます。また、microCMSではコンテンツの編集、取得だけではなくフォームから送信された内容を確認することにも利用できます。
