
【Photoshop】JPEGをWebP変換する前に試したいノイズの軽減
この記事はちょっと株式会社の社員ブログで公開されていたものです。
こんにちは、ちょっと株式会社CDOの久保田です。
PhotoshopでWebP形式の画像がネイティブサポートされました。
これまではプラグインやツールを使って変換していたのですが、ようやくPhotoshopで保存できるようになったことで、WebP画像の普及が急加速していくのではないでしょうか。
WebP形式についての詳しい説明は割愛しますが、一般的に使用しているJPEGやPNGのイイトコドリしたモダンな画像形式って感じです。
JPEGとWebPを単純比較
高い圧縮率を誇るWebPはJPEGと同じ非可逆圧縮ではあるものの、JPEGと比べて画像の破綻は少なめ。
画像の大きさなど同条件で比較してみると一目瞭然。

この画像では判別が難しいですが、拡大して画像を比較しても差異は目視できない程度です。
しかし画像サイズは決定的な差が出ます。これがWebPの最大メリット。
WebP形式に対応していないブラウザや環境があるので注意が必要ですが、WEB上で表示速度向上や通信容量の軽減に繋がるため、このサイズ差は圧倒的なアドバンテージになると思います。
JPEGのノイズを除去してWebP変換したい
WebPの素晴らしい圧縮性能をもっと活かしたい!
それならば、せめてJPEG圧縮で破壊された画像を修復してから保存すべきでは・・・
そこで真っ先に思いつくのがJPEG特有のノイズの除去。
ノイズ除去の方法は複数ありますが、もっとも手軽にできる「ニューラルフィルター」を使ってみます。
少し前のバージョンから追加されたニューラルフィルター、その中でも「JPEGのノイズを削除」が最も使用頻度が高い機能かもしれません。

メニューの「フィルタ」>「ニューラルフィルター」でツール起動した後は、「高」「中」「低」でノイズ除去の度合いを選ぶだけ。
画像サイズが大きい場合は多少の処理時間が掛かりますが、このサイズの画像なら約10秒程度で処理は完了します。

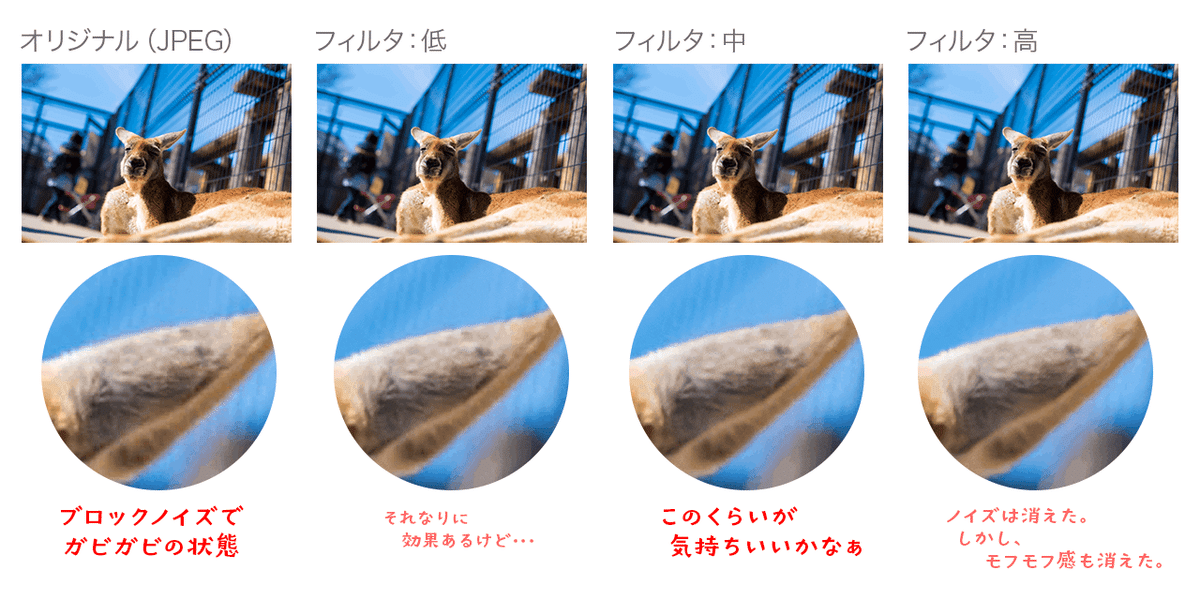
フィルタの度合いを比較してみました。
オリジナルは拡大するとJPEG特有のブロックノイズやモスキートノイズが目立っていて、あまり好ましくない状態だと言えます。
「低」だと効果はあまり感じられず、「高」だとシャープさが損なわれてしまってかなり眠くなってしまった印象。(被写体はもっと眠そうですが)
「高」でも良さげだけど、この画像の場合は「中」あたりがちょうどいい感じかな。

採用した「中」とオリジナルを比較してみました。
かなりノイズが軽減されているのが分かります。少しボケてしまうのは致し方ない許容範囲ではないでしょうか。
画像の精細度や、その画像のイメージによって使い方の調整が必要ですし、場合によってはオリジナルの方が良いこともあります。
もっと細かくノイズを除去したい場合は「Camera RAW フィルター」で状態を見ながら補正する方法が良さそうです。
最終アウトプットで確認
今回の目的はWebPのメリットを引き出すことだったので、そのままWebP保存したものと、今回の手順で簡易的にノイズを除去してから変換したものとを比較してみます。
ここは単純にPhotoshopで別名保存するだけ。
Adobeのオフィシャルでも紹介されているプラグイン「WebPShop」の方が使い勝手が段違いに良いのですが、それは今後のバージョンアップに期待したいところです。
先月の値上げはバージョンアップのためだと信じて。

サイズが470kあった元画像のJPEGから大幅に容量が削減され、画質も向上させることができました。
さらにノイズを軽減させて情報量が減ったことで、画像サイズが更に小さくなりました。
これは美味すぎる副産物!
撮影されたRAWデータやCLIP STUDIO PAINTで描かれたイラストのデータなど、オリジナルの元データがある場合はJPEG圧縮を避けてWebP形式で保存すれば良いのですが、JPEG画像しか無い場合では画質向上を目的に一度試してみたい工程です。
ただし低解像度やサイズが小さい画像にはあまり効果は期待できません。むしろノイズ除去しない方が良いケースが多いので要注意。
・・・
今回はWebPのネイティブサポートでテンションが上がった勢いでニューラルフィルターの「JPEGのノイズを削除」を絡めてみました。
ニューラルフィルターの待機リストの中にある「ノイズの軽減」も期待できそうです!
それでは。
