
【作成編】本格的なSF6用レバーレスコントローラーを自作してみた
いよいよ作成編になります。
今回はPWSボタンを使用して組み立てるところまで書こうと思います。
アクリルカット
まずは前回設計した図面を使用してアクリルをカットしに行きます。
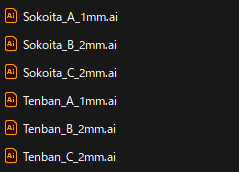
作成したデータをアクリル一枚ずつにファイルを分けて保存します。
ここで間違っているとすべてが水の泡なので慎重に確認します。

板位置_板順_アクリル厚.aiで統一して保存しています
TeibanだとTenbanと似ているのでSokoitaにしています
データをUSBに入れ、アクリル板を持ったらカットしに行きます。
アクリル板は結構大きいので持っていく用のバッグを事前に用意しておくのが必須です。
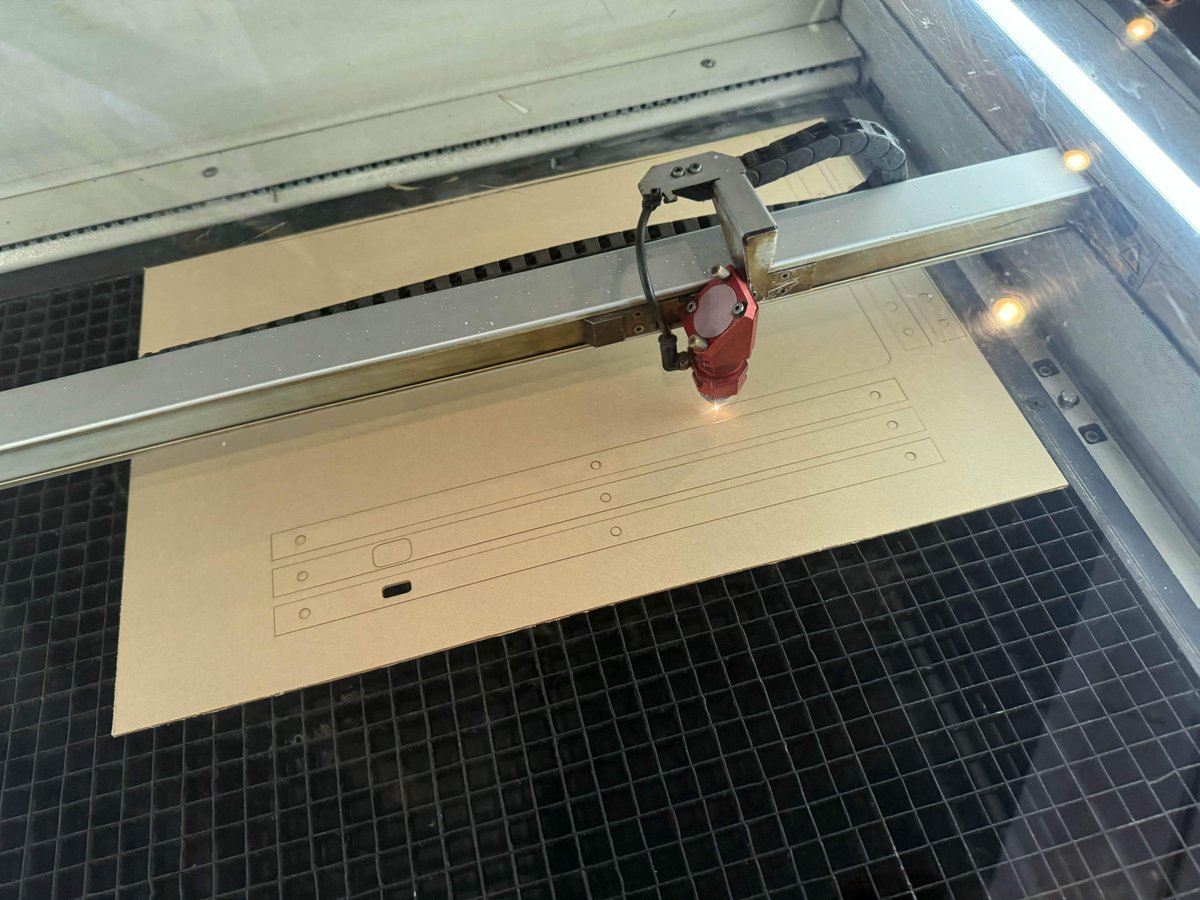
FabCafe tokyoでカットを行います。
カットに関する作業は基本的に店員さんが行ってくれるため、カット中は椅子に座って待っているだけで大丈夫です。
今回はレーザーカッターの45分の予約をしていきました。
FabCafeに到着し、データとアクリル板を渡して、説明をしたらあとは待っているだけになります。

初めて彫刻入れたけどスピーディーでした

カットが進んでいくシーンは気持ちいい
基本的にアクリル板をカットする際は保護シートついたままで問題ないです。

これめっちゃうまい。神。
そんなこんなでしばらく待っているとすべてのカットが終了しました。
45分で間に合うか少し不安でしたが、6枚とも問題なく完了しました。
あとは家に帰って組み立てるだけになります。
FabCafe tokyoですが、レーザーカッターを使用するにあたっての面倒な設定など、すべて店員さんが行ってくれるため、初めての人にかなりおすすめの場所になります。
レーザーカッターのみを借りる場合よりはもちろん少し高いですが、慣れない操作を行ったりなどの失敗のリスクも少なくなるのでいいかなと思います。
渋谷駅から少し歩く場所にありますが、とても落ち着いた雰囲気の場所で、普通にカフェとしてもめちゃくちゃいい場所です。
そんなこんなでカットも終わったので組み立てを行っていこうと思います。
仮組み
まずは仮組みを行っていきます。
いきなり本組みして何か失敗していたら大惨事🫣
なので、仮組みでカットしてきた素材に問題がないか確認します。
今回仮組みで確認していくのは以下のポイントになります。
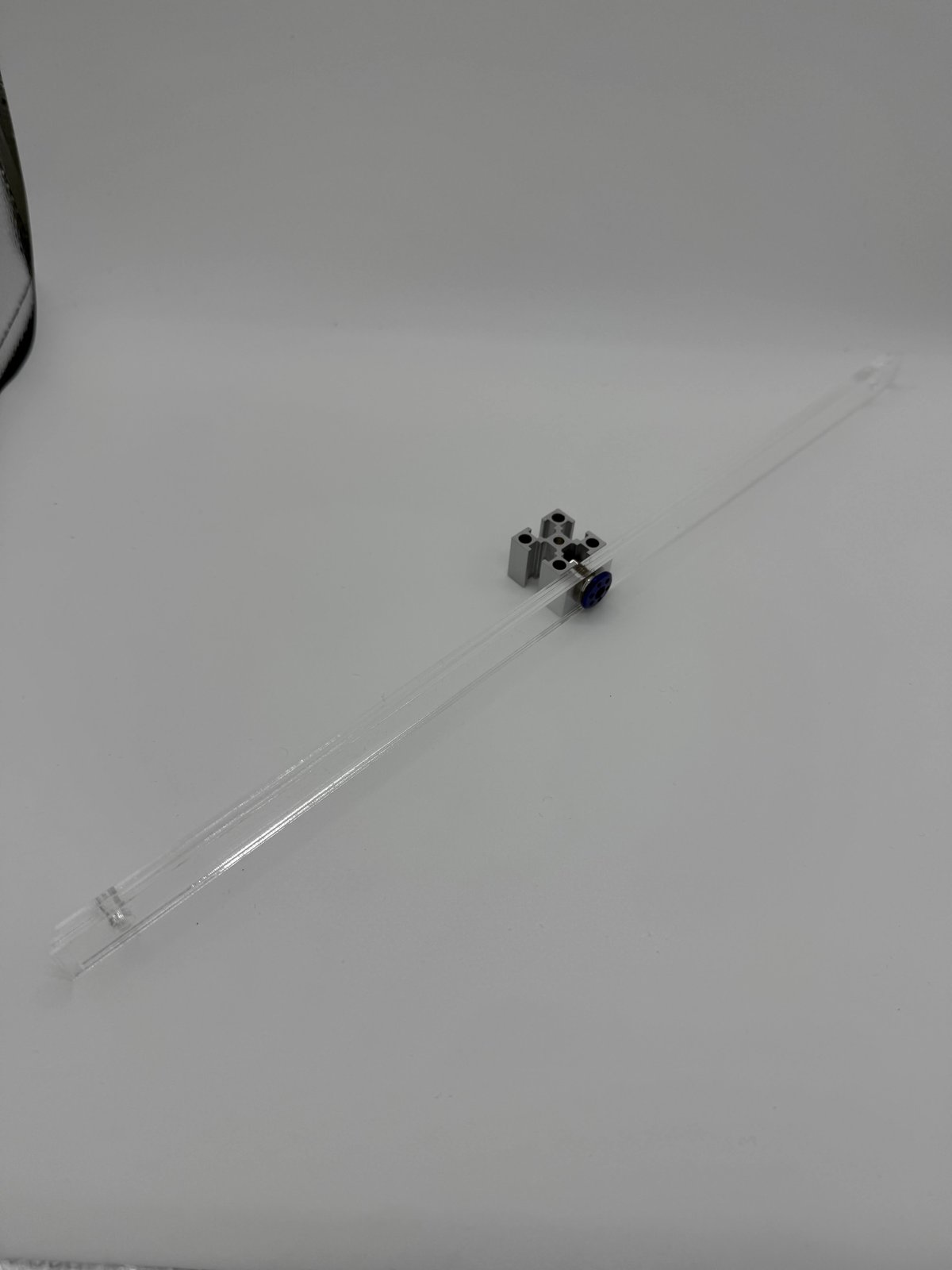
金具同士が干渉しないか
ナット、ネジ頭用の穴と干渉しないか
組みあがったときにガタがないか
以上のことが確認できれば問題ないと思います。
今回、カットしてきたものは以下になります。

ボタン用の穴が開いてます
彫刻が思いのほか想定通りに入って感動しました

USB用の穴とローラーキャッチャー用の穴が開いています

ローラーキャッチャー用の穴と底板を止めるための穴が開いています
それではすべての板から保護シートを外して組んでいきます。
今回は透明なアクリルなので指紋が目立ちますがそこはもう受け入れて作業します。
まずは側板の組み立て

手前側の側板になります。

これは左右に来るものになります。
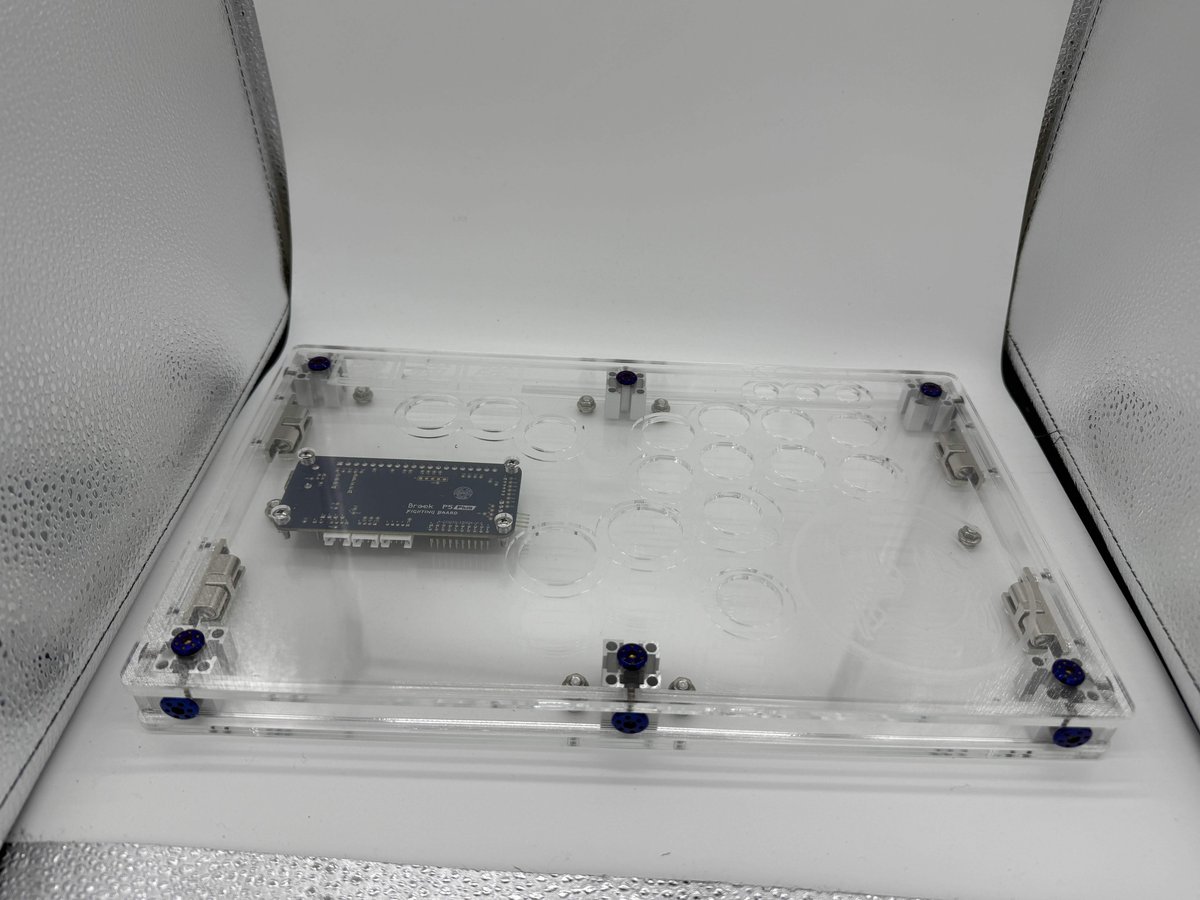
各種取り付けたら、4面をつなぎ合わせます

アルミフレームや左右の板の上下に気を付けつつ組み立てます

次に底板を組み立てていきます

仮組なので一部ネジどめサボってます
側板に天板と底板を取り付けます

完成!
仮組みでは無事問題なさそうです。
ナットやネジ頭も干渉していないですし、想定通りに組みあがっています。
それでは一度バラして本組みを行っていこうとおもいます。
失敗
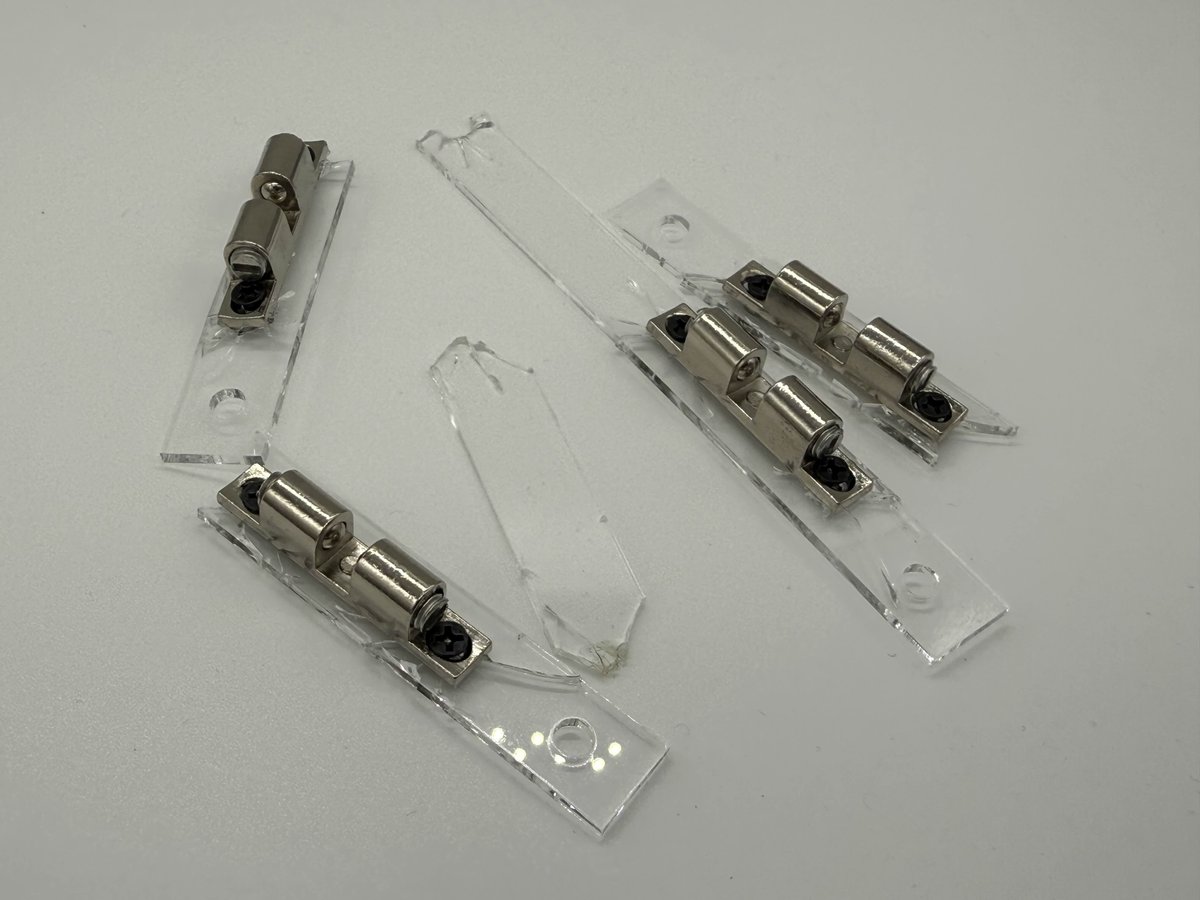
本組みに行く前に大惨事になっているのを発見しました。。。
ある日作業を行おうとすると画像のような姿に。。。


😇大惨事😇
組み立てるぞ!のタイミングでこれは、、、
仮組の時にねじを強く締めすぎたのか?とかパーツがよくなかったのか?とか考えましたが、おそらくネジ用の接着剤が原因になっているのかなと思います。
短いネジと薄型ナットでの固定を不安に思いネジ接着剤を塗布した次の日に粉々になっていたためほぼほぼ原因に間違いないと思います。
これを発見した日にアクリルを購入し、週末に再度カットしに行き底板と側板だけ再作成しました。
再作成できる部分だけの被害でよかったです😖
無駄にお金がかかってしまいましたが、勉強代としては安いでしょう。
これで同じ失敗はしないです💪
本組み
それではやっといろいろ解決したので本組みに入っていこうと思います!
ここまで長かったですが、ここからも長くかかるので気合い入れていきましょう。
満足いくものを作成するためには妥協は許されません。
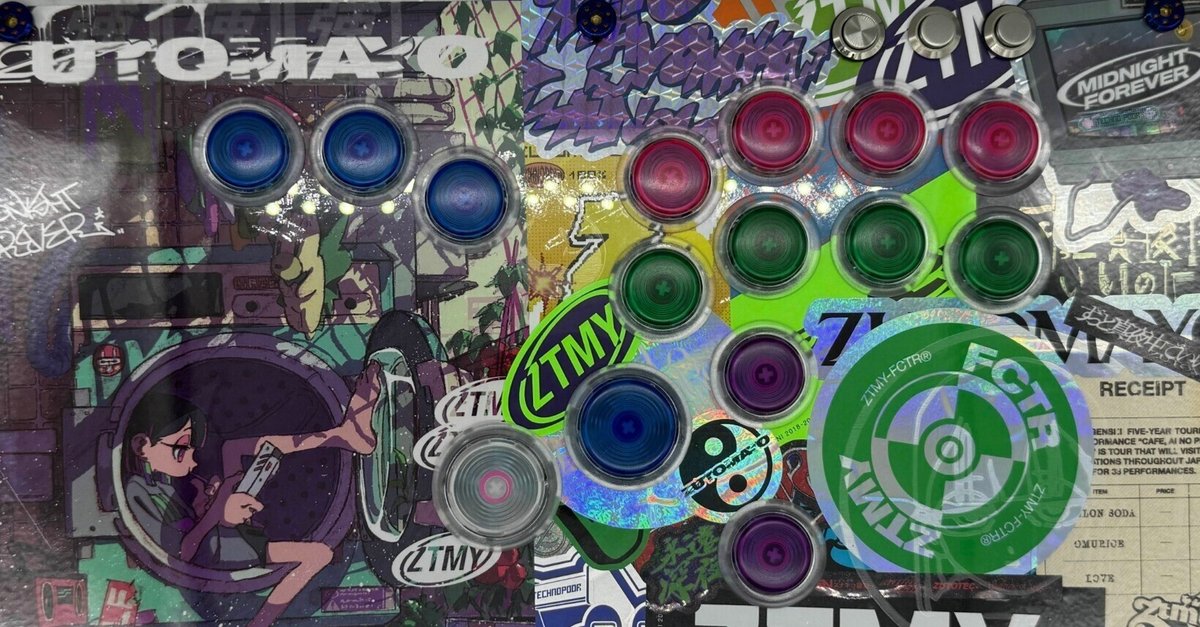
ステッカーチューン
今回ステッカーチューンするにあたって集めていたずとまよステッカーたちです。
ライブやポップアップショップなどで販売されていたステッカーになります。
このステッカたちでチューンしていこうと思います。
ステッカーは基本一枚しかないので失敗は許されません。

大きいニラちゃんステッカーも絶対使用したい
まずは天板にステッカーを貼っていきます。
貼る前において構図を確認して、そのあと貼っていきます。
作業中の写真はありませんが、完成後の写真になります。

結構いい感じにできたかなと思います。
右側のごたごた感がお気に入りです。
天板が終わったので次に側板をチューンしていこうと思います。
側板は左右の面と上下の面でコンセプトを変えて貼っていこうと思います。
側板自体も15mmと幅が小さいので考えながら張っていきます。
まずは左右の側板から考えていきます。
左右は縦幅も横幅もそんなにないので板を横に並べて、1枚のステッカーを2枚の板に貼っていきたいと思います。
最後に板ごとに切っていくことになるので、切った後のことも考えて貼ってみます。
次に上下の側板ですが、縦幅は15mmなものの横幅は300mm弱あるのでここはいろんなステッカーの見せたい部分を使用していこうと思います。

左右にはライブの配布ステッカーを、上下にはずとまよカードのおまけステッカーを使用しました
最後に底板もチューンしていこうと思います。
底板は一番穴もあけずに使用するところなので大きめのステッカーをいっぱい使用していこうと思います。

結構かわいくできてお気に入りです
これで6面すべてチューンすることができたので次は組み立て、配線に行こうと思います。
組み立て、配線
ここからは組み立てつつも適宜配線を行っていくことにします。
ケーブルも今回はすべて自分で作成するので大変ですが、気合で頑張ります。
なるべく内部がきれいになるように作成していきたいと思います。
ただ、配線に集中して作成しすぎてあまり写真とってませんでした😞
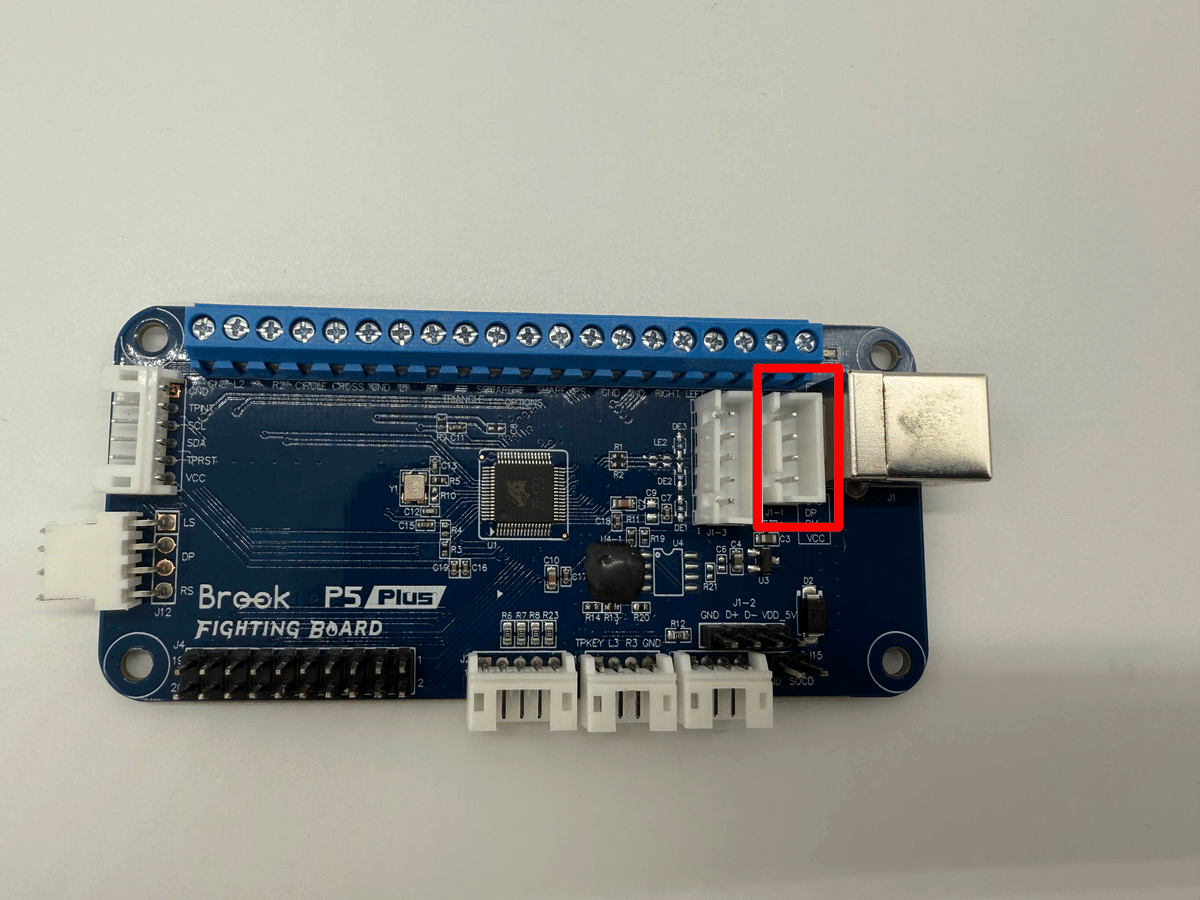
まずはUSB周りの配線を作成します。
USB-C端子からきている4pin端子をXH端子で接続できるようにします。
ただ、今回はLEDを光らせたいため、電源だけ2分岐するように作成します。

USB-C端子からきている線の先を2.54 mmピッチコネクタに変更し、接続先のケーブルで分岐できるようにします。

接続先のコネクタの電源ケーブルは分岐させている

Brook基板に接続するXH端子とLEDに接続する電源側のケーブルで分けている。
LED側はオンオフスイッチに接続するため、+側の端子は2.54 mmピッチコネクタ、GND側はデュポンコネクタにしてある。
(ボタンについている線が太くデュポンコネクタに入らないため)
LEDの切り替えスイッチの線にもコネクタを取り付けます。

一度押すとオンに、再度押すとオフになる。
LEDもコネクタを取り付けていきます。
もともとUSB接続のLEDを購入して、ケーブルを途中で切断し、被膜を剥いて2本のケーブルを露出させてます。
単純に+/-の接続だけで助かりました。

結構簡単にできて拍子抜けしました。
次にボタンの配線をしていきます。
ここから集中しすぎてあまり写真取れてませんでした。。。😞
ボタンのケーブルですが基本的にはすべて画像のように作成しています。
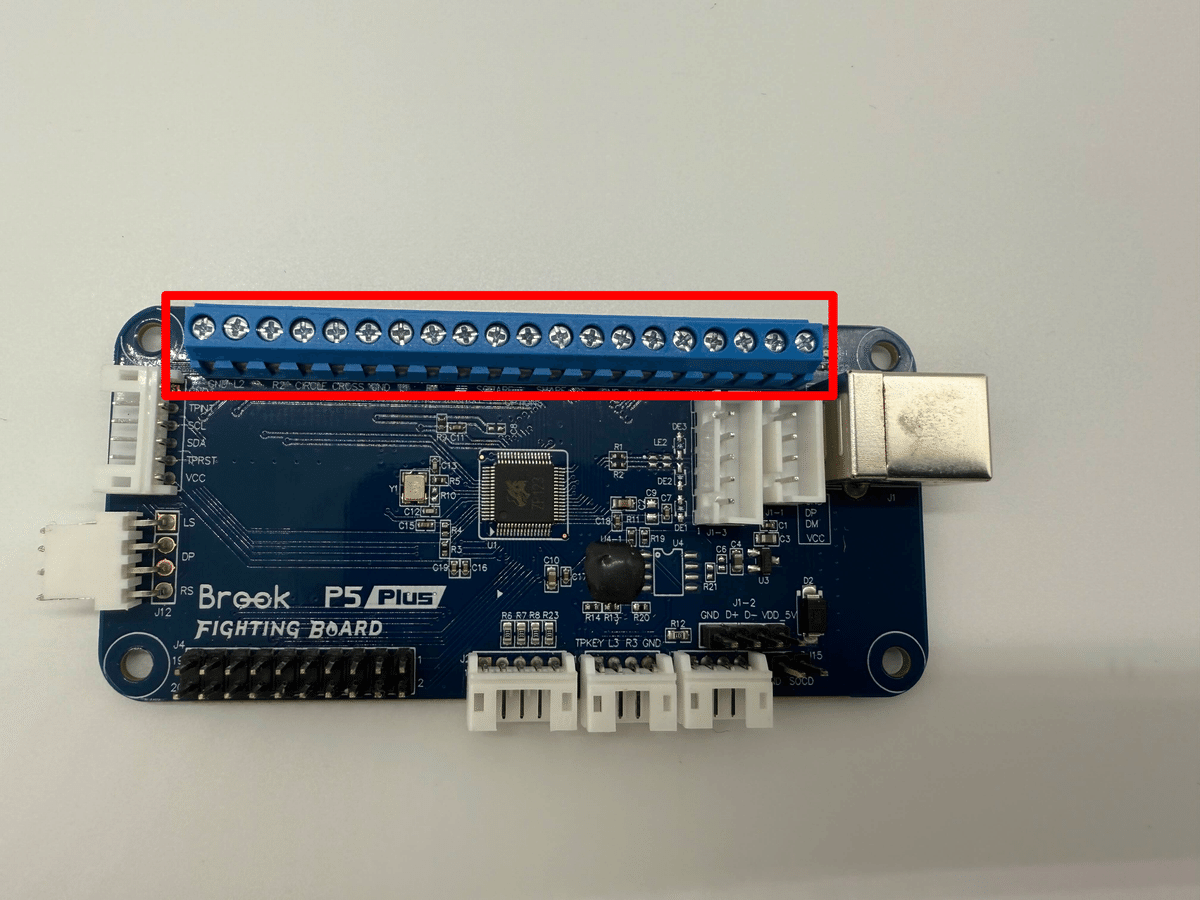
Brook基板へはネジ台のほうを使用して各ボタンを接続します。

基板にどこがどのボタンになるのか書いてあるのでよく見ながら配線していく。
L3, R3, TPKEYなどは別になるので注意。

片方はファストン端子(ボタン側)
もう片方はデュポンコネクタのオス端子(ネジ台に刺す)

ネジ台に接続したときに左右のボタンの端子と当たって通電しないようにするためになります。
ボタンケーブルの端子はこのようにしています。
ネジ台に電線そのままでもいいと思いますが、個人的にはデュポンコネクタのオス側を利用してネジ台に止めるのが好きなのでこうしています。
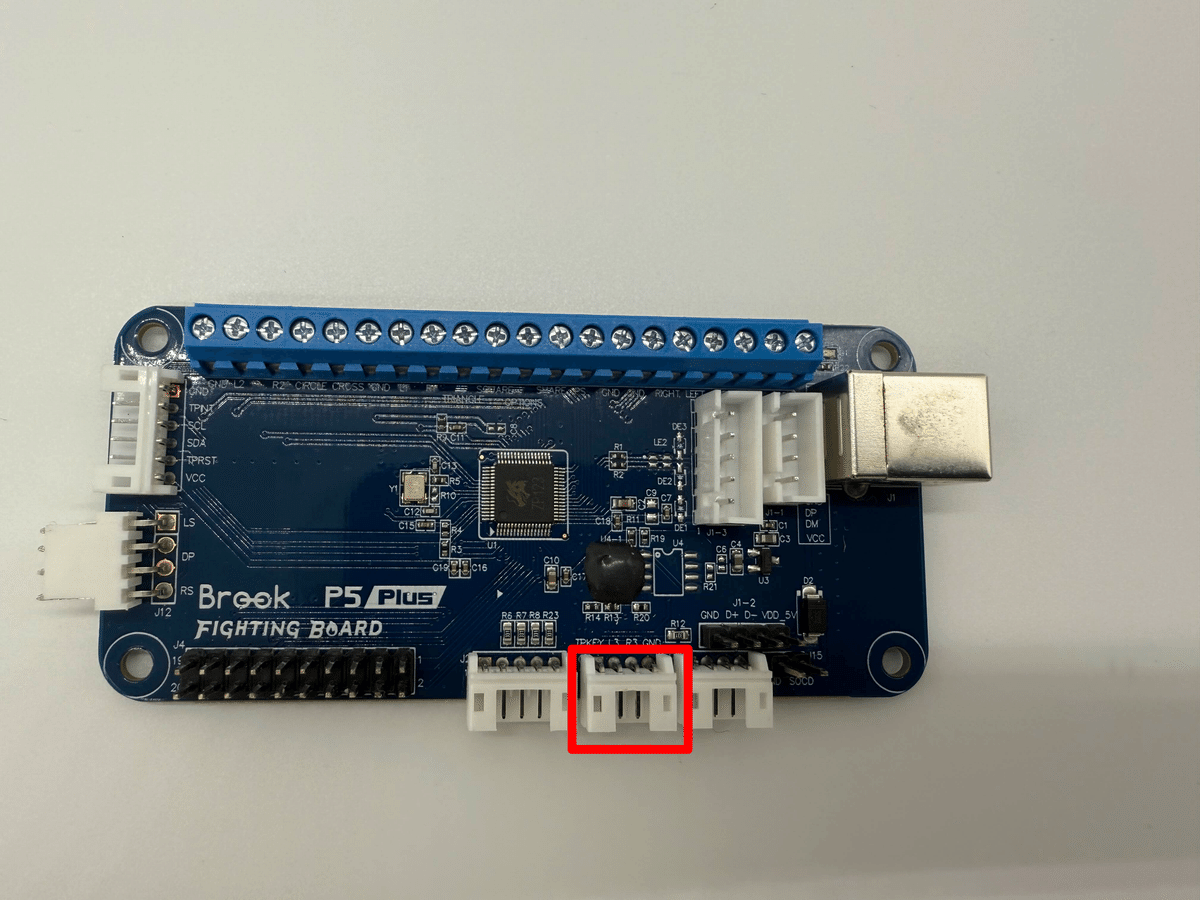
基本的にはこのケーブルで接続するのですが、L3, R3, TPKEYはネジ台に存在しないので別のところに接続する必要があります。
ここはPHコネクタになっているので、同じような形で基板接続側をPHコネクタにしたものを作成します。
ここもピン配置は基板印刷されているのでそれを見ながら作成します。

そんなこんなでケーブルを作成しながらボタンの接続を確認しながら配線したものがこちらになります。
(ここは一気に作業したため写真取れてませんでした)
オプションスイッチなどには2.54 mmピッチコネクタを使用して接続するようにしました。
今回、配線はケーブルクリップである程度はまとめるようにしています。
要件定義では組編チューブなどでまとめることを考えていましたが、筐体の薄さからチューブでは難しいと思ったため、こちらにしました。
LEDも4辺に沿うように配置しましたが基板側はちょっと無理しています。

結構うまく配線できたかなと思っています。
ただ思ったよりはきれいに配線できたかなと思います。
そんなこんなで、配線が組みあがったので仕上げに行こうと思います。
パーツをすべてを組み合わせたものがこちらになります。

天板にステッカーをちょっと追加しました。

写真だとわかりづらいですが底板の一枚目が蛍光してとてもきれいに光ります。
明るいところでもちゃんと光っていることがわかるぐらいにはなっています。
かなりきれいにできて満足です。
ボタンはいったんPWSボタンを使用しています。
OneFRAMEが届いたらボタンは変更予定です。
というわけで完全に組み上げることができました。
何とか形になってひとまず安心しました。
もろもろの感想や反省点などについてはレビュー編のほうで書こうと思います。
ボタン変更後のものについてもそちらに記載予定です。
また、もしかしたらこの形のレバーレスの板やパーツの組み立て用セットを販売するかもしれません。(数台ですが)
販売する際はXで告知すると思うのでその際はよろしくお願いします。
ここまで読んでいただきありがとうございます。
次のレビュー編もそのうち公開するのでフォローなどよろしくお願いします。
また、スキ!いただくと活力になるのでそちらもよろしくお願いします。
それではありがとうございました!
