
ペンツールの使い方-Photoshop編-
こんにちは。ペンツールの使い方Photoshop編です。
ペンツールはPhotoshopとIllustratorどちらにもあるツールですが、出来ることと操作が多少異なるので今回はPhotoshop編でご説明します。
0.ペンツールとは?

こちらの記事でも少し触れましたが、ペンツールはアンカーポイントと呼ばれる座標点とハンドルで調整されたパス(線)でつないだ「ベジェ曲線」という図形を描くためのツールです。選択範囲を作ったり描画そのものに使ったりします。

1.実際にパスを描いてみよう

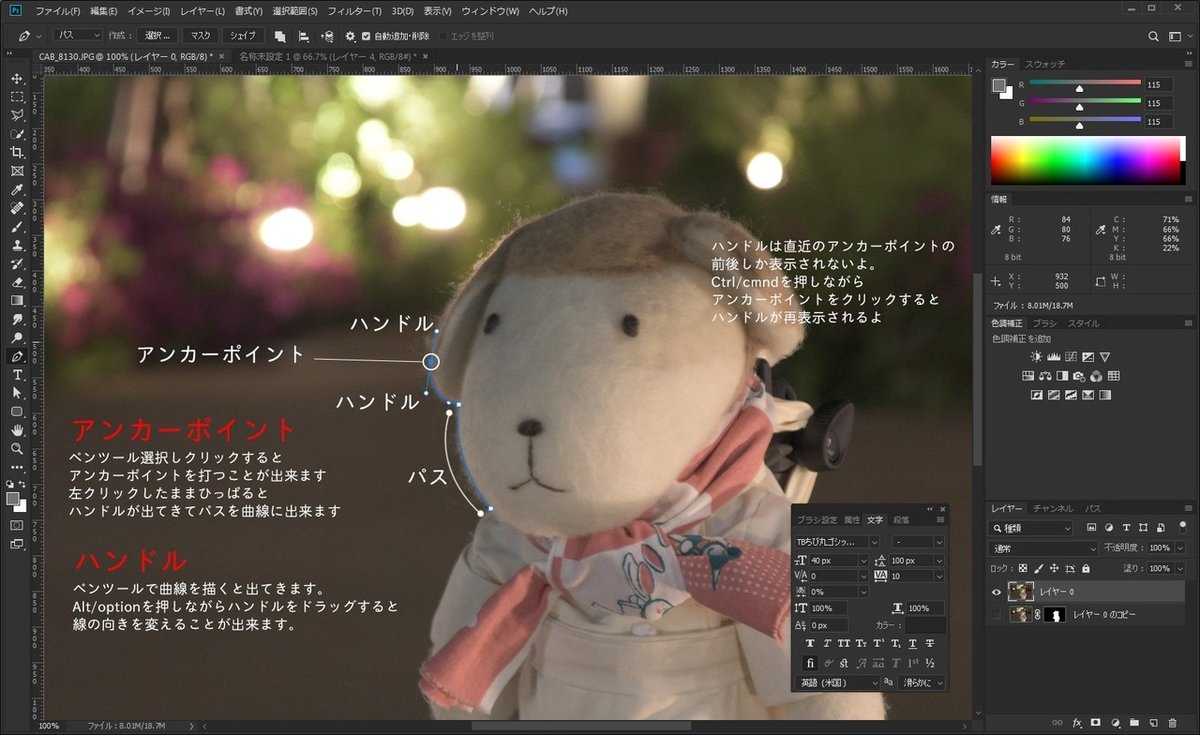
今回は三脚に吊るされたジャンボさんをパスで囲ってみます。
ペンツールの基本的な使い方は
・クリックでアンカーポイント設置
・アンカーポイントを作った状態からドラッグで曲線へ(ハンドル表示)
・ハンドルの円(○)の上でAlt/optionを押してパスのカーブを調整
の繰り返しです。
ちなみに、曲線でつながれているアンカーポイントをAlt/option押しながらクリックすると直線に変わります。

クリックのみでアンカーポイントをつなげると直線のみのパスが出来ます。

アンカーポイントを結んでいくと、アクティブなポイント以外のハンドルは非表示になります。ctrl/cmndを押しながらアンカーポイントをクリックすると再びハンドルが表示され、パスの調整が可能になります。これはパスを結んでいる途中でも操作することが出来ます。

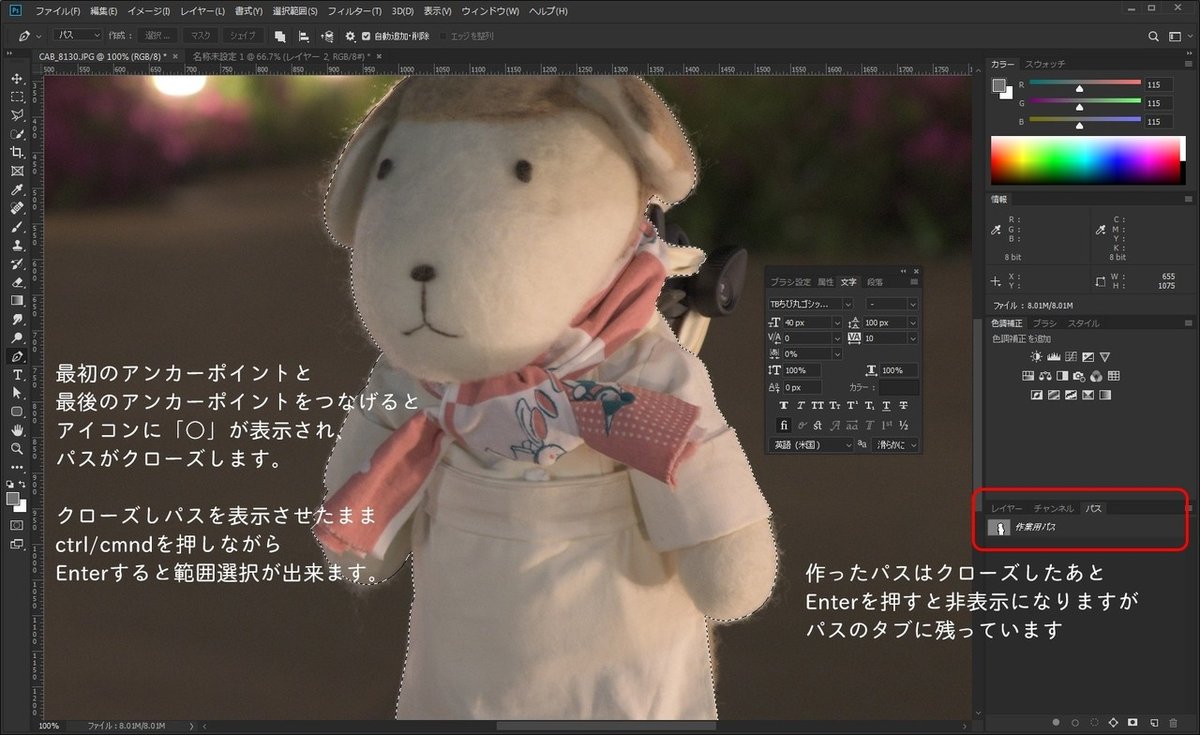
最初のアンカーポイントと最後のアンカーポイントをつなげ、すべて囲った状態を「クローズパス」、最後のアンカーポイントが独立した状態を「オープンパス」と言います。
作ったパスはクローズさせたあとEnterを押すと非表示になりますが、パスのタブに「作業用パス」として保存されています。パスの名前を変えることも可能です。
2.おまけ。マスクについて

サンプルのようにジャンボさんをすべてパスで囲い、ctrl/cmnd+Enterで範囲選択した状態でマスクをかけると選択されてる部分だけが表示されます。
元の画像はそのままで、その画像のどの部分を表示するかの調整が出来るのがマスクです。
このマスクを応用して、例えば写真の調整レイヤーの範囲選択などが出来ます。
マスクの白い部分が表示、黒い部分が非表示です。ここをブラシや消しゴムで変更すると、表示部分の調整が出来ます。不透明度も変更出来ます。
3.ペンツールで描画してみよう

ペンツールでクローズパスを作り終わり、アクティブな状態で
レイヤー>新規塗りつぶしレイヤー>ベタ塗り
を選択するとパスをシェイプレイヤーに変換することが出来ます。
それを応用し、各パーツのクローズパスを作ったあとシェイプに変換、色を指定するとイラレで描かれたようなベジェ曲線のイラストを作ることが出来ます。
4.ペンツールで作ったシェイプを加工してみよう

シェイプレイヤーはレイヤー効果を適用させることが出来ます。これを利用し、単色ベタ塗りのジャンボさんに立体感を出すことが出来ます。

ペンツールは慣れるまでちょっと練習が必要ですが、コツをつかめばたくさんの応用が出来るようになるので、ぜひ挑戦してみてください。
ではまた。
