
未経験者がChatGPTでWEBサイトを作成するまでの流れ
さいしょに;
上記のサイトがChatGPTといっしょに作成した実際のWEBサイトです。
この記事の対象:
- アフィリエイトで自分だけのホームページを作りたいひと
- 特定商取引法記載のHPを作成したいひと
- これらの経験がないひと
未経験者のWEB開発の流れ:
- ドメイン取得(お名前ドットコム)
- サーバー登録(Xserver)
- Visual Studio Codeでファイルとディレクトリを編集
- FileZillaでファイルをアップロード
- サイトが公開される
この流れを見てもらえば、私が初心者だということが分かると思います。
初心者なりに精いっぱい調べて、何をすればいいのかをまとめたのがこの記事です。
未経験者向け:WEBサイト作成の基本的な流れ
WEBサイトを作成するための基本的なステップをご紹介します。この記事では、以下の項目に焦点を当てます。
ドメイン取得(お名前ドットコム)
サーバー登録(Xserver)
Visual Studio Codeでのファイルとディレクトリ編集
FileZillaでのファイルアップロード
サイトの公開
ドメイン取得(お名前ドットコム)
ステップ1: お名前ドットコムにアクセス
まずは、お名前ドットコムにアクセスしてください。
ステップ2: ドメイン名の選択
好きなドメイン名を検索し、使用可能か確認します。
ステップ3: 購入手続き
カートに入れて購入手続きを進めます。
詳しくはこちらの解説をご覧ください
サーバー登録(Xserver)
ステップ1: Xserverにアクセス
Xserverのサイトにアクセスしてください。
ステップ2: プラン選択
必要なプランを選び、登録します。
Visual Studio Codeでのファイルとディレクトリ編集
ステップ1: Visual Studio Codeインストール
こちらからVisual Studio Codeをダウンロードしてインストールします。
ステップ2: プロジェクトフォルダ作成
新しいプロジェクト用のフォルダを作成し、Visual Studio Codeで開きます。
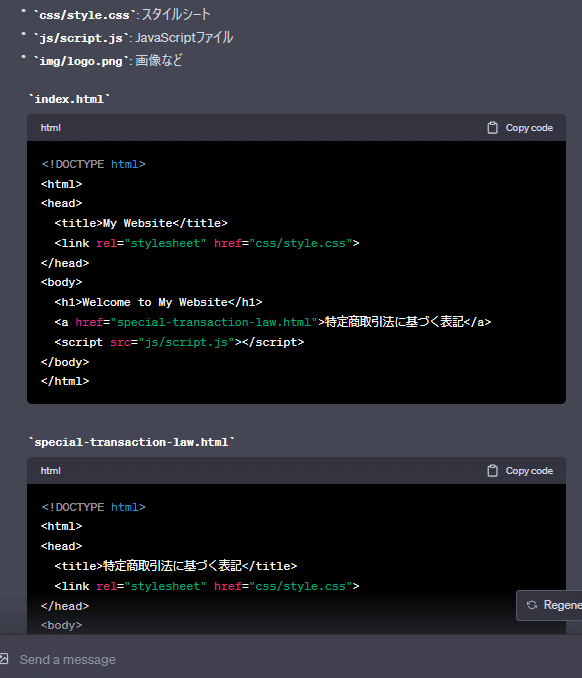
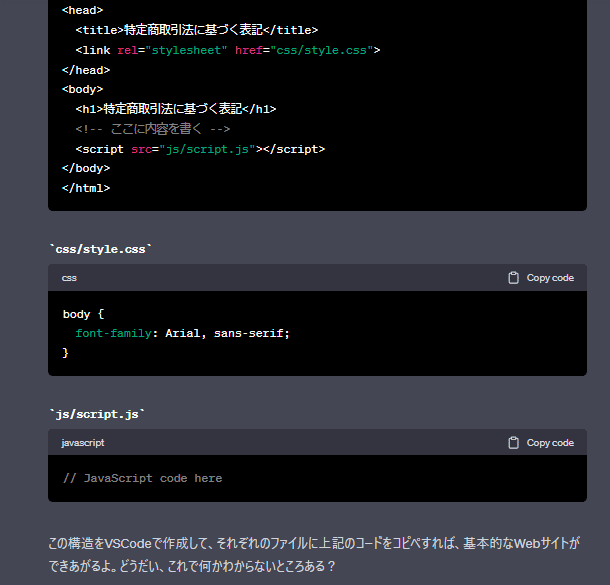
ステップ3: コーディング
HTML, CSS, JavaScriptなど、必要なファイルをChatGPTと作成・編集します。




FileZillaでのファイルアップロード
ステップ1: FileZillaインストール
FileZillaをダウンロードしてインストールします。
ステップ2: サーバー設定
XserverのFTP情報をFileZillaに設定します。
ステップ3: ファイルアップロード
編集したファイルをXserverにアップロードします。
サイトの公開
ファイルアップロードが完了したら、ドメインにアクセスしてサイトが正常に表示されるか確認します。
以上がWEBサイト作成の基本的な流れです。
是非参考にしてください!
