
設問が楽しくなるインタラクションデザイン
こんにちは、CIY開発チームの竹下です。
前回の記事「ストレスをなくす性格診断の回答UI・デザインについて」で、性格診断の回答UIについてご紹介いたしましたが、今回は更に掘り下げて、設問が楽しくなるインタラクションデザインについてフォーカスしていきたいと思います。
1. 複数タップを要求する設問のUI

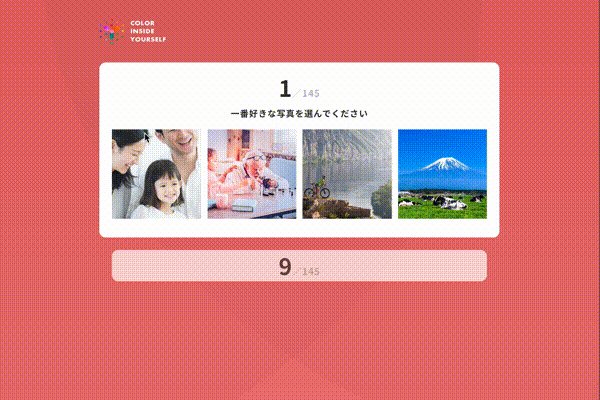
(前回の記事でも使用したGIFアニメーションです🙏)
上記GIFを見ていただくとわかると思いますが、回答をタップするとタップした選択肢にハートが出現し、「タップした!(選択した)」感のあるデザインを施しています。
また、ハートの出現を認識しやすいように、回答直後に設問が次に移らず、コンマ数秒の後に、次の設問へ遷移アニメーションするようになっております。(上記ではGIFアニメーションの影響でかなり早くなっていますが...)
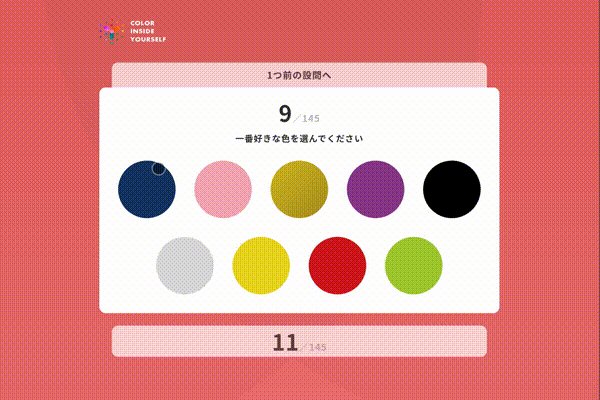
2. 複数タップを要求する設問のUI

性格診断では、設問によっては複数のタップを要求する設問もございます。上記の画像を例にすると、設問「好きな順にタップしてください」という行動をユーザーに直感的に行っていただく上で、1つ目をタップした段階で、
・中央に①と表示させることで、直感的に複数選択だと理解できる
・画像を薄くすることで、未選択の他の画像に集中しやすくする
という工夫を施しました。未タップ時に一切のUIを出さない(画像だけ)にすることで、小さいスマートフォンでも十分に画像を見ることができ、選択を妨げないようにしています。
設問の大部分は1タップで回答可能なので、複数タップによる設問は特に、良いUIを意識してデザインしております。

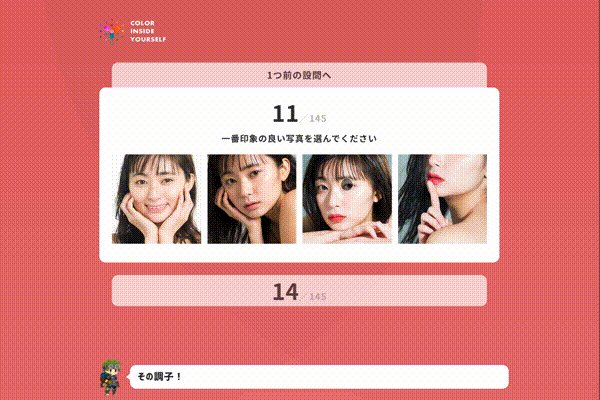
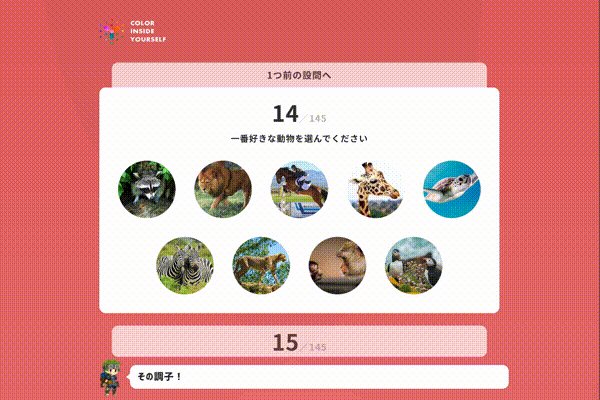
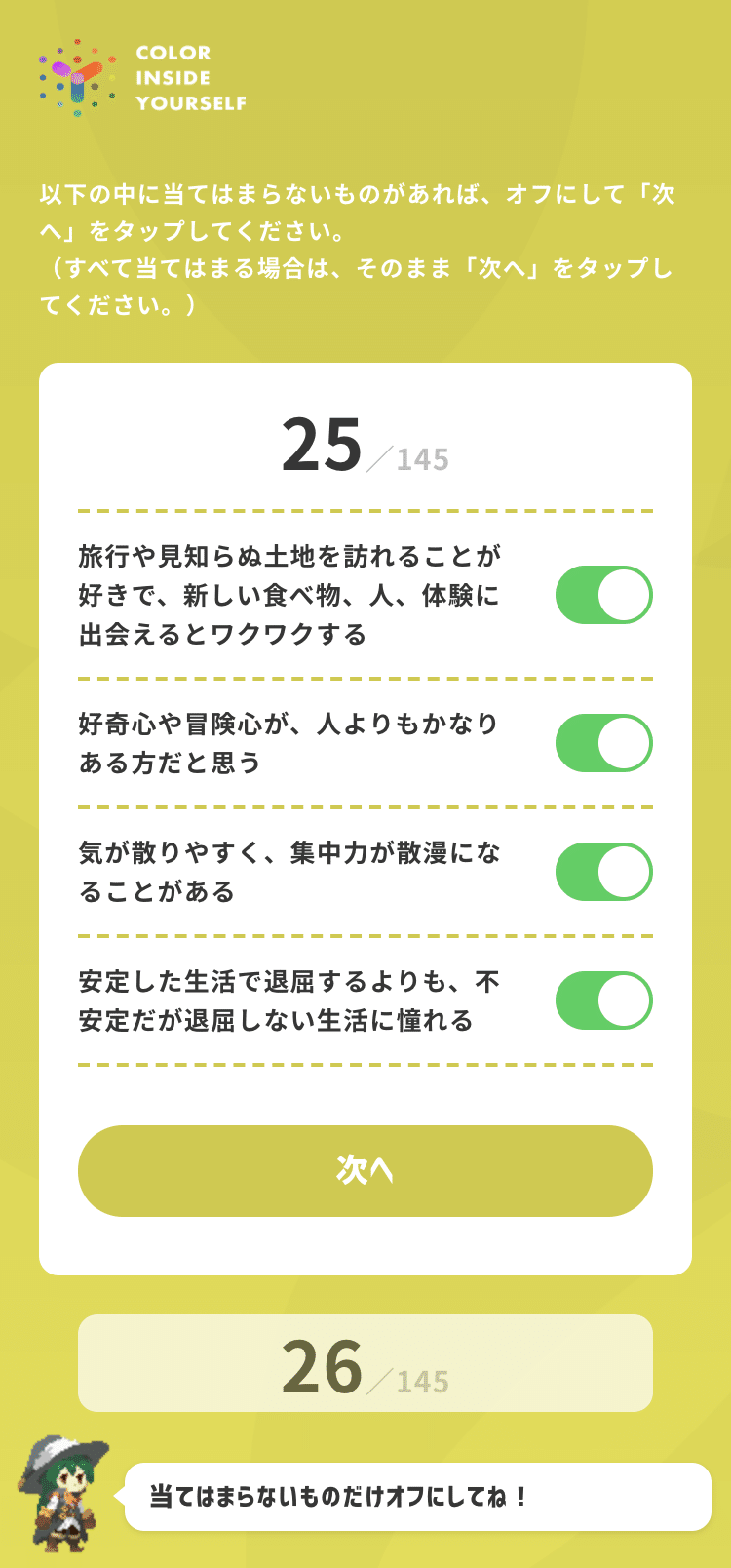
↑こちらも複数タップを要求しうる設問です。
ただ、先程よりもややこしいのは「あなたに当てはまらないものはオフにしてください」という点です。
要はすべて当てはまればオフにする必要なく、「次へ」をタップすればいいのですが、もし当てはまらない項目があった場合のみタップする、という設問形式です。
・「オン」or「オフ」が直感的に判断できるデザイン
・最初はすべて「オン」になってることが感覚的に理解できる
という2点が非常に重要になってきます。
そこで、iphoneの”設定”などでも見かけるトグルUIを採用しました。
普及しているデザインは、ほとんどのユーザーが理解でき、回答への抵抗感を下げることができると思います。
3. おまけ
今回紹介した内容と重複する点もありますが、他にデザインで工夫した点や、改善(グロースハック)した記事もありますのでぜひご覧ください!
グロースハックに関する記事はこちら
vol.1「グロースハックってなに?」
vol.2「バズらせたい、時代は大SNS時代!」
vol.3「翻訳機能の追加と、本格グロースハックの開始」
vol.4「診断開始モーダルと、応援コメントのポップアップの追加」
vol.5「非言語診断の追加、診断フローの改善など」
(若干、記事のテンションが違うのはご了承ください🤔)
さいごに
いかがでしたでしょうか?
気になった方はぜひ、CIYで性格診断してみませんか?
CIY®の性格診断:https://ciy-work.com/person/assessment/profile
もし、「こんな機能があったらいいのに!」などのアイデアがありましたらお気軽にグーグルフォームからお送りください!
CIY®へのお問い合わせ:https://forms.gle/TviGvFjhfztUQeRJA
CIY®をこれからもよろしくお願いいたします!
