
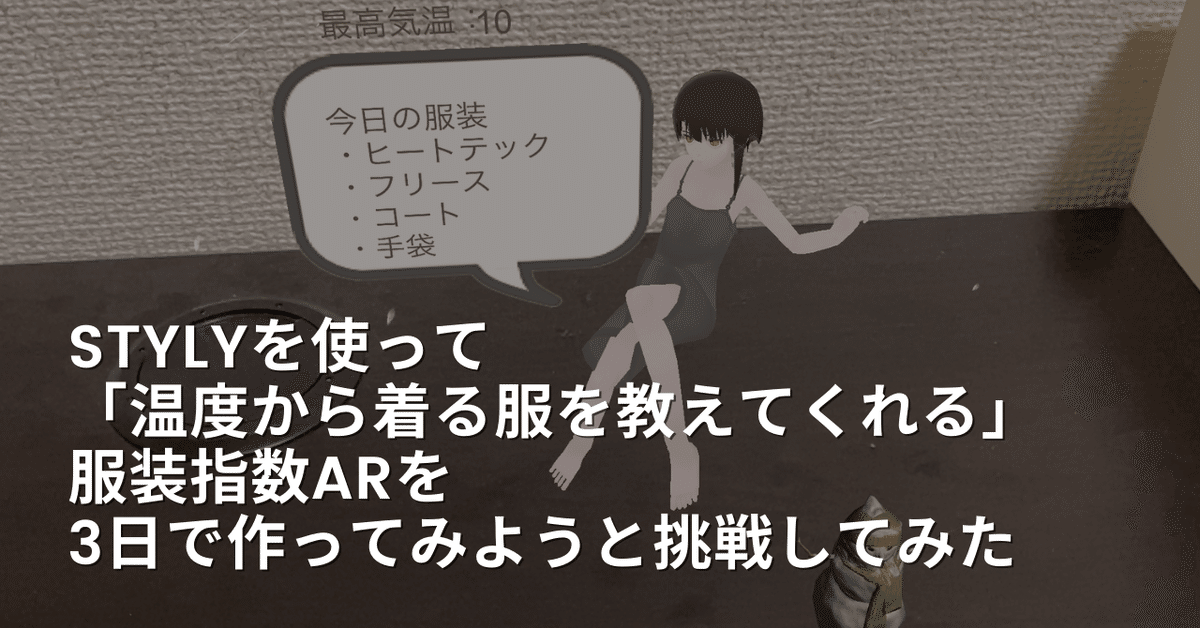
STYLYを使って「温度から着る服を教えてくれる」服装指数ARを3日で作ってみようと挑戦してみた
はじめに
外出する前に、温度に応じて今日の服装を考えるのがストレスなので、今日服着る服を直感的(視覚的)にわかるコンテンツがあれば、解決できるのでは?と思い立ったので、服装指数ARを作ってみることにしました。
服装指数とは、朝晩日中の予想気温からどんな服装が適してるのか提案するサービスのことです(https://tenki.jp/indexes/dress/)。

アイディア
・天気によって、空間に雨が降ったり曇ったりする
・気温によって、アバターが着る服を教えてくれる(理想は自分のクローゼットに入ってる服装を着てる)
しかし、最近ARコンテンツを作ってるわけでもないため、そもそも作れるのかのか怪しいので、とりあえずできるところまで仕事終わったあとの3日を使って一人ハッカソン的なノリで作って見ました。
作ったのが、以下のARコンテンツ
1時間ごとに最高気温を取得して、最高気温が10℃以下、10-15℃、15℃以上の3パターンで表示する中身がわかるようになっていています。
毎朝起きてARコンテンツを起動すると、今日の服装が瞬時にわかるようにしたかったがそこまで作り込めず断念しました。
1時間ごとに最高気温を取得して、
— Chujo | STYLY MAGAZINE (@chujo_p) December 8, 2021
気温に基づいた服装を提案してくれる服装指数ARを作ってみた⛄
最高気温が10℃以下、10-15℃、15℃以上の3パターンで表示する中身がわかるようになっていています
とりあえず作ってみたレベルのクオリティです😇#STYLY #AR
体験用URLhttps://t.co/xhOAUniTCF pic.twitter.com/nYtMCP3zKA
最高気温10℃以下の場合
— Chujo | STYLY MAGAZINE (@chujo_p) December 9, 2021
雪が降ります☃️#STYLY #AR pic.twitter.com/jvMk06F1eD
※ARコンテンツ体験するのはスマートフォン版STYLYが必要です
STYLY Mobile(Google Play)Download
STYLY Mobile(App Store)Download
服装指数ARを作るために必要な環境/ツール
・OpenWeatherMap
・GAS(Google Apps Script)
・Unity
・PlayMaker(Unity Asset)
・Get Http Request(STYLY カスタムアクション)
・STYLY(XRクリエイティブプラットフォーム)
設計
・天気取得はOpenWeatherMapを使う
・GAS(Google Apps Script)を使って、OpenWeatherMapから取得した天気と温度をGoogleスプレッドシートに追加する
・GASのトリガーを使って、1時間ごとに天気と温度を取得する
・GAS スクリプトをWebアプリにする
・UnityとPlayMakerを組み合わせて(Get Http Request)を使って、Googleスプレッドシートにある温度を取得する
・取得した温度を判定条件にして、10度以下、10~15度、15度以上の条件によって表示するコンテンツを変更する
Open Weather MapのAPI利用手順
1. Open Weather Mapの会員登録する
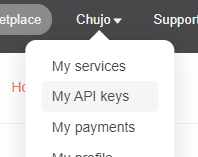
2. My API keysへ

3. API Keyをコピーする

GASを使って現在の天気情報を取得する
1. Googleスプレッドシートを作成します

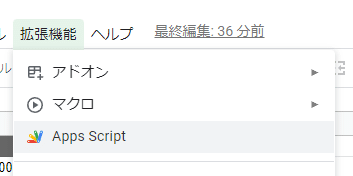
2. メニュー > 拡張機能 > Apps Scriptを選択

3. 以下コードをGASにコピペしてください。ソースはこちらのブログを参考にしました。
let apiKey = '(APIキー入力してください)'; にOpen Weather Map APIキーを入力してください。
temp_minとtemp_maxはMath.round()関数を使って少数を四捨五入して整数にしています(PlayMaker側でうまく判定できないため)。
function getWeather() {
// Open Weather Map APIキー
let apiKey = '(APIキー入力してください)';
let apiUrl = 'https://api.openweathermap.org/data/2.5/weather?id='
// Location ID
let Location = '1850147'; // 東京都(1850147)
//スプレッドシートに書き込むための配列を初期化する
let weatherInfo = [];
// APIリクエストするURLにパラメータをセット
let requestUrl = apiUrl + Location + '&appid=' + apiKey + '&lang=ja&units=metric';
// UrlFetchAppでOpen Weather MapのAPIから天気データを取得する
let response = UrlFetchApp.fetch(requestUrl).getContentText();
// 取得したデータはJSON形式のため、JSONとして変換する
let json = JSON.parse(response);
//Open Weather Mapから取得した天気情報の中から必要な情報を取得
let locationName = json['name'];
let weather = json['weather'][0]['description'];
let tempMin = Math.round(json['main']['temp_min']);
let tempMax = Math.round(json['main']['temp_max']);
// アクティブなシート読み込み
let mySheet = SpreadsheetApp.getActiveSheet();
// スプレッドシートに天気情報を書き込む
mySheet.getRange(2, 1).setValue(locationName);
mySheet.getRange(2, 2).setValue(weather);
mySheet.getRange(2, 3).setValue(tempMin);
mySheet.getRange(2, 4).setValue(tempMax);
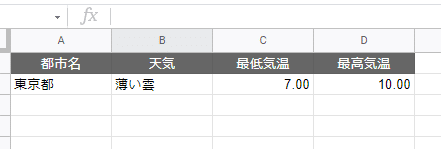
}4. 行タイトルを作って、スクリプトを実行します。
情報が表に追記されたら成功です。

5. Unityに情報を飛ばすために、以下ソースを追記してください(おまじないです)。
function getData(){
var data = "";
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var range = sheet.getRange("A2:D1000");
var values = range.getValues();
// Print values from a 3x3 box.
var isBreak = false;
for (var row in values) {
var flag=false;
for (var col in values[row]) {
if(values[row][col] == ""){
isBreak = true;
break;
}
if(flag){
data = data + ",";
}
data = data + values[row][col];
flag=true;
}
if(isBreak){
break;
}
data = data + "#";
}
data = data.substring(0,data.length - 1);
console.log(data);
return data;
}
function doGet() {
return ContentService.createTextOutput(getData());
}(実は、STYLYノベルゲーム用ソースの中身を使っています。詳しくはSTYLY MAGAZINEで執筆予定です)
自分でも何言ってるか分かんないんだけどいつの間にか同僚がSTYLY使って恋愛アドベンチャーゲーム作っててその主人公にされてた。ヒロインも同僚 pic.twitter.com/LiygORfJoX
— みずくん | メタバース人事 @STYLY (@mizkun) September 30, 2021
トリガーを設定する
1. 1時間おきにOpen Weather Mapから天気情報を取得するためにトリガーを以下のように設定します。

GASで作成したスクリプトをWebアプリにする
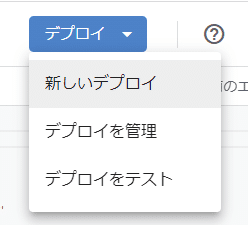
1. デプロイします。

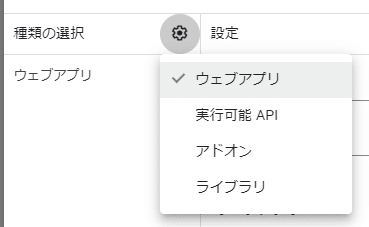
2. ウェブアプリを選択します

3. アクセスできるユーザーを全員にして、デプロイします。

4. ウェブアプリ URLコピーして、ブラウザの検索フォームに入力して、Enterキー押してください。
すると、Open Weather Mapから取得した情報が表示されます。

Unityの環境を準備する
準備するもの
・2019.3.X, 2019.4.X(Unity 2019.4.29f1推奨)のUnity(STYLYと互換性がある)
・PlayMaker
・STYLY Plugin for Unity
Unity / PlayMaker カスタムアクション「Get Http Request」を使って、Open Weather Mapから取得した情報を受け取る
1. GameObjectを配置して、PlayMakerFSMを追加します。

GetDateFromSeverは、GASで作ったウェブアプリから天気情報を取得します
Engineは、CSV形式で取得した天気情報の列を分割します

2. GetDataFromSeverの中身
Get Http RequestのUrlにGASで作ったウェブアプリURL入力します

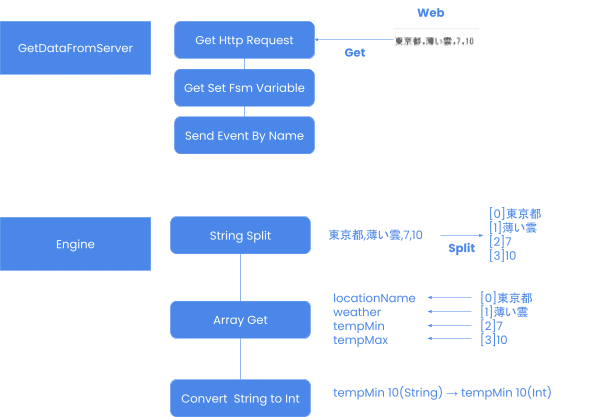
3. Engineに情報を飛ばします

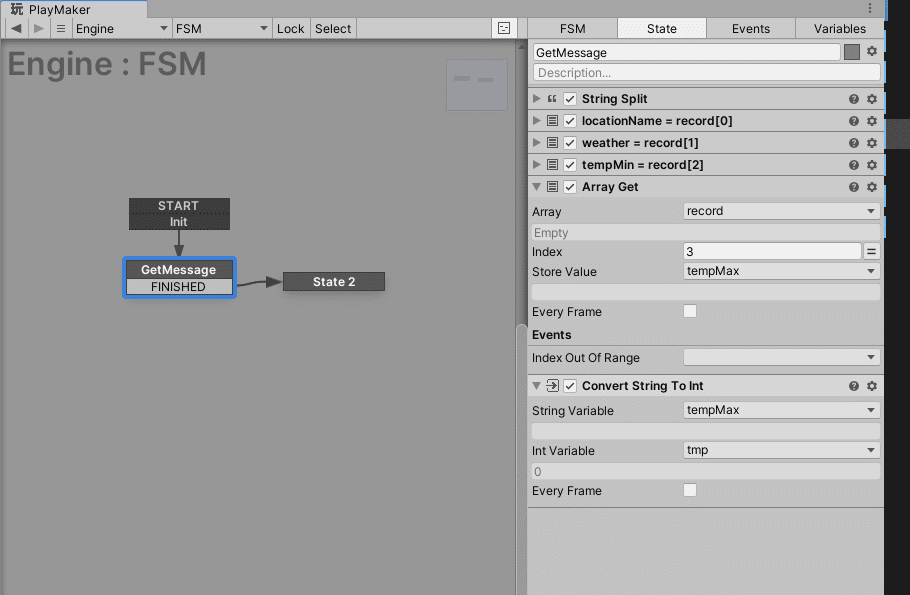
4. String Splitを使って、Separatorsに「,(カンマ)」にして、東京都,薄い雲,7,10をカンマ区切りで、String配列に代入します。

GetMessage 01

GetMessage 02
最高温度に合わせて表示するコンテンツを分ける
最高気温が○℃の場合、服装指数(今日は何を着ると良いのか)の内容を出し分けたり、雪の場合は雪のパーティクルを出したりすれば、完成です。
Float Compareを使って条件分岐を作り、Active Game Objectを使ってオブジェクトの表示/非表示ができれば、あとはデザイン、演出の作り込みとの勝負になります(私は全然作り込む時間が取れなかったので諦めました。。。)

パターン1:10℃以下

パターン2:11℃~15℃

パターン3:16℃以上

クレジット
・3Dモデル:岩倉玲音ver_Bootleg @masahito_yomenu
・ポーズ:【約100種類 無料!】ポーズ詰め合わせ【Unity Animation】 かんな久 @ ねここや
おわりに
コンテンツ内容のクオリティはさておき、Get Http Requestを使うと時間によって、気温によって、場所によってコンテンツを変化させられるのは面白いしポテンシャルを秘めていると感じました。
最後に宣伝
CG/グラフィック/映像クリエイター向け XR学習プログラム「NEWVIEW SCHOOL ONLINE」
7日間全コース無料公開中なので、0からVR/AR始めたい方におすすめです!!
● クリエイターのスキルをそのままXRに活かせる
● CGやプログラミング知識なしでXRコンテンツを制作できる
● 案件事例から構成されたカリキュラムで表現力を身につける
STYLY MAGAZINEもよろしくー
この記事が気に入ったらサポートをしてみませんか?

