
Tableauで前月比をわかりやすく表現してみた
はじめに
前月比や前日比をダッシュボードで表示させるケースが多いと思います。いろいろ調べながら試行錯誤されて対応されている方も多いと想定されるため、作成手順をまとめてみました。
地域別の売上と前月比を表現
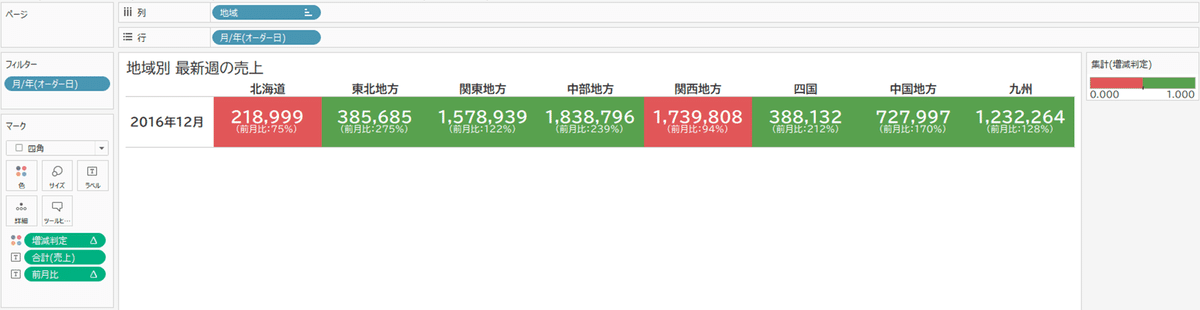
実現するイメージは以下となります。最新月の売上を上段、前月比を下段に表示させ、前月より売上増加している場合は背景色を緑、減少している場合は赤色とし、一目で対処すべき地域を判別できるようにする。

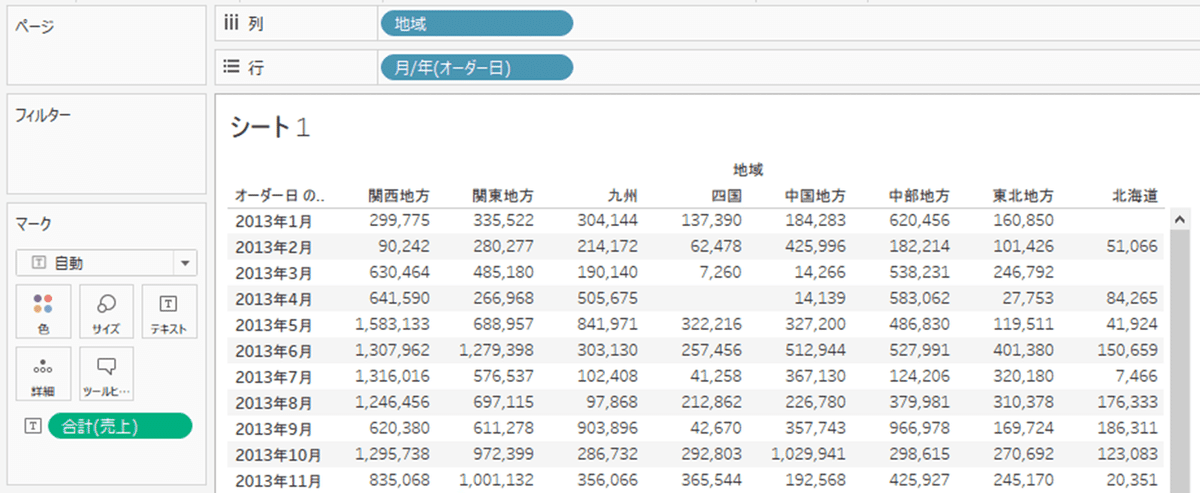
まず、スーパーサンプルストアの注文データからオーダー月ごとの地域別売上の合計を表形式で作成する(ステップ1)。

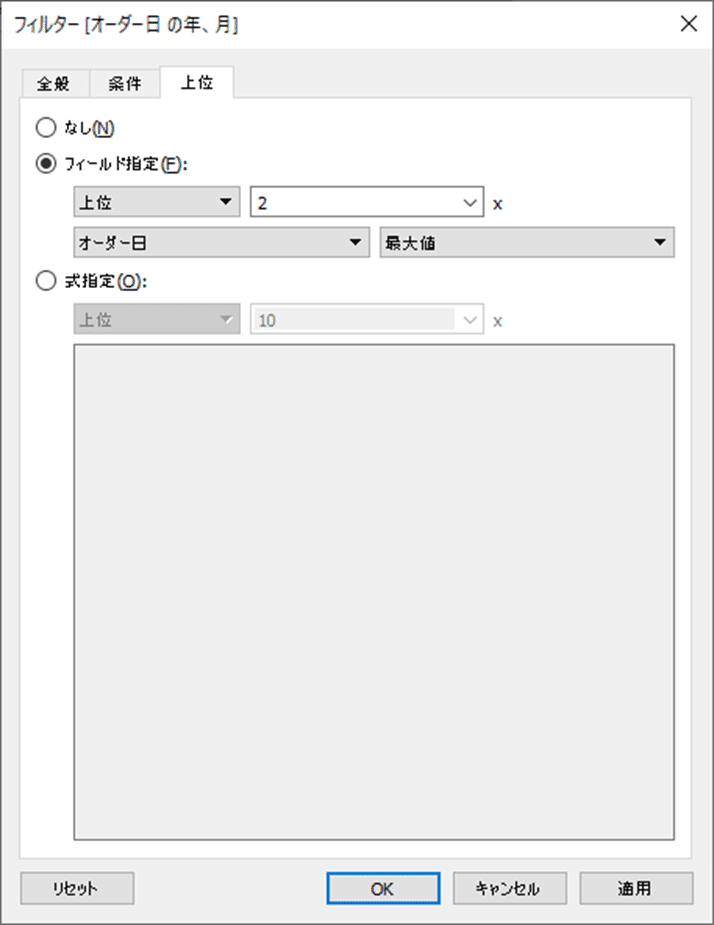
次に、最新月とその前の月のみを表示させるため、オーダー日のフィルターにて"上位2"を設定する。最新月からとするため"最大値"とする(ステップ2)。

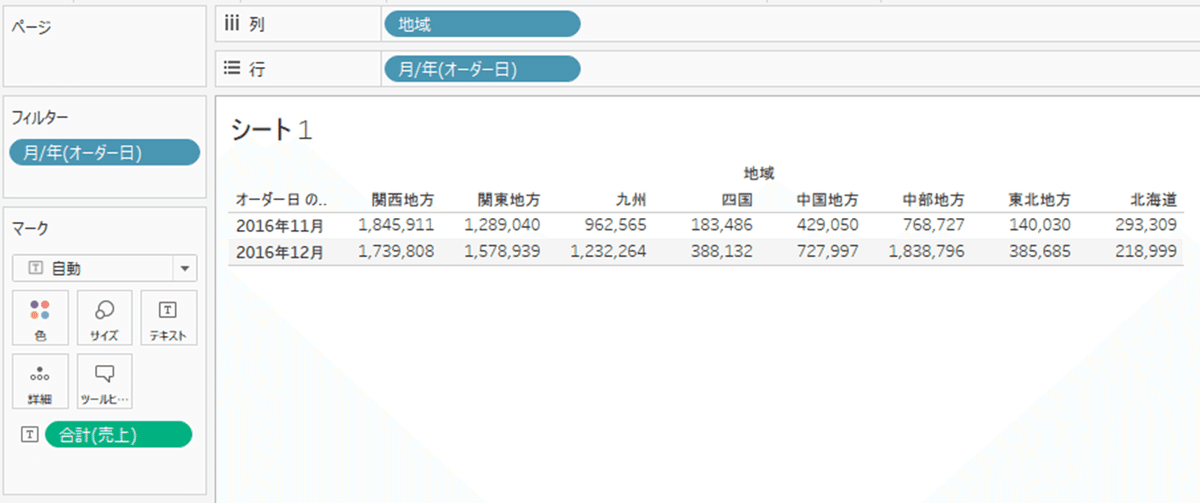
このように最新月とその前月のみとなる。(ステップ3)

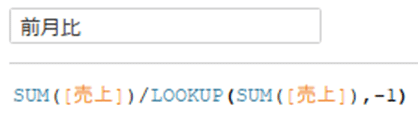
計算式で前月比を作成する。LOOKUP関数を利用し、二つ目の引数を"-1"とすることで、前月比(最新月÷前月)を算出できる(ステップ4)。

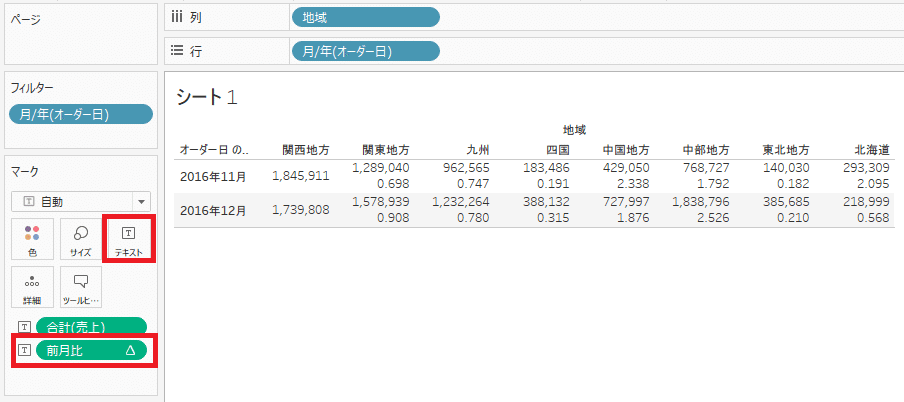
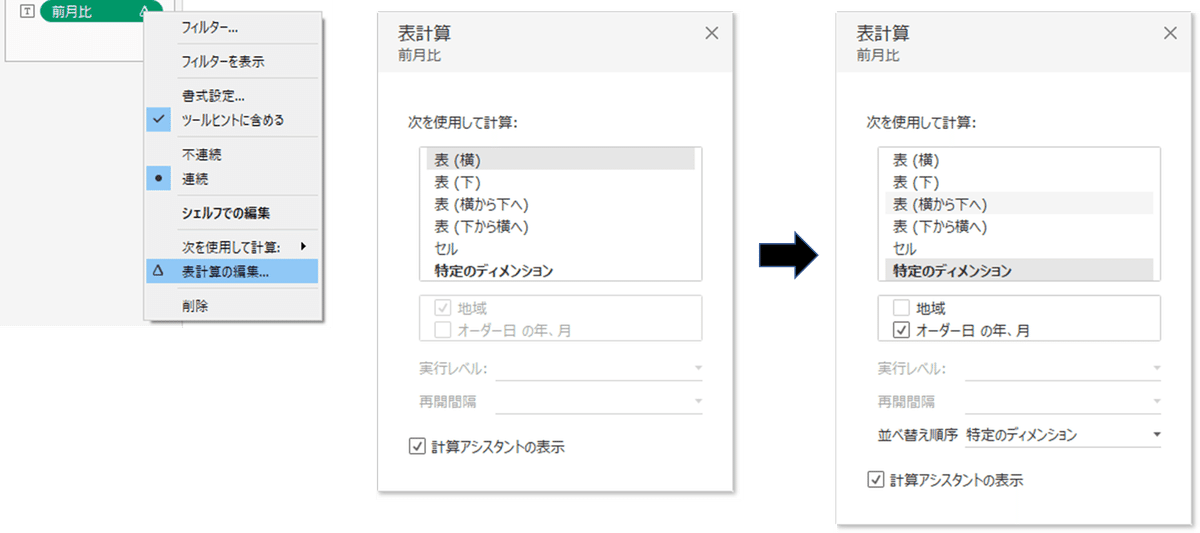
マークのテキストに設定することで、表の下段に前月比が表示される(ステップ5)。ただし、前月比の計算がデフォルトでは表(横)となっているため、前月比について"表計算の編集"からオーダー日で計算するよう変更する(ステップ6)


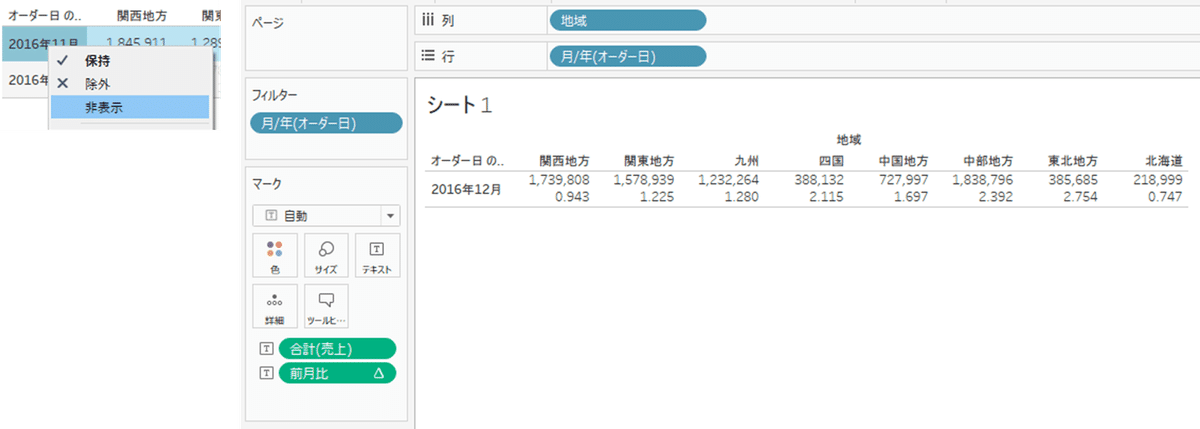
その後、最新月の行のみを表示させるため、今回は2016年11月の行を非表示とする(ステップ7)。

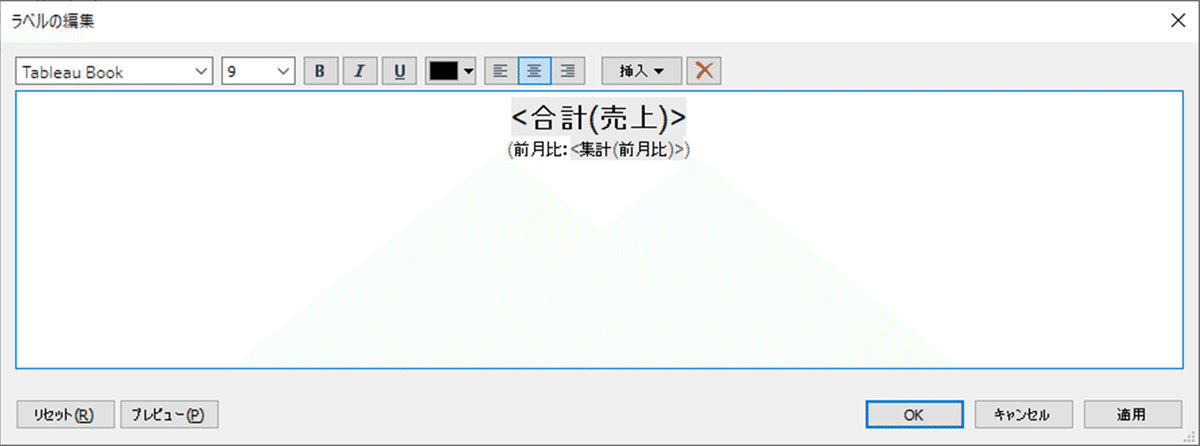
ラベルの編集から表示させたい表現に調整しつつ(ステップ8)、フォント種類/サイズや文字位置を中央に揃える、地域の表示順など、好みに応じて変更する(ステップ9)。


これでベースとなる最新月の売上と前月比を表示することができる。
背景色の変更
ベースができたら、次に売上増加と減少を一目で判別できるよう背景色を設定するフローを説明する。
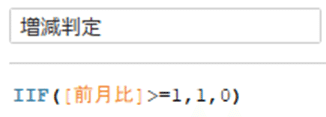
まず、増減を判定する計算式を作成する(ステップ10)。これは単純で、先に作成した前月比が1以上(=100%以上)であれば1、1未満(=100%未満)であれば0とする条件式である。

この増減判定の計算式をマークの色に設定するだけでは、文字色が変わるだけとなる(ステップ11)。もちろん、背景色は変えず、文字色だけで対応したい場合は、文字色を調整するだけでも問題ありません。

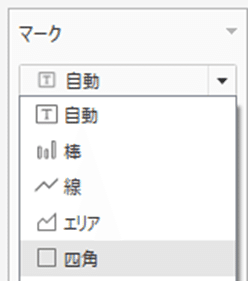
背景色を変更する場合、マークにて"四角"を選択する(ステップ12)。

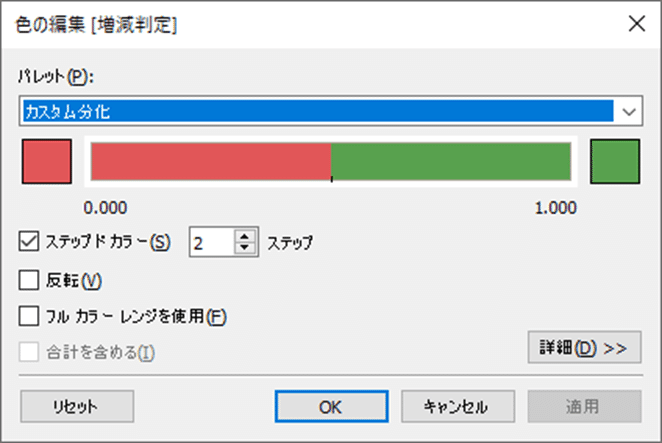
あとは、この増減判定の凡例から色の編集で所望の設定を行う。今回は、前月比が1以上は緑、1未満は赤とする設定とした。2色とするため、ステップドカラーは"2"としている(ステップ13)。

これで完成となる。

いかがでしたか?少々ステップ数が多いですが、比較的難易度は低く対応できる内容であったかと思います。Tableau利用者にとって、役立つ情報になれば幸いです。
