CodePenを使わずにブロック追加
前回の記事
前回は,ひとまずBlocklyが動かせるか確認するために基本的な動きを確認した.ただ,ここからは実装の都合上CodePenを使わないこととする.
CodePenのメリットとしては,index.htmlの結果を見ながら出来る,共有が楽というものであったが,VScodeのプレビューを使用すれば前者は問題ないし,共有もGitHubで十分である.ブラウザであるCodePenで行うとローカルのファイルを使うのが難しかったので手法を変更した.
今回の目標
自分で設計した言語に合わせてBlocklyで置くことができるブロックを変更していく.
一旦は,"play(60, 0.5);" のようにplay関数を表現できるようなものを作成.
ブロック作成
このサイトを一旦参考にしてみる.
Blockly Developer Toolsを使用するらしい.
デベロッパーツールの説明とデモのURLがあったが,簡単に眺めても使い方がわからないため,使い方を調べ次のサイトに.
(2018年の記事)
ブロックデザイン
1.Blockly Developer Toolsを開く
2.「Block Factory」タブをクリック(普通にリンク先飛んだらデフォで選択される)

3.緑のブロックの左にある「Input」から「dummy input」を,「Field」から「text」を持ってきて次のように設定し,ブロックの名前を表現させる.

4.inputとして次のように引数を追加する.

5.引数が縦に並んでいるのを横にするために,「automatic」を「inline」に変更する.

6.左のブロックに接続出来るように,「no connections」を「top+bottom connections」に変更する.
7.tooltipとして関数の説明を記述する.

8.「Save "play"」ボタンをクリックする.
ブロックをエクスポート
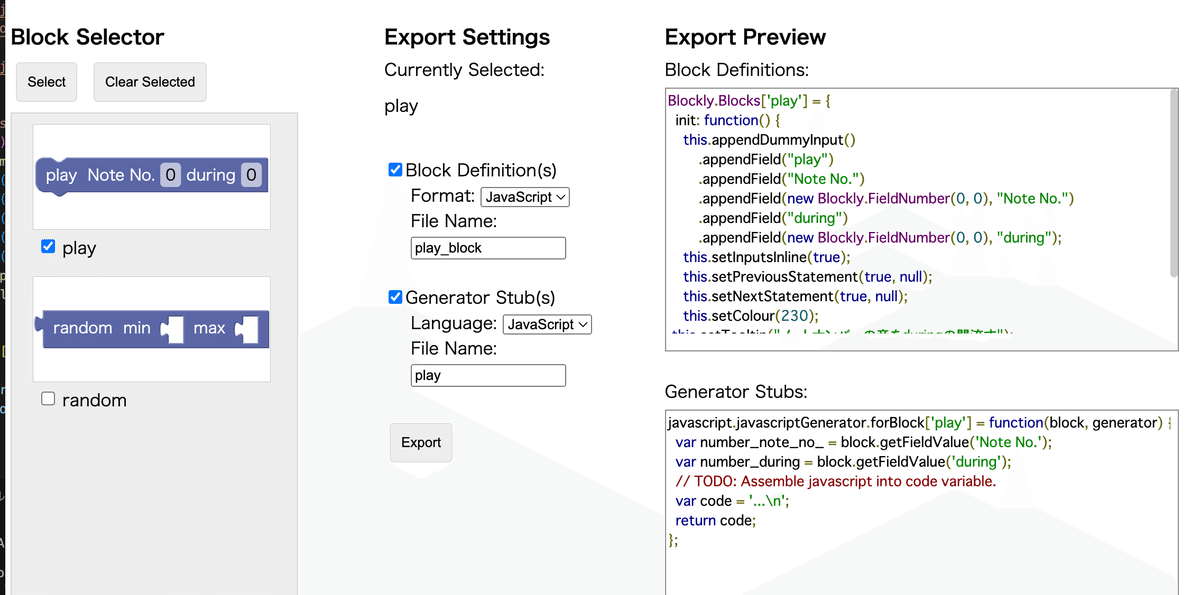
1.「Block Exporter」タブをクリック
2.「play」ブロックのチェックボックスをONにする.

3.次のように「Export Settings」を設定する.

4.「Export」ボタンを押してダウンロード.

ブロック組み込み
変換コードの追加
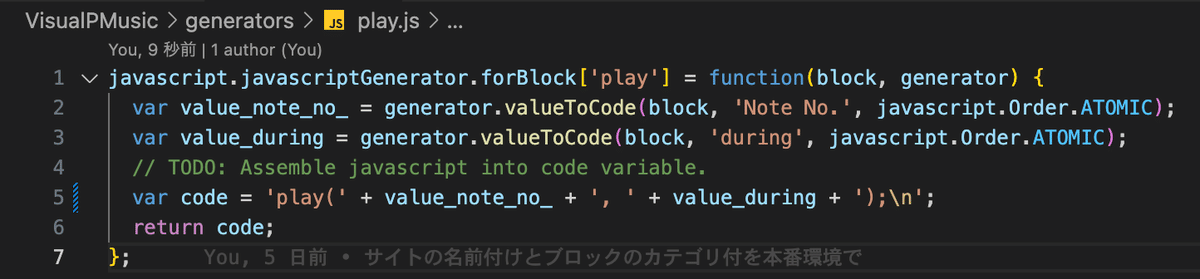
play.jsを編集し,次の5行目のようにブロックから変換するコードを記述する.(元はcode = '…'となっている)

index.htmlにブロック読み込み

script.jsは,CodePenを使うのを辞めたのでそこのJSで書いていたもの.

これでtoolboxにplayブロックを追加できた.

コードの反映
問題把握
参考にしたサイトによると,ここまで行うとブロックを配置した時にコードが自動で記述されるらしいのだが,なぜか置いても反映されない

反映されないだけならまだしも,playブロックを置いた後に置いたブロックについても反応しなくなってしまう.

ただし,playブロックを配置から削除すると元から入っていたブロックに関しては上手く反映される.

テストの値は0です,のブロックはネットから拾って新しく追加したブロックなのにこちらは動作する.

この真似をしてindex.htmlに直接play.jsとplay_block.jsの内容を記述したが,相変わらずコードが反映されなかった.
ORDER_NONEとかいうのがわからなかったから調べたら,カッコの順序みたいな話だった.

playの方でも同じ要領で括弧について記述してみたけど結果は変わらず.

入力をブロックはめじゃなくしてみたがどっちみち動作しなかった.
custom_testをcustom_test.jsとcustom_test_block.jsの二つのファイルにしてplayと同じように置いてみたらこっちは正しく動作する.
ということはplayとか側に問題がある.
解決策
generatorの方の先頭のところを変えたら反映されるようになった.

javascript.javascriptGenerator.forBlockから
Blockly.JavaScriptに変更した.
ORDER_NONEを入れると,playブロックを他のブロックの下につけた時に"99,"という余計なものが表示されてしまうので消した.
最終的なものは
Blockly.JavaScript['play'] = function(block, generator) {
var number_note_no_ = block.getFieldValue('Note No.');
var number_during = block.getFieldValue('during');
// TODO: Assemble javascript into code variable.
var code = 'play(' + number_note_no_ + ', ' + number_during + ');\n';
return code;
};GitHubのリポジトリ
追記
入力の制約

play関数の第一引数は(0を含む)自然数になってほしいので,次のようにして制約をつける.

Blockly.Blocks['play'] = {
init: function() {
this.appendDummyInput()
.appendField("play")
.appendField("Note No.(int)")
.appendField(new Blockly.FieldNumber(0, 0, Infinity, 1), "Note No.")
.appendField("during(double)")
.appendField(new Blockly.FieldNumber(0, 0), "during");
this.setInputsInline(true);
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
this.setColour(0);
this.setTooltip("ノートナンバーの音をduringの間流す");
this.setHelpUrl("");
}
};Blockly.FieldNumber()の引数にInfinity, 1 が追加されている.
これを適用すると,欄の中に小数で書いてもエンターを押すと四捨五入されるようになる.


