
【Midjourney】画像生成プロンプト
【Midjourney】プロンプト作り
Midjourneyは簡単なワードを入れるだけでも素晴らしい画像を生成してくれますが『魔法の構文』を使うとさらに理想の画像を生成することができます。簡単に説明します。
例えば
画風を統一できるStyle Reference(sref)
同じ顔のキャラクターを生成できる Character Reference(cref)
様々なスタイルの画像を生成できるStyle Reference random(sref random)
プロンプトにこの構文を追加することで
好きな画風で好きなキャラクターの画像を生成することが可能になります
ネット上にアップされている画像にはURLが付いています
好きな画風やキャラクターの画像を右クリックして
画像のリンクをコピーします
そのリンクを下記のURLの部分に挿入していきます
※キャラクターについては著作権注意!
ご自身で生成したキャラクターのURLで生成すると良いと思います
魔法の構文
① キャラクターを固定したい
--cref + (キャラクター画像のURL)
② 好きな画風で生成したい
--sref + (参照画風のURLまたは画像ID)
③ 画像のサイズを指定したい
--ar
④ 様々な画風で生成したい(ID GET)
--sref random
⑤好きな画風で好きなキャラクターの画像を生成したい
「cref」+「sref」
⑥その他 構文・パラメータ
⑦参考sref
①キャラクターを固定したい
「cref」を使う
「cref」は同じキャラクターを生成する機能です
次のキャラクターを猫と遊ばせてみます
画像のサイズは16:9(横長)にします
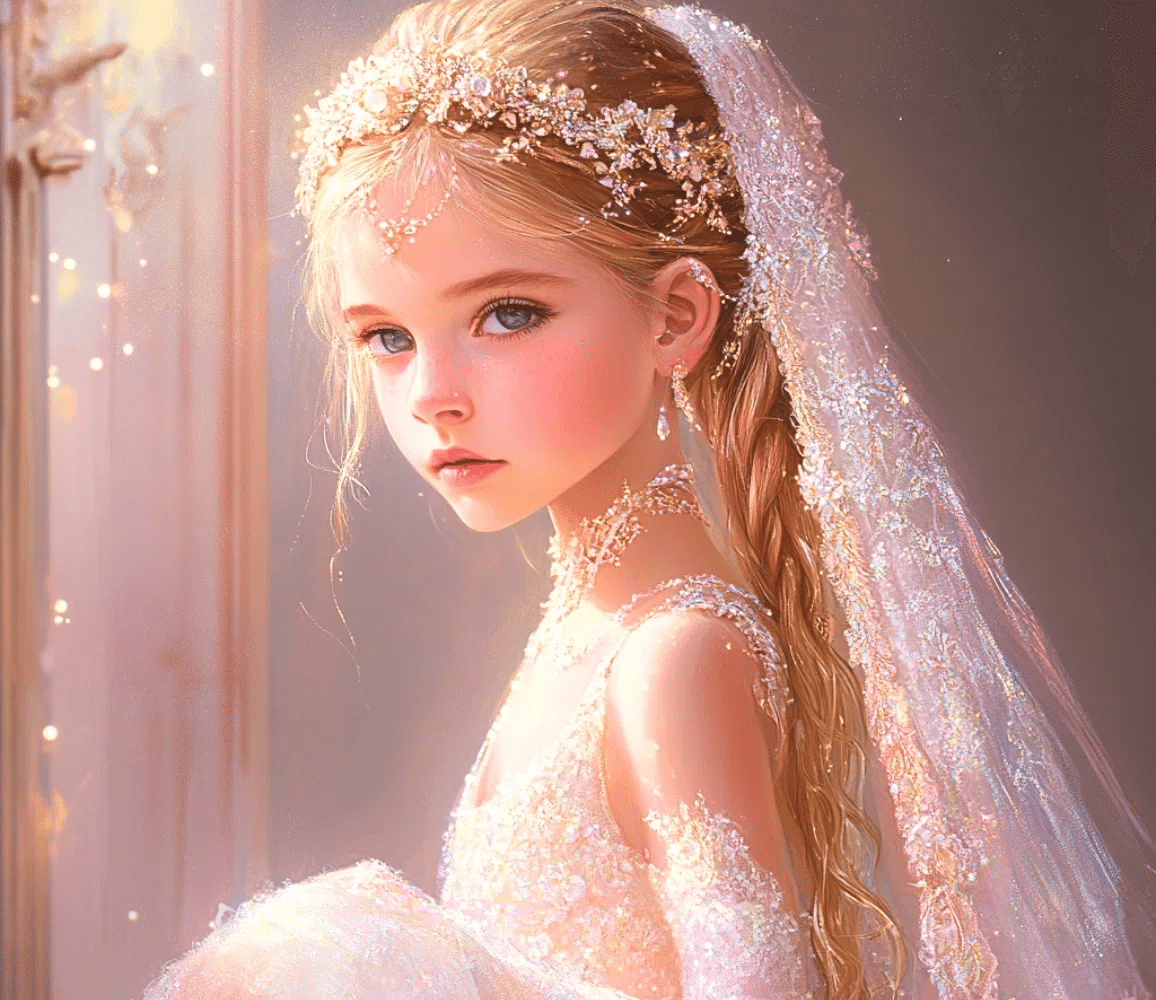
まず下記の画像のURLをコピーし、プロンプトのURLに入れます

プロンプト(英文) --cref キャラクターのURL --ar 16:9
※この時--crefと--arの前後は半角スペースを空けます
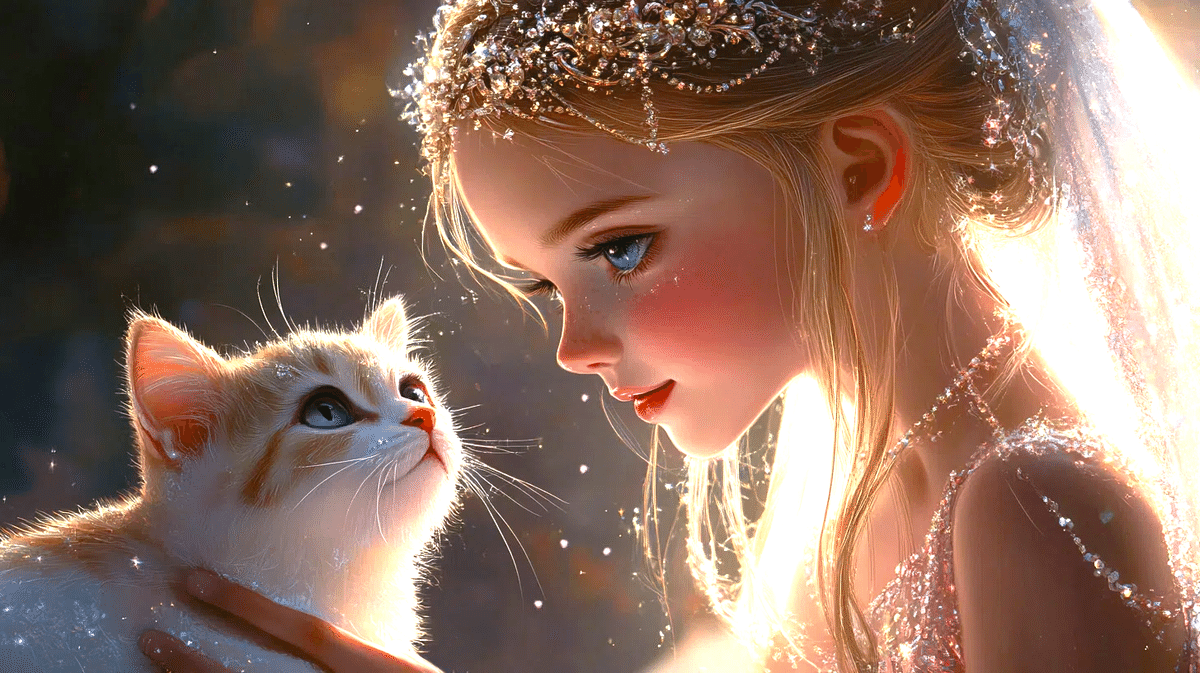
例)「猫と遊ぶお姫様」
Princess playing with a cat --cref https://assets.st-note.com/img/1734264914-52VASsZEvCxaInMBeJP1tmqf.jpg --ar 16:9

このような感じで同じキャラクターが猫と遊ぶ画像が生成できました♥
②好きな画風で生成したい
「sref」を使う
「sref」は画風を統一できる機能です
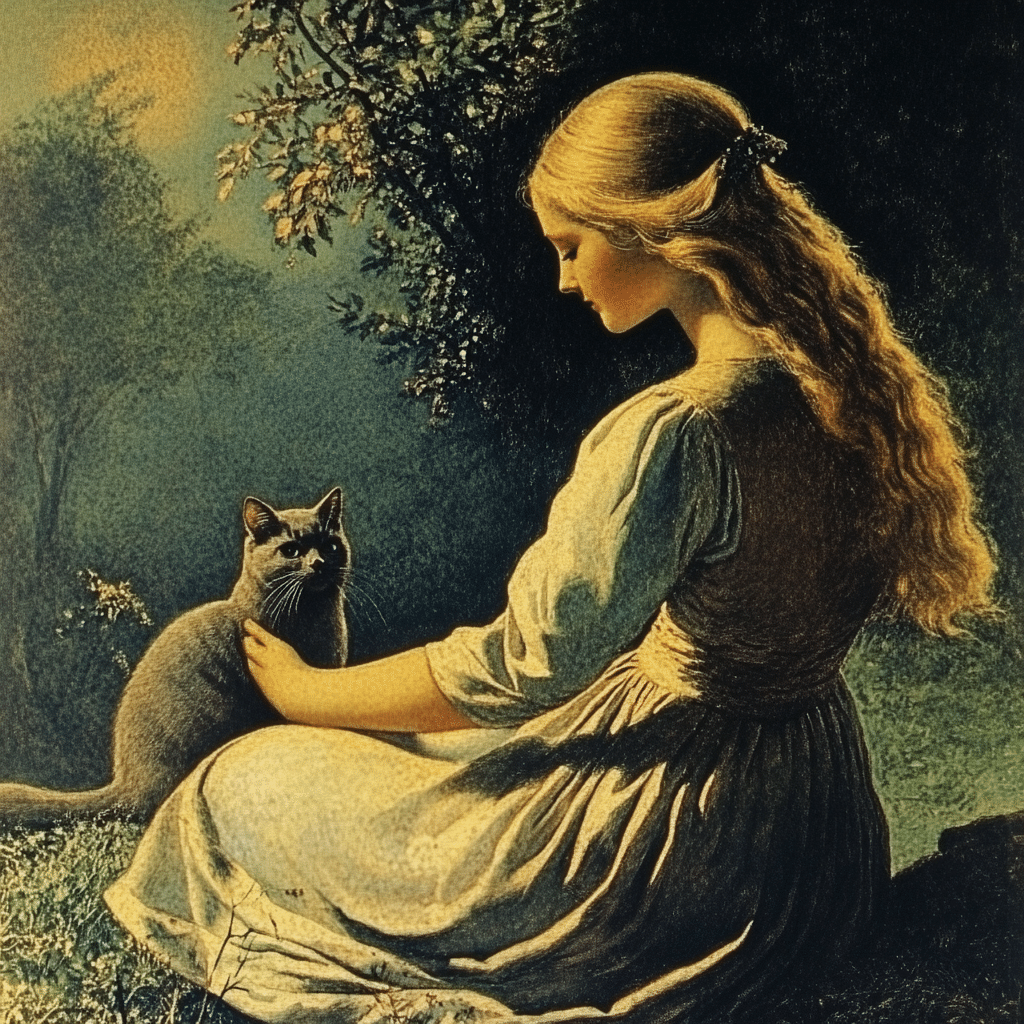
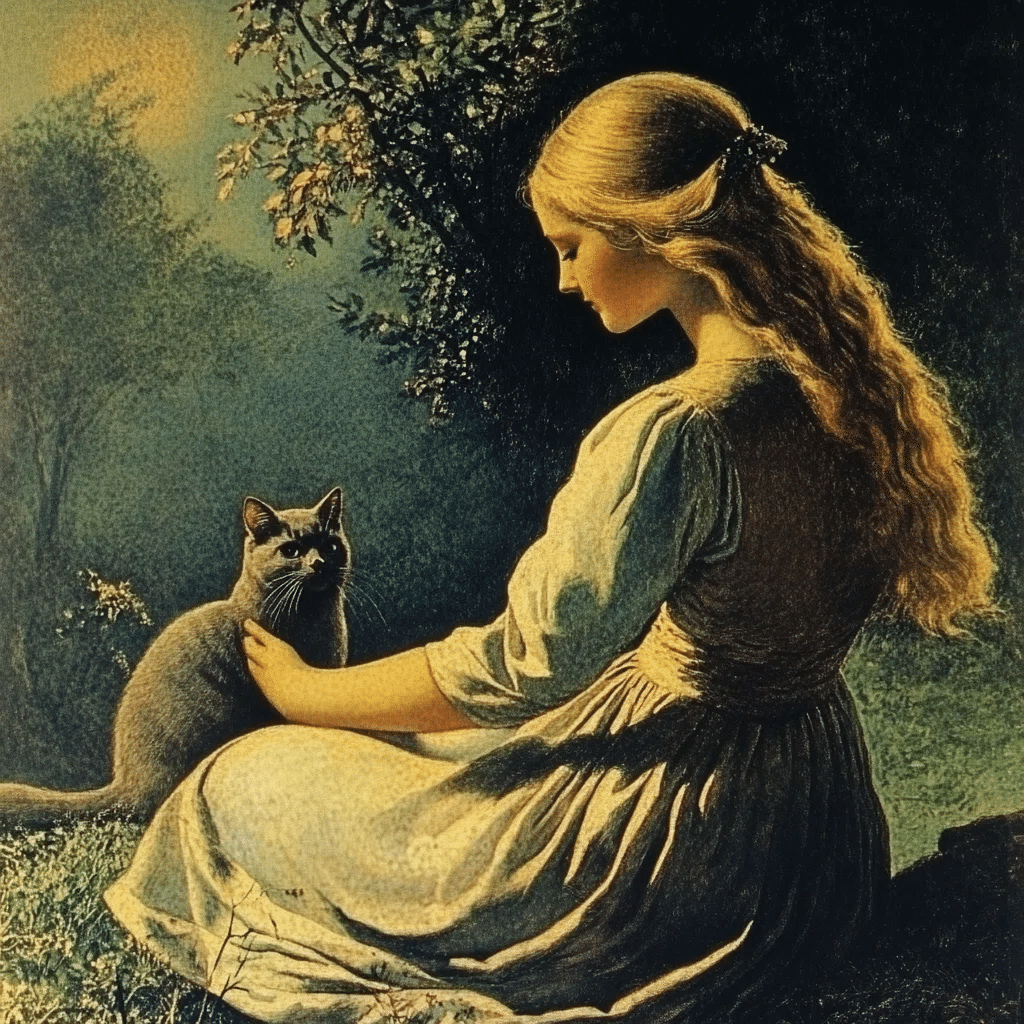
次の画風でお姫様を猫と遊ばせてみます
画像のサイズは16:9(横長)にます
まず下記の画像のURLをコピーし,プロンプトのURLに入れます

プロンプト(英文)--sref 画風URL --ar 16:9
※この時--srefと--arの前後は半角スペースを空けます
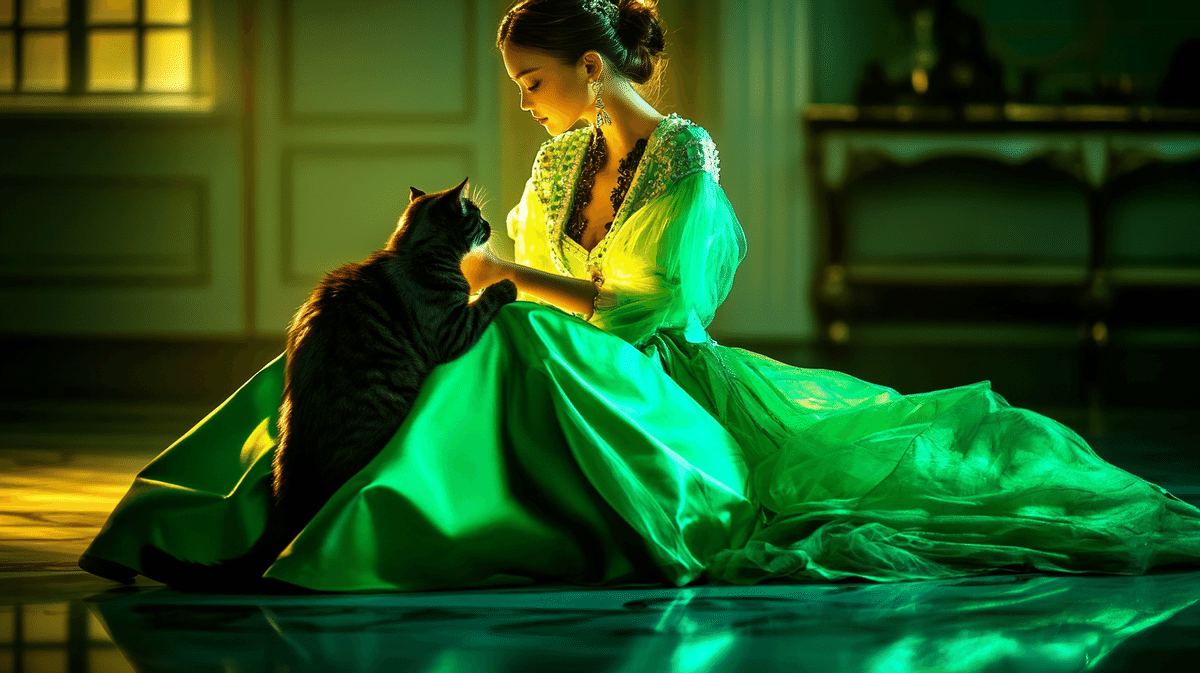
例)「猫と遊ぶお姫様」
Princess playing with a cat --sref https://assets.st-note.com/img/1734266672-tBWIOmw0zJlpYVA32r6kndUx.png --ar 16:9

同じ画風で生成でされました♥
③画像のサイズを指定したい
「--ar 」を使う
「--ar」アスペクト比 (Aspect Ratios)
画像の縦横比を変えることができます
ブログ・You Tube –ar 16:9(横長)
TikTok・インスタリール –ar 9:16(縦長)
アイコン –ar 1:1
④ 様々な画風で生成したい
「sref random」を使う
--sref random を使用すると、さまざまなスタイルを取得できます。
例:「猫と遊ぶ姫」
Princess playing with a cat --sref random

スレフ→srefの事です
「ランダム」という単語が数値に変換されます
プロンプトの後に --sref random を使うことにより
毎回ランダムなスタイルとIDを得ることができます
好みの画像のIDをGETできるとURLを入れる必要がなくなります
--srefの後にこのID(数字)を入れるだけで
好きなスタイルの画像が生成できるようになります
⑤好きなキャラクターで好きな画風の画像を生成したい
「cref」+「sref」
こちらを使って生成していきます
--cref + (①のキャラクターの画像URL)
--sref + (④画風のID)
--ar 16:9 (画像のサイズを指定)
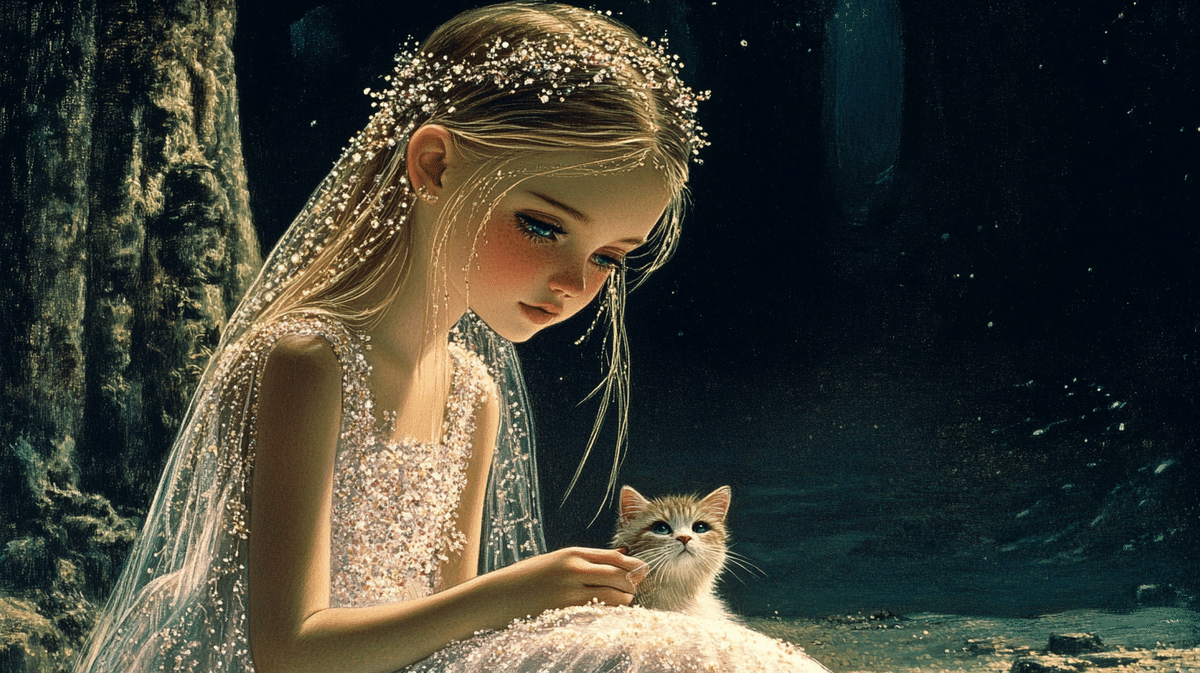
「猫と遊ぶ姫」を英文で入れます
(英文)--cref + キャラクターのURL --sref + 画風ID --ar 16:9
Princess playing with a cat --cref https://assets.st-note.com/img/1734264914-52VASsZEvCxaInMBeJP1tmqf.jpg --sref 1496069741 --ar 16:9



こんな感じでできました♥
面白いですね(^^♪
パラメーターを入れて画像の比率をコントロールすることもできるので
少しずつ取り入れてみると良いと思います♪
⑥その他 構文・パラメータ
⚫︎「cref」のパラメータ調整(--cw)Character Weight
設定:0〜100
※0は顔だけ、100は髪や服も対象
⚫︎「sref」のパラメータ調整(--sw)Style Weight
設定:0〜1000
0はスタイル影響なし、1000はスタイル影響度が強い
⚫︎スタイル(--s )(--stylize)
芸術性
0〜1000
*0はシンプル・忠実でディティールや装飾なし。1000はかなり芸術的
⚫︎カオス(--c)(--chaos)
バリエーションを作成
0〜100
⚫︎ウィアード(--w)(–Weird)
個性的な表現
0〜3000
※1000でも十分型破り
⚫︎ノー(--no)
除外したいもの・指定要素の削除
--no character (生成された画像から文字を取り除く)
⚫︎ファスト (--Fast)
速さ・普通よりも早く結果を出す
⚫︎イメージウェイト(--iw)
画像の重み(Image Weight)
テキストに対する画像の影響度を設定
0〜2
⚫︎クオリティ(--q)(--quality)
画質(Quality)画像の質を調整
数字が大きいほど高画質になりますが、時間もかかります
0.25, 0.5, 1
※1 が最高品質
⚫︎リラックス(--relax)
画像を生成するためのGPU時間を消費することなく
画像を生成することができます
※スタンダード、プロ、メガプランに入る必要あり
⚫︎リピート(--r)(--repeat)
繰り返し(Repeat)同じプロジェクトで何度も結果を得ることができます
--r 5 で同じプロンプトを5回繰り返し実行し、複数の画像を生成します
⚫︎シード(--seed)
まったく同じシード番号とプロンプトを使用すると
同様の最終イメージが得られることが期待できます
0〜4294967295の整数
⚫︎ストップ(--stop)
中断(Stop)途中で結果を止めることができます
途中で止めると、ぼやけたり
細かい部分が描き切れていない画像になります
10〜100
⚫︎スタイル (--style)
使うモデルのバージョンや特性を選べます
--style raw「生の状態」
※特定のスタイルや加工を適用しない、基本的なモデル
--style <4a, 4b, or 4c>
--style <cute, expressive, original, scenic>
⚫︎タイル (--tile)
シームレスなパターンの画像を生成します
壁紙やテキスタイルデザインに適しています
⚫︎にじジャーニー (--niji)
日本語の2次元の意味。アニメイラスト表現
--niji 6
*数値はバージョン。6が一番新しいバージョン
⚫︎バージョン(--v)(–version)
⑦参考sref(数字)
随時更新していきます
2024.12.15
