
Figmaでテキストの一括置き換えができるプラグイン【Find and Replace】
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
こんにちは。デザイナーのyuiです。
今回はFigmaでテキストの一括置き換えができるプラグイン【Find and Replace】を紹介します。
Find and Replaceとは
複数の同じテキストを一括で置き換えてくれるプラグインです。
他にも、特定のテキストが使われている場所を確認したい時、特定のテキストを一括削除したい時など、用途に合わせて使用できます。
インストール方法
CommunityのPluginsから「Find and Replace」と検索し、Try it outボタンを押下すれば完了です。
(同じ名前のプラグインがいくつか出てきますが、私はこちらのプラグインを使用しています。)
Find and Replaceの使い方
1. 適用したいファイルを開き、Pluginsから「Find and Replace」をクリック2. 「Find」に検索したいテキストを入れる
(「Text」か「Layer Name」を選択でき、レイヤー名のみ置き換えることも可能。今回は「Text」を選択。)
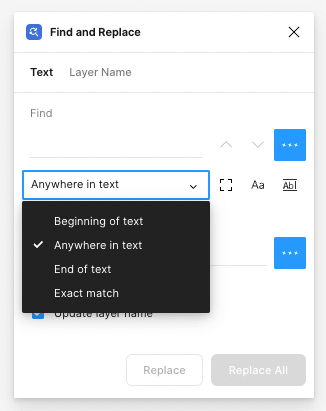
◉メニュー(三点リーダ)の詳細
Anywhere in text
Beginning of text:指定したテキストで始まる
Anywhere in text:指定したテキストが含まれる(デフォルト)
End of text:指定したテキストで終わる
Exact match:指定したテキストと全て一致

Find in selection:選択したオブジェクトの中から検索

Case sensitive:大文字、小文字を区別

Match whole word:単語が完全に一致(例えばcutを検索したときcuteを除外)

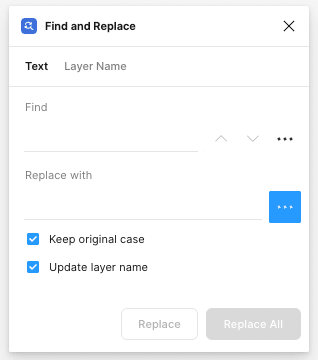
3. 「Replace with」に置き換えたいテキストを入れる
◉メニュー(三点リーダ)の詳細
Keep original case:指定した設定を維持しながら置き換え
Update layer name:レイヤー名を更新

4. 設定し、全て置き換えたい時は「Replace All」をクリックすると一括置換1つずつ置き換えたい時は「Replace」をクリック。
置き換えしたくないテキストがある場合は「Find」横の矢印アイコンをクリックするとスキップできる。
私は最近、カタカナ表記から英語表記に変更になったテキストを一括で調べて置き換える際に使いました。
非常に便利なのでおすすめです!
