
1/11 色相・明度・彩度について デザイン日記vol.6
webデザインをしていくにあたり、なぜその色にしたのか、しっかり説明できナイトいけません。実際に私は色を適当に選んでいたり、なんとなく選んでいたりするので、理由を持って色を選びたいと思い今日のテーマにしました。そして、今日はそんな色の三属性についてまとめていきたいと思います。
色相・明度・彩度とは
色相...色の変化、色味のこと

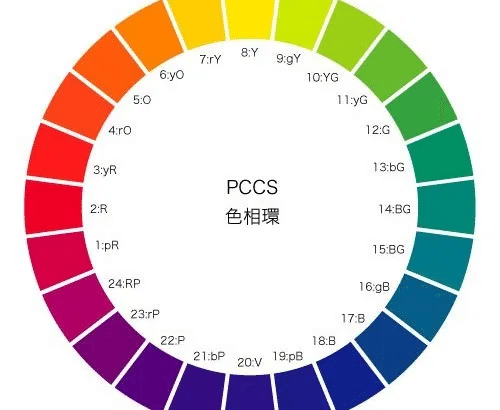
美術の授業でこんな色相環を作ったことがある経験がある方も多いんではないでしょうか。色相とは光による色の変化のことです。一般的には上の図のように、カラーサークルや色相環で表されていることが多いです。この色の順番は光のスペクタトルが元になっています。隣り合う色は近い色、反対側にあるのが補色と色の関係性がわかりやすくなっています。
色相環とは、徐々に変化していく色相を円形に並べたもののことです。
明度...色の明るさのこと
彩度...色の鮮やかさのこと

引用:武蔵野美術大学 造形ファイル
http://zokeifile.musabi.ac.jp/%E6%98%8E%E5%BA%A6/
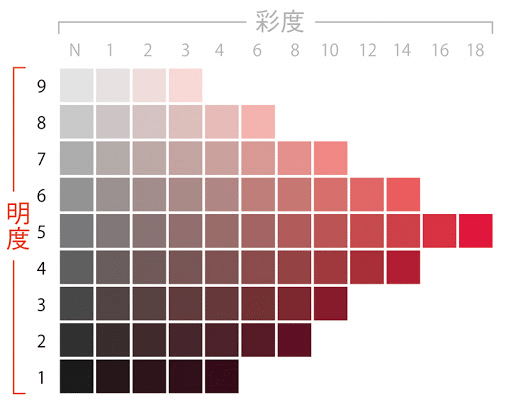
デザインツールを使ったことのある方なら見慣れているかもしれませんが、これが明度と彩度を表した図です。
明度
同じ色相でも明るさによって色は変化します。明るい・暗いという表現で使われて、明るくなると高明度、暗くなると低明度と表します。

引用元:https://www.webcolordesign.net/color_basic/attribute_color/attribute_brightness.html
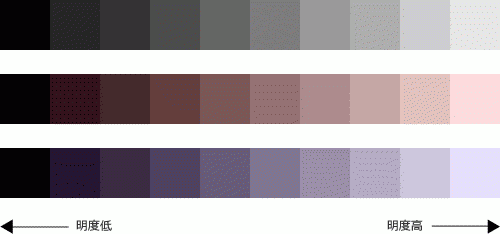
高明度ほど白っぽい色になり、低明度ほど黒っぽい色になります。
彩度

引用元:https://www.marineroad.com/staff-blog/18760.html
彩度は色の鮮やかさを表します。彩度が高くなるほど鮮やかな色、絵の具の単色の色です。彩度が低くなるとくすんだような濁った色になります。
有彩色と無彩色
白・黒・灰色は無彩色といい、色の三要素のうち明度という要素しか持っていない特殊な色となります。また彩度を持つ色は有彩色と呼ばれます。
カラーコード
カラーコードは聞きなれた言葉かもしれませんが、色を6桁の英数字で区別したものです。この6桁の英数字がわかれば色の共有は簡単にできるようになります。
実際のサイトから考察

スターバックスのホームページでは、三色配色が使われています。三色配色とは色相環上で等間隔の位置にある3色を使うカラースキームのことです。
今回は青黄赤の明色が使われています。
3色配色もコントラストが強いカラースキームですが、補色色相配色よりもバランスがとれています。
スターバックスは緑の落ち着いたイメージがありますが、ここではポップな印象があります。このページはギフトのページなので印象を変える狙いがあるのでしょうか。

こちらは抹茶の商品だからか緑で統一されていますね。ほとんど全ての文字や背景色、アイコンを彩度明度を調節しさまざまな緑として表現しています。このように、1つの純色と、その色を元にした明色と暗色、濁色のバリエーションだけで構成されるカラースキームのことを有彩色のモノトーン配色といいます。ある色の純色と明色、暗色のバリエーションを使う組み合わせは、必ずうまくいきます。
引用元:http://www.colorsontheweb.com/Color-Theory/Combining-Colors

最後のサイトはこちらです。原色のような赤を基調とし、ポイントで白と黒を使っています。それぞれの色に明度や彩度を調整して使われている箇所は見当たりません。色の使い方はシンプルですね。赤を基調としたのにはりんごの赤からだと思われます。
