
JetBrainsのドキュメントツールWritersideを試す
DEVCLASSに、JetBrainsがWritersideという開発者向けドキュメントツールのプレビュー版をリリースしたという記事が出ていたので試してみた。
ぼくはRubyMineなどを使っているので、JetBrains Toolboxからインストール。(画面はすでにインストール済みのもの)

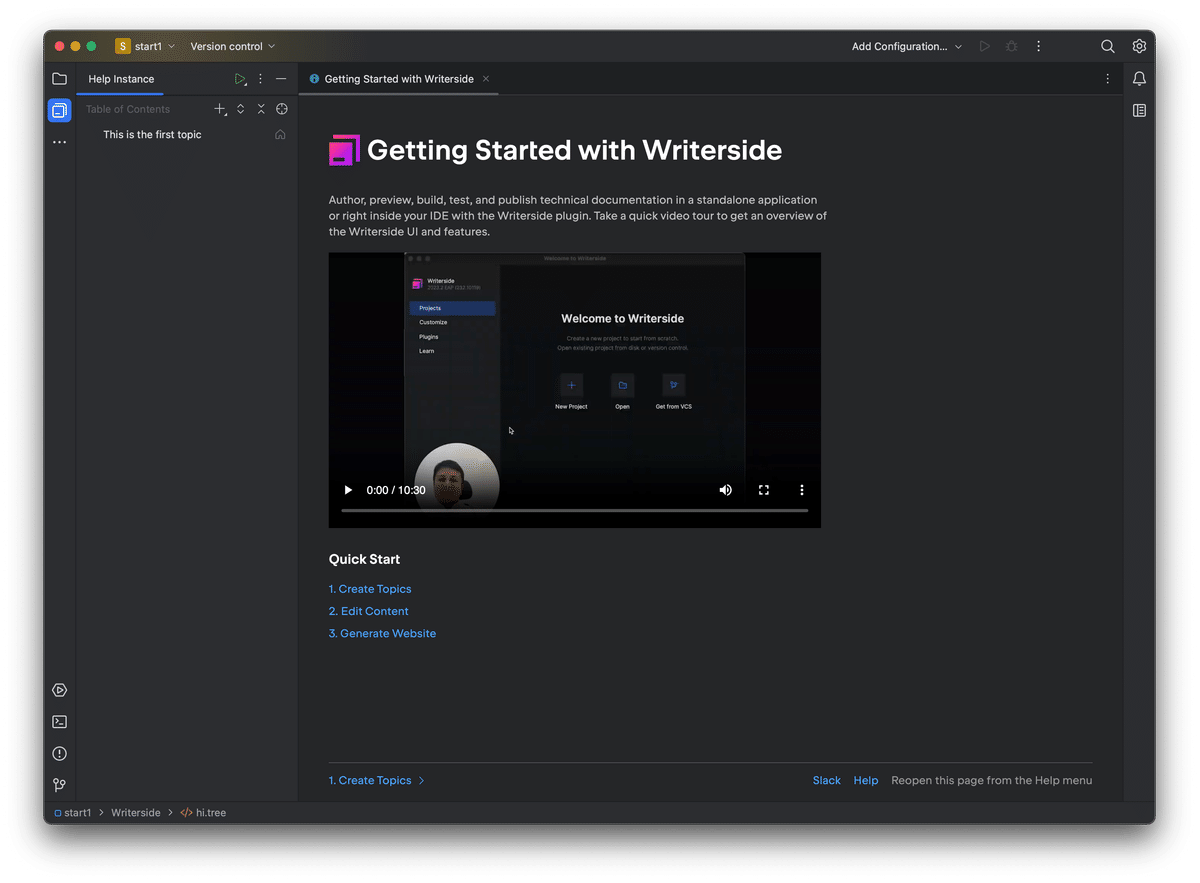
アプリの見た目はいつものJetBrains IDE。
New Projectを選択すると、動画が埋め込まれた説明が表示される。

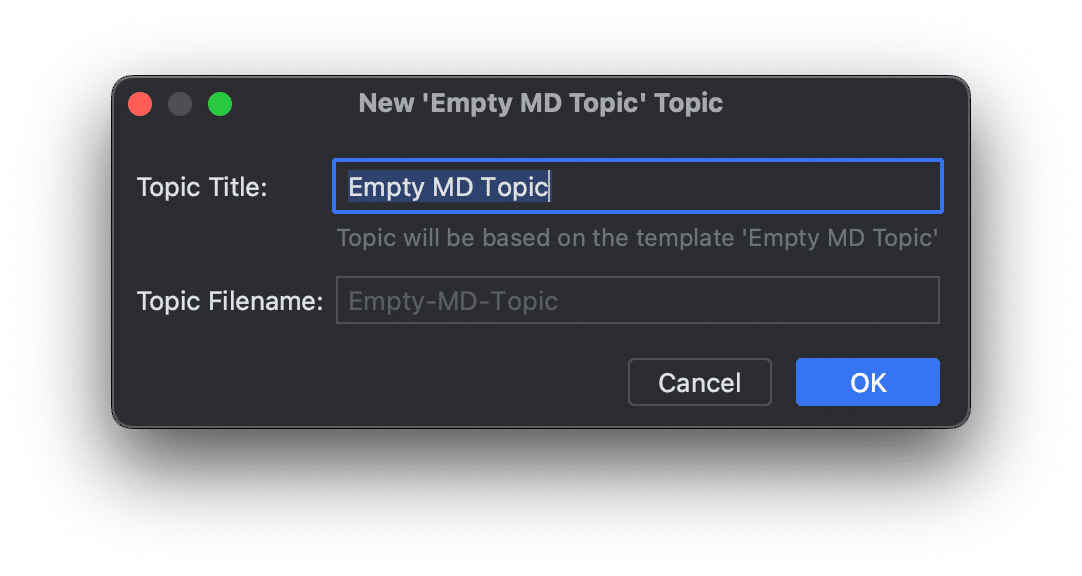
左上の+から、新しいtopic(ファイル)を作れるが、タイトルとファイル名が別々に指定できるのが素晴らしい。タイトルとファイル名が同じになるツールも多いが、非英語圏ではまったく使い物にならないのでありがたい。

MDはマークダウンの略で、ファイル形式はMarkdownとXMLが選べるようだが、Markdownのほうだけ試した。

これが試しに書いてみたMarkdownテキスト。
一行目がタイトルになっている。frontmatterは認識しなかった。
> で引用ブロックになるが、おもしろいのはその次の行にある{style="warning"}のところ。ブロックの記述の次に属性を指定できるようになっている。この指定をすると、右側のようにエラーっぽい表示になる。
HTMLもそのまま書ける。任意のタグが書けるかはわからないが、< を入力すると候補が出てくる。<tabs>として、他のサンプルにあったコードを貼り付けてみた。こうすると、右側にあるように、領域をタブ切り替えするような書き方ができる。
ファイル周りは未確認だが、シンプルに.mdファイルになっているので、扱いは簡単そう。単なるフォルダにファイルが入っているだけなのでgit管理もできる。HTML形式でのexportにも対応していて、できあがったファイルをそのままどこかのサーバに置けば公開もたやすい。
.md以外の設定ファイルがいくつかあるが、その辺は未確認。
Markdownを独自方式で拡張しているが、JetBrains IDEを使っている人同士であればその中で解釈できるので共有できる。Markdownが持つシンプルすぎて使えないという課題をうまく解決していて、この仕様をまねたアプリが出てくれば結構一般的にも流行るのではないだろうか。
何となくなのだけど、元々あったJetBrainsのドキュメントツールをアプリにしたものなのかも知れない。
ざくっと使った所感なので、一ヵ月後に使っているかはわからないが、しばらくいろいろ遊んでみようと思う。

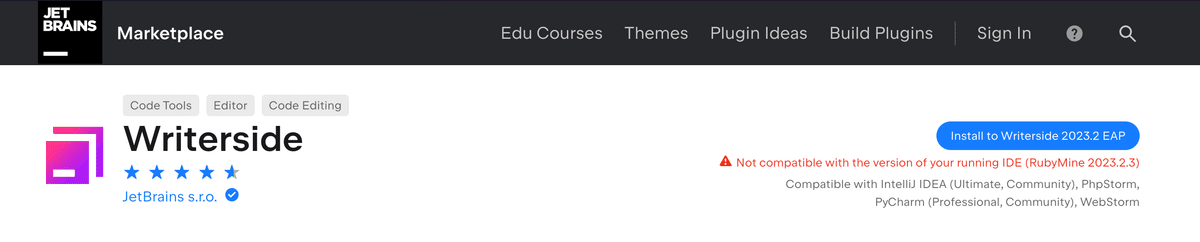
Plugin版もあったが、RubyMineは対象外だった。たぶんバージョンがかみ合ってないだけだとは思うけど残念…。😆
